その2
次がありました、へへへ
Vue.jsをシンプルに理解しよう
前回書いた記事のリンクを貼っておきます。
今回は公式が
コンポーネントは Vue.js の最も強力な機能の 1 つです。
とか言ってるコンポーネントについての話です。
その前に
Vueインスタンス内のelというオプションについて確認しておきましょう。
elというオプションが指定した要素がVue.jsが作用を及ぼす範囲になります。elはelementの略です。
下の図を見てみましょう。
id="app2"内の要素についてはVue.jsが作用していないことがわかります
[jsfiddleで確認してください]
(https://jsfiddle.net/yusuke_ten/vz2tbydd/)
Vue.jsはターゲットにした要素の内側でしか作用しません。
当たり前だよなぁ?
コンポーネント
本題です。
すごく簡単に言いますと、コンポーネントとはhtmlの部品を出したり消したりするするための機能です。
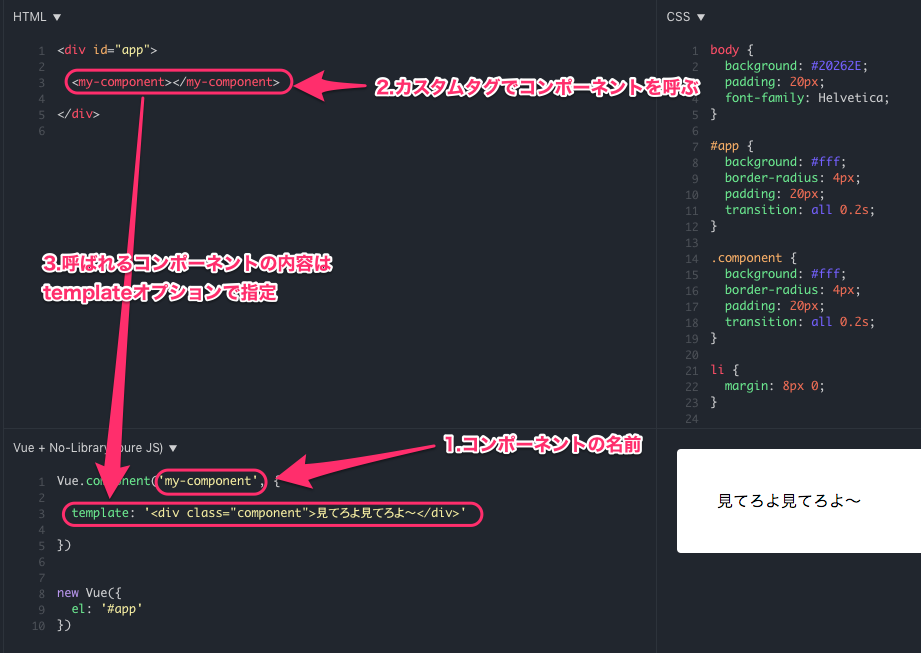
とは言っても、なかなか想像できないと思いますので下の図を見てください。
ダメなコンポーネントの書き方
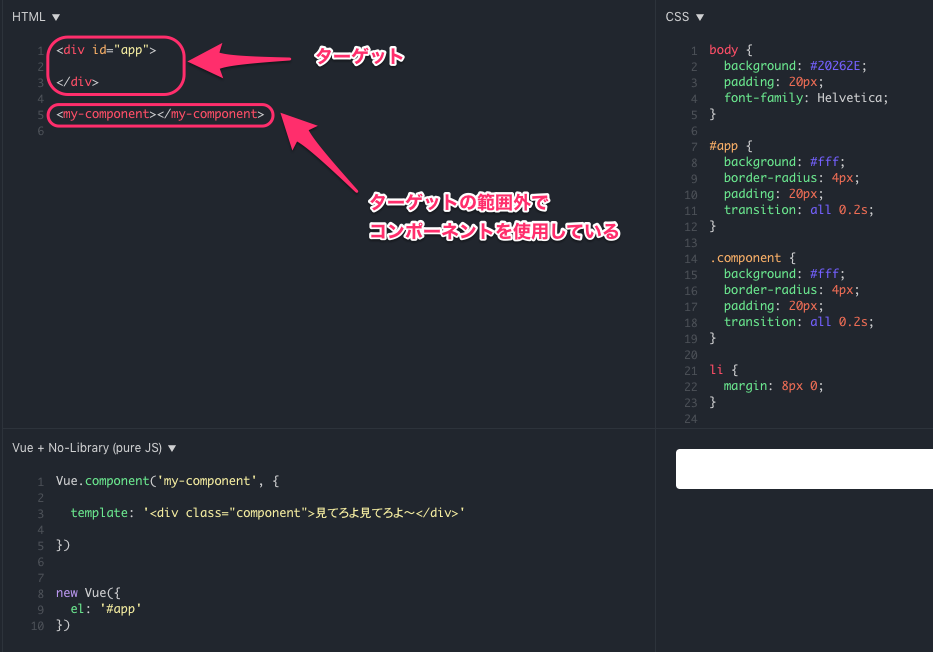
さきほどelというオプションについて説明したので、合わせてダメなコンポーネントの書き方を見てみましょう。
上の図はさきほど説明した通りVue.jsはターゲットにした要素の内側でしか作用しません。
なのでコンポーネントは作成されません。
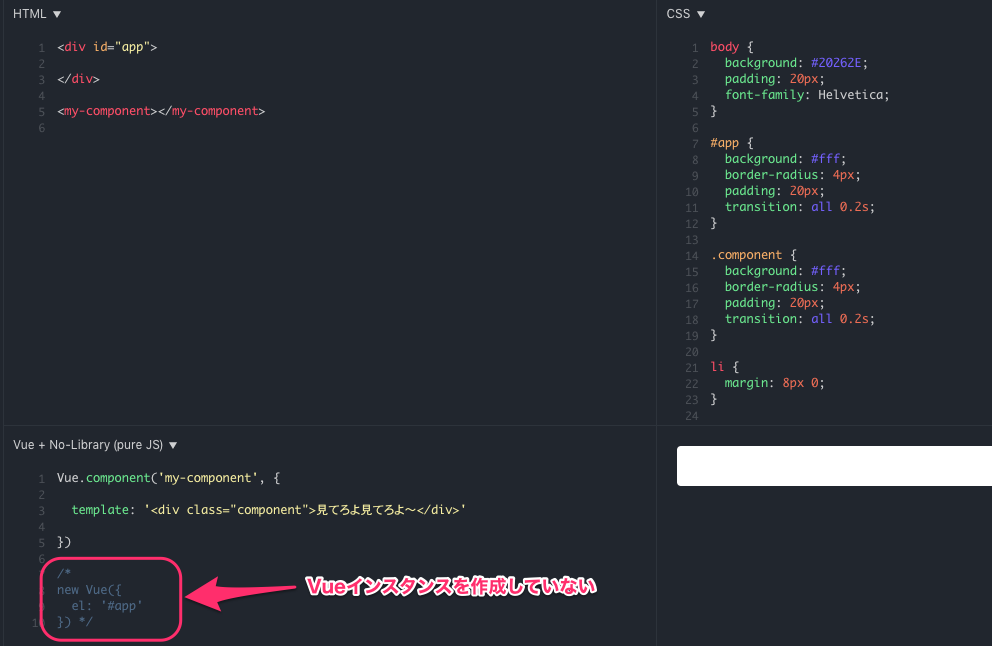
上の図ではVueインスタンスを作成しないままVueのコンポーネントを使用しようとしていますが、これもダメです。
Vueインスタンスの外部にコンポーネントを書いているのでいける気がしますが無理です。(そもそもインスタンスがないからcomponentメソッドを呼べない)
当たり前だよなぁ?(僕は普通にダメな書き方で書きました)
componentの特徴
componentの特徴を以下の図にまとめました。
注釈が多すぎて見にくくなっていますが我慢してください、おなしゃす!

jsfiddleで確認してください。
コンポーネント、便利すぎるぜ...
注意点
コンポーネント内でdataオプションを使う場合は必ず以下のように記述しないといけません
data: function () {
return {
/* コンポーネント内で使いたいオブジェクト */
}
},
コンポーネントはややこしい
コンポーネントは色々な書き方があります、非常に紛らわしいので「おれはこれで書くぜ!」と決めてしまうのもいいでしょう。
グローバルコンポーネント
グローバルコンポーネントはコンポーネントの作用する範囲が全てのVueインスタンスに及びます。
下の図を見てください。

ローカルコンポーネント
ローカルコンポーネントでは、コンポーネントの作用する範囲が呼び出したVueインスタンス内のみになります。

矢印と文字を使いすぎてよくわからなくなっていると思うので、
jsfiddleで確認してください。
x-templateを使う
x-templateなるものを使えばjsに書かなくてもhtmlにテンプレートを書けたりします。

.vueという拡張子の外部ファイルに記述する
この記法についてはjsfiddleで確認する方法がわからなかったので飛ばしました、許してくださいオナシャス!
<template>
<div>うっすお願いしまーす</div>
</template>
import component from '.external_resource.vue'
export default {
components: {
component
},
外部に記述したテンプレートの内容をimportして読み込みます。
この記述の仕方については調査不足です!センセンシャル!
おわり
今回はかなりややこしかったですねお疲れ様でした。
コンポーネントをふわふわっとわかってもらえてでしょうか?
Vue.jsは基本的なディレクティブ(v-onとかv-forとか)とコンポーネントの書き方さえ分かれば入門終了だと思います。
次はさらにややこしいVue初心者最大の難関(だと勝手に思っている)propsとemitを使ったVueインスタンスとコンポーネント間の変数のやりとりについて書ければと思っています(次があれば)