Vue.jsって聞いたことあるよね?
最近ホットみたいですねVue.js、今更ですが入門者向けにVue.jsを紹介したいと思います。
誰でもわかるように書きますので多少間違っていても許してください!何でもしますから!
続きを書きました。
Vue.jsをシンプルに理解しよう その2
双方向データバインディング?
Vue.jsのインスタンスの作り方とかは他にもいろんな方が紹介していると思うのでそちらを参照してください。
まず一番基本的で便利なやつを紹介します。
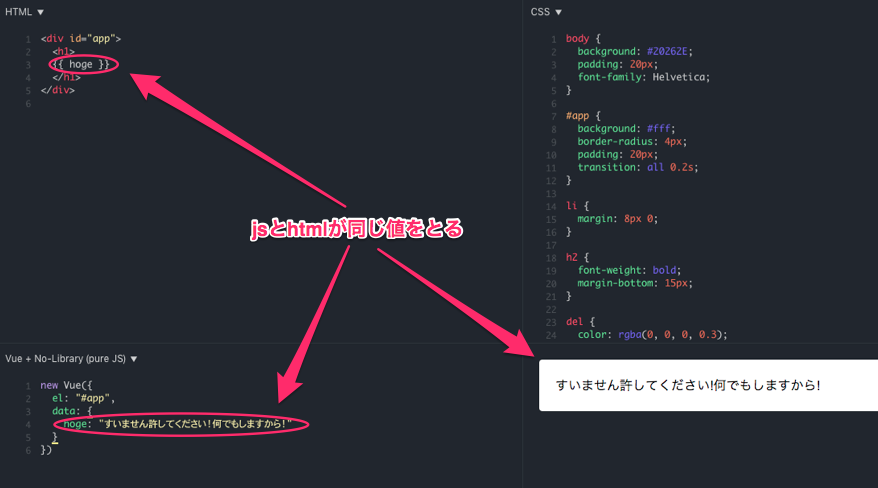
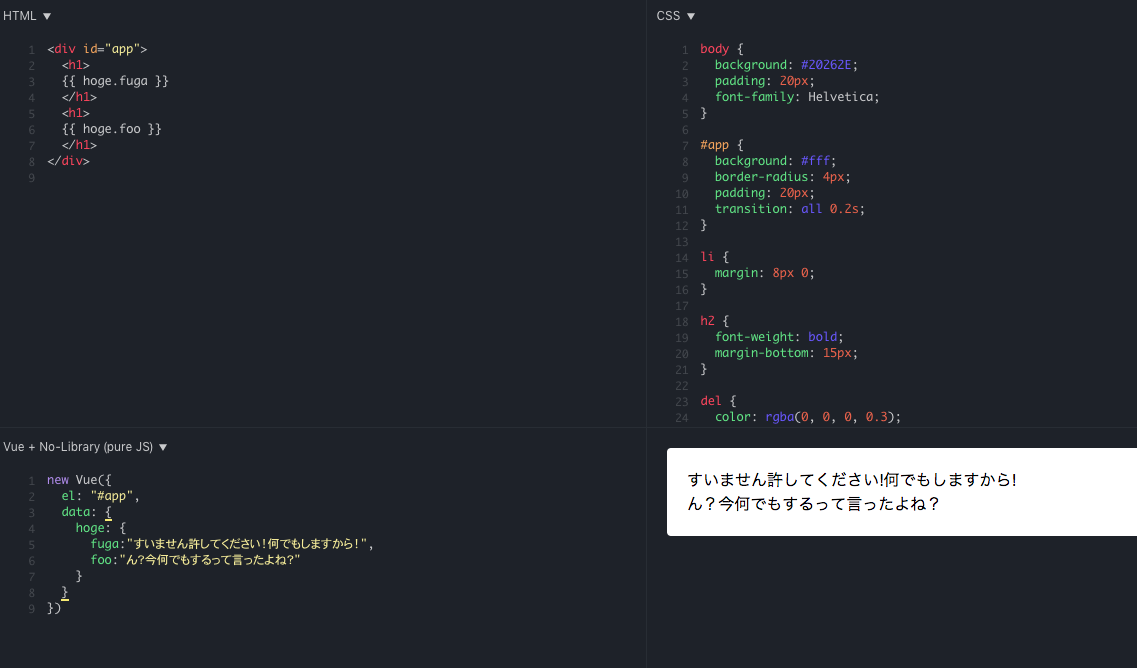
Vueインスタンス内のdataというオブジェクト内の変数がhtmlと連動します。
かっっこいい言い方すると双方向データバインディングとか言います。
分かりにくいからhtmlとjsが同じ値になるって覚えたらいいよ!
便利だ...
ちなみに{{ }}って書く書き方のことをMustache構文と言います。読み方はマスタッシュ?
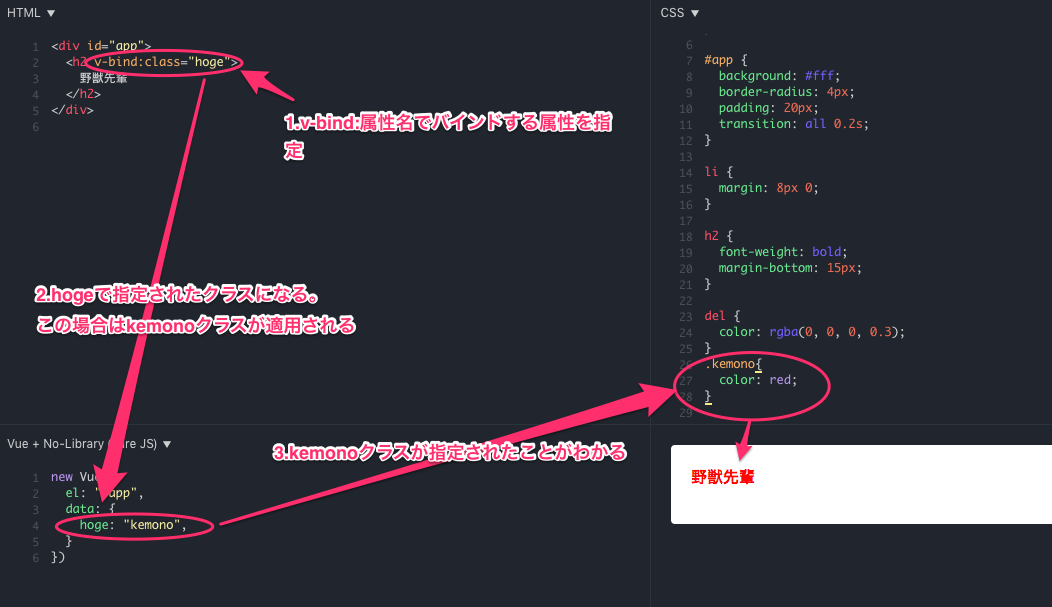
htmlの属性もバインドしたいって?
さきほど使った{{ }}みたいな記法はhtmlのタグの中に書くことはできません。(大事)
なのでこんな風に書きます。
この辺からややこしいのでjsfiddleで確認してください。
用語を覚えましょう。
いきなりv-bindとかわけのわからんやつが出てきましたね。
今更ですが用語を覚えちゃいましょう。
ディレクティブ
v-bindとかv-forとかのhtmlのタグの中に書くやつ。
「v-ほにゃらら」と出てきたらディレクティブのことを言っているんだと思いましょう。
公式リファレンスのディレクティブ一覧を貼っておきます。
コンポーネントオプション
Vueインスタンス内のオブジェクトたちの名前です、dataとかmethodsとかpropsとかです。
僕はオプションって呼んでます、どうでもいい話ですがいつもmethodsを単数形のmethodって書き間違えます。
公式リファレンスのコンポーネントオプション一覧を貼っておきます。
04/23 追記)古い公式ドキュメントを参照していました。新しいもの差し替えておきました。
この2つを覚えたらあとは覚えなくてもいいです。
ディレクティブの中に式が書けるって?
ディレクティブ属性値は、単一の JavaScript 式を期待します
と公式は言っています、しかしどこまでJavaScriptを書けるかはいまいち分かりません。
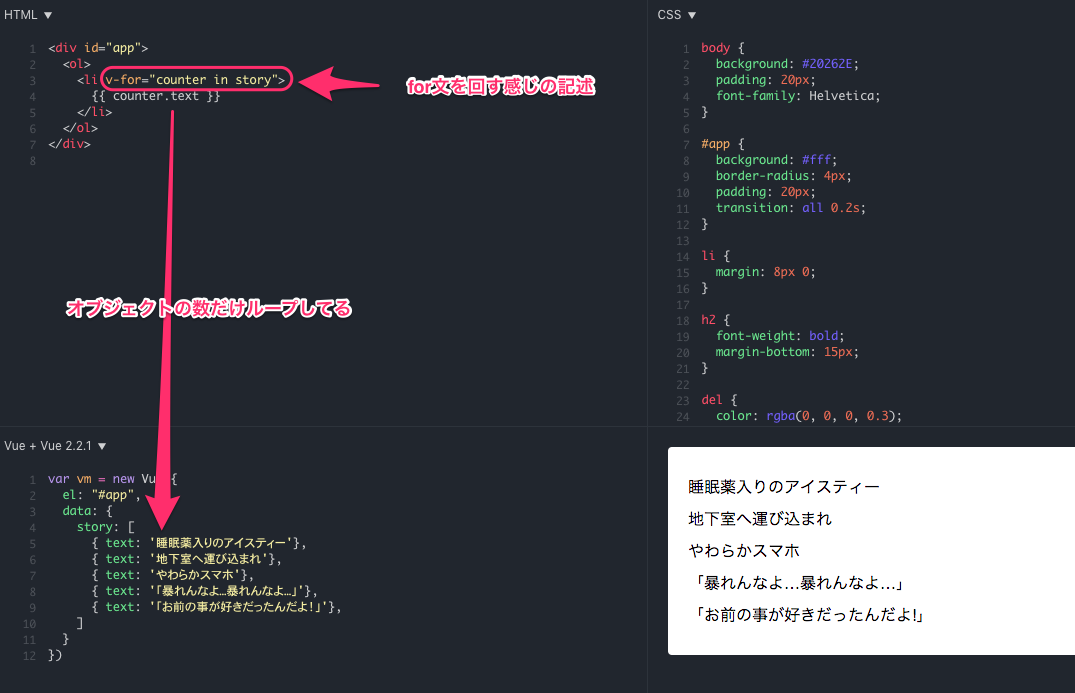
今回は簡単にv-forを使ってループを書きましょう。
ディレクティブの中に式っぽいことを書いたらそれっぽいことをやってくれます、ふわふわすぎてディレクティブ内にどこまで記述できるか分かりません。だれか詳しく教えてください!
jsfiddleの保存を忘れてました、許してください!何でもしますから!。
04/23 追記)公式によればv-forのみ固有の構文になっているようです。
v-for以外のディレクティブ(v-ifとか)は単独の式として正しければ大体何でも書けるみたいです。
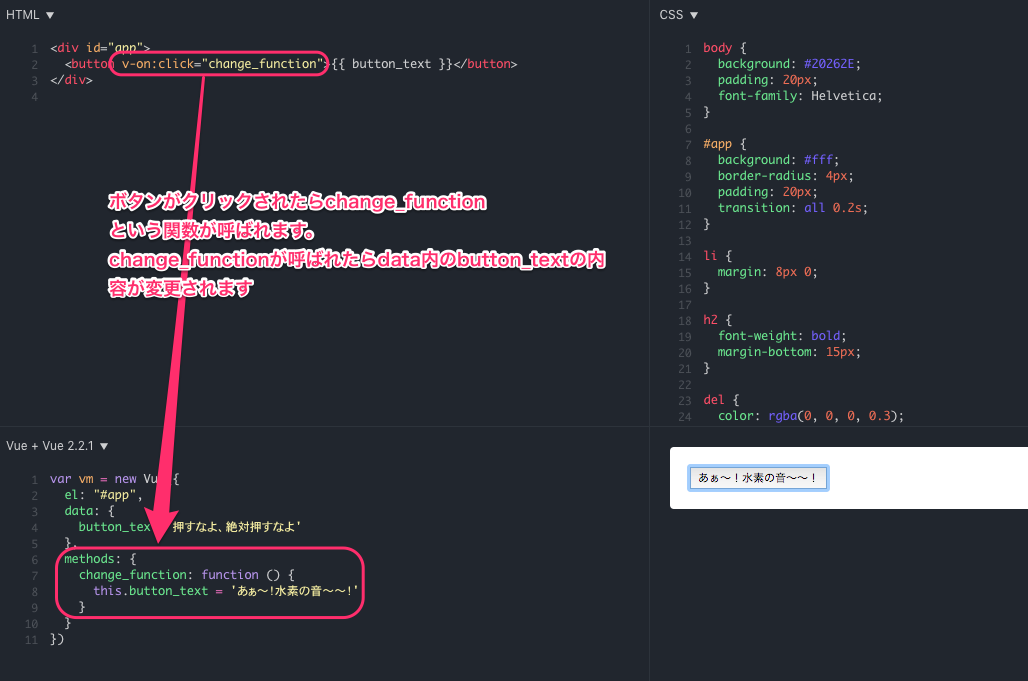
methodsを使う
methodsというオプションを使ったら「ボタンを押したらこの処理を実行」的なことを簡単に実装できます。
今回はv-onというディレクティブを使います。
methodsの関数内では変数の参照にthis.を忘れないようにしましょう。
おわりに
今回はここまで。
みなさんふわふわな紹介でしたがVue.jsというものを何となく分かっていただけたでしょうか?
次はtemplateを紹介したいです(次があれば)。