背景
以前、Vuetifyを調べていた際に、treeviewをIE11で表示した際に微妙にスタイルが崩れることに気づいた。
一応、下記のとおりVuetifyはPolyfill適用でIE11にも対応しているようなので、基本的にはIE11でも動作することになっている。
https://vuetifyjs.com/ja/getting-started/browser-support/
ただ、この現象は公式にあるIE11対応の手順を実施しても解決できなかったので、利用側でこのスタイル崩れに対応できないかと思い調べてみた。
現象
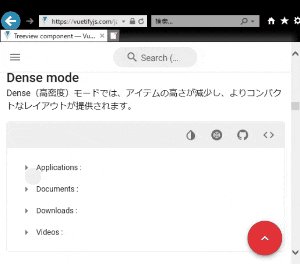
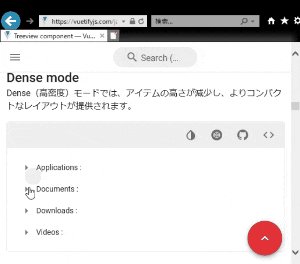
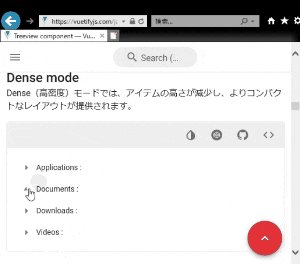
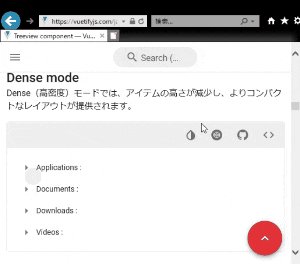
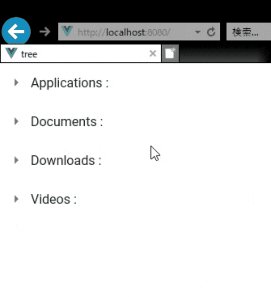
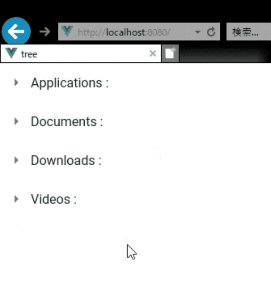
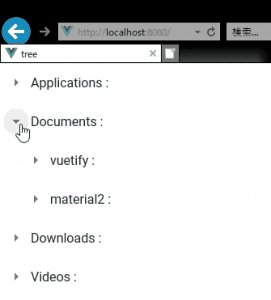
現象としては、ツリーの子要素を開くアイコンを押したときの灰色の丸部分が微妙にずれている感じ。
公式サイトのツリービューをIE11で表示すると再現するので簡単に確認できる(2020/6時点)。
https://vuetifyjs.com/ja/components/treeview/
修正してみる
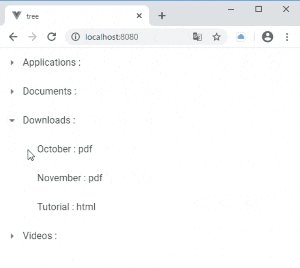
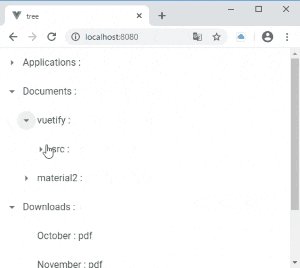
まずは、Treeviewを利用した簡単なコードを書いてみる。
<template>
<VApp>
<VTreeview :items="items"></VTreeview>
</VApp>
</template>
<script lang="ts">
import Vue from "vue";
import { VApp, VTreeview } from "vuetify/lib";
export default Vue.extend({
name: "App",
components: {
VApp,
VTreeview,
},
data: () => ({
items: [
... (省略) ...
],
}),
});
</script>
実行してIE11で表示してみる。
当然、スタイル崩れはそのまま。
DOMを調べてそれっぽい要素を特定し、スタイルを適用してみる。
...
<style>
.v-treeview-node__root .v-icon.v-icon::after {
top: 0;
left: 0;
}
</style>
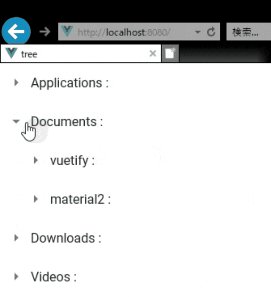
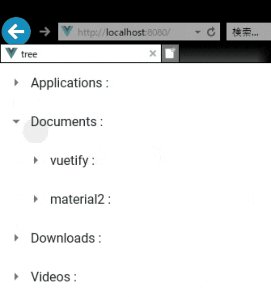
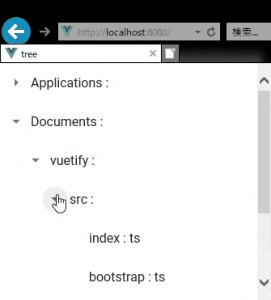
再度、IE11で確認してみる。
とりあえず、正しく動作してそう。
念のため、Chromeでも動作確認。
大丈夫そう。
さいごに
VuetifyのtreeviewをIE11で表示した際のスタイル崩れに対応してみた。
適切なやり方かは分からないが、一応、chromeなど、他のブラウザと同様の動きにできることは分かった。