はじめに
はが(@mxcn3)です。
アドベントカレンダーの2日目に、こちらの記事を書かせていただきました、PlayCanvasで開発をする際に便利なリンク集(2022年版)
本日からはアドベントカレンダーの空いたところで、PlayCanvasを触っていて出てきたTipsのような内容を書いていきます。
動的にフォントを使用する方法については、こちらを御覧ください。
Canvas Fontを使った日本語の装飾をする
PlayCanvasでは、動的にフォントを書き換えることができます。
文字の表示(Elementコンポーネント)に設定できるフォントのアセットは2種類あります。
- Fontアセット
- CanvasFontアセット
この2つがあり、通常のワークフローの場合はFontアセットが利用されるので、CanvasFontはあまり利用されませんが、スクリプトから明示的に利用することでCanvasFontアセットが利用できます。またWebFontなどを読み込んだ場合にはCanvasFontアセットに変換されます。ただし、CanvasFontアセットをを利用する場合には、カラーとサイズの設定はエディタから行えますが、エディターからはPlaCanvasのFontアセットの機能は利用できず、アウトラインやシャドウなどの設定は行なえません。
Canvas Fontで表示する文字を装飾する
結論からですが、renderCharacterというメソッド内でCanvasのContextが2Dの操作をすることで文字の装飾を変更することができます。
また、こちらはEngineのバージョンによって動作が異なる場合がありますので、ご注意下さい。現在の最新バージョン(v1.51.2)で動作を確認しています。
コンポーネントのGitHub上のソースコード - canvas-font.jsはこちらとなっております。
- スクリプトアセットを新規に追加をして、アセットのLoading TypeをAfter Engineに変更し、PlayCanvas Engineが読み込れた後に実行をするように設定する。
- 下記のコードを貼り付け
window.onload = () => {
// https://github.com/playcanvas/engine/blob/168d59f4bba51e0f0945a8aa754ff08d59577e8b/src/framework/font/canvas-font.js
/**
* @param {CanvasRenderingContext2D} context - The canvas 2D context.
* @param {string} char - The character to render.
* @param {number} x - The x position to render the character at.
* @param {number} y - The y position to render the character at.
* @param {number} color - The color to render the character in.
* @ignore
*/
pc.CanvasFont.prototype.renderCharacter = function (context, char, x, y, color) {
// 変更前のコード
context.fillStyle = color;
context.fillText(char, x, y);
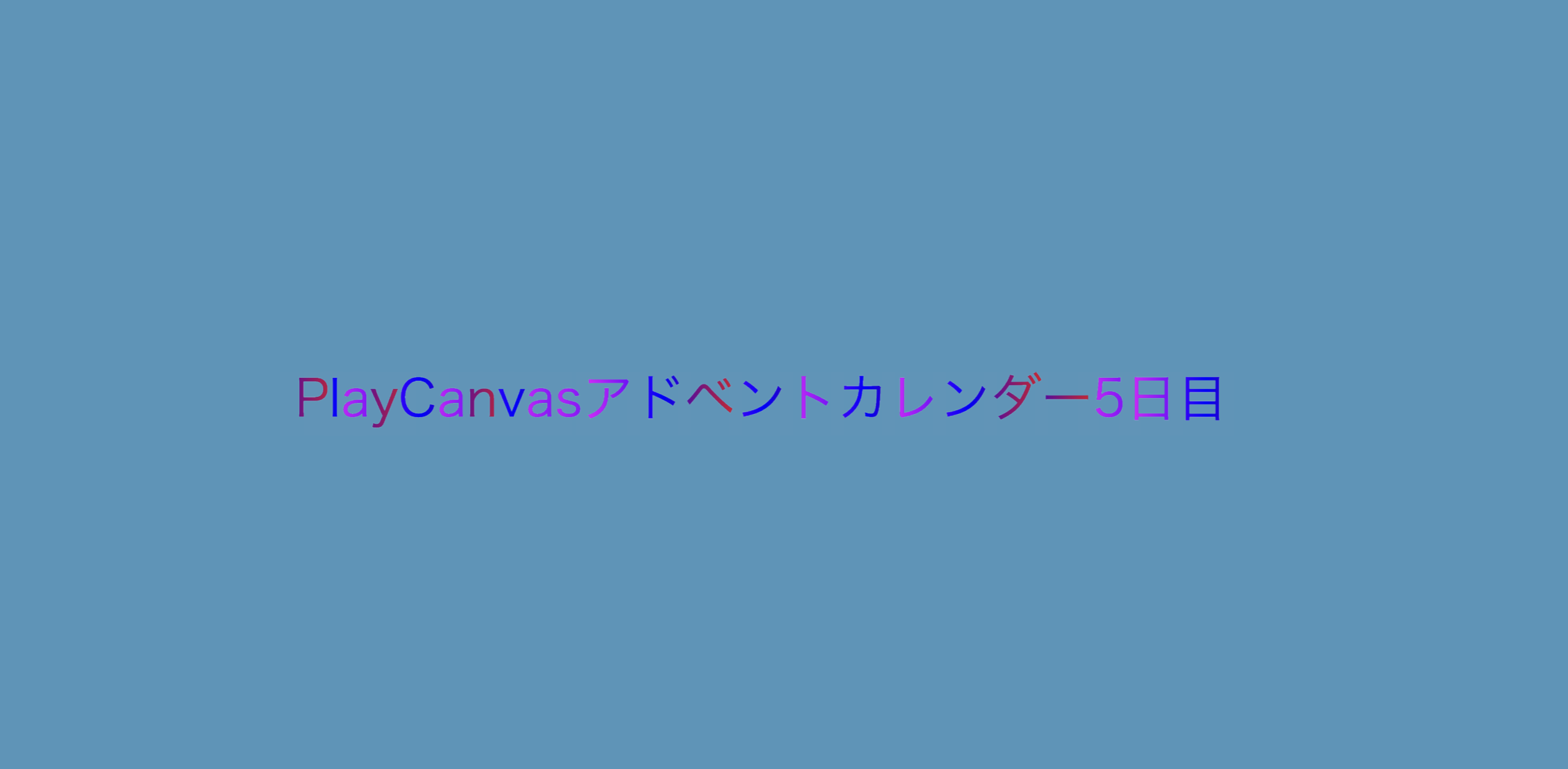
// 追記する(赤いアウトラインを表示)
context.strokeStyle = 'red';
context.lineWidth = 1;
context.strokeText(char, x, y);
};
};
- Launchで確認
Launchで確認をすると文字の装飾を変更することができます。

この方法で、文字の装飾を行うことができました。 テキストの描画 - Canvas Fontの操作についてはこちらのMDNの記事を参照下さい。他にも、グラデーション - w3schoolsなどの装飾も可能です。
※補足
この記事で利用したプロジェクト及び実行URLはこちらとなります。
実行URL: https://playcanv.as/b/31786c3d
プロジェクトURL: https://playcanvas.com/editor/scene/1605906
不明な点などがありましたらはが(@mxnc3)までご連絡下さい。
完走を目指して、他の日付にも、なにか書かせていただければと考えております。