Google Analyticsを埋め込む方法です。PlayCanvasではそのまま、<script>タグを埋め込むことが出来ないので埋め込む方法を紹介します。
1. Google Analyticsの公式サイトからタグを用意します
例
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxx');
</script>
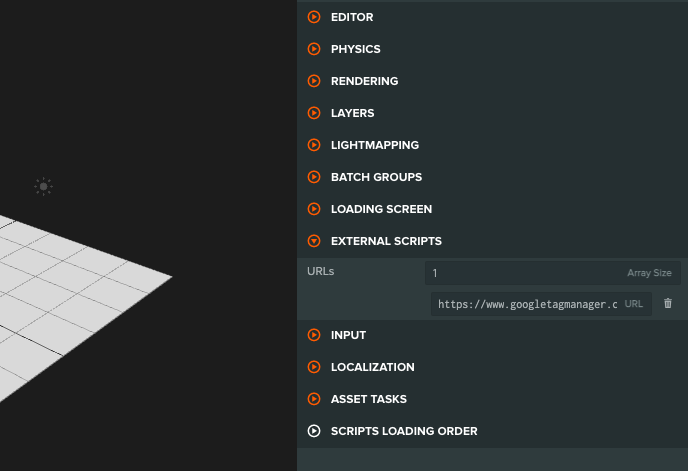
2. PlayCanvasのSETTINGS → EXTERNAL SCRIPT機能を使ってAnalyticsのタグを追加します。
https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxx
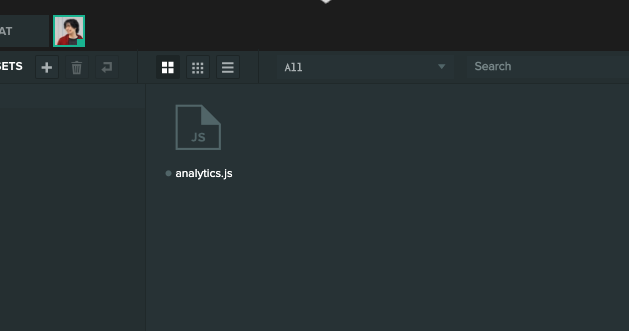
3. dataLayer, gtag...の4行のスクリプトをPlayCanvasに追加します。
このスクリプトを追加します。
analytics.js
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxx');
これでGoogle Analyticsの埋め込みが出来ます。
Googleタグマネージャーを読み込む
Google Tagmanagerを埋め込むにはこちらのスクリプトをエディターに追加し、アセットの読み込みタイミングを「After Engine」にして保存します。
function initGoogleTagManager(window, document, scriptTag, dataLayer, id) {
window[dataLayer] = window[dataLayer] || [];
window[dataLayer].push({
'gtm.start': new Date().getTime(), // 新しいオブジェクトに2つのプロパティを追加する
event: 'gtm.js'
});
var firstScriptTag = document.getElementsByTagName(scriptTag)[0];
var newScriptTag = document.createElement(scriptTag);
var dataLayerName = dataLayer != 'dataLayer' ? '&l=' + dataLayer : '';
newScriptTag.async = true;
newScriptTag.src = 'https://www.googletagmanager.com/gtm.js?id=' + id + dataLayerName;
firstScriptTag.parentNode.insertBefore(newScriptTag, firstScriptTag);
}
initGoogleTagManager(window, document, 'script', 'dataLayer', 'GTM-xxxxx');