
先程QiitaのReact 360を使用して、動かすところまで書いた記事を上げたのでそのついでにデプロイまでをする方法も書こうと思います。
ReactでVR空間が作れてiPhoneでグルグル動かせるらしいので作ってみる【React 360】
https://qiita.com/yushimatenjin/items/870c2b8c965489884571
デプロイしたいGitファイルのあるサービスを選択します

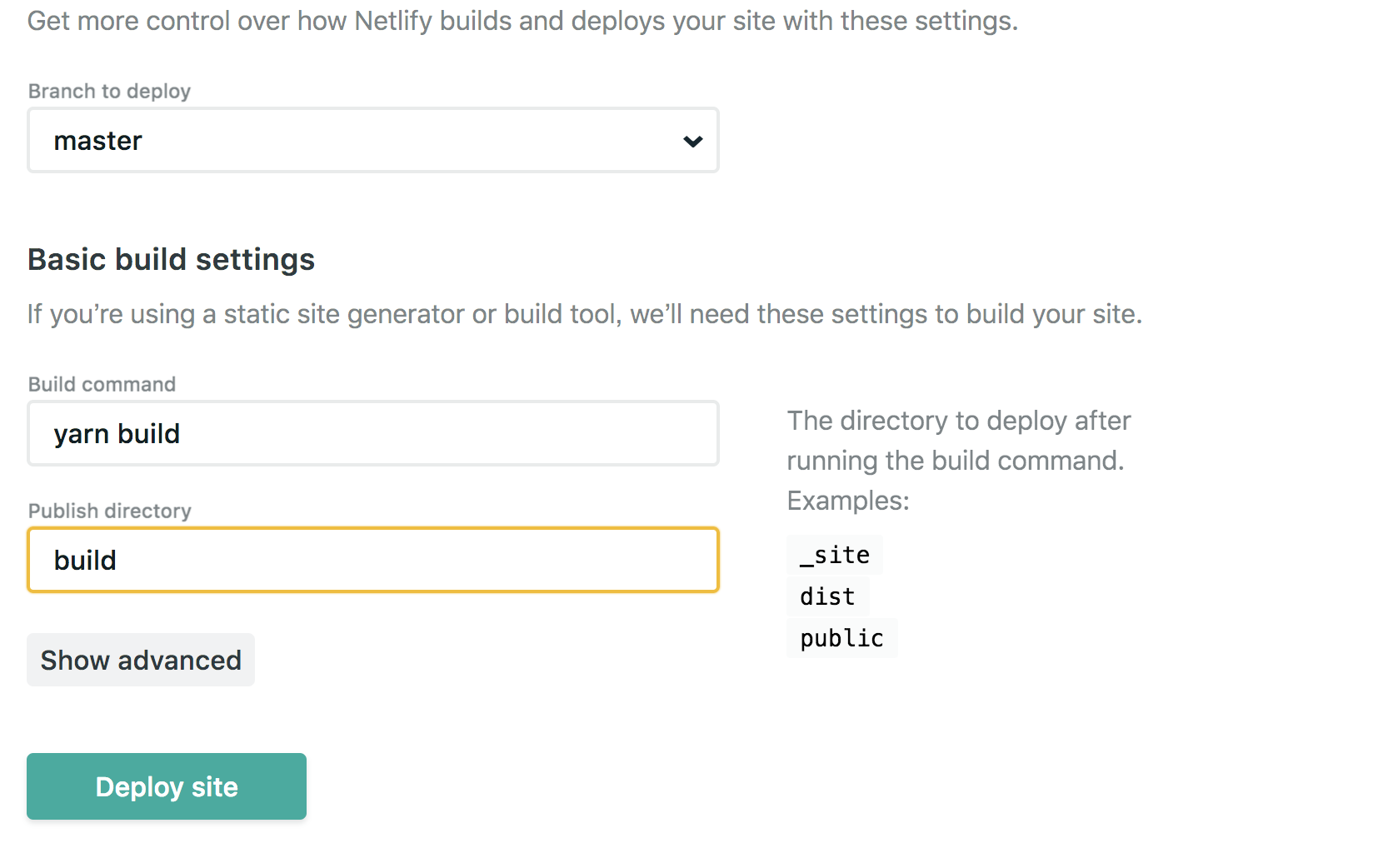
ビルドのセッティングをします。
React 360はデフォルトの設定では動かないためここで一つ設定をします。
Build command
yarn build
Publish directory
build

しばらく待ちます。

デプロイに成功

URLにアクセスをして動いていれば成功です

今回作成した物はこちらになります。
https://reverent-ritchie-aaea5b.netlify.com
感想
サクッとデプロイができるのでかなり使い勝手が良いサービスですね。
さっき書いた記事もあるのでもしよろしければこちらも御覧ください。
ReactでVR空間が作れてiPhoneでグルグル動かせるらしいので作ってみる【React 360】
https://qiita.com/yushimatenjin/items/870c2b8c965489884571
書いた人
普段はReact、React Nativeを触っています。
Twitter https://twitter.com/mxcn3
GitHub https://github.com/yushimatenjin