前書き
- 本記事は2022年12月08日時点での試用版での動作です。
- 本機能は現時点でプレビュー扱いです。
- RPACommunityアドベントカレンダー の2022年12月09日分の記事です。
Power Pages の「コードの編集」ボタンは3か所あるよ
自分が目に入ってなくて、引っかかったのでメモ書きです。
たぶん大半の方はご存じw
- ページ本体
- ヘッダー
- フッター
はそれぞれ別々に「コードの編集」ボタンがあるのです……。
しかもうち2か所はカーソル当てないと出てこないから、注意散漫な私は最初気が付きませんでした。
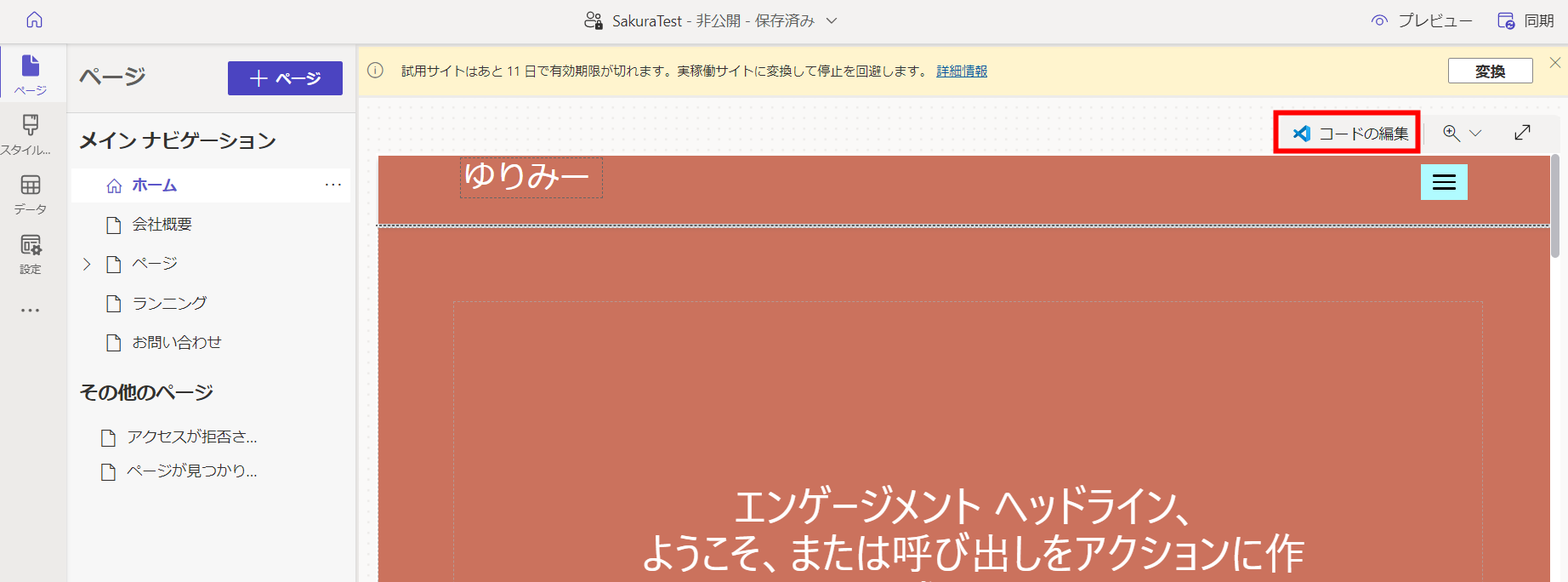
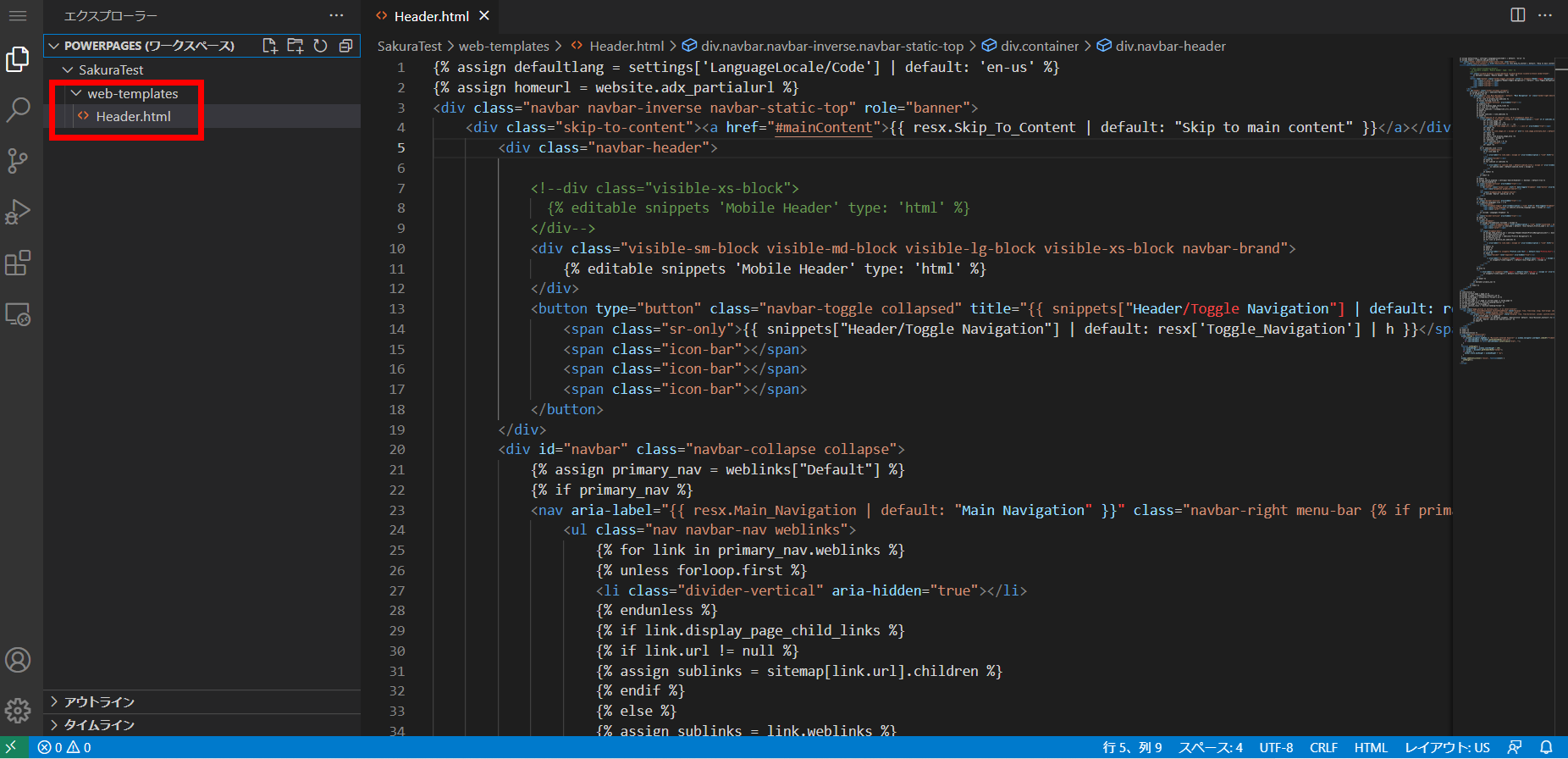
ページ本体
何もしなくても出てくる右上のはページ内のコードを編集するためのボタンです。
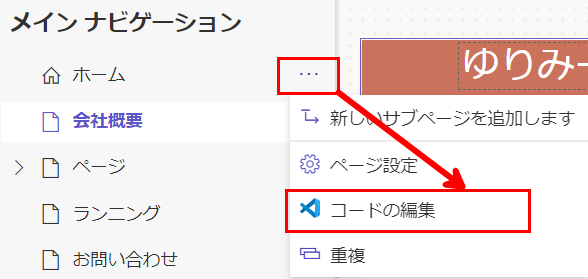
もしくはページ名横の「・・・」>「コードの編集」でも同じ画面に遷移します。
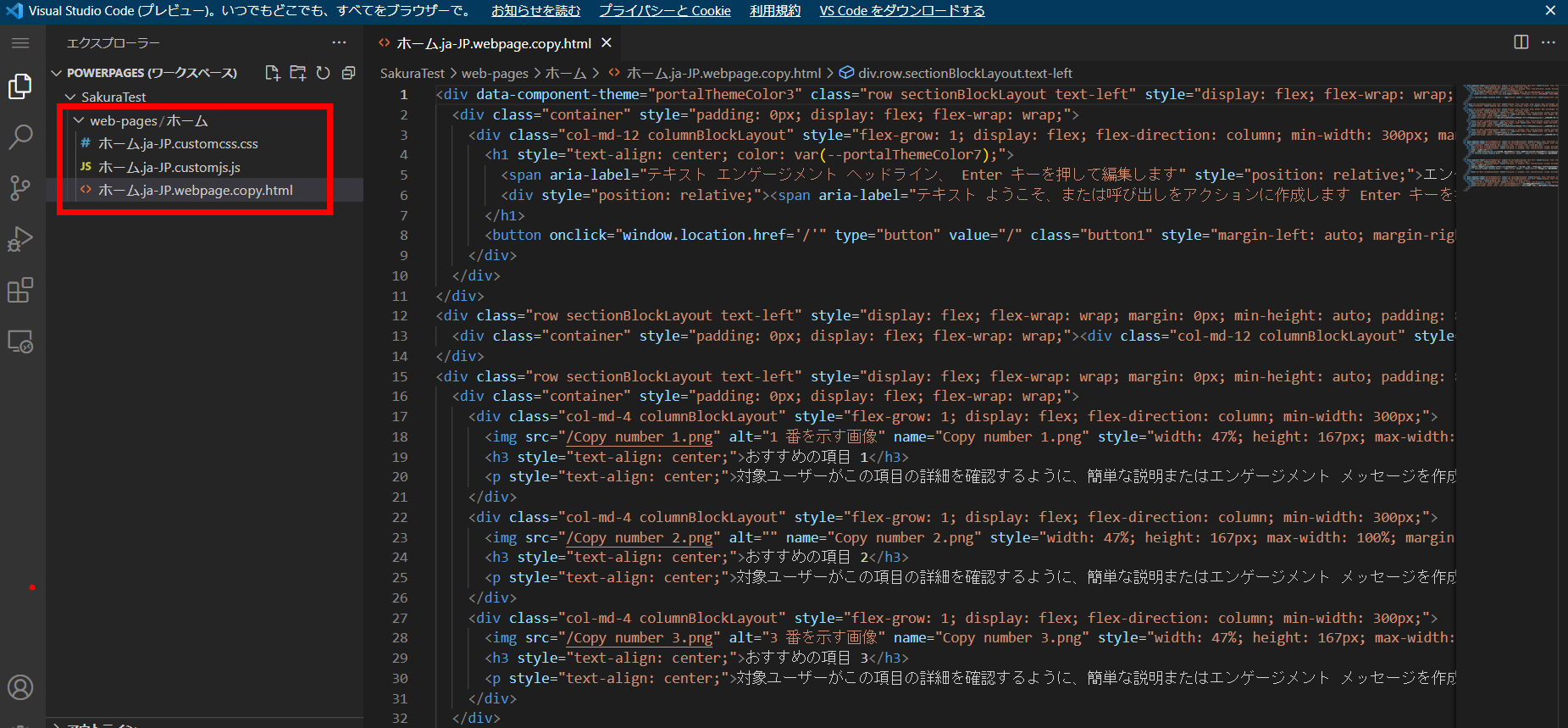
ここでWEB版のVisual Studio Code を開いても選択したページ部分(↑のスクショの場合はホーム)のコードしか編集出来ないのね。
じゃあ、どのページにもある「ヘッダー」とか「フッター」はどこで編集すればいいの?って話になる訳で……
ヘッダー
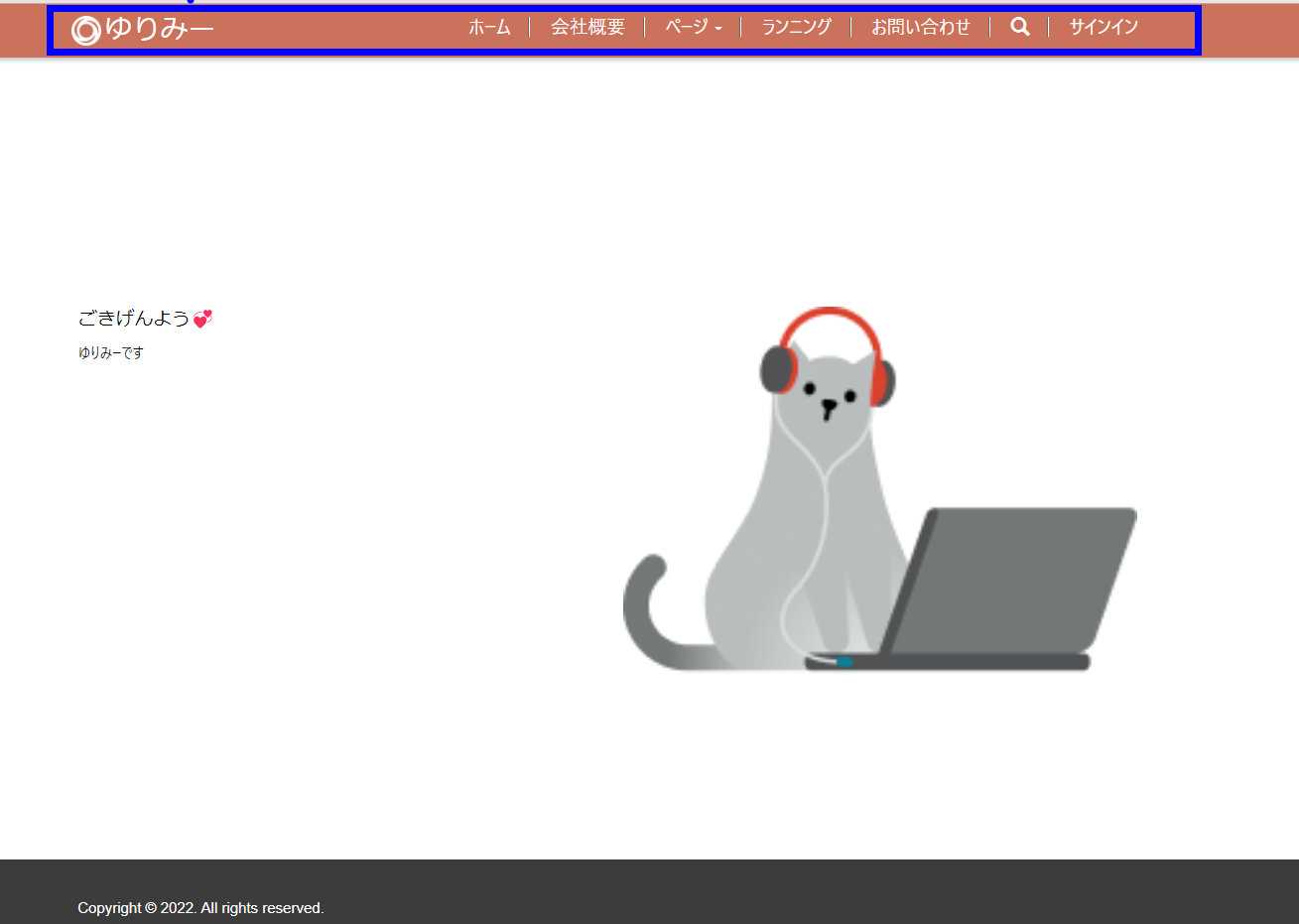
ヘッダーというのはサイトの上部、メニューとかがあるところですが……
ここのコードを編集したい場合は
「ヘッダー」部分をクリックして、コントロールを呼び出す!!
今度はヘッダーだけがコード編集出来るようになるわけですね。
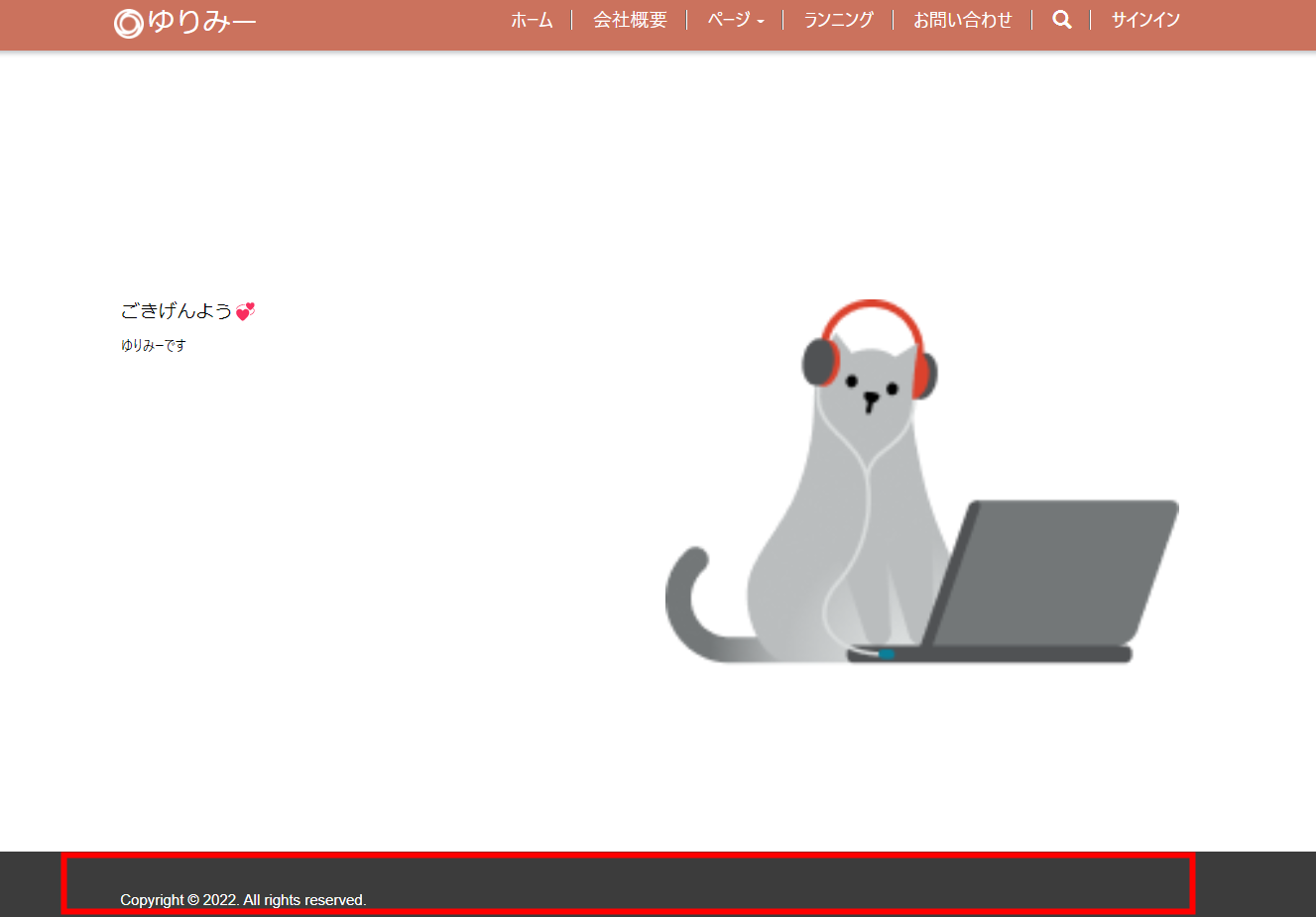
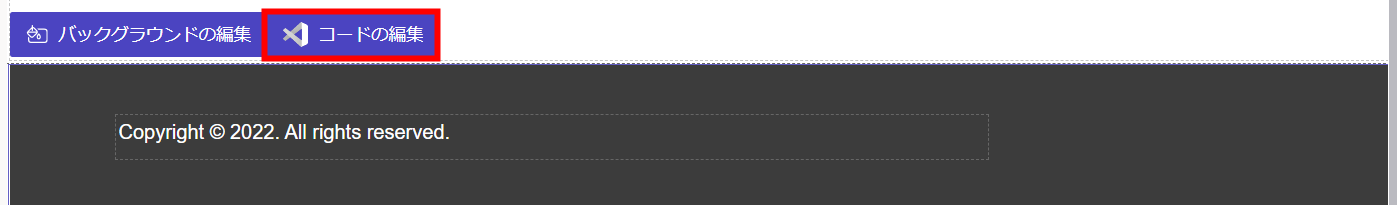
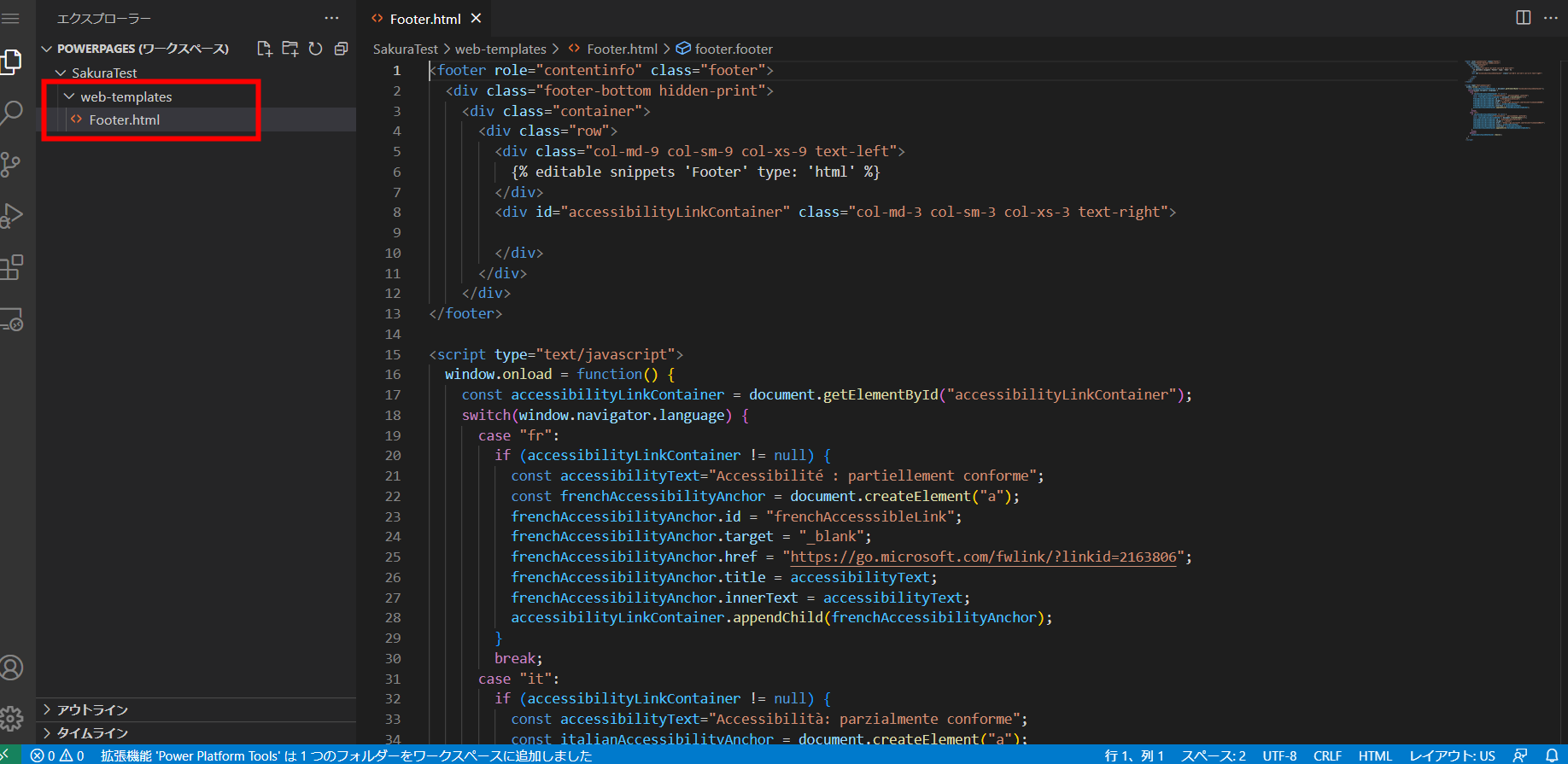
フッター
フッターはページ下部のこの部分……
ここもヘッダーと同様に「フッター」部分をクリックして、コントロールを呼び出すのです。
そうすると、フッターだけ編集出来るようになります。
【おまけ】ヘッダーやフッターのテンプレートを作りたい時は……
オリジナルのヘッダーorフッターのテンプレートを作りたい時は、ポータル管理に行く必要があります。
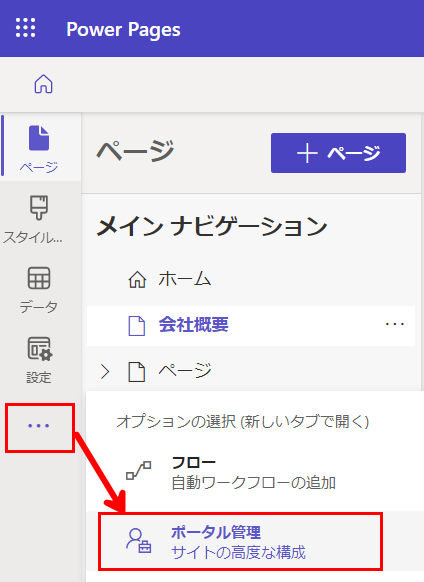
1.「・・・」>「ポータル管理」をクリック
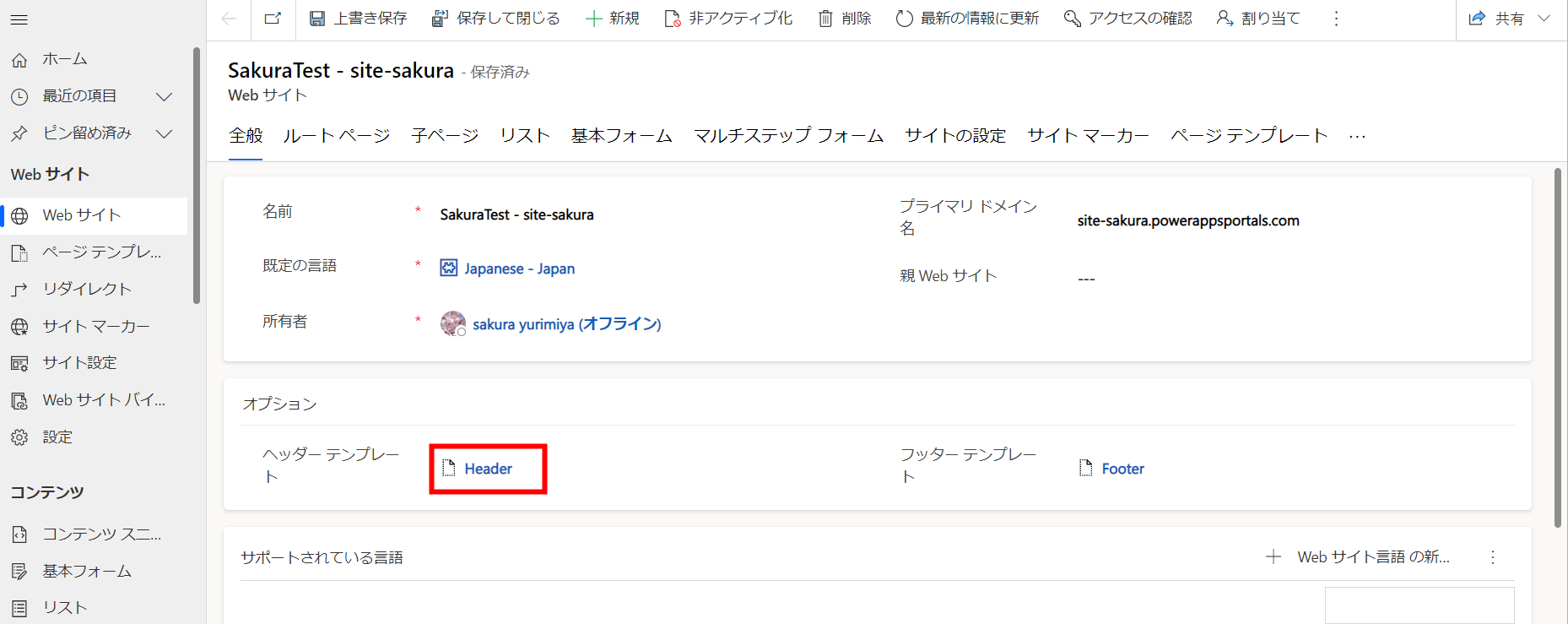
2.「Header(またはFooter)」をクリック
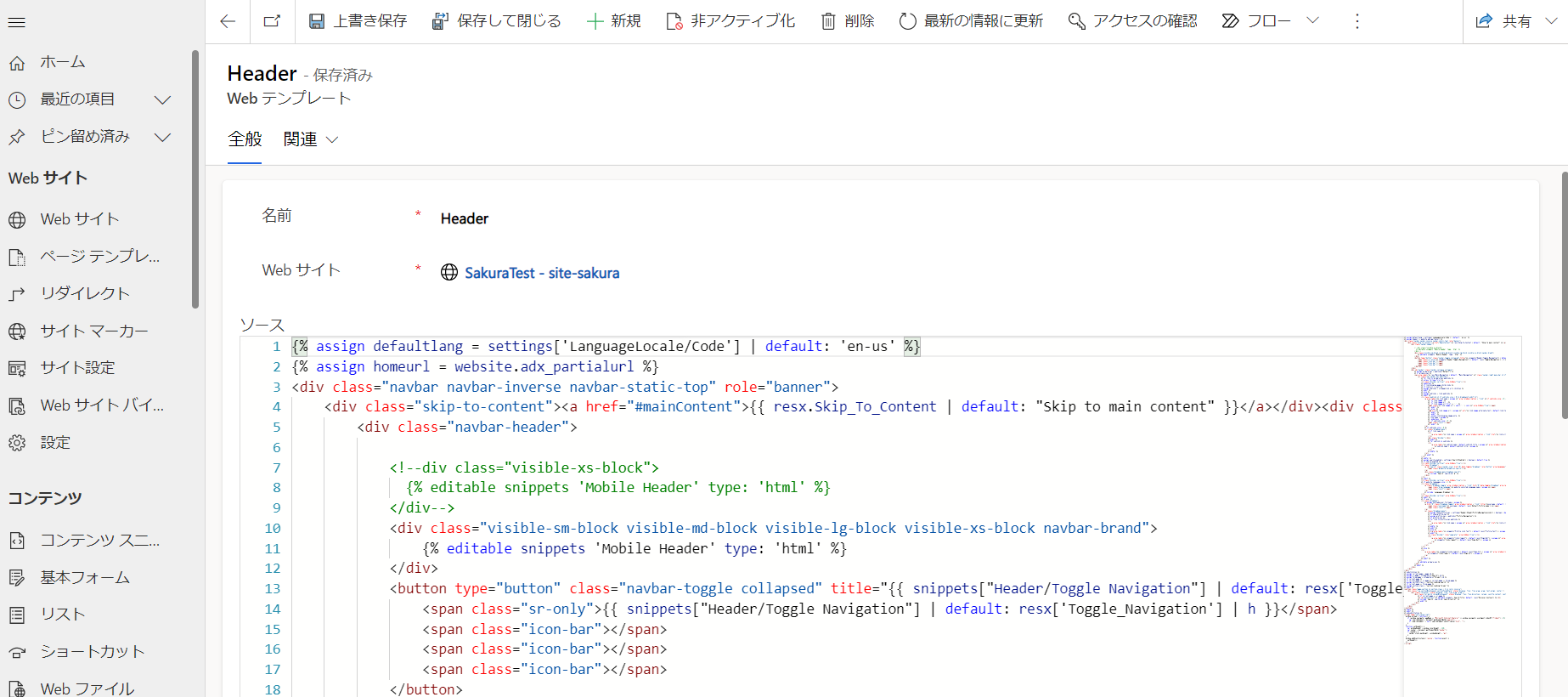
3.この画面で編集/保存します。
英語ですが、こちらの動画がわかりやすいかなと……(≧▽≦)
https://youtu.be/rRQQqxlKHTA
このあたりは Power Apps Portal と同様ぽいんですが、日本語で検索してもlearnとか情報が出てきてくれない💦
なので備忘録として残しておきます。
ごきげんよう💞
参考資料