2021/9/6 追記
3年越しに似たような記事を書いてみました。
OSSのライブラリを作ったので、立ち上げからリリースまでを時系列に書いていく
よろしければ成長を見守るような気持ちで続けてご覧いただけますと嬉しいです。
まえがき
Twitterでの宣伝を加速させるwebアプリ「adApp(あどあっぷ)」を作成しました。開発人数は3人、全員webサービスを作ったことがない初心者(プログラミング経験は多少あり)でした。全くの手探りからどのようにリリースまでこぎついたのかについて、ドキュメントを残しているのでそれをもとに日付と共に振り返っていきたいと思います。
これを読んで「webサービスを作ってみたいけどどう進めていけばいいか分からない」という人の一助になれば嬉しいです。私たちも全く同じところからスタートしていて、誰か0から10までの流れを書いててくれないかな〜と思っていたので、きっと誰かには届く気がします。
作ったサービスについて
紹介文
Twitterで宣伝をしたけど思ったように広がってくれない、という困ったを解決させるwebサービスです。
自分の宣伝したいツイートが広げるには、相手側のモチベーションを高めなければいけません。
adAppでは見返り(リターン)をあげることで、リツイートやフォローなどアクションを起こしてもらえやすくなります。
例) 【リツイート】してもらう代わりに【画像(クーポン券など)】をあげる。【見てもらう】代わりに【テキスト(お礼や合言葉など)】を教えてあげる。
またリツイートしてくれた人の中から抽選で3名様にプレゼントする、といった企業が大々的に行うキャンペーンのような宣伝を誰でもできるようにしたいなと思っています。
トップページ
最初に使ってもらう上で1番の障壁は「ユーザ登録」という風に思っていたので、簡単にログインができるSNS認証と、さらに登録しなくても使えるような設計にしました。登録しないで使ってもらって、物足りなく感じてもらえたらTwitter登録をしてもらえればいいなと考えました。
宣伝作成ページ

宣伝作成ページでは、自分が宣伝したいことを「ツイートしてもらう」「リツイートしてもらう」「フォローしてもらう」「見てもらう」の中から選んで作っていきます。
「ツイートしてもらう」では自分がツイートしてもらいたい内容を、「リツイートしてもらう」ではリツイートしてもらいたいツイートのURLを書く作業が続きます。

次にお返しを作成します。お返しでは、宣伝してくれた人にしか見ることができないコンテンツを設定することができます。「ツイートしてくれれば、こんなお返しをあげますよ!」という風な取引をすることで、宣伝してもらえるというコンセプトです!
なのでいかに魅力的な餌(???)をお返しにするかというのも大事なところになってきます!
宣伝ページ

実際に宣伝を作るとこんなページが作成されます。一番したの「ツイートをして入手」というボタンを押すと、宣伝がツイートされてお返しが受け取れるわけです!
立ち上げからリリースまで
さて、ここからは実際にどのように企画を立ててリリースしていったかを時系列に書いていきたいと思います。
| 人数 | 1人 |
| 制作日数 | 15日 |
| かかったお金 | AWS無料枠 |
| 1日にかけた時間 | 平日1時間 土日3時間 |
8/19(開始から0日目)
議題 : 「何をやるか決める」
時間 : 3時間
初日の会議は何をやるか決めました。作ってみたいもの、やってみたいこと、アイディアをとにかく雑多に書き出していきました。
その時に出たアイディアがこんな感じです(原文ママ)
- リアルタイムに腹筋バトル
- ツイッターのその人のイラストだけを収集して表示
- 飲食店のメニューのweb化
- スピード合コン
- jsのアニメーションをフル活用したブログ
- 目標達成を対戦化(対人)
- バーチャルユーチューバーの情報を集める
- 自分の宣伝してほしいものを提示して、ツイートをしてもらう
- 同じ料理をどれ程うまく撮れたか投稿し合って投票でランキングするアプリ。
- youtubeライブ&チャット + twitter
- CMの間に溜まったツイートを見るサイト
- 飯を食べるとカーリングのストーンが投げられる
「自分たちでも作れる」「作ってて楽しいもの」「ユーザ投稿型は作って終わりになっちゃいそう」などの判断基準から最終的な案を絞りました。
5/19(開始から1日目) 会議
議題 : 技術選定
時間 : 3時間
どんな言語を使って、どんなフレームワークを使って、それ以外にどんなことをすればいいんだろう?という話からスタートです。
まずは各々で参考となる資料を読み漁りました。
フロントエンド
5000人に聞いた、2018年最先端のフロントエンドツールはこれだ
フロントエンドエンジニアが2017年触ったWebの技術まとめ(非フロントエンド含む)
23 Best React UI Component Frameworks
バックエンド
「AWS is 何」を3行でまとめてみるよ
AWS AmplifyでサーバレスWebアプリの構築(Cognito + API Gateway + IAM認証)
全体感
学生でもできる!Webサービスの開発・リリースするまでの道のり
RailsとReactでSNSオリジナルアプリケーションを作ってみた。
ReactJSで作る今時のSPA入門(基本編)
技術の選定基準
- シェアが大きい (常識を身につけるため)
- 落ち目じゃない
- 導入しやすい(なるべく楽したい)
学習がメインの目的と据えて、メインだけど廃れていなくてこれからも盛り上がりそうな技術を取り入れていく基準で選んでいきました
選んだ結果
こちらが当時のメモです。結論から言うと、React-Reduxを使ったSingle Page Applicationを作ることに決めました。バックエンドはAWSの無料枠を使ってやっていくことにしています。
### JSフレームワーク
[**React**](https://reactjs.org/)
jsフレームワークで一番人気
### CSSフレームワーク
[**Semantic UI React**](https://react.semantic-ui.com/introduction)
### AWS
無料枠で使えるもの
* API GateWay(Cognito+Lambdaで使っていくらしい)
* Amazon RDS (一番有名なmySQLでいいと思う)
* Amazon S3
* Amazon Cognito (認証系)
* AWS CodeCommit (githubみたいなもの)
### AWSとの接続
[**AWS Amplify**](https://github.com/aws/aws-amplify)
5月23日(開始から5日目) 会議
議題 : 企画の共通認識合わせと設計
正直、企画の共通認識合わせが大変でした。「これを作るぞ!」と決めても、お互いが想像している完成図が全く異なっているのです。自分の持っているイメージをできる限り言語化して擦り合わせていくことが大事です。
mySQLを使う予定だったので、データベース設計というワードで調べてER図の作成やAPI設計をして、サービスに対する共通認識(どんな機能が必要なのか)のすり合わせを行なっていきました。
この辺から会議外で各々ReactやmySQLのチュートリアルを触ったりしていました。
5月23日 ~ 6月24日(開始から1ヶ月+6日目) 勉強期間
約1ヶ月間はReactとReduxの勉強期間になりました。
特にReduxの概念が、Fluxアーキテクチャを知らなかった我々には全く理外の理でして、理解することに多大なる時間がかかりました。
勉強期間は1週間に最低でも3時間勉強して、勉強した内容をドキュメントにまとめ、1週間おきに発表するという流れを取りました。使った教材は主に公式のtutorialで、参考程度にQiitaの記事を読む程度でした。概念を理解したらあとはとにかく使ってみて慣れていく、というスタンスでなんとかなりました。
6月24日(開始から1ヶ月+6日目) 実際にアプリ作成に手をつけ始める
ここからいよいよ、実際にリポジトリを作って、adAppづくりが始まっていきました。
まずここで途方に暮れます。一体、何から手をつけていいのか分からないのです。
ボタンを置いたり、ボタンを押してテキストが変えることはできるようになってもそこからサービスは生まれてきません。
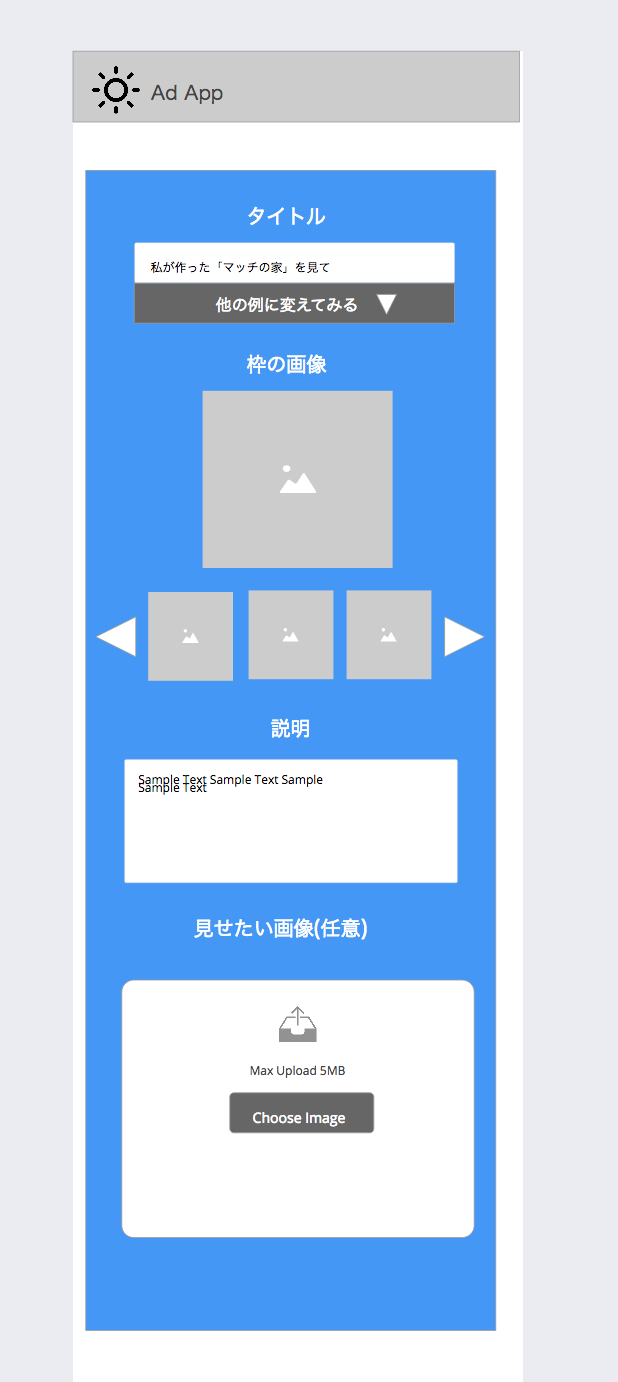
まずは画面のデザイン案を考えることから始めました。
画面デザイン
Prottというサービスを使って、四角形やテキストを色々置いて画面を作っていきました。

正直ダサいなと思います。デザイナーって必要だなあと痛感した1日でした。
画面ができたら、あとはこれを実現するためにゴリゴリとHTMLとCSSを書いていく形になります(あとは使えそうなライブラリを探したり)
デプロイ
また、この辺から実際にデプロイをしてみるということをやっています。せっかくなので作ったものをインターネット上にアップロードして、URLからアクセスしてみたいと思うのは当然のことです。
Single Page Applicationであれば、HTML,CSS,JSだけで動くのでS3にアップロードするだけでデプロイができてしまいます。以下のリンクを参考にデプロイをしました。
7月6日(開始から1ヶ月+18日目) 会議
議題 : サービスについて
何を今更という感じですが、ここでもう一度サービスについて再考しました。こんな形でまとめました
- 概要
- サービスの全体像について
- 宣伝してもらいたい内容と、宣伝をしてもらった時のお礼を投稿するとTwitterを通じてユーザに宣伝をしてもらえる。
- ユーザは宣伝を行うとお返しが得られるという仕組みになっている。
- 背景
- Twitterで宣伝している人がたくさんいる(実例を集めた)
- プロモーションはお金がかかる
- 人目を集めなければいけない
- リツイートしてもらえるかが不確定
- 企業にしかキャンペーンサイトが作れない
- adAppが解決すること
- 無料である
- いつでも宣伝できる
- 見返りを設定することで能動的にツイートやリツイートをしてもらえるよう働きかけられる
- webアプリケーションとして簡単にキャンペーンサイトのようなものを作れる
- 使用イメージ
- どんな需要があるか
- その人はどんな使い方をするか
- その人は何を欲するか
こんなことを考えていく中で、**「こんな機能があったらいいよね」**という新しいアイディアが出てきました。なのでこの辺りを考えてみると良いかもしれません。
7月7日 ~ 7月28日(開始から2ヶ月+10日目)
ゴリゴリReactを書いていました。
当時のメモにあったことを適当に抜粋します
- 丁寧にコーディングする(100%品質を目指す)
- 再利用可能なコンポーネントを作る(前に作ったコンポーネントが他のところで使えると興奮する)
- きちんとした仕様を決めてコンポーネントを作る(構成、必要な情報、画面設計)
- CSSの管理が大変!(class名がぶつかるとレイアウトが崩れる => scoped CSSを導入)
- デザインを手伝ってくれるwebサービスがあるのでそれを存分に使う(いい感じのグラデーションを作ってくれたり、いい感じのカラーコードを提供してくれるサービス)
- filter : drop-shadowすごい。
使用したデザインを手伝ってくれるwebサービス
CSSの作業をもっと楽に!無料で使える便利なWebツール40選
7月28日(開始から2ヶ月+10日目)
この辺からAWSのサービスを触り始めました。
まず、AWSのアーキテクチャについて勉強し、サーバレスアーキテクチャや認証のフローなどを学びました。
また同時にサーバレスアーキテクチャの場合は、mySQLよりもdynamoDBを使うのがベストプラクティスという記述を見つけ、そちらに移行することに決めました。
7月29日 - 8月9日(開始から2ヶ月+22日目)
AWSのサービスをガンガン触っていきました。
使ったサービスは
- S3
- cognito
- lambda
- AWS gateway
- dynamoDB
- cloud9
- aws mobilehub
辺りです。それぞれに詰まりポイントがあるのですが、とにかく触って、うまくいかなかったら検索して同じように苦しんでる人を探していればいずれ慣れていきます!
8/9 会議 (開始から2ヶ月+10日目)
議題 : 今後の流れについて
React,Redux,AWSを使いこなせるようになってきたので、あとはゴリゴリと実装を進めていくだけの状態に仕上がってきました。
この段階ではほとんどまだ何もできていませんでした。このペースだと永遠に終わらない予感がしてきたので、2ヶ月以内に終わらせる目標を立てました。
必要になる画面を洗い出し各個人の担当を決めます。そして以下の流れで開発を進めていくことにしました。
- 作成する画面の決定
- 参考にするデザインの決定
- 大まかな見た目を作成(機能は不要)
- 水曜日に他2人からレビュー
- レビューされた点を修正して完成
デザインの参考にできるサイト
デザインを一から考えていると時間がかかる上にダサいものができてしまうので、参考にできるサイトを見つけてそれを真似るようにして画面を設計していくことにしました。
当時のメモです。
8/15 最初のピアレビュー (開始から2ヶ月+28日目)
1週間でおおよその画面を作り毎週水曜日に他の2人からレビューを受けます。気にくわないところを忌憚なく言い合うことが大事だと思います。
例えばこんな指摘が行われました。
- モバイルファーストで画面を作る(携帯でレイアウトが壊れないようにする)
- 何をする画面なのかがぱっと見分からない
- レスポンシブデザインを使う
- 利用規約やプライバシーポリシーなどの必要なリンクを貼る
- 使用方法の3ステップのやつ入れよう
- 背景がダサい
- ボタンを押したらローディングになるべき
8/15 - 9/20 (開始から4ヶ月+2日目)
ここからはいままで学んできたことを使って実装していくだけです。
ドキュメントも、何をやったかが箇条書きで書かれる程度になってきたので、抜粋に留めます
- cognitoを使ったユーザ認証
- バックエンド開発(データベースに値を出し入れ)
- Twitter API
- 画像のアップロード
- 画像圧縮
9/20 ~ 10/10 (開始から4ヶ月+22日目)
完成に近づけば近づくほど、「これが足りない」「あれが足りない」「こここだわりたい」が出てきます。
同時に、「こんなサービス誰にも使われないんじゃ」という不安に押しつぶされそうになってくるのもこの時期です。
タスク管理アプリを使ってTODOを羅列していき、「重大(ここができなきゃリリースできない)」「優先度低い(なくてもいいけどあったほうがいい)」「発展(ユーザがついてからの実装でいい)」に分けてタスクを消化していきました。
10/13 リリース前日 (開始から4ヶ月+25日目)
最後の詰めを行いました。
不要なコードを削除したり、warningを直したり、ドメインを購入したり、デザインの微調整をしました。
最終的にリリースはNetlifyというサービスを使って行いました。
マジでビビるくらい簡単です。アップロードして、ドメインを買うだけで終わりです。本当に30分とかからずにリリースできた・・・
10/14 リリース (開始から5ヶ月)
残念ながらほとんど利用者はいません(;_;)
宣伝を加速させるアプリなのに、自サイトの宣伝もままならないというオチがついてしまいそうです。
あとがき
最後に、この部分を詳しく聞きたいといった質問や、普通はこうするよねみたいな指摘、大歓迎です。一緒に勉強ができたらいいなと思うので、ぜひぜひコメントをお願いします。
