先日Launching the Front-End Tooling Survey 2018というフロントエンドツールのアンケート調査を和訳しましたが、その結果が発表されました。
以下はThe Front-End Tooling Survey 2018 - Resultsの日本語訳です。
The Front-End Tooling Survey 2018 - Results
今年3月のFront-End Tooling Surveyに、5097人のフロントエンド開発者から回答をいただきました。
参加された皆さんには感謝致します。
毎回、調査の目標は単純です。
フロントエンドエンジニアが現在仕事で使用しているツールについて光を当てたいのです。
どのようなツールが使われているのか、自分の知識や経験だけで判断してしまうのは早計です。
以下の結果は、フロントエンドツールの現在の動向を把握するのに役立ち、時間経過と共に以前の調査結果からトレンドがどのように変化したかを示します。
今回の質問は24項目あり、フロントエンドのツールと開発方法論を幅広くカバーするため、2016年に行った19問から増加しました。
まだまだ調査は続けていますので、まだ参加してない方がいましたらぜひ回答してください。
これらは数週間後に回答を締め切る予定で、その後に結果を更新する予定です。
Quick Thanks
この調査は、Wes BosとJust Eat(私の雇用主です)の支援がなければ実施できませんでした。
Wesは、Web開発者のために素晴らしい学習教材を提供してくれることで有名です。
Web開発を始めたばかりの初心者だけではなく、スキルレベルアップを目指す経験豊富な開発者でも、Wesのコースをチェックすることを強くお勧めします。
The results
これ以上長々と話すのはやめて、さっそく結果を見てみましょう。
気楽にチェキ
Pre-amble Disclaimer
これらの結果は、単にフロントエンドエンジニアの回答の集計結果です。
従って、これらはあくまで大まかな傾向を示すものであり、絶対的な真理と受け取るべきではありません。
The responses
先に伝えたように、今年の調査には5097件の回答がありました。
ちなみに2016年では、最初の結果発表時には4715件、最終的には5254件の回答を得ています。
回答者の流入元については、Twitter、Reddit、HackerNews、DesignerNews、Echo.js、SitePoint、LinkedIn、Frontendfrontといったサイトからリンクされています。
またResponsive Design WeeklyやVersioning、FrontEnd Focusといった多くのニュースサイトで紹介されました。
回答には、可能であれば2016年の回答からどのように変化したかの変化率を含めています。
Question Index
Q1 - General Front-end Experience
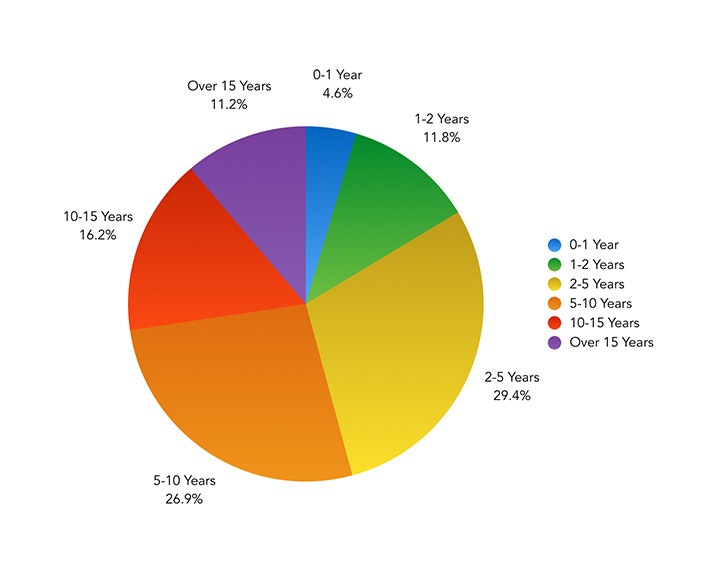
最初の質問は、前回と同じく、回答者のフロントエンド開発経験値を問うものです。
質問内容は『フロントエンド技術を使っての開発経験はどのくらいですか?』
| 選択肢 | 回答者数 | 割合 |
|---|---|---|
| 1年未満 | 234 | 4.59% |
| 1-2年 | 600 | 11.77% |
| 2-5年 | 1,499 | 29.41% |
| 5-10年 | 1,369 | 26.86% |
| 10-15年 | 824 | 16.17% |
| 15年以上 | 571 | 11.20% |
結果を見ると、54.23%が5年以上の経験を持っており、2年以下の開発者は16.36%しかいません。
この数値から、今年のアンケート回答者の大部分はフロントエンド技術においてかなり高レベルの経験を持っているということになるでしょう。
興味深いことに、この数値は、2016年の回答結果と非常によく似ています。
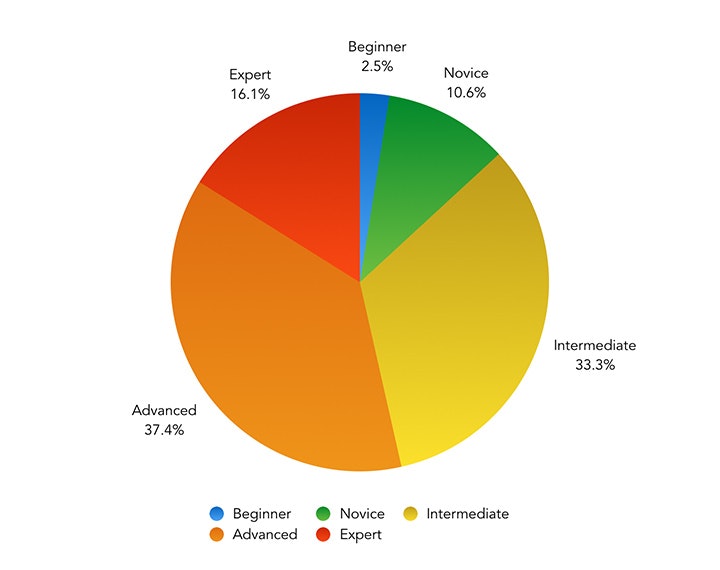
Q2 - CSS Knowledge Levels
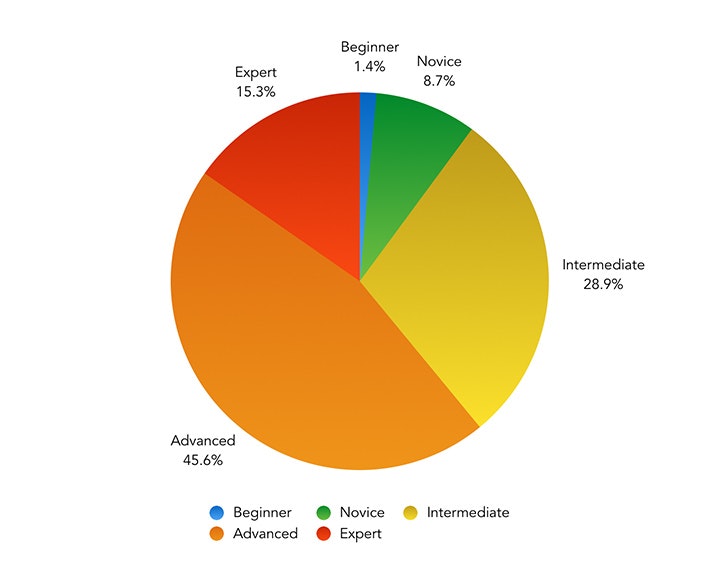
2問目は、CSSに関する知識の自己評価です。『CSSおよび関連するツールや開発方法の知識はどの程度ありますか?』
| 選択肢 | 回答者数 | 割合 |
|---|---|---|
| 初心者(Beginner) | 72 | 1.41% |
| 初級者(Novice) | 443 | 8.69% |
| 中級者(Intermediate) | 1,475 | 28.94% |
| 上級者(Advanced) | 2,326 | 45.63% |
| エキスパート(Expert) | 781 | 15.32% |
回答者の89.9%は、CSSに関する知識は中級以上であり、さらにその多く(45.63%)は自分を上級者だと答えています。
1問目と異なり、この回答は非常に主観的なものです。
CSSのエキスパートであると考える基準は、他人と全く異なる場合があります。
主観とは関係なく、知識レベルと使用しているツールの関連性を確認することは有益です。
ある回答について、能力の自己評価に基づいてフィルタリングを行った結果を参照するのは興味深いため、必要に応じてそれを行います。
Q3 - CSS Processor Usage
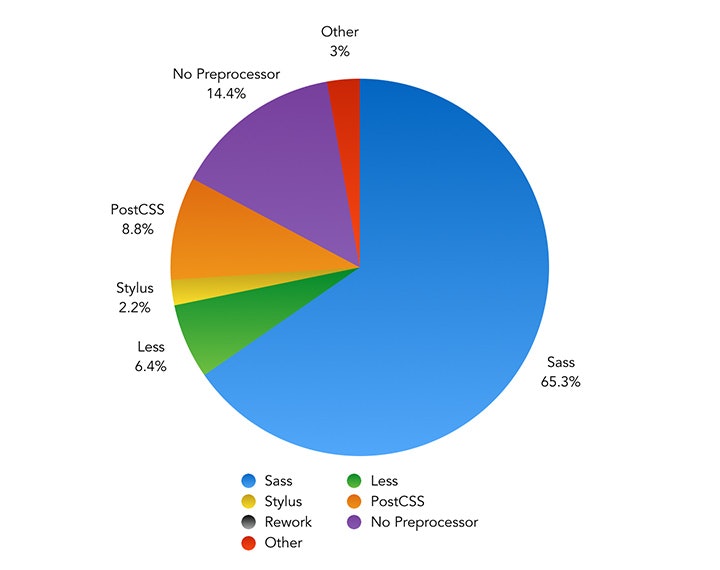
固有のツールに関する最初の質問は、CSSプロセッサに関するものです。
『CSSプロセッサは何を使っていますか?』
かつてはSassがCSSプロセッサの王者でしたが、現在はどうなっているでしょう。
| CSSプロセッサ | 回答者数 | 割合 | 増減 |
|---|---|---|---|
| Sass | 3,330 | 65.33% | +1.84% |
| 未使用 | 735 | 14.42% | +0.58% |
| PostCSS | 451 | 8.85% | +0.97% |
| Less | 328 | 6.44% | -3.78% |
| Stylus | 111 | 2.18% | -0.87% |
| その他 | 142 | 2.79% | +1.34% |
相変わらずSassが圧倒的であり、回答者の65.33%がそれを使用しています。
この数値は、2016年の結果よりわずかに(+1.84%)増加しましたが、CSSプロセッサの使用割合はほぼ変化していません。
Lessの使用者は引き続き減少していて、2016年の結果から3.78%減少し、現在のシェアはわずか6.44%にすぎません。
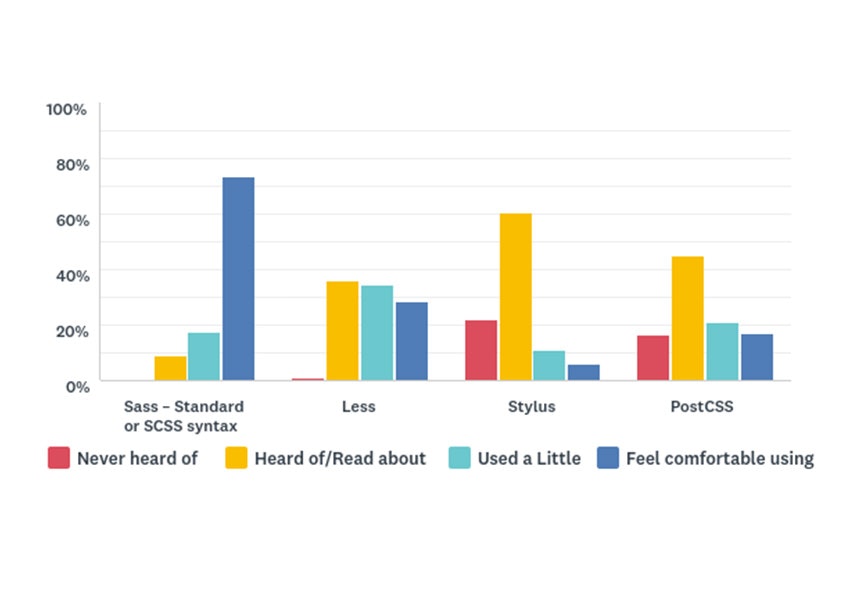
Q4 - CSS Processor Experience
Q3に関連して、CSSプロセッサそれぞれの使用経験について質問しました。
回答は以下のとおりです。
| 聞いたこともない | 増減 | 聞いたことはある | 増減 | 使ったことがある | 増減 | 良い | 増減 | |
|---|---|---|---|---|---|---|---|---|
| Sass | 0.16% (8) | -0.43% | 8.95% (456) | -2.37% | 17.56% (895) | +0.16% | 73.34% (3,738) | +2.65% |
| Less | 0.98% (50) | +0.10% | 36.14% (1,842) | +5.00% | 34.39% (1,753) | +1.06% | 28.49% (1,452) | -6.17% |
| Stylus | 21.90% (1,116) | -2.98% | 60.68% (3,093) | +3.89% | 11.24% (573) | +0.37% | 6.18% (315) | -1.28% |
| PostCSS | 16.70% (851) | -5.74% | 45.09% (2,298) | -0.74% | 21.15% (1,078) | +2.86% | 17.07% (870) | +3.63% |
Sassは最も知名度の高いCSSプロセッサで、回答者の73.34%が快適に使用できると答えています。
これは2016年の回答から2.65%増加しています。
使ったことがないと答えた開発者は9.11%で、さらに聞いたこともない開発者はわずか0.16%です。
Q3の結果と合わせて、CSSプロセッサについてはSassが支配的ツールであることは明らかです。
他の回答を見てみると、PostCSSだけが2016年の結果より向上しており、3.63%増加の17.07%が使い勝手が良いと答えました。
LessとStylusについては前回より低下傾向にあります。
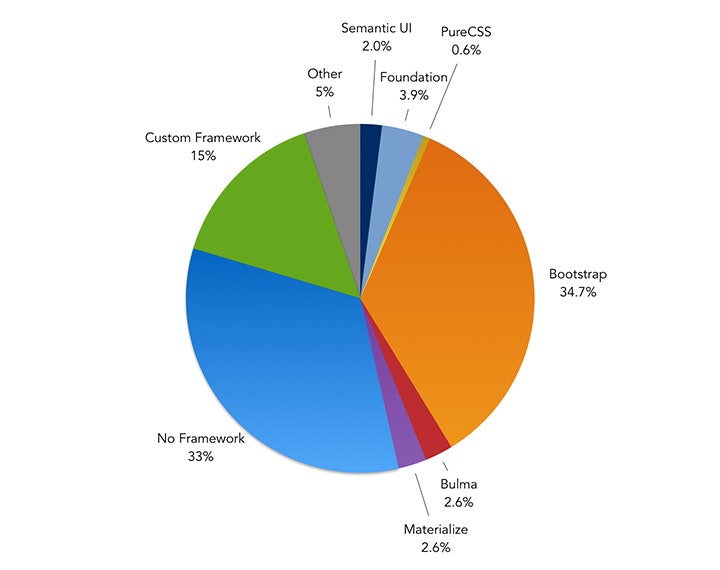
Q5 - CSS Framework Usage
次の質問は、昨年の質問へのフィードバックとして新設されました。
多くの人々がCSSフレームワークのシェアについて知りたいと考えていました。
私が気になっていたのは、既存フレームワーク使用者数に対する、フレームワークを使用しない人、もしくはカスタムフレームワークの使用者数の割合です。
| 回答 | 回答者数 | 割合 |
|---|---|---|
| Bootstrap | 1,768 | 34.69% |
| 不使用 | 1,690 | 33.16% |
| カスタム | 773 | 15.17% |
| Foundation | 199 | 3.90% |
| Materialize | 134 | 2.63% |
| Bulma | 132 | 2.59% |
| Semantic UI | 102 | 2.00% |
| PureCSS | 33 | 0.65% |
| その他 | 266 | 5.22% |
CSSフレームワークで最も普及しているのはBootstrapですが、これを使用しているのは全回答者の1/3(34.69%)です。
興味深い点は、既成フレームワーク使用者の割合(51.67%)と、フレームワークを使用しない開発者(48.33%)がほぼ半々に分かれたことです。
回答をCSS知識レベルの自己評価に基づいてフィルタリングしてみると、初心者・初級者ではBootstrapの使用率が51.07%と高くなります。
逆に高レベルではフレームワーク使用率が低下し、エキスパートレベルでは37.39%が既成フレームワークを使用せず、Bootstrapの使用率は21.64%になっています。
また、カスタムフレームワークについては、エキスパートレベルは25.61%が使っていると回答したのに対して、初心者・初級者では6.21%という結果になりました。
これらの数値は理にかなっています。
開発者にCSSの知識が増えるにつれ、自分とチームで彼ら自身に適したCSSを作り、それらを使うことによって既成CSSフレームワークを使わなくなると思われるからです。
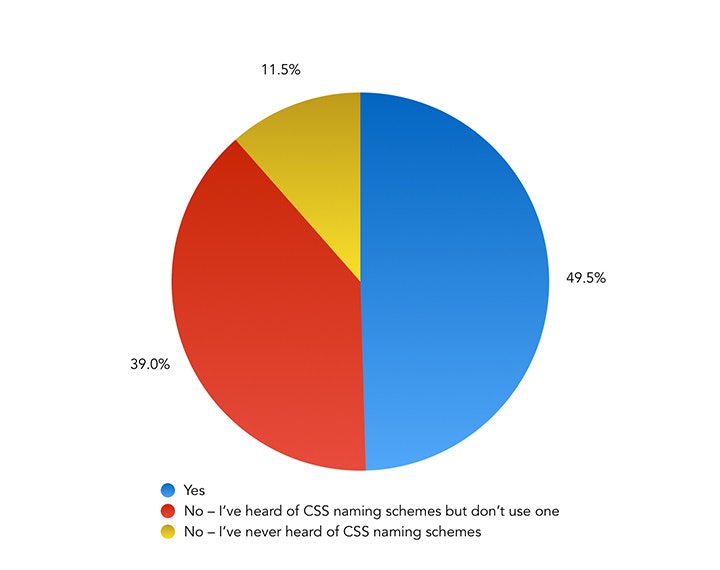
Q6 - CSS Naming Schemes
次はCSS命名規則です。
この質問は、特定のCSS命名規則の詳細についてではなく、単に尋ねるだけです。
『CSS命名規則を使用していますか?』
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| 使っている | 2,525 | 49.54% | +4.17% |
| 聞いたことはある | 1,986 | 38.96% | +2.09% |
| 聞いたこともない | 586 | 11.50% | -6.26% |
2016年の調査と比較して、CSS命名規則そのものの知名度は上昇しています。
開発者の49.54%は実際に使用しています。
CSS命名規則を聞いたことのない開発者は、2016年の17.76%から減少して11.5%になりました。
初心者・初級者では、この割合は21.41%になります。
上級者以上と回答した開発者では、CSS命名規則の使用率は59.83%になりました。
全体的に、CSS命名規則の知名度は向上しています。
そしてCSS命名規則の有用性を信じる者として、個人的にもこれを推奨します。
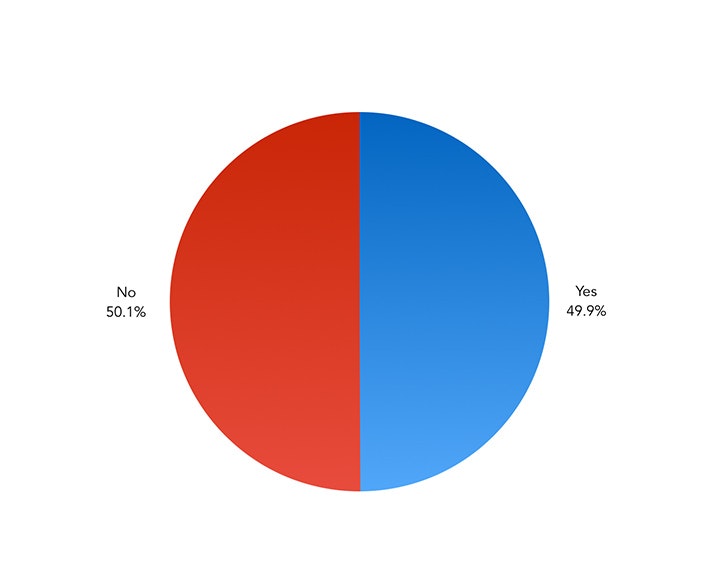
Q7 - CSS Linting
2016年の調査結果では、半数以上がCSSのLintツールを使用していないと答えていました。
18ヶ月でどう変わったでしょうか。
質問は『CSS Lintツールを使っていますか?』です。
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| はい | 2,545 | 49.93% | +3.36% |
| いいえ | 2,552 | 50.07% | -3.36% |
Lintを使う人と使わない人はちょうど真っ二つに分かれ、2545人、49.93%が使用しているという回答になりました。
2016年の結果からは3.36%増加しています。
前問でも見たように、CSSの自称上級者ほどCSS Lintを使う確率が高くなります。
初心者・初級者では38.64%しか使用していなかったのに対し、上級者以上ではこの割合は57.16%になりました。
もしCSS Lintツールが、JavaScript Lintツールのようにもっと使用率が上昇しないのであれば、私は非常に驚くでしょう。
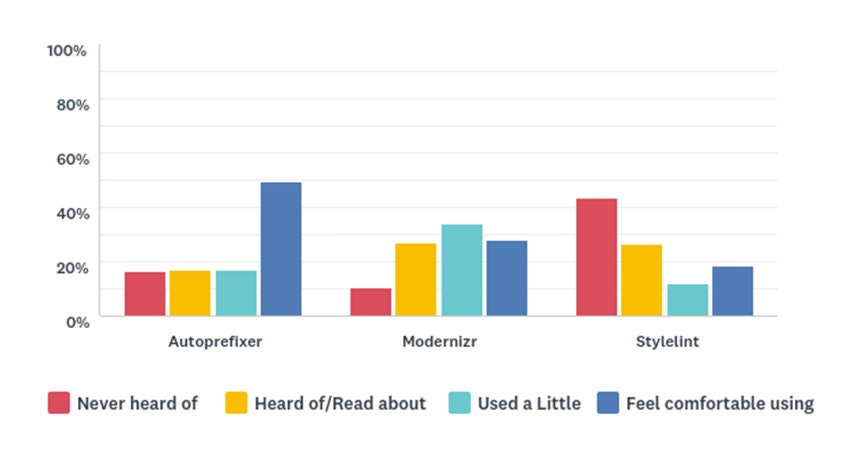
Q8 - CSS Tool Experience
次からの数問は、特定のCSSツールや開発手法についての知識と使用経験について質問しています。
第8問では、Autoprefixer、Modernizr、Stylelintについての経験値を尋ねました。
| 聞いたこともない | 増減 | 聞いたことはある | 増減 | 使ったことがある | 増減 | 良い | 増減 | |
|---|---|---|---|---|---|---|---|---|
| Autoprefixer | 16.58% (845) | -2.28% | 17.05% (869) | -0.48% | 16.91% (862) | +1.09% | 49.46% (2,521) | +1.67% |
| Modernizr | 10.40% (530) | +3.45% | 27.19% (1,386) | +4.06% | 34.24% (1,745) | -3.52% | 28.17% (1,436) | -4% |
| Stylelint | 43.30% (2,207) | -11.80% | 26.25% (1,338) | +1.72% | 12.05% (614) | +2.06% | 18.40% (938) | +8.03% |
2016年に比べると、StylelintとAutoprefixerの認知度は増加し、Modernizrについては減少しています。
Stylelintは順調に伸びていて、18.40%が使いやすいと感じています。
2016年からは8.03%の増加になります。
さらにStylelintを聞いたことのない回答者は11.80%も減少し、43.3%になりました。
驚いたことに、CSSは上級者以上だと答えた開発者の1/3以上は、Stylelintのことを聞いたことがありませんでした。
この数字が今後何年も続くようであれば、私は愕然とするでしょう。
Autoprefixerの知名度は依然として高く、49.46%の開発者が使用しています。
同様に、Modernizrは使用者こそ減少しているものの、聞いたことのない回答者は僅か10.4%であり、どれだけよく知られているかを示しています。
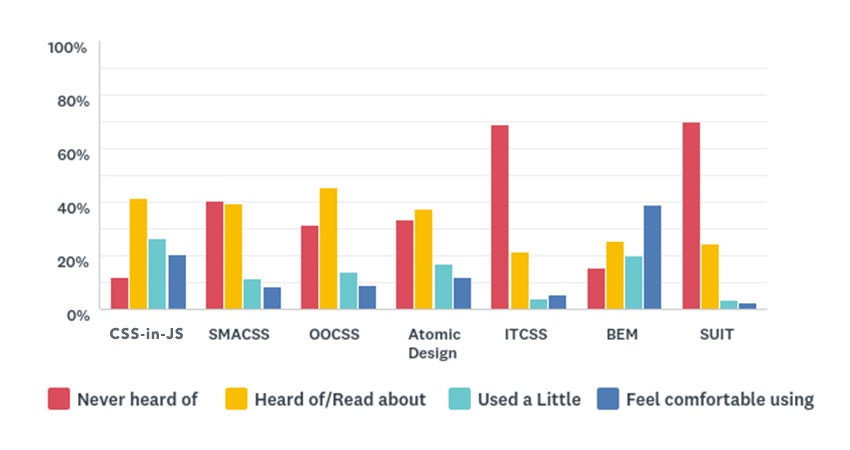
Q9 - CSS Methodologies and Naming Scheme Experience
前問に続いて、以下の質問を行いました。
『CSS設計手法の経験を教えてください』
| 聞いたこともない | 増減 | 聞いたことはある | 増減 | 使ったことがある | 増減 | 良い | 増減 | |
|---|---|---|---|---|---|---|---|---|
| CSS-in-JS | 11.77% (600) | -16.21% | 41.69% (2,125) | -2.81% | 26.27% (1,339) | +10.28% | 20.27% (1,033) | +8.74% |
| SMACSS | 40.71% (2,075) | -0.19% | 39.43% (2,010) | +5.36% | 11.58% (590) | -2.79% | 8.28% (422) | -2.38% |
| Object Oriented CSS (OOCSS) | 31.67% (1,614) | +2.99% | 45.36% (2,312) | +3.68% | 14.09% (718) | -3.53% | 8.89% (453) | -3.12% |
| Atomic Design | 33.43% (1,704) | -8.54% | 37.59% (1,916) | +4.24% | 16.77% (855) | +2.29% | 12.20% (622) | +2.00% |
| ITCSS | 69.22% (3,528) | +0.21% | 21.39% (1,090) | -0.54% | 3.96% (202) | -0.47% | 5.43% (277) | +0.80% |
| BEM | 15.66% (798) | -9.67% | 25.51% (1,300) | +1.76% | 19.99% (1,019) | +1.83% | 38.85% (1,980) | +6.09% |
| SUIT CSS | 69.98% (3,567) | -0.25% | 24.41% (1,244) | +0.92% | 3.30% (168) | -0.49% | 2.32% (118) | -0.17% |
今回最も大きな変化があったのはCSS-in-JSで、前回から8.74%増加した20.27%が快適に使用していると回答しました。
使ったことのある人の割合は46.54%です。
一番知名度があるのは依然としてBEMで、前回から6.09%増加した38.85%が使用しており、順調にシェアが伸びています。
それ以外についてはシェアが減少しつつあり、 29.04%が使用したことがある答えたAtomic Designが健闘している程度です。
SMACSS、OOCSS、Atomic Design、ITCSS、CSS-in-JSの全てを見てみると、回答者の1/3(35.26%)がこれらのうち少なくともひとつを快適に使用しています。
そして、何らかのCSS設計手法を採用している人は66.94%に達しています。
CSS設計手法を使っている人数は2016年より増加しているため、CSS-in-JSとAtomic Designの使用者数も増加しています。
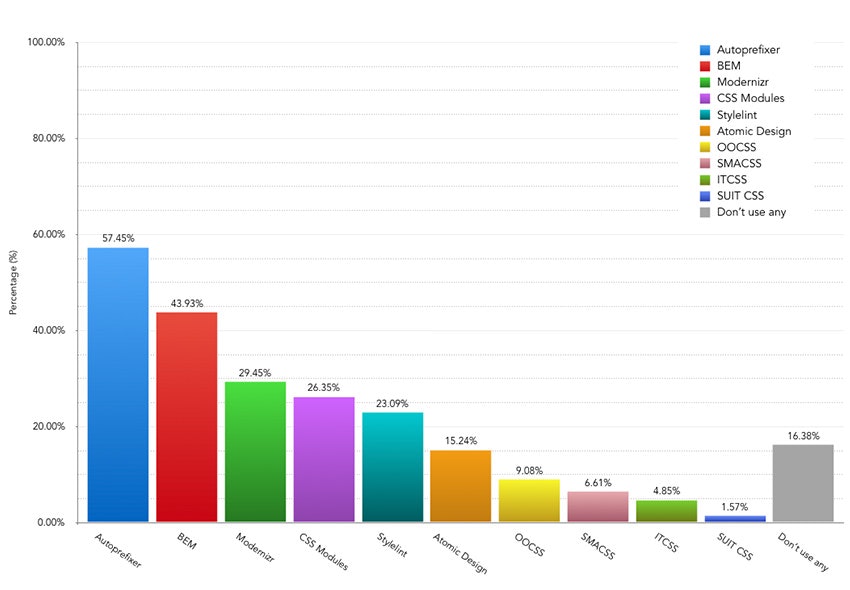
Q10 - CSS Tool Usage
第8問と第9問を踏まえた上で、第10問では以下の質問を行いました。
『現在はどのCSSツール・設計手法を使用していますか?』
この結果は上記と一致するでしょうか?
| ツール/設計手法回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| Autoprefixer | 2,928 | 57.45% | +7.09% |
| BEM | 2,239 | 43.93% | +3.98% |
| Modernizr | 1,501 | 29.45% | -9.09% |
| CSS-in-JS | 1,343 | 26.35% | +10.82% |
| Stylelint | 1,177 | 23.09% | +8.87% |
| Atomic Design | 777 | 15.24% | +0.87% |
| Object Oriented CSS (OOCSS) | 463 | 9.08% | -5.59% |
| SMACSS | 337 | 6.61% | -6.26% |
| ITCSS | 247 | 4.85% | -0.25% |
| SUIT CSS | 80 | 1.57% | -0.73% |
| 未使用 | 835 | 16.38% | -7.14% |
割合は前2問とほぼ同傾向でした。
実際の使用状況はAutoprefixerが57.45%、BEMが43.93%、Modernizrが29.45%となっています。
順位は2016年と同じですが、2016年からの増減を見てみるとそれぞれ+7.09%、+3.98%、-9.09%となっています。
AutoprefixerとBEMの使用率は上昇、Modernizrは下降している、という前2問の回答と一致しています。
CSS-in-JSの採用は10.82%増加して26.35%となり、Stylelintも8.87%上昇して23.09%となっています。
反面、他のCSS設計手法の採用は、Atomic Designが僅かに増加した以外は軒並み低下しています。
OOCSSとSMACSSもそれぞれ5.59%、6.26%の減少となりました。
より現代的なCSS開発テクニックが開発され、時間経過に従って古い設計手法のシェアが低下するのは、不思議なことではありません。
知ってのとおり、CSS開発上級者の間では、これらのツールや設計手法の採用が増えています。
これらの結果から、ツールと設計手法は、知名度と使用率の両方が増加しつつあり、これらの数値が今後どのように変化していくかを見ることは興味深いでしょう。
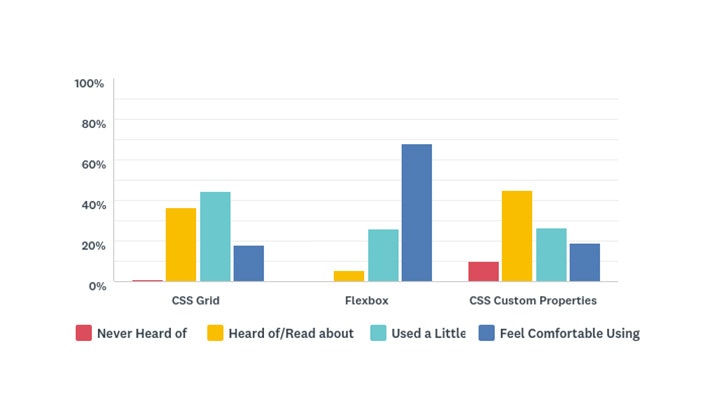
Q11 - CSS Feature Usage
次の質問は、CSSの新しいレイアウトについてです。
最新のCSS機能に関する記事が書かれ話題になっているため、これらの機能を実際に導入した開発者数と、その経験値を調べてみるのは面白そうだと感じました。
そこで以下の質問を行いました。
『以下のCSS機能を使用していますか?』
| 聞いたこともない | 聞いたことはある | 使ったことがある | 良い | |
|---|---|---|---|---|
| CSS Grid | 1.16% (59) | 36.59% (1,865) | 44.30% (2,258) | 17.95% (915) |
| Flexbox | 0.61% (31) | 5.55% (283) | 25.80% (1,315) | 68.04% (3,468) |
| CSS Custom Properties | 9.75% (497) | 44.75% (2,281) | 26.45% (1,348) | 19.05% (971) |
大多数の開発者はFlexboxのことを知っていて、68.04%の開発者は使いやすいとも感じています。
少しでも使ったことのある開発者を含めた割合は94.84%です。
意外なことに、CSS grid(17.95%)よりもCSSカスタムプロパティ(19.05%)のほうが使いやすいと感じた人の割合が大きくなりました。
使ったことのある開発者は、CSS gridが62.25%で、CSSカスタムプロパティは45.5%でした。
この結果を見ると、多くの開発者がCSS gridを使ってみたことはあるものの、その多くは使いこなせていないようです。
Flexboxに満足している人々の割合を見る限り、CSS gridとCSSカスタムプロパティがモダンブラウザで十分にサポートされるようになった今後は、この割合が急速に増えるのは間違いないでしょう。
Q12 - JavaScript Knowledge Levels
調査の後半はJavaScriptとそのツールに対するものです。
最初の質問はこちらです。
『JavaScriptおよび関連するツールや開発方法の知識はどの程度ありますか?』
| 選択肢 | 回答者数 | 割合 |
|---|---|---|
| 初心者(Beginner) | 128 | 5.51% |
| 初級者(Novice) | 542 | 10.63% |
| 中級者(Intermediate) | 1,698 | 33.31% |
| 上級者(Advanced) | 1,908 | 37.43% |
| エキスパート(Expert) | 821 | 16.11% |
この回答割合は、2016年の結果とよく似ています。
CSS同様、回答者のほとんど(86.85%)は自分が中級者以上であると信じているようです。
前回と比較すると、上級者・エキスパートであると回答した割合は少し増加し、初心者・初級者であると回答した割合は僅かに減少しました。
この回答は、必要に応じて他の質問でも参照します。
Q13 - Task Runners
2016年には、Gulpが最も広く使われていたタスクランナーで、回答者の43.59%が使用していると答えました。
しかし同時にNPM scriptsの割合が大幅に増加していたため、現在ではいったいどのツールが使われているのかを確認するのは面白そうです。
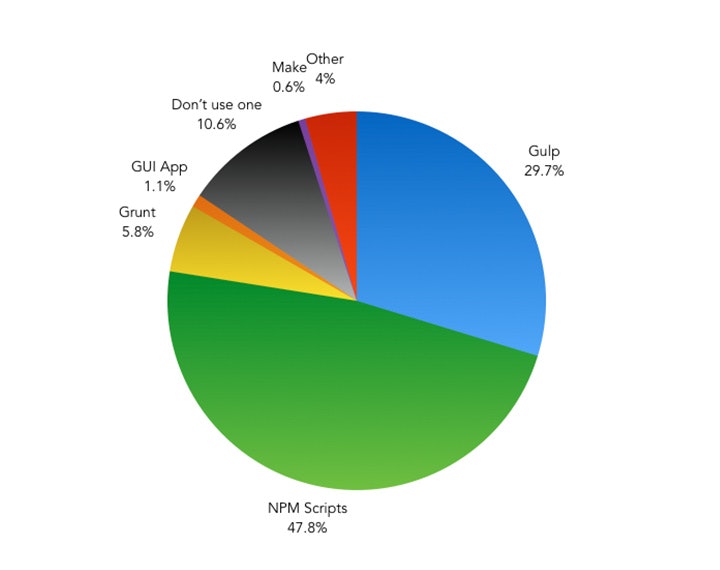
『一般的なプロジェクトではどのタスクランナーを使いたいですか?』
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| NPM Scripts | 2,436 | 47.79% | +21.98% |
| Gulp | 1,514 | 29.70% | -13.89% |
| 未使用 | 540 | 10.59% | -0.49% |
| Grunt | 297 | 5.83% | -6.08% |
| GUIアプリ(Codekitなど) | 55 | 1.08% | -0.82% |
| Make | 31 | 0.61% | -0.57% |
| その他 | 224 | 4.39% | -0.14% |
驚いたことに、NPM ScriptsがGulpを圧倒的に引き離し、現在の割合は47.79%で最も多く使用されています。
2016年に比べて21.98%の大幅な増加となっています。
Gulpは2位のシェアですが、2016年から13.89%も減らしての29.70%となっています。
しかしながら、依然として回答者の1/3という少なくない人数が使用していると考えることもできます。
Gruntも減少して、現在は僅か5.83%のシェアです。
タスクランナー未使用者の割合は10.59%で、前回とほぼ変わっていません。
結果をもう少し詳しく見てみると、初心者から中級者までの開発者でNPM Scriptsを使っていると答えた割合は50.45%で、平均値より高い数でした。
ここで注目すべき主な傾向は、GulpやGruntなどのツールから離れ、NPM Scriptsを使ってワークフローを処理する開発者が増えているということです。
これはWebPackやReactなどのツールと親和性が高く、また新たなツールの使用方法を学ぶ必要なしに簡単にタスクを実行できるからです。
初心者のほうがNPM Scriptsをより利用している理由もこれで説明できるでしょう。
Q14 - Knowledge of JavaScript Libraries and Frameworks
これからの3問は、JavaScriptのライブラリとフレームワークについての質問です。
2016年は、jQueryがフロントエンドエンジニアの間では最も人気のあるツールでした。
ReactはAngularをかわし、最も有名なフレームワークになりました。
それから18ヶ月経って、現状はどのように変わったでしょうか。
新しいツールは登場しましたか?
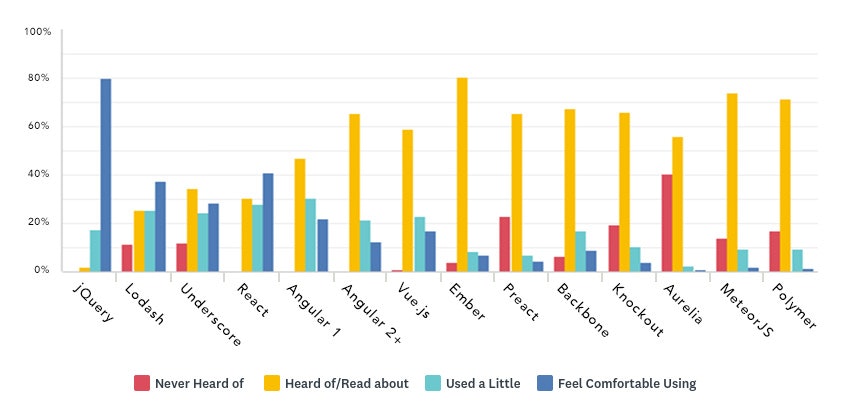
最初に、多数のJavaScriptライブラリとフレームワークについての経験について尋ねました。
| 聞いたこともない | 増減 | 聞いたことはある | 増減 | 使ったことがある | 増減 | 良い | 増減 | |
|---|---|---|---|---|---|---|---|---|
| jQuery | 0.12% (6) | +0.02% | 2.24% (114) | +1.36% | 17.74% (904) | +5.43% | 79.91% (4,073) | -6.80% |
| Lodash | 11.28% (575) | -5.28% | 25.45% (1,297) | -1.65% | 25.66% (1,308) | +6.11% | 37.61% (1,917) | +0.82% |
| Underscore | 12.03% (613) | +1.35% | 34.61% (1,764) | +6.21% | 24.70% (1,259) | +0.09% | 28.66% (1,461) | -7.66% |
| React | 0.35% (18) | -0.60% | 30.65% (1,562) | -12.08% | 27.98% (1,426) | -0.21% | 41.02% (2,091) | +12.89% |
| Angular 1 | 0.57% (29) | -0.21% | 47.03% (2,397) | +7.06% | 30.31% (1,545) | -0.37% | 22.09% (1,126) | -6.48% |
| Angular 2+ | 0.67% (34) | -0.34% | 65.25% (3,326) | -7.89% | 21.44% (1,093) | +1.13% | 12.63% (644) | +7.09% |
| Vue.js | 0.96% (49) | -14.74% | 59.03% (3,009) | -6.98% | 22.82% (1,163) | +10.01% | 17.19% (876) | +11.71% |
| Ember | 4.10% (209) | -0.09% | 80.60% (4,108) | +2.58% | 8.50% (433) | -3.13% | 6.81% (347) | +0.64% |
| Preact | 22.94% (1,169) | N/A | 65.55% (3,341) | N/A | 6.89% (351) | N/A | 4.63% (236) | N/A |
| Backbone | 6.57% (335) | +2.02% | 67.63% (3,447) | +9.20% | 16.97% (865) | -5.89% | 8.83% (450) | -5.33% |
| Knockout | 19.70% (1,004) | +2.76% | 65.76% (3,352) | +0.00% | 10.69% (545) | -0.75% | 3.85% (196) | -2.01% |
| Aurelia | 40.55% (2,067) | -3.59% | 55.92% (2,850) | +6.15% | 2.39% (122) | -0.69% | 1.14% (58) | -1.87% |
| MeteorJS | 14.24% (726) | +3.66% | 74.20% (3,782) | -1.10% | 9.55% (487) | -1.83% | 2.00% (102) | -0.74% |
| Polymer | 17.19% (876) | +2.67% | 71.53% (3,646) | -0.47% | 9.61% (490) | -1.83% | 1.67% (85) | -0.37% |
便利だと答えた開発者の割合は、jQuery (79.91%)、React (41.02%)、Vue.js (17.19%)、Angular 2+ (12.63%)となっています。
jQueryは未だに圧倒的なシェアを誇っていますが、2016年の結果と比較すると6.80%減少しています。
Reactは12.89%増加し、ほとんどの回答者が使いやすいと感じています。
またVue.jsは多くの開発者からの支持を得ており、2016年からは11.71%増加した17.19%が快適だと答えています。
Angular 2+も増加してはいますが、ReactやVue.jsに比べると増加率は少なくなっています。
JSのライブラリでは、Lodash (37.61%)がUnderscore (28.66%)を抑えて高い評価を得ています。
回答者の70.98%は、いずれかのJavaScriptフレームワーク(jQuery、Underscore、Lodash以外)を使用しており、その数は2016年(61.71%)から約10%、2015年の調査からは約20%増加しています。
この数字は、現代のフロントエンドエンジニアは少なくともひとつのJavaScriptフレームワークを知っておくことが重要だ、ということを示しています。
Q15 - Most frequently used JS tools
次の質問では、第14問のツールを実際に使用しているかどうかについて聞きました。
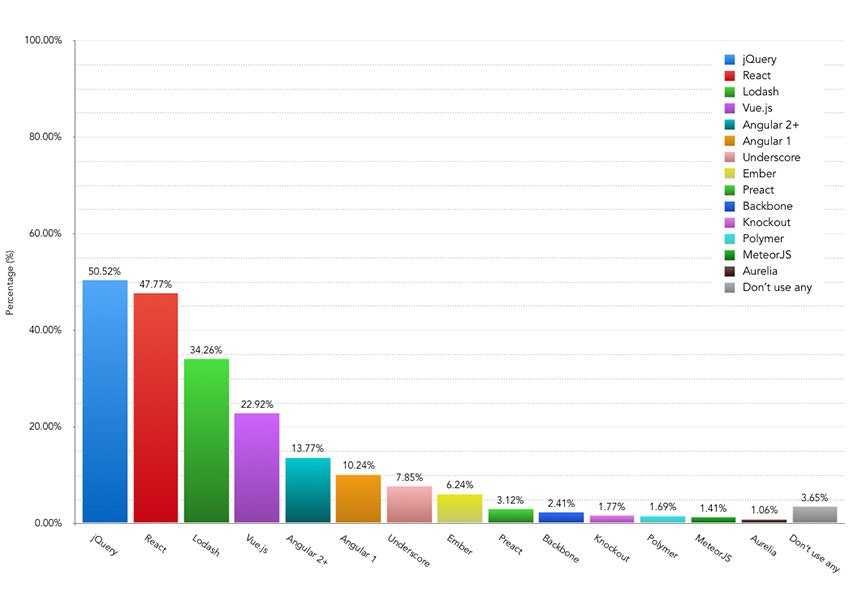
自分のプロジェクトで頻繁に使用しているツールを全て選択する複数選択です。
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| jQuery | 2,575 | 50.52% | -19.73% |
| React | 2,435 | 47.77% | +10.86% |
| Lodash | 1,746 | 34.26% | +2.49% |
| Vue.js | 1,168 | 22.92% | +13.57% |
| Angular 2+ | 702 | 13.77% | +5.30% |
| Angular 1 | 522 | 10.24% | -14.86% |
| Underscore | 400 | 7.85% | -7.07% |
| Ember | 318 | 6.24% | +0.19% |
| Preact | 159 | 3.12% | N/A |
| Backbone | 123 | 2.41% | -3.87% |
| Knockout | 90 | 1.77% | -1.64% |
| Polymer | 86 | 1.69% | -0.19% |
| MeteorJS | 72 | 1.41% | -0.87% |
| Aurelia | 54 | 1.06% | -2.23% |
| 未使用 | 186 | 3.65% | +0.93% |
今回は大きな変化がありました。
jQueryは開発者の50.52%が使用していますが、Reactが47.77%とそこまで迫ってきています。
相対的には30%以上の変動であり、jQueryは19.73%減少し、Reactは10.86%の増加となっています。
3番目に多く使われているのはLodash(34.26%)で、興味深いことにその次はVue.jsになっていました。
回答者の22.92%がVue.jsをプロジェクトでよく使っていると回答しています。
これはAngular 2+の13.77%よりも多い数字です。
Angular1の使用率は2016年から14.86%減少しましたが、その全てがAngular 2+に移行したわけではなく、5.3%の増加にとどまっています。
Angularの開発者は、最新バージョンに移行するのではなく、別のフレームワークに移行してしまったことを表しています。
他の全てのフレームワークは、2016年より使用率が減少しました。
Q16 - Most essential JS tool
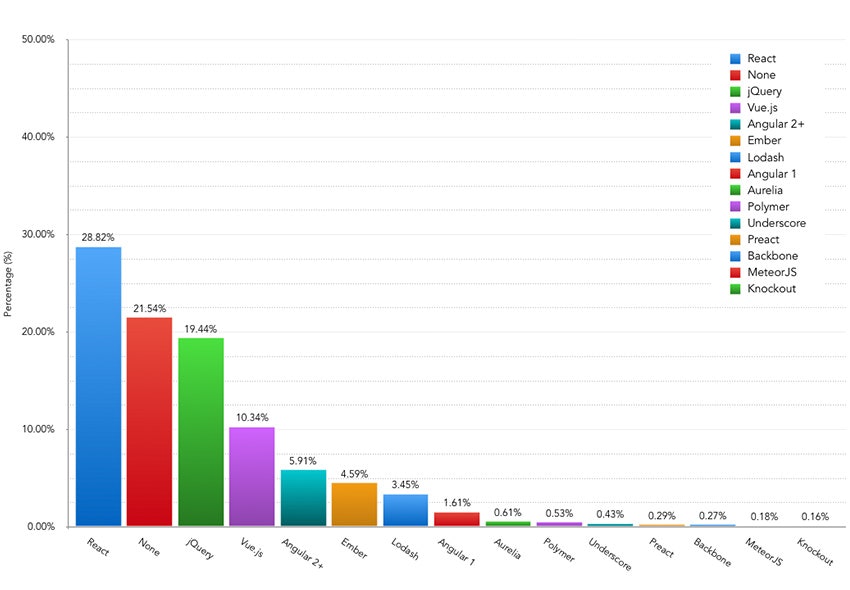
次の質問は、最も重要だと考えているライブラリやフレームワークをひとつだけ選択してもらうものです。
2016年、jQueryはその頂点に立っており、1/3の開発者がそれを絶対だと感じていました。
今回の結果を見てみましょう。
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| React | 1,469 | 28.82% | +11.02% |
| 不要・ネイティブ | 1,098 | 21.54% | +0.97% |
| jQuery | 991 | 19.44% | -12.67% |
| Vue.js | 527 | 10.34% | +7.33% |
| Angular 2+ | 301 | 5.91% | +3.09% |
| Ember | 234 | 4.59% | +0.82% |
| Lodash | 176 | 3.45% | -1.88% |
| Angular 1 | 82 | 1.61% | -6.54% |
| Aurelia | 31 | 0.61% | -1.71% |
| Polymer | 27 | 0.53% | +0.19% |
| Underscore | 22 | 0.43% | -0.39% |
| Preact | 15 | 0.29% | N/A |
| Backbone | 14 | 0.27% | -0.55% |
| MeteorJS | 9 | 0.18% | +0.01% |
| Knockout | 8 | 0.16% | -0.22% |
| その他 | 93 | 1.82% | +0.22% |
頂点が入れ替わりました。
多くの回答者(28.82%)がReactを最も重要なツールだと考えています。
jQueryは19.44%の3位に転落し、必要不可欠なツールはないと答えた開発者(21.54%)の後塵を拝しています。
前問と同様、Vue.js(10.34%)はAngular 2+ (5.91%)やEmber (4.59%)よりも多くの開発者に、最も重要なフレームワークだと見做されています。
開発経験年数によって分類してみると、興味深い結果が得られます。
2年未満の開発者では、Reactが最重要と回答した人は32.24%、Vue.jsが12.36%となりました。
さらにjQueryは18.47%で、他の世代より低い値になりました。
歴史的にjQueryはJavaScript初心者にとって非常に役立つツールでしたが、これらの結果を見ると、今の初心者はjQueryではなくフレームワークから使い始めることが多くなっているようです。
ReactとVue.jsを使い始める記事は、jQueryのそれよりも多くの数が公開されているので、必然と言っていいでしょう。
全体としてjQueryの使用率は高いものの、トレンドとしては下降し始めていることは明らかです。
Vue.jsは急成長を続けていますが、将来的にReactの王位を脅かす存在になれるかは興味深いところです。
当面の間、フロントエンドエンジニアが選択するフレームワークはReactでしょう。
Q17 - JavaScript Module Bundler Usage
2016年には、モジュールバンドラの王者はWebpackで、開発者の41.23%がそれを利用していました。
それ以来何か変わったことはあったでしょうか。
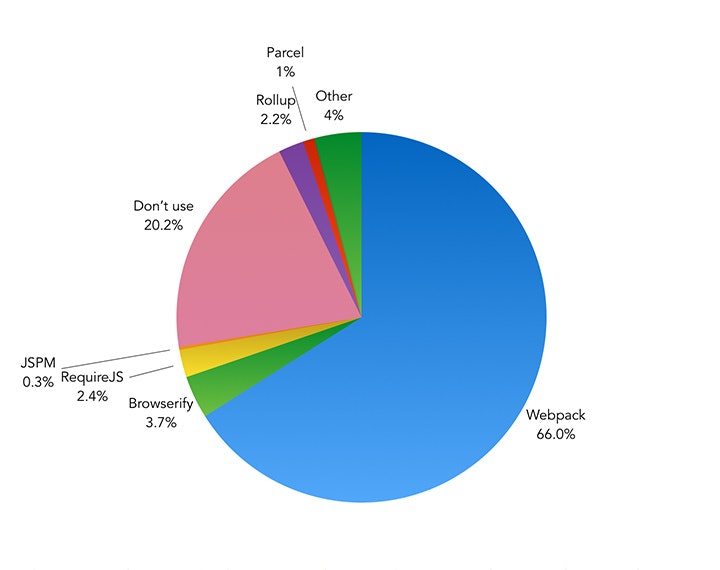
質問は『モジュールバンドラは何を使っていますか?』です。
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| Webpack | 3,366 | 66.04% | +24.81% |
| 未使用 | 1,031 | 20.23% | -12.43% |
| Browserify | 190 | 3.73% | -6.93% |
| RequireJS | 123 | 2.41% | -5.34% |
| Rollup | 113 | 2.22% | +0.53% |
| Parcel | 51 | 1.00% | N/A |
| JSPM | 13 | 0.26% | -2.00% |
| その他 | 210 | 4.12% | +0.37% |
WebPack一強の傾向はさらに加速しており、過半数の66.04%が使用しています。
Browserify(3.73%)は6.93%、RequireJS (2.41%)は5.34%シェアを失い激減しました。
モジュールバンドラ自体の使用率は年々上昇しており、2016年の79.77%からは12%、2015年からは32%上昇しています。
JavaScript開発者はWebpackを選択しました。
魅力的な新らしいツールが登場しないかぎり、この一極集中はますます進むことでしょう。
Q18 - JavaScript Module Bundlers & Task Runners experience
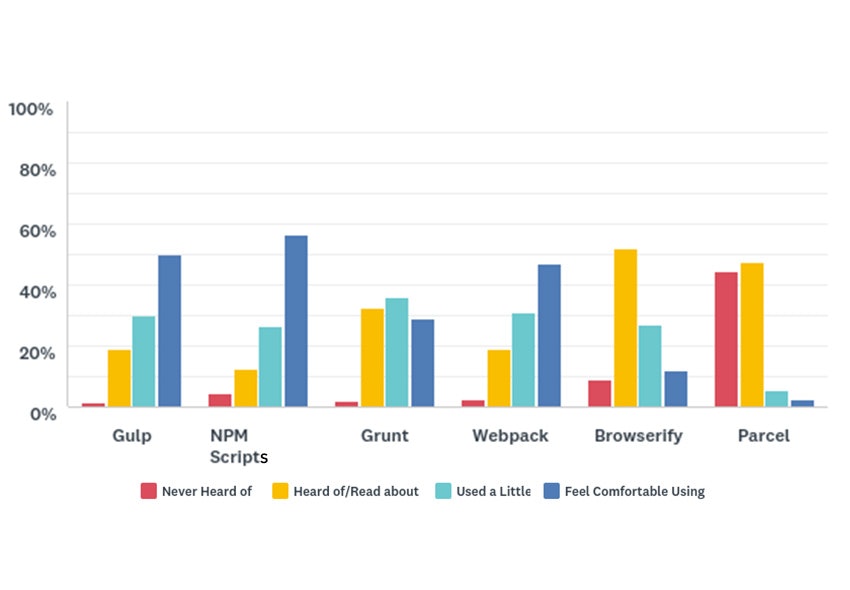
次の質問は、モジュールバンドラとタスクランナーの使用経験についてです。
| 聞いたこともない | 聞いたことはある | 使ったことがある | 良い | |
|---|---|---|---|---|
| Gulp | 1.31% (67) | 18.78% (957) | 29.90% (1,524) | 50.01% (2,549) |
| NPM Scripts | 4.34% (221) | 12.58% (641) | 26.64% (1,358) | 56.44% (2,877) |
| Grunt | 2.12% (108) | 32.65% (1,664) | 36.14% (1,842) | 29.10% (1,483) |
| Webpack | 2.51% (128) | 19.07% (972) | 31.23% (1,592) | 47.18% (2,405) |
| Browserify | 9.02% (460) | 51.85% (2,643) | 26.96% (1,374) | 12.16% (620) |
| Parcel | 44.28% (2,257) | 47.46% (2,419) | 5.55% (283) | 2.71% (138) |
これまでの結果でもわかるように、多くの開発者が使いやすいと感じたツールはNPM Scripts(56.44%)、Gulp (50.01%)、Webpack (47.18%)でした。
Webpackを使いやすいと感じた回答者の割合が、前問でモジュールバンドラとして使っている開発者より少ないのは気になるところです。
Create-React-AppなどはWebpackが事前設定されているため、開発者はWebpackを使ってはいてもWebpackについて知ってはいないからかもしれません。
Q19 - JavaScript Transpilers
2016年には、JavaScriptトランスパイラが注目されていました。
以来、BabelでJavaScriptをトランスパイルすることがベストプラクティスとなりました。
開発者は最新のESでプログラムを記述し、Babelはコードをコンパイルしてブラウザが理解できるコードに変換します。
前回の調査以来、使用者数はどのように変化したでしょうか。
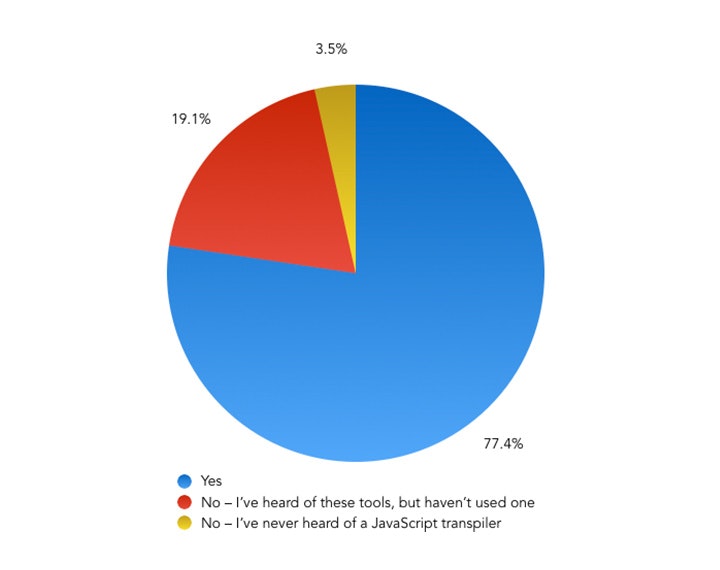
『BabelのようなJavaScriptトランスパイラを使っていますか?』
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| ある | 3,943 | 77.36% | +15.60% |
| 聞いたことはある | 975 | 19.13% | -11.26% |
| 聞いたこともない | 179 | 3.51% | -3.84% |
予想通り、トランスパイラの使用者は増え続けていて、回答者の77.36%が使用しています。
2016年の結果でも触れましたが、現代JavaScript開発においてBabelなどのツールに関する知識は必要不可欠です。
未だにワークフローに取り入れていないのであれば、最新のJavaScript機能を扱うために使ってみることをお勧めします。
Q20 - JavaScript Extension Languages
この設問は、昨年のアンケートへのフィードバックとして新設されました。
多くの開発者がTypeScriptやその他のAltJSについて知りたいと考えていました。
JavaScriptに静的型付けをもたらすためにTypeScript、また最近ではFlowが注目を集めています。
質問はこちらです。
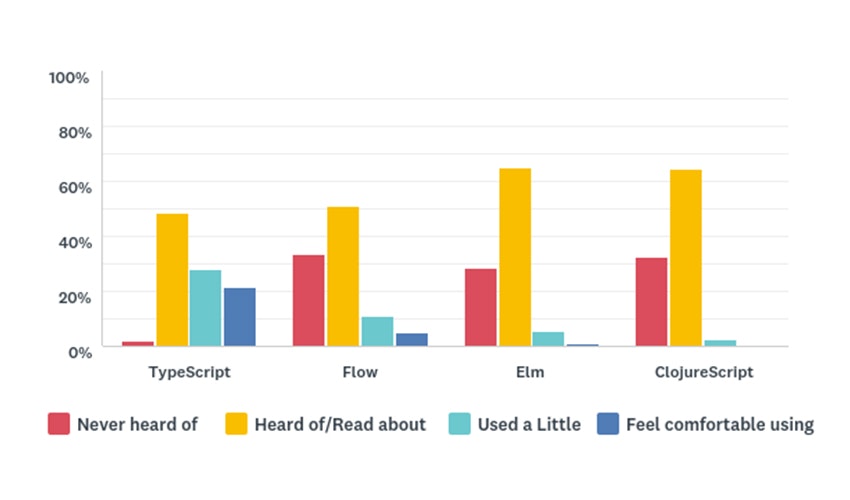
『AltJSの使用経験を教えてください』
| 聞いたこともない | 聞いたことはある | 使ったことがある | 良い | |
|---|---|---|---|---|
| TypeScript | 2.12% (108) | 48.28% (2,461) | 27.94% (1,424) | 21.66% (1,104) |
| Flow | 33.31% (1,698) | 50.89% (2,594) | 11.01% (561) | 4.79% (244) |
| Elm | 28.43% (1,449) | 65.14% (3,320) | 5.26% (268) | 1.18% (60) |
| ClojureScript | 32.61% (1,662) | 64.59% (3,292) | 2.37% (121) | 0.43% (22) |
TypeScript使用者が最も多く、21.66%が快適だと感じていました。
Flowについてはもう少し多いと思っていたのですが、使っているのはわずか4.79%でした。
半数の開発者(49.6%)はTypeScriptを触ったことがあると回答しました。
AltJSは、JavaScriptの中でも注目されつつある領域です。
今後これらがより普及するかを観察するのは興味深いでしょう。
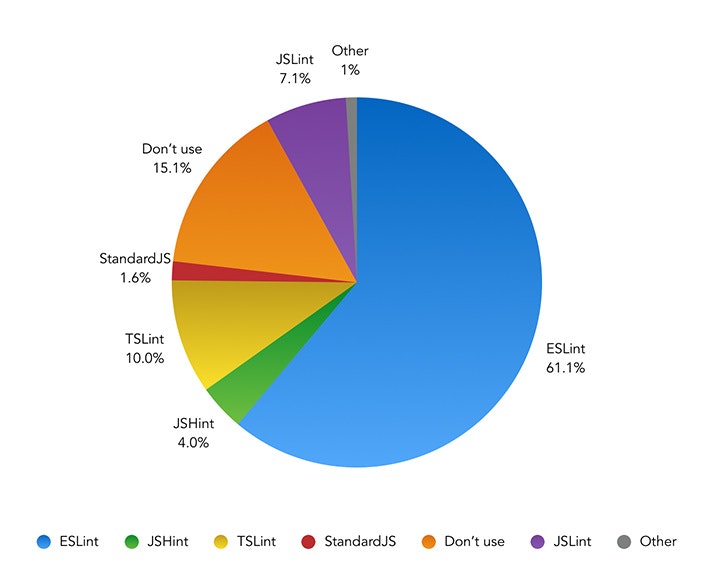
Q21 - JavaScript Linting
JavaScriptのLintツールは、もはや必須項目のひとつと見做されています。
2016年には76%以上の開発者が使用していました。
当時はESLintが一番人気でしたが、今はどうなっているでしょう。
『Lintツールは何を使っていますか?』
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| ESLint | 3,115 | 61.11% | +20.70% |
| 未使用 | 772 | 15.15% | -8.24% |
| TSLint | 511 | 10.03% | N/A |
| JSLint | 360 | 7.06% | -11.82% |
| JSHint | 206 | 4.04% | -9.80% |
| StandardJS | 84 | 1.65% | N/A |
| その他 | 49 | 0.96% | -2.07% |
ESLintの使用者はさらに増え、回答者の61.11%がそれを使用しています。
その次は10.03%が使っているTSLintでした。
何らかのLintツールを使っている回答者の割合は8%増えて84.85%になりました。
モジュールバンドラ同様、この領域は落ち着いてきているようで、ESLintを使っておけば間違いないと考えられています。
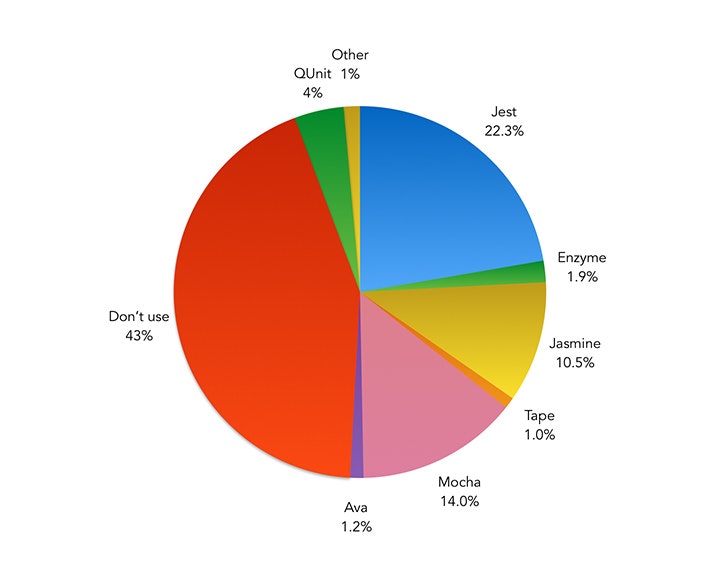
Q22 - JavaScript Testing
2015年の最初の調査以来、JavaScriptのテストツールを使用している開発者は着実に増加しており、2016年には52.07%が使用していると回答しました。
しかしながら、テストツールは群雄割拠で広く使われているものはありませんでした。
現在はどうでしょう。
『テストツールは何を使っていますか?』
| 回答 | 回答者数 | 割合 | 2016年からの増減 |
|---|---|---|---|
| 未使用 | 2,214 | 43.44% | -4.50% |
| Jest | 1,136 | 22.29% | +18.86% |
| Mocha | 716 | 14.05% | -8.29% |
| Jasmine | 537 | 10.54% | -6.38% |
| QUnit | 219 | 4.30% | +0.09% |
| Enzyme | 95 | 1.86% | N/A |
| Ava | 59 | 1.16% | -0.51% |
| Tape | 49 | 0.96% | -0.51% |
| その他 | 72 | 1.41% | -0.61% |
Jestが22.29%で最も人気のあるテストツールになりました。
驚いたことに前回から18.86%と飛躍的に増加しています。
Jestはこれまでのツールとは違う何かを提供し、それがコミュニティの琴線に触れたようです。
Jestが躍進した結果、Mochaは14.05%、Jasmineは10.54%と大きくシェアを奪われてしまいました。
テストツールを使用している開発者の割合は、2016年から4.5%増加して56.56%になりました。
多くの開発者がテストツールを使ってテストできるようになったのは喜ばしいことです。
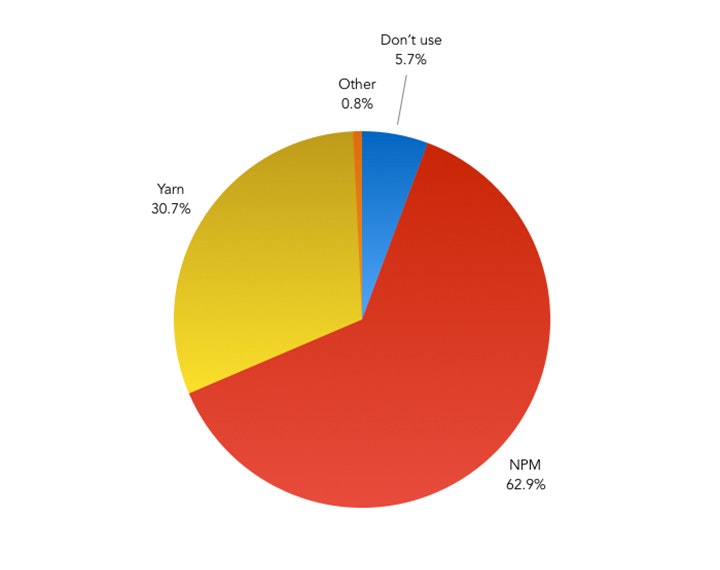
Q23 - JavaScript Package Managers
次の質問は、NPMやYarnを使っている人がどれくらいいるか知りたいという、私の個人的理由から追加しました。
Yarnは一瞬、閃光のように流行しましたが、その後はどうなったでしょう。
『一番使用しているJavaScriptのパッケージマネージャは何ですか?』
| 回答 | 回答者数 | 割合 |
|---|---|---|
| NPM | 3,206 | 62.90% |
| Yarn | 1,563 | 30.67% |
| 未使用 | 289 | 5.67% |
| その他 | 39 | 0.77% |
明らかにNPMが主要なパッケージマネージャであり、回答者の62.90%がこれを使用しています。
回答者の1/3(30.67%)はYarnを使用しており、NPMに満足できなかったなど何らかの理由があったことを示しています。
将来的にこれらの数値がどうなるか、NPMが盛り返すか、Yarnが伸張するかどうかは見所です。
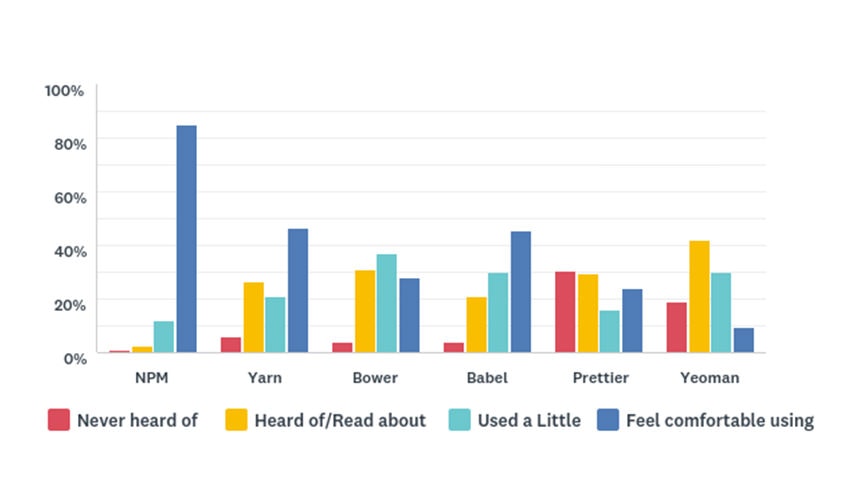
Q24 - Miscellaneous Tools
最後の質問は、これまでのカテゴリ分けにあまり合わないツールやパッケージマネージャについて尋ねるものです。
『以下のツールの使用経験はどれくらいですか?』
| 聞いたこともない | 増減 | 聞いたことはある | 増減 | 使ったことがある | 増減 | 良い | 増減 | |
|---|---|---|---|---|---|---|---|---|
| NPM | 0.84% (43) | -1.03% | 2.49% (127) | -1.66% | 11.89% (606) | -2.50% | 84.78% (4,321) | +5.18% |
| Yarn | 6.24% (318) | -16.09% | 26.51% (1,351) | -23.72% | 20.95% (1,068) | +6.94% | 46.30% (2,360) | +32.86% |
| Bower | 4.18% (213) | +1.48% | 30.80% (1,570) | +9.10% | 36.81% (1,876) | +3.37% | 28.21% (1,438) | -13.95% |
| Babel | 3.77% (192) | -3.69% | 20.93% (1,067) | -8.69% | 29.76% (1,517) | +5.72% | 45.54% (2,321) | +6.66% |
| Prettier | 30.43% (1,551) | N/A | 29.63% (1,510) | N/A | 16.05% (818) | N/A | 23.90% (1,218) | N/A |
| Yeoman | 19.13% (975) | +6.61% | 41.85% (2,133) | +0.61% | 29.76% (1,517) | -3.07% | 9.26% (472) | -4.14% |
2016年から最も変わったのはYarnの満足度で、一気に32.86%上昇して46.30%になりました。
これは、NPMの満足度84.78%に比べるとまだまだですが、それは、Yarnを知っている人はNPMも知っているのに対し、逆は必ずしもそうではないからでしょう。
Babelの使用率は6.66%増えて45.54%になった一方、BowerとYeomanの知名度は下落傾向にあります。
Bowerについては、プロジェクトのメンテナ自らがYarnとWebpackを使えと言っているので当然の結果でしょう。
Prettierはコードフォーマッターのかなり新しいツールなのですが、知名度は意外と高く23.9%の開発者が便利に使っていました。
このツール、もしくは代替ツールが今後も成長するかは気になるところです。
Summary
特にJavaScriptのライブラリとフレームワークについて、いくつかの興味深い結果が得られました。
Reactは現在、最も多くの回答者がプロジェクトに不可欠であると考えているライブラリです。
jQueryは2番手の地位を保ってはいますが、足場は崩れ始めているようです。
これは開発経験年数の浅い開発者の間で顕著で、最初に使用するツールとしてjQueryではなくフレームワークを選択するようになってきています。
フレームワークにおいて次点はVue.jsで、Angularを一気に飛び越えて知名度や使用者が増加しています。
JavaScriptにおいては、モジュールバンドラの分野ではWebpackが、LintカテゴリではESLintが、完全に足場を固めました。
テストツールとして最も人気があるのはJestで、2016年末以降採用が増加しています。
CSSプロセッサではSassが、CSSフレームワークではBootstrapが、それぞれCSS分野のトップとなっています。
CSS-in-JSとBEM、Autoprefixerは上り調子です。
反面Modernizr、SMACSS、OOCSSなどは下降しています。
CSSの使用状況についてはflexboxが非常に高く、CSS Gridも今後を有望視されています。
開発コミュニティがこれらの利点を伝えるのに費やした努力を考えると妥当と言えるでしょう。
フロントエンドツール全体を見ると、一部の分野ではツールが成熟しつつあるようにみえます。
特にSass、Webpack、ESLintはそれぞれの分野でほぼ支配的です。
それらの領域で今後また何か新たなものが発生するかどうかは気になるところです。
アンケートに参加した全ての皆様にもう一度感謝します。
最初に伝えたように、アンケートはさらに2週間継続します。
まだ参加していない人は是非回答してください。
結果について知りたいことがあれば、Twitterにメッセージをくれれば全力で回答します。
来年のアンケートの開催通知を受け取りたいなら、以下に登録してください。
コメント欄
「Linter使ってない奴が15%もいるの?マジで?」「優れたプログラマにはLinterなんていらんのです」「んなアホな、全てのプログラマはミスをするのだ。にんげんだもの」
「43%もテストツールを使ってない奴がいるだと!?どうやってテストしてるの?」「簡単さ!テストしなければいい」「なるほど…『優れたプログラマにはテストなんていらんのです』か!」
「5.7%がパッケージマネージャを使ってないだと…?奴らはどうやって仕事をしてるんだ…!?」「お前は5年前どうやって仕事していた、それが答えだ」
「pnpmはいいぞ。」
「Aureliaは?ねえAureliaは??」
感想
Reactが必要不可欠とか勘弁してくれ。
かといって逆にReactを『聞いたこともない』フロントエンド開発者はどうやって生きているんだ。
Gruntは死んだ。
Gulpも死につつある。
NPM Scriptsもおそらく再来年あたり死ぬだろう。
次に来るのはなんじゃろな。
Yarnがstickinessのあたりは英語の駄洒落だと思うんだけど、ちょっと意味がわからなかった。
本文のとおり、もうしばらく回答を受け付けているので、参加してない人は回答してみてはどうでしょうか。