2018/03/01、freeCodeCampサイト上でフロントエンドツールのアンケート調査が開始されました。
以下はLaunching the Front-End Tooling Survey 2018の日本語訳です。
Launching the Front-End Tooling Survey 2018
Front-End Tooling Surveyは、Web開発業界全体について開発ツールの情報を収集し、そして現実を明らかにするためのものです。
TL;DR:
調査に参加してください。
A bit of background
18ヶ月前、5254人の開発者がFront-End Tooling Survey 2016に参加し、その結果、使用しているツール群に興味深い変化が見られました。
当時、Reactによって業界は大幅に塗り替えられ、一方でCSSプリプロセッサは依然Sassの独壇場でした。
しかし、Vue.js、Jest、PostCSSといったツールが12ヶ月の間にシェアを伸ばしてきつつありました。
さて、それ以来のトレンドはどのように変化している(もしくはしていない)でしょうか?
あなたは今何のツールを使用していますか?
それは2016年当時と変わりましたか?
少し目を離した隙に、便利なツールが新たに出現していませんか?
Have our tooling habits changed?
2016年の調査を2015年の調査と比較したところ、いくつかの興味深い変化が観察されました。
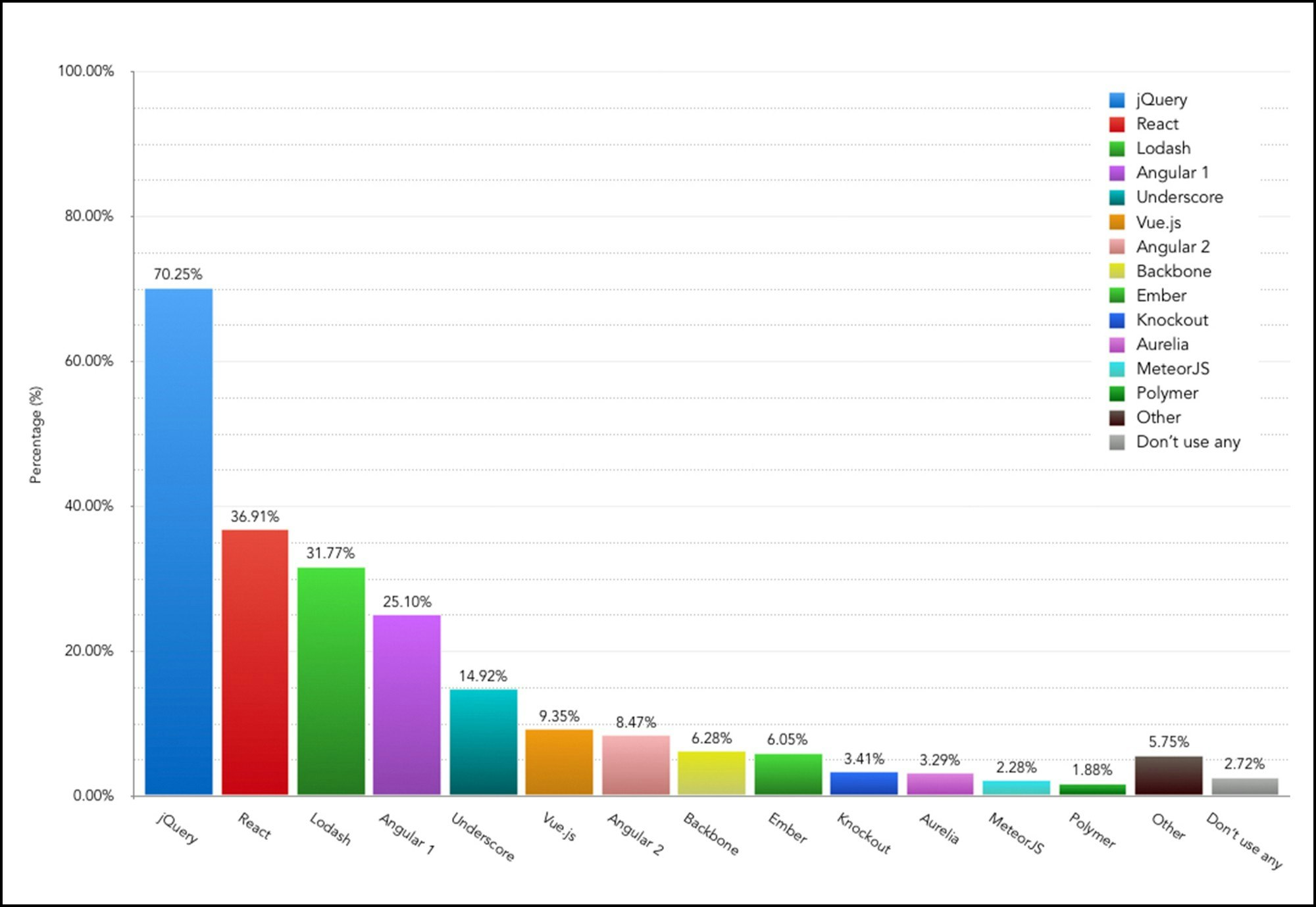
『現在のプロジェクトではどのJavaScriptライブラリ・フレームワークを使っていますか?』の質問では、Angular1とAngular2の合計(33.57%)よりReactのほうがよく使われていました。
これは、AngularJSがReactの倍以上のシェアを持っていた2015年からの最も顕著な移行でした。
ライブラリとフレームワークの両方でjQueryは依然として圧倒的人気で、70.25%の開発者がプロジェクトで頻繁に利用していました。
さらに32.11%の開発者は、『最も重要なJavaScriptライブラリ・フレームワークは何か?』の質問にjQueryと回答しました。
CSSツールについてはシェアは安定しており、変わらずSassが最も一般的なCSSプリプロセッサです。
しかし結果をよく見てみると、PostCSSやCSSモジュールのようなCSS-in-JSが新たに登場しています。
これらのツールはもっと伸びてきているでしょうか?
他に分野については、モジュールバンドラではWebPack、lintではESLint、テストではMochaがトップシェアを持っていました。
皆の使用しているツールが前回調査からの18ヶ月でどのように変化したかを知ることは、とても興味深いことです。
What’s new?
フィードバックに基づき、CSSフレームワークとJavaScript Typeについての質問を追加しました。
また、今年の調査では、CSSグリッドやカスタムプロパティなど最新のCSSテクニックについての調査項目を追加しました。
それ以外では質問はいつものように簡潔なものですが、開発者に人気が高まっている新しいツールが幾つか追加されています。
Take part!
過去の調査と同じように、回答には数分しかかかりません。
回答者の皆様には感謝しています。
要するに、回答者が増えれば増えるほど、その結果はより現実を反映したものなります。
調査は約一ヶ月後に終了します。
その後、結果と分析の記事を作成します。
結果がいつ公開されるかを知りたい場合は、私のTwitterをフォローしてください。
もしくは、アンケートの最後にメールアドレスを登録しておくと、記事の公開時にメールを送付します。
まだここを見ていますか?
今すぐ調査に参加してください!
Ashley NolanFollow
Front-end Web Developer, Creative Thinker, Ale Drinker, sometimes all at the same time. Working at @JustEat_tech.
感想
2015年には2028人、2016年には5254人と順調に参加者が増加しています(2017年は無かったみたい)。
名の知れたfreeCodeCamp上でのアンケートということで、"試してみた"ではなく実際の現場に近い回答が得られるのではないでしょうか。
アンケートの結果記事については訳してるサイトが幾つかありますが、参加を煽るところは見当たらなかった(探してないとも言う)ので訳してみました。
日本の皆さんも回答してみてはいかがでしょう。