Rails1ヶ月 → Python歴9ヶ月 → ReactとRails3ヶ月というようにまたWebの世界に戻ってきました。
JSだけでネイティブアプリ、Webアプリ、デスクトップアプリが作れるのを知り惚れ込んで勉強してるのですが、アウトプットがなかったのでMiLMiLというオリジナルアプリを作ってみました。
とにかくSPAっぽいもの作ってみたかった・・・
期間は大体1ヶ月くらいです。全然バリデーションとかViewとか作り込めてないので(あんまり作り込む気はない)デプロイとかはしてないです。
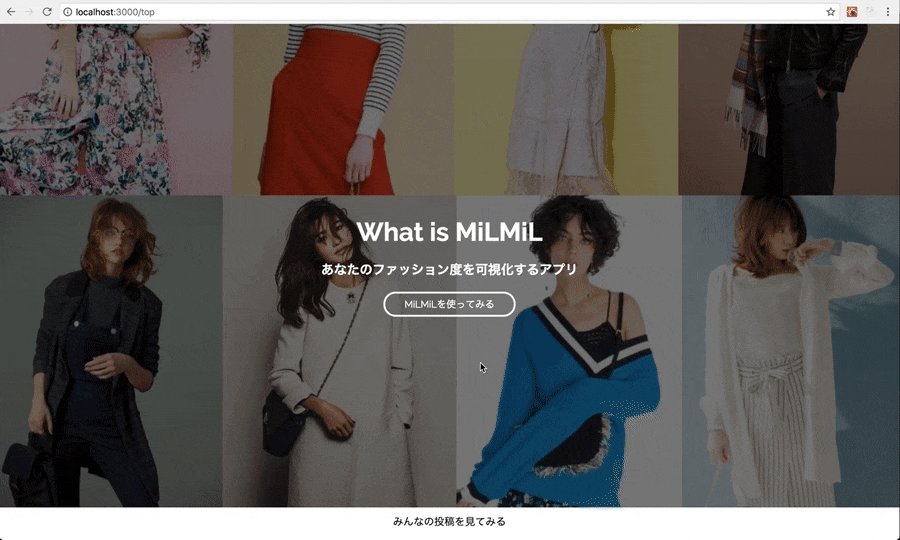
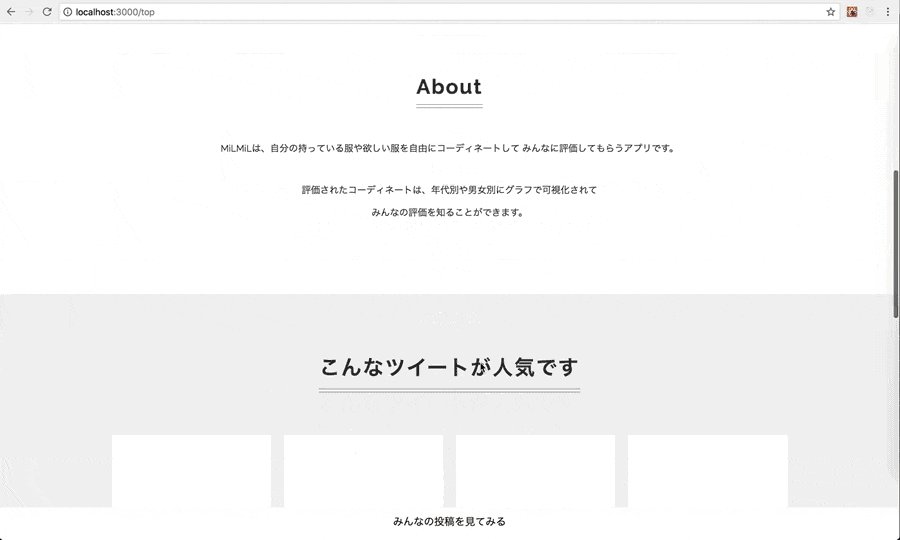
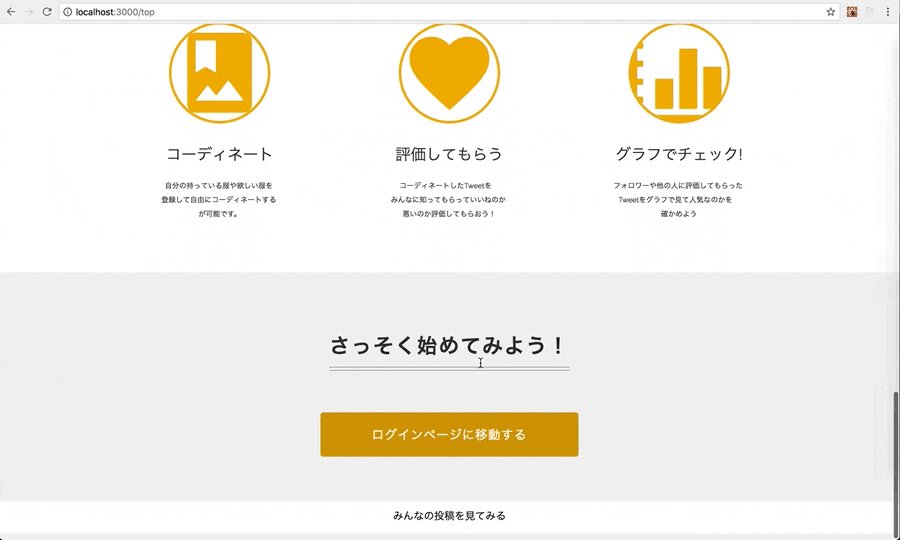
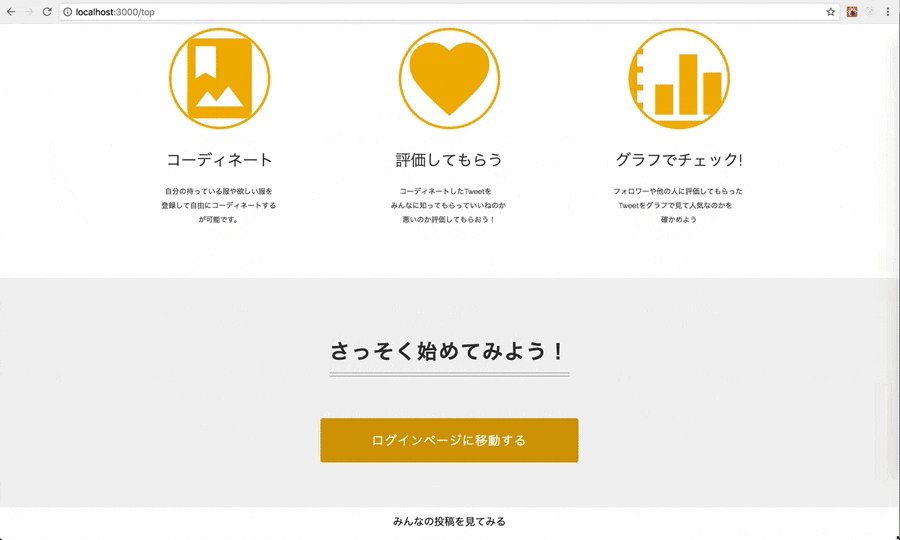
Top
トップページはこんな感じ。
ホーム

こんな感じでマウスオーバーするとユーザー情報が見ることができます。


投稿ページ
Fabric.js を使うとCanvas内で自由に動かせることができるので採用しました。
これをスクリーンショットしようとするとcrossorigin問題が発生して、解決策を模索中・・・。ホーム画面のcanvasが真っ白なのはこれが理由です。
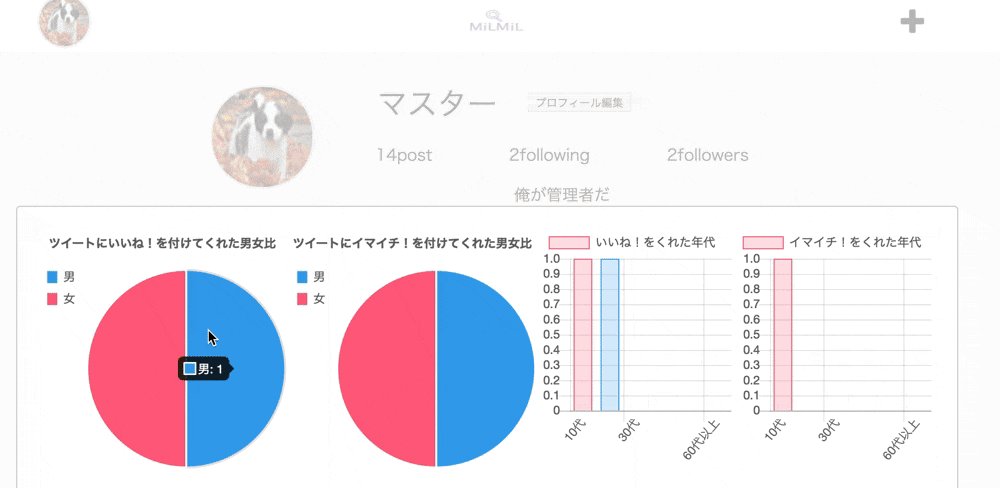
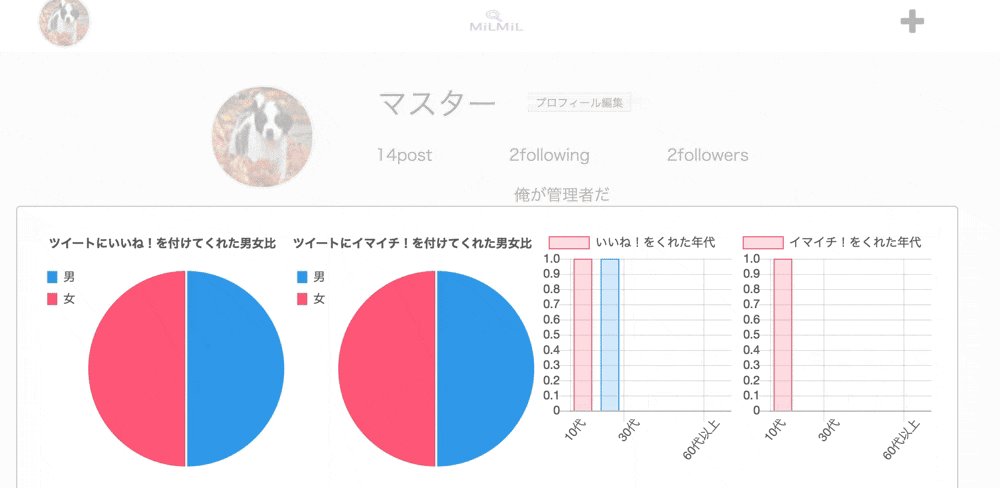
マイページ
こんな感じでいいねやイマイチを付けてくれた人を男女別にグラフで出したり、年代別でグラフを出してくれます。
MiLMiLは何ができるのか?
ざっくり説明すると・・・
アプリ内で自由にコーディネートを作成することができ、それをみんなに知ってもらい評価してもらう感じです。
こだわりとしてシンプルにしてみたのですが、シンプルすぎて寂しい感じになってしまいました。
環境
バックエンド ・・・ Ruby on Rails
フロントエンド ・・・ React(Reduxなし)
デザイン ・・・ CSS, MaterialUI
データベース ・・・ MySQL
バックエンドの言語はなんでも良かったのですが、 ちょっと使ってみたことがあるRailsを採用しました。とにかくReactを使ってシングルページアプリケーションを開発してみたかったので。
実際シングルページアプリケーションっぽいものを作った感想は、Reactに慣れてないのもあると思いますがものすごく大変でした。Rails+jQueryだけで完結するアプリの方がスピーディーに作れるでしょう。
スケジュール
1月~2月 React,Javascriptの勉強
3月 実装!!
とりあえず実装!!っていう感じで進めてて設計とかなんも考えてませんでしたw
JSを何も知らなかったのにReactから入ったのは失敗だったかなと感じてます。
Reactだけで開発するのであればコンポーネントの設計は欠かせないなと感じました。あとで修正するときにものすごく大変です。こんな時にReduxの出番!!
オリジナルアプリを開発中に感じたこと
このアプリ微妙じゃね!?
作ってるとこれはなんのために作ってるの!?というつまらない感覚が出てきます。最初にこのアプリはどんな問題を解決するのかということを明確にした方が持続しやすいと思います。(練習なら大丈夫です!)
デザインセンスが壊滅的
sketchでモックアップを作ってみたのですが、その時点で壊滅的でした。ノンデザイナーなのにBootstrapを使ってないのは致命的です。
デザイナーは偉大です!!