作ったもの
作ったものがこちらです。タイトルはChange The World。適当です。
URL → Change The World

個人開発ってすごく時間がかかる
以前こんな記事を書かせていただきました。
初心者3人でwebサービス(webアプリ)を作ったので、立ち上げからリリースまでを時系列に書いていく
この時は一つのwebサービスを作るのに3人で5ヶ月もかかってしまいました。
とても時間をかけて作ったサービスが使われないと悲しい気持ちになってしまいます。
今回は時間のかかる工程を全て省き、1人で5時間以内にwebサービスをリリースしてみました。
作ったもの
きっかけ(ポエム)
受託開発でとある企業のクーポンのアプリを作っていた時に、僕はふと「こんなことがしたかったんだっけ」と思ってしまいました。
確かにプログラミングが好きで始めた仕事で気楽にやらせてもらっています。しかし、心のどこか虚しさが常につきまとうのです。言われた通りにこれを作ったところで世界が変わるイメージがつかないからだと気づきました。
僕はプログラミングが好きなのだけど、それだけじゃなくてプログラミングが持つ世界を変えうるポテンシャルに惹かれていたのだと思い出しました。作りたい、世界を驚かせるような何かを作りたい!!
同時に、同じことを思っている人たちってたくさんいるんじゃないかと思いました。熱い想いを持っている人たち、具体的なアイディアを持っている人たちと仲間になりたい。そういう人たちが集まるwebサービスを爆速で作ることにしました。
Change The World
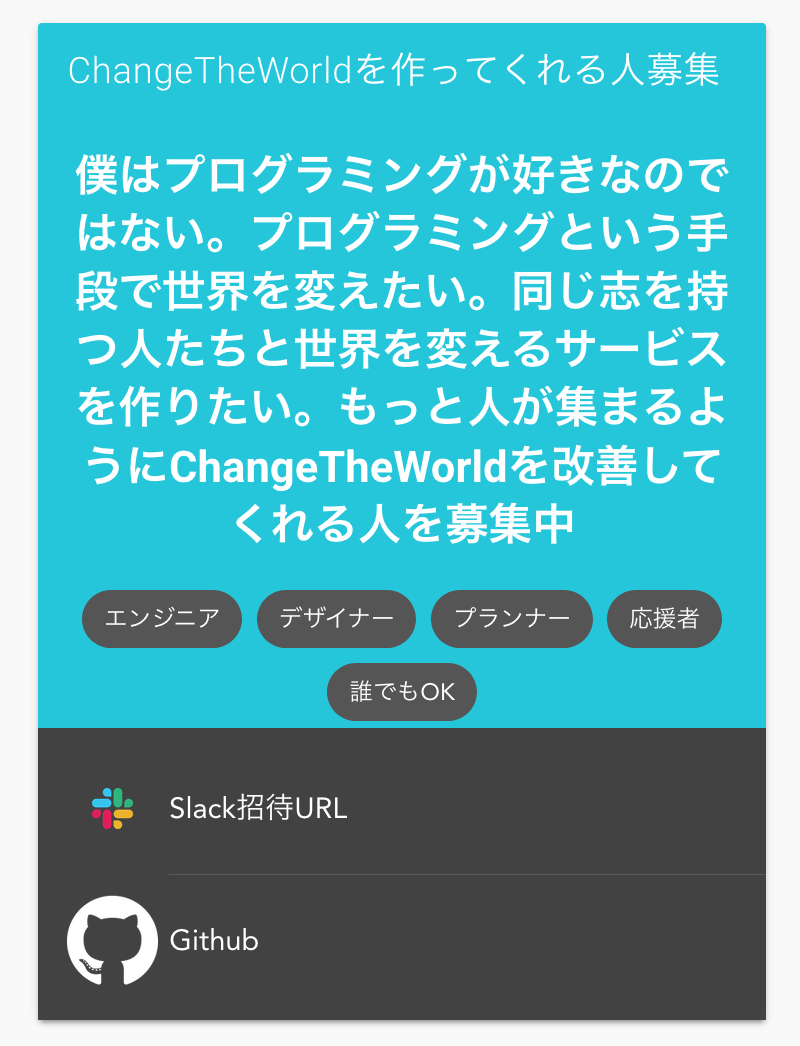
作ったものがこちらです。タイトルはChange The World。適当です。
URL → Change The World
こんな感じに募集をかけることができます。見た人が即座に参加できるようにSlack招待URLやGitHubへ飛ぶためのリンクが用意できます。

5時間で作るための秘訣
Webサービスを作るのに5ヶ月かけてしまった経験があるからこそ、何が時間食い虫なのかがわかりました。何をすれば、あるいは何をしなければ爆速でサービスが作れるのかポイントをいくつか紹介したいと思います。
1、ログイン機能を作らない
ログイン機能は時間食い虫です。ユーザが識別になるので可能性が広がる反面、実装する範囲が広いです。SNSログインも、自前で認証機能を書かなくていい反面、OAuthの実装やアクセストークンの取得など面倒なことが多いです。
コストを鑑みると、ログイン機能は最初はなくても良いのではないでしょうか?一度問いかけてみてください。
2、ユースケースを極限まで少なくする
Change The Worldでできることは2つだけです。
- 投稿する
- 投稿されたもののリストを取得する
たったふたつのユースケースに絞ることで、実装コストを大幅に下げることができました。
自分でサービスを作っていると色々な便利な機能を考えついてしまい、どんどんとユースケースが増えていってしまいます。ですが大事なものだけを2つか3つに絞りましょう。ログイン機能もユースケース増大の主要因になります。
3、CSSはなるべく書かない
CSSフレームワークを使ってなるべく自分ではCSSを書かないようにしましょう。
デザインも凝ろうと思うといくらでも時間を注ぐことができますが、メインのコアは何かを考え、それに注力しましょう。Googleのサービスをみてください。デザインはさほど凝ってないように見えますが(失礼)、世界最強のサービスです。
4、ボイラープレートを使う
今回はvueを使ってSPAを構築しました、環境構築はボイラープレートを使いました。
webpack vuejs-template
ボイラープレートとは環境構築がすでにできているテンプレートのようなもので、開発に必要なライブラリなどが全て入っています。環境構築はボイラープレートを使って3分で終わらせることができました。TypeScriptなど追加したかったですが今回は諦めました。TypeScript入りのボイラープレートもあるようです。
5、サーバレス
Googleを始め、多くのクラウドサービスが「いかに手軽にwebサービスを作れるか?」を競い合っています。それらのサービスを使い倒すのがサーバレスです。
今回はGCPを使いました。バックエンド(CloudFunctions)もフロントのデプロイも全てターミナル上で完結します。
FirebaseやNetlifyの驚異的な利便性も今では浸透しました。これらの便利を享受していきましょう。
6、細かいところを無視する
細かいところに目をつぶりましょう。あとで時間ができたら直せばいいのです。
機能面の改良、コードの共通化、リファクタリング、デザインの微調整、色々やりたくなりますが全部一旦無視しましょう。どこかにメモしておいても良いかもしれませんが、完成までは手を触れずやっていきます。
7、新しい技術を取り入れない
勉強目的の場合、新しい技術を取り入れた方が実りが大きいと思います。
しかし爆速で開発しようと思った時には自分の知らない技術は一切入れない方がいいです。
新しい技術は学習コストもかかりますし、必ずどこかでハマります。ハマるとそれだけで数時間持っていかれてしまいます。その結果、挫折してしまっては何も意味がありません。
とりあえずリリースする、それだけを考えましょう。
最後に
Change The World
ぜひ、一度冷やかしでもいいので使ってみてください。
こんなことがしてみたいという思いの丈をぶつけて欲しいです。
抽象的な内容でも、具体的な内容でもなんでも構いません。
面白そうなプロジェクトがあれば、ぜひ仲間になりたいです。