概要
Kotlin+Spring Boot+WebFluxをDockerで動かしてみるで作成したイメージを、Fargateで動かしてみるまでをやってみます
やったこと
- 作成したイメージをAmazon ECRにpushできるようにする
- Amazon ECRにPushしたイメージを利用して、Fargateを構築してみる
ここに記載しないこと
VPCやセキュリティグループなどの設定(ある程度自動で作成されるものを利用します)
Amazon ECR
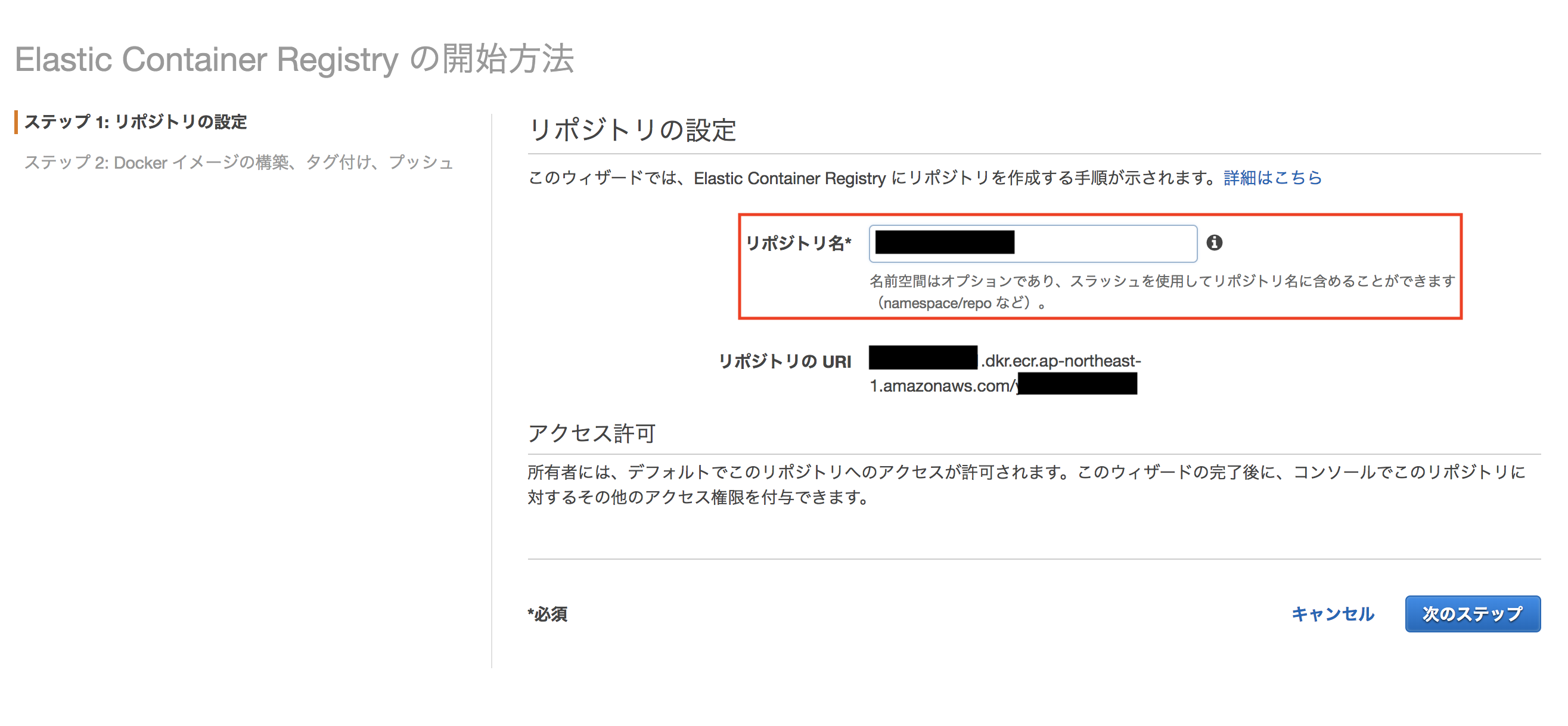
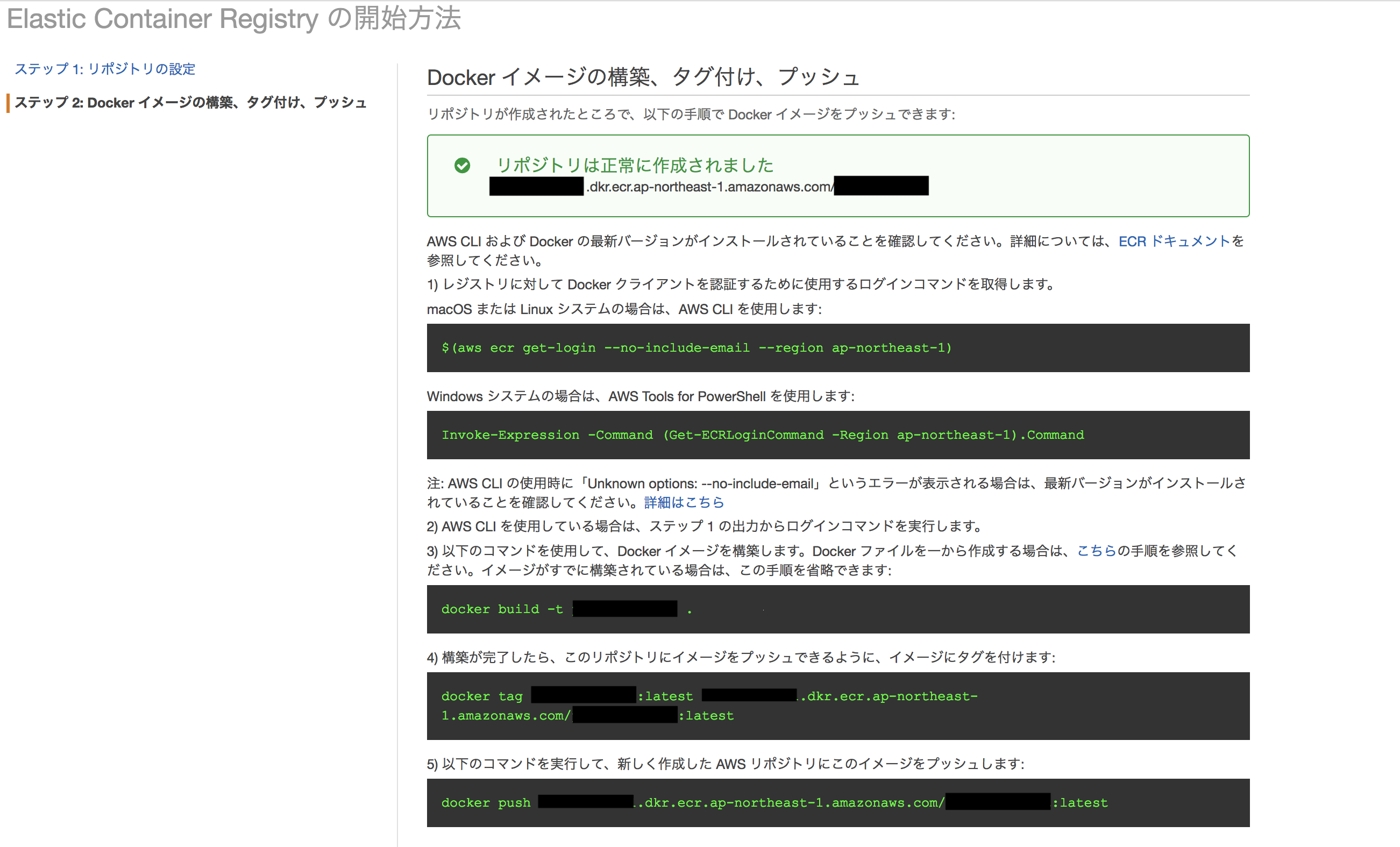
コンソール上から画面に記載の手順通りに実施していきます
ここでは aws コマンドや docker コマンドも必要になるので、
もしインストールしていない場合は、コンソールのヘルプにあるリンクからそれぞれ設定する。
引っかかりポイント
awsコマンドを今まで使っていなかった人は、一番最初のコマンドで下記のような設定が出るかもしれません。
$ (aws ecr get-login --no-include-email --region ap-northeast-1)
An error occurred (UnrecognizedClientException) when calling the GetAuthorizationToken operation:
The security token included in the request is invalid.
その時は、AWS CLIのインストールから初期設定メモの設定をしつつ、
下記コマンドで設定情報の実施をしてみると良いかもしれません。
$ aws configure
AWS Access Key ID [****************THGQ]: hogehoge
AWS Secret Access Key [****************RPwv]: hogehoge
Default region name [us-west-2]: ap-northeast-1
Default output format [json]:
実際のコマンド実施例
①レジストリに対してDockerクライアントを認証するために使用するログインコマンドを取得
$ (aws ecr get-login --no-include-email --region ap-northeast-1)
docker login -u AWS -p XXXXX〜
②①で取得したコマンドでログインする
$ docker login -u AWS -p XXXXX〜
・・・・・・
WARNING! Using --password via the CLI is insecure. Use --password-stdin.
Login Succeeded
③イメージを作成
$ docker build --no-cache -t <<hogehoge/hogehoge>> .
Sending build context to Docker daemon 598kB
Step 1/8 : FROM openjdk:8-jdk-alpine
・・・・・・・
Successfully built ca4c385b2257
Successfully tagged hogehoge/hogehoge:latest
④タグ付け (作成したリポジトリに対してタグ付け)
$ docker tag hogehoge/hogehoge:latest hogehoge.dkr.ecr.ap-northeast-1.amazonaws.com/hogehoge/hogehoge:latest
⑤イメージをpush
$ docker push hogehoge.dkr.ecr.ap-northeast-1.amazonaws.com/hogehoge/hogehoge:latest
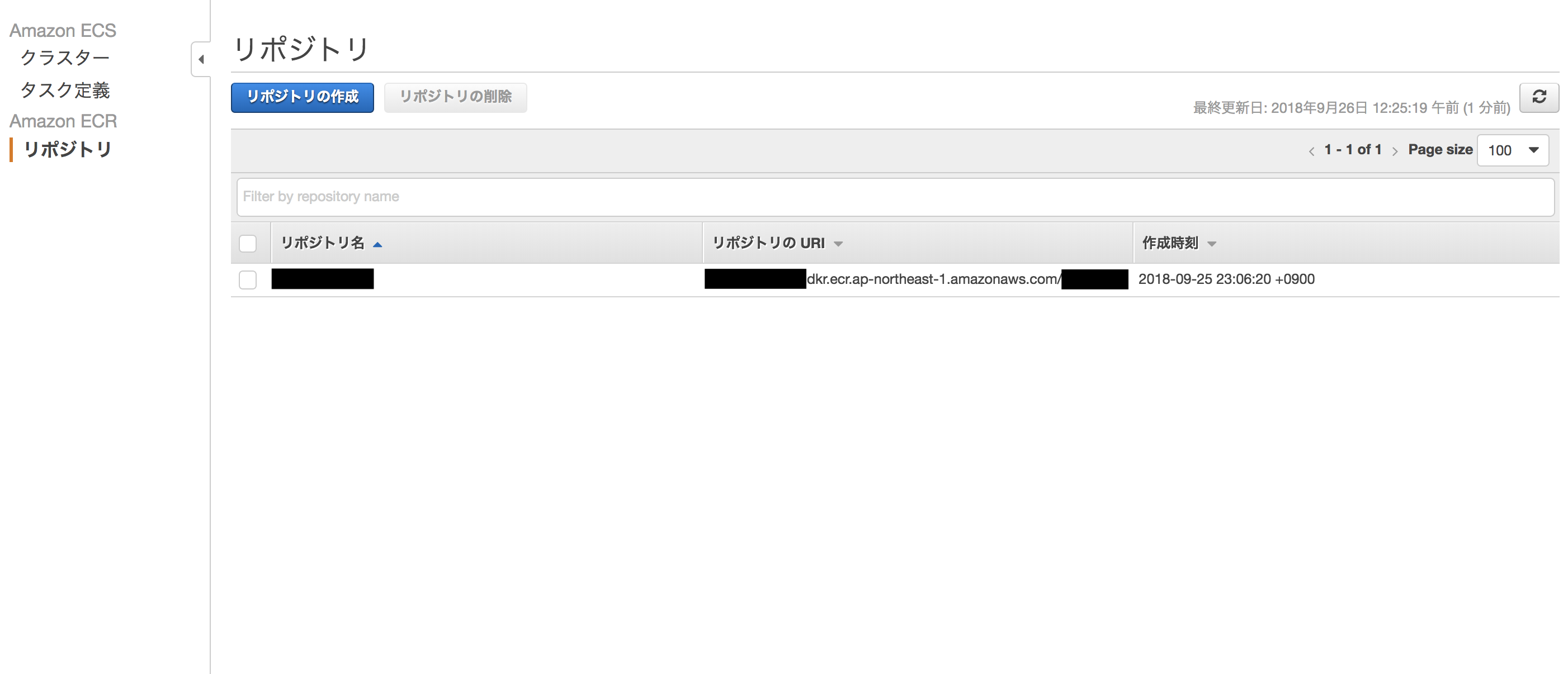
あとはコンソール上で、「完了」ボタンを押すとイメージの管理画面でpushしたイメージを確認できる。

Amazon Fargate
コンソール上から上記で設定したイメージを動かしてみる。
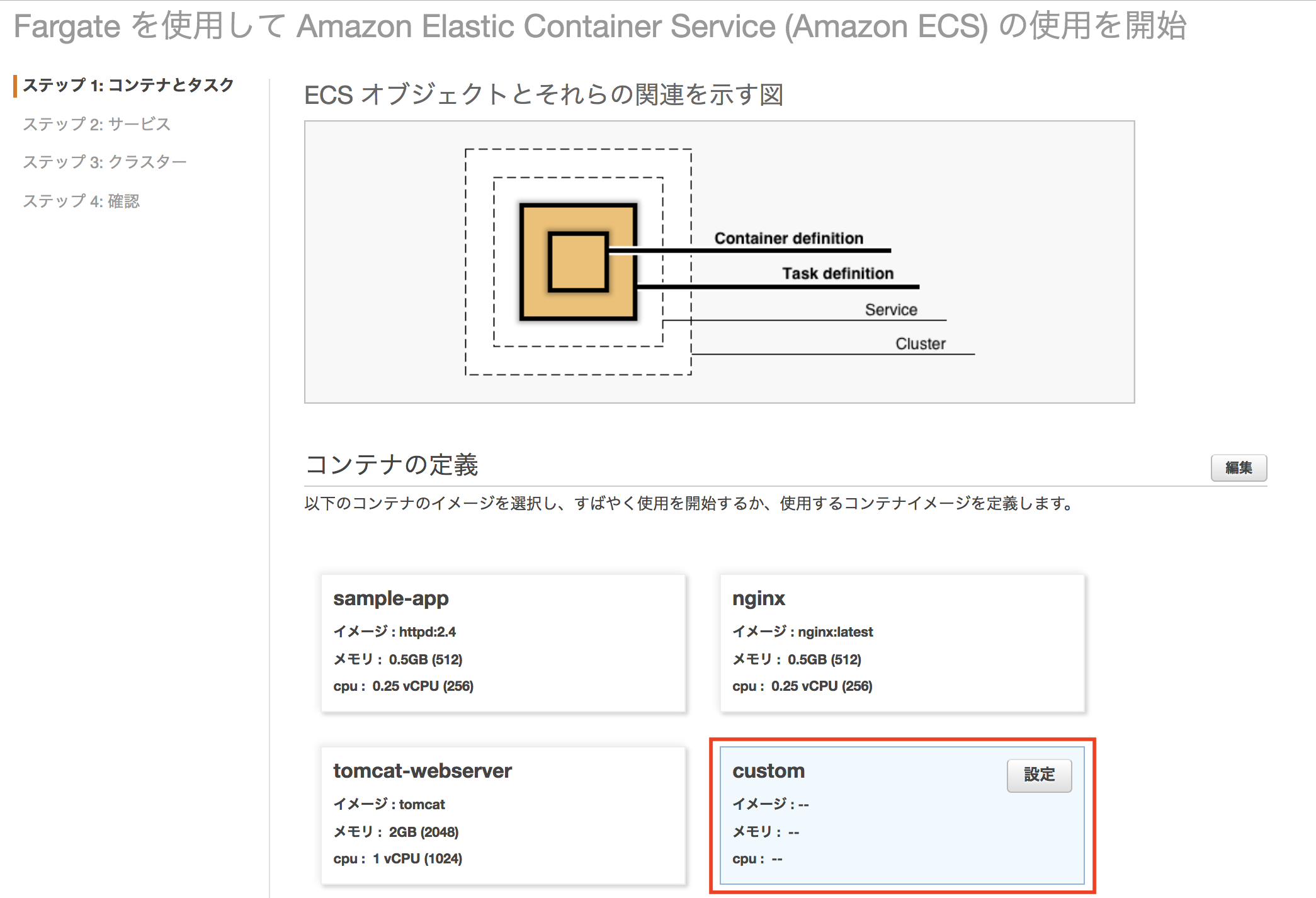
コンテナとタスクの定義
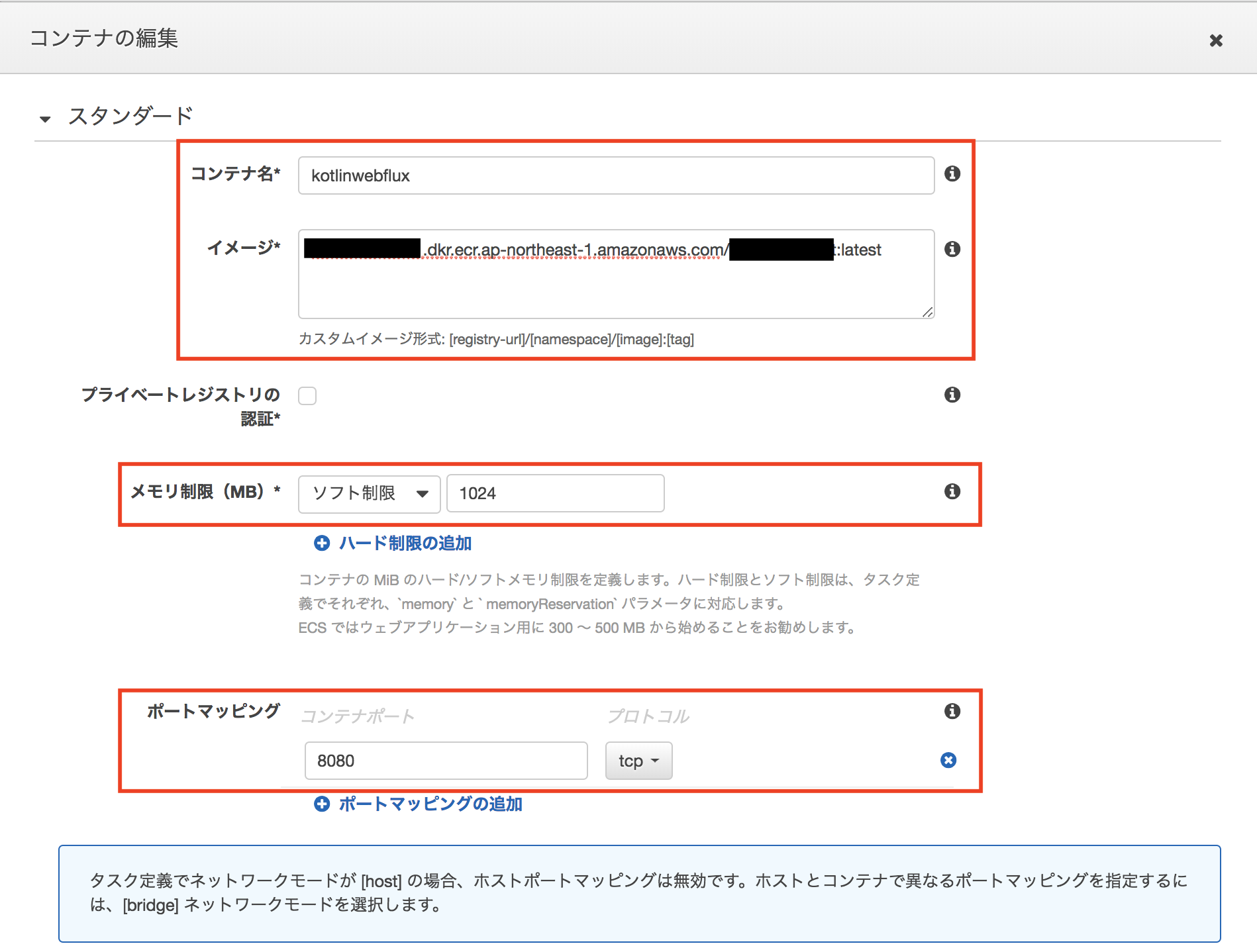
コンテナの定義
まずはスタンダードの定義で、コンテナ名(自由にネーミング可能)と、イメージを設定します。
イメージは、上記で設定したECRのリポジトリURIを指定します。

メモリはアプリケーションのサイズに応じて、ポートマッピングはコンテナのマッピング先を設定しておきます。
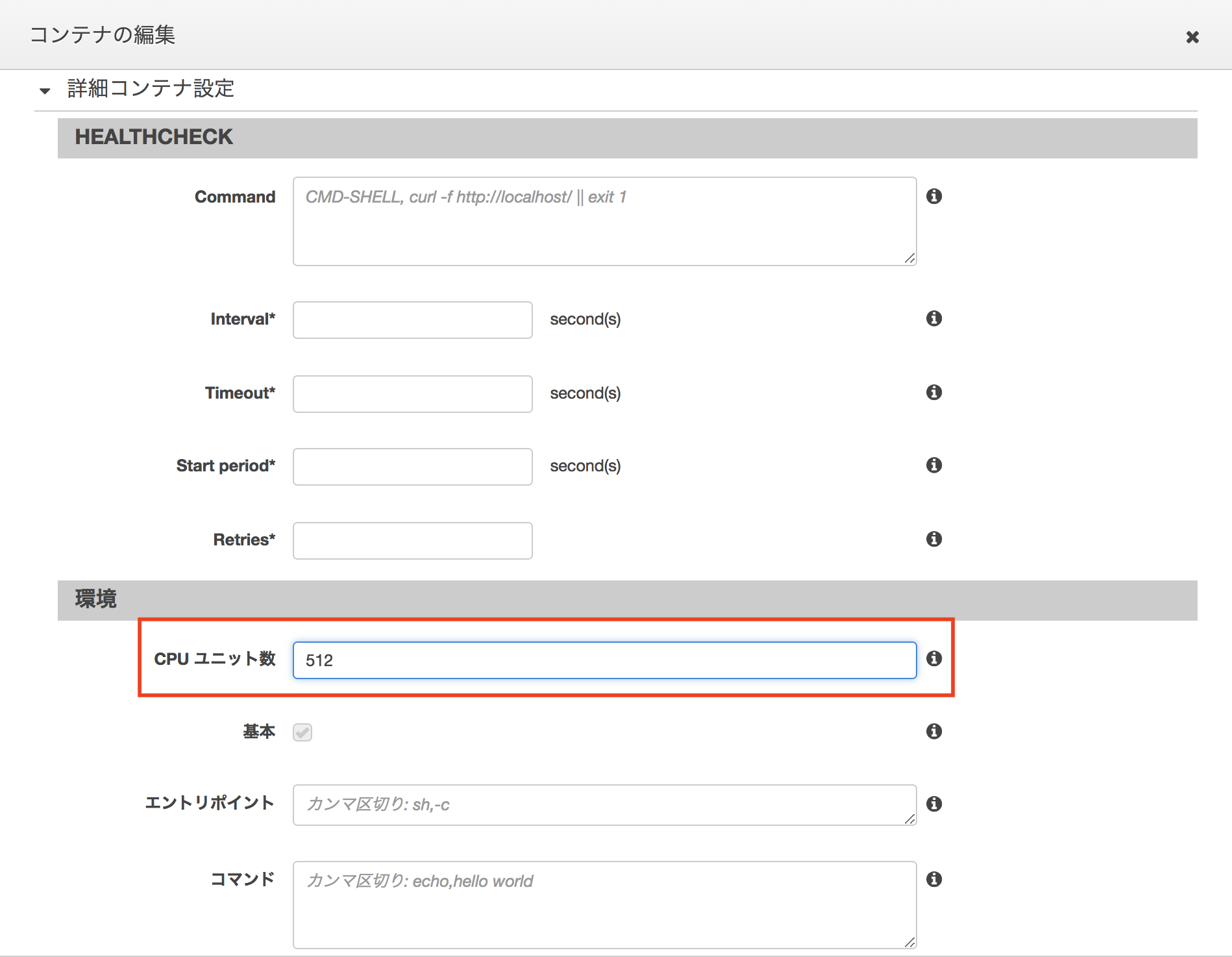
他にも、Health checkの設定や環境変数の設定などをできますが今回は割愛します。
タスクの定義
今回は何も考えずにデフォルトの設定で試してみます。
→ただし、下記の図だとクラスタCPUが1vCPUだと失敗するので、0.5vCPUにすること><

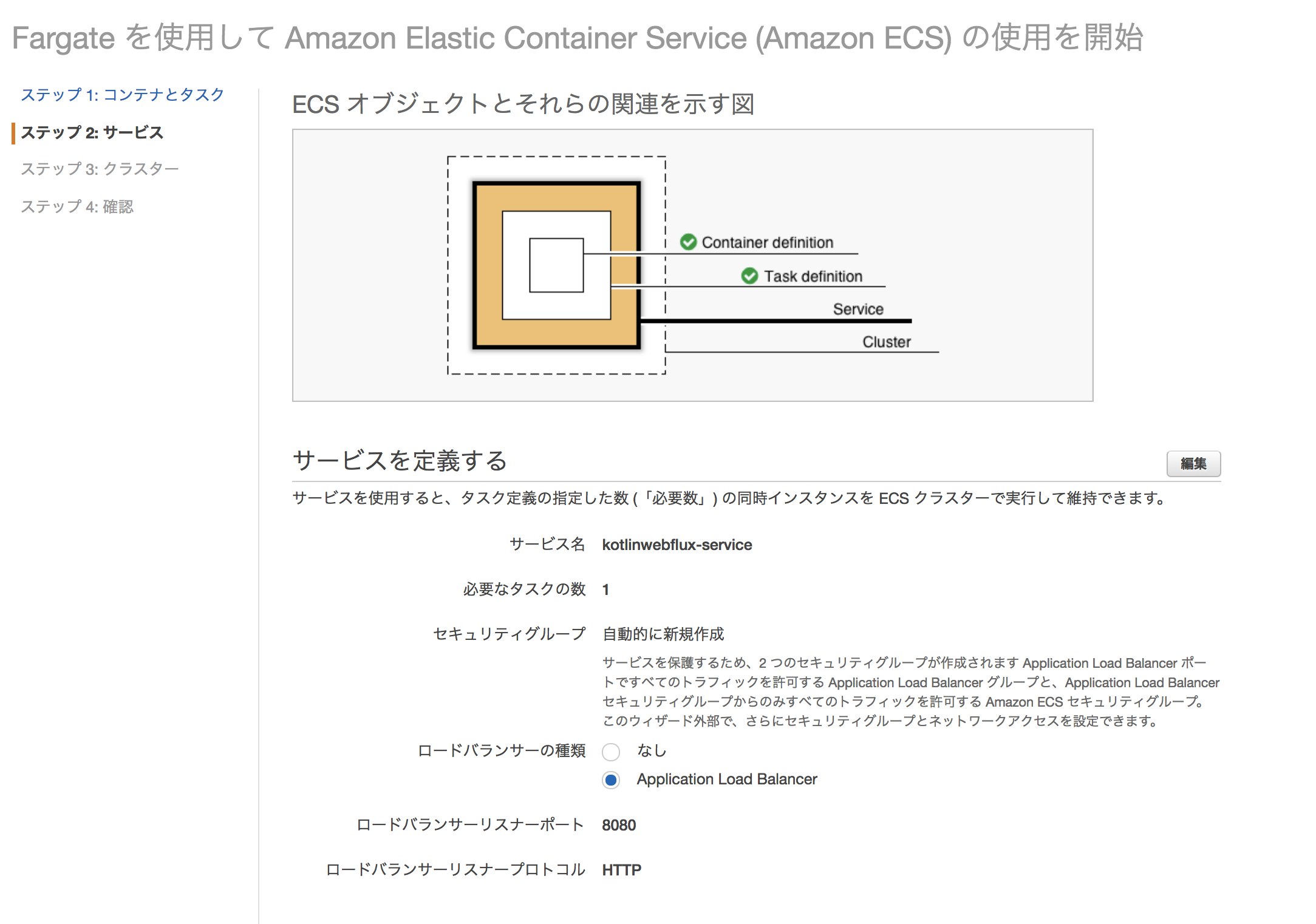
サービスの定義
ここでは必要なタスクを2つに設定し、ロードバランサをALBを選択してみます。

本来、セキュリティグループやALBは適切な設定をすべきですが、
今回はお試しということもあり、自動生成されるものを使います。
特にセキュリティグループは外部からのアクセスなどがオープンになっているので注意が必要です><
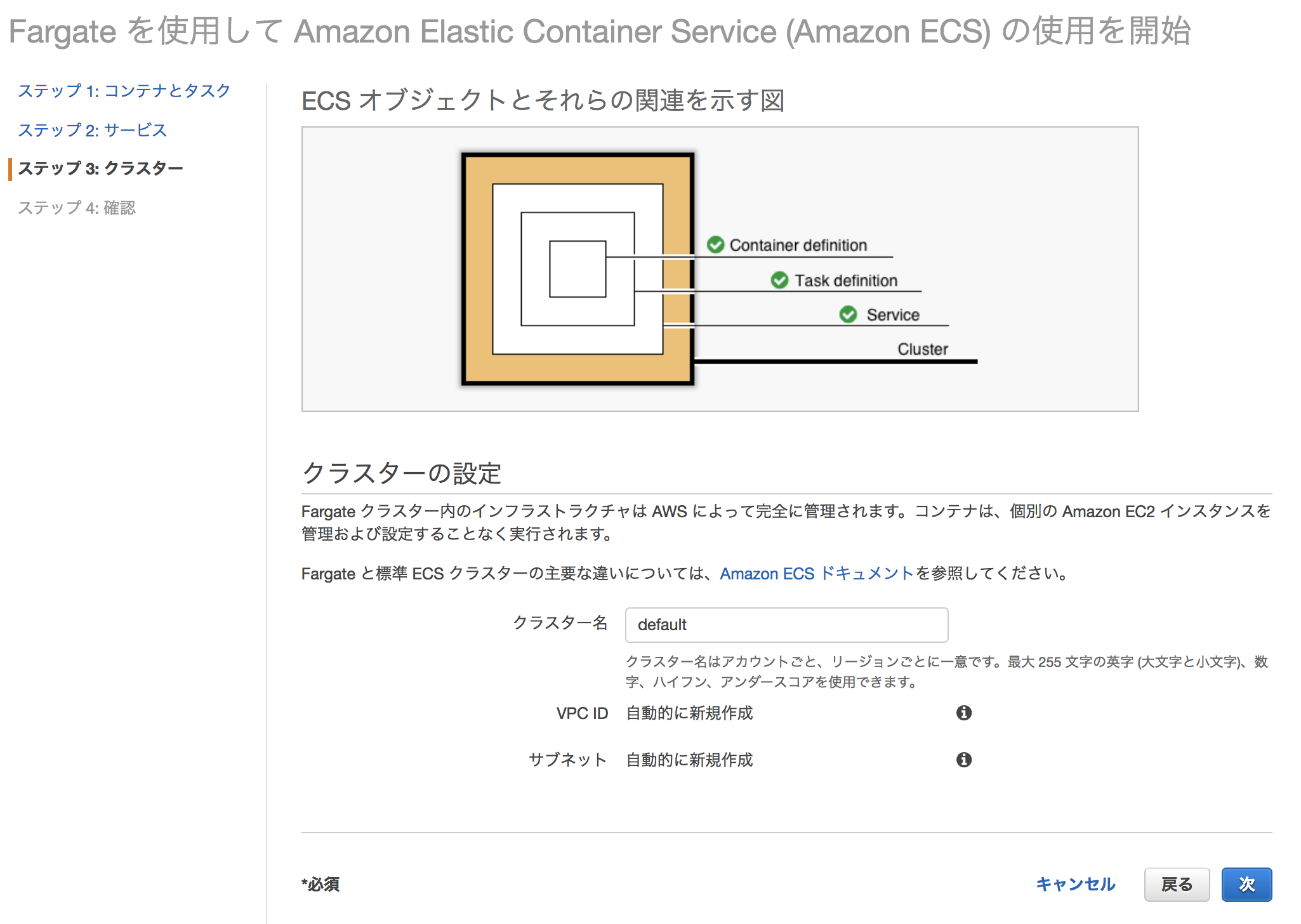
クラスタの設定
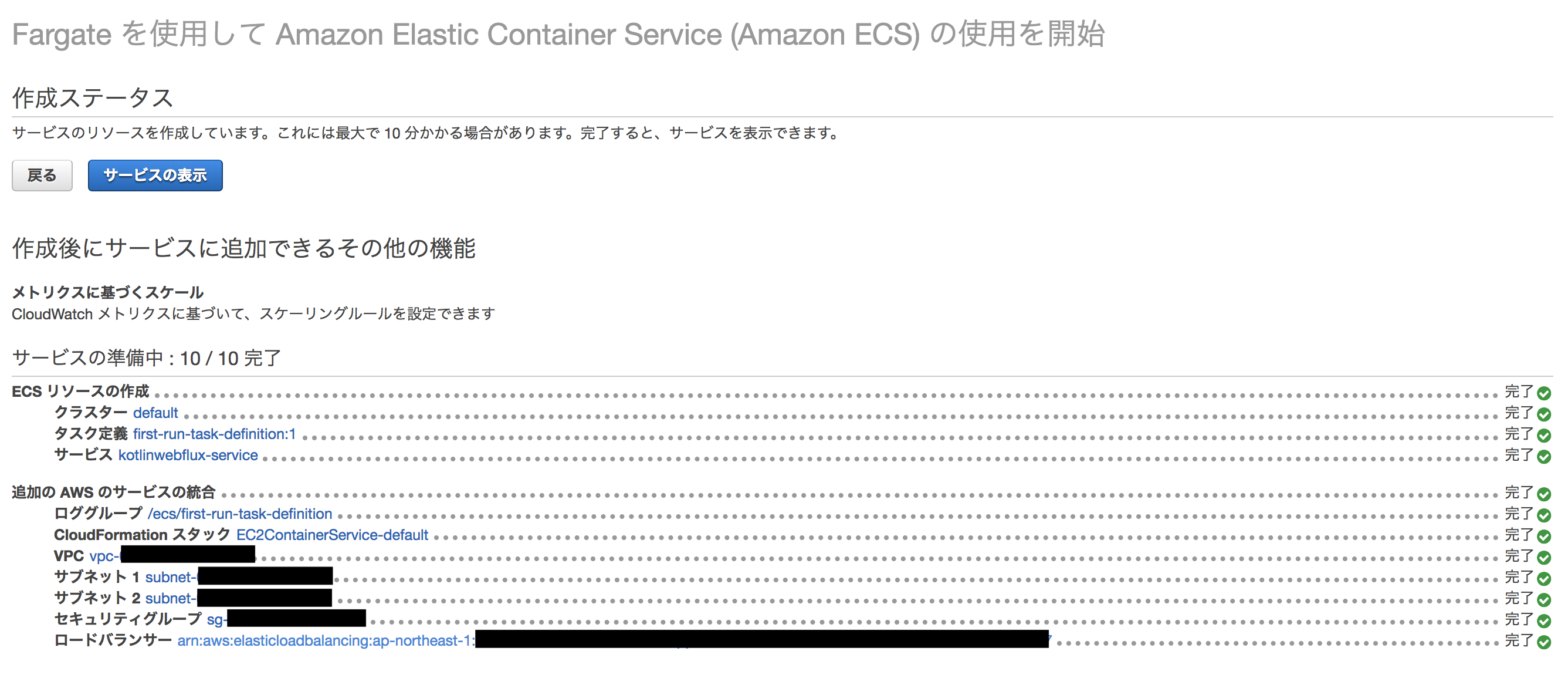
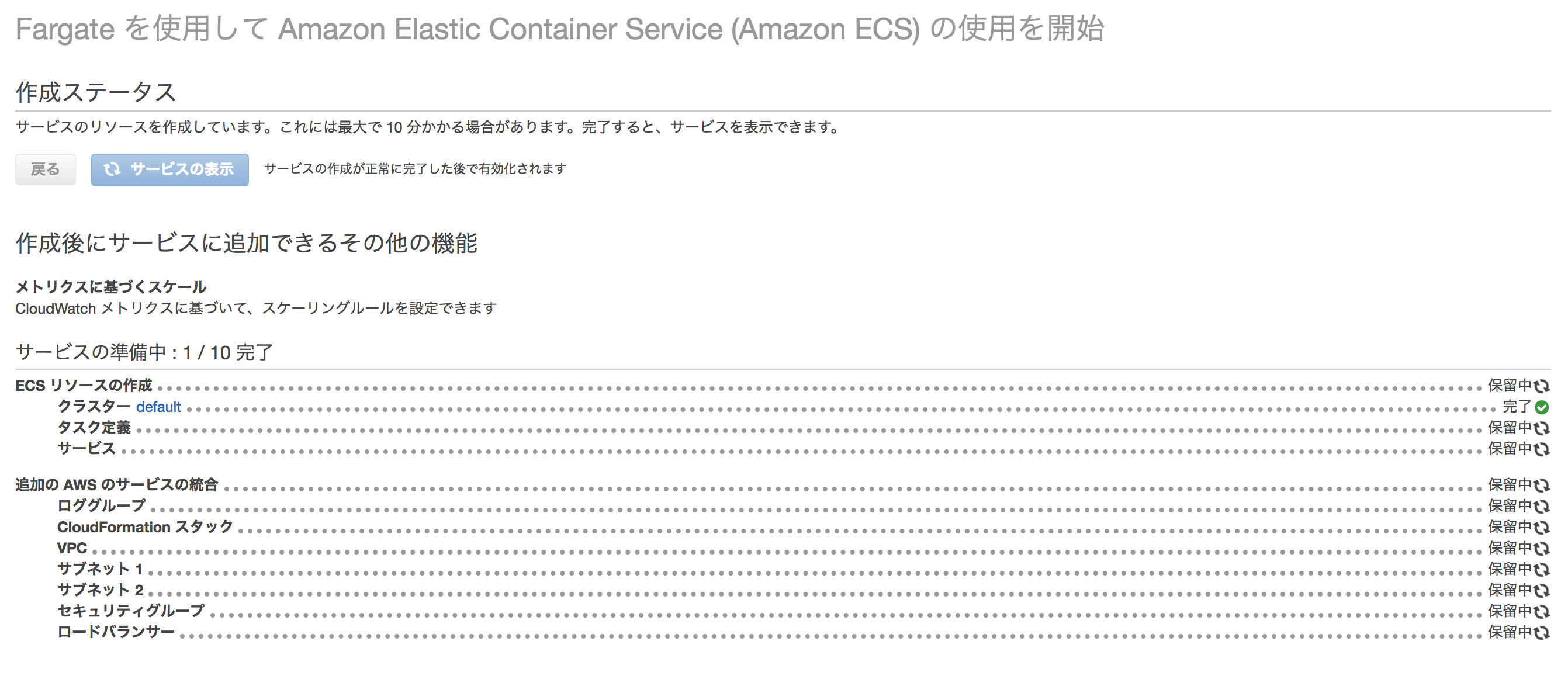
確認
これまでに設定した内容を最後に確認して、「作成」ボタンを押せば作成が始まります。

そして作成された環境にアクセスしてみて意図通りの内容が表示されていれば無事成功!!
$ curl http://<<該当ALB>>:8080/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Kotlin, Spring Boot2, WebFlux</title>
</head>
<body>
<p>Hello! Kotlin, Sprint Boot2, WebFlux</p>
</body>
</html>
$ curl http://<<該当ALB>>:8080/v1/demo
{"message":"hello kotlin"}
感想
基本的にはコンソール上で全て実施できる(正確には始めてみる)のはすごく楽。
ただし、Fargate以外の設定(ALBやセキュリティグループなど)は個別にやった上で、
それをFargateに反映をしてあげるのが良さそうで、
あとはこの設定を何度もしなくて良いように、terraformなどでコード化しておくのはすごく意義があると感じましたmm