キュレーションアプリを作る
横スライドのタブメニューライブラリPageMenuを使ったキュレーションアプリの実装手順を
2回に分けて紹介します。今回はyahooニュースのキュレーションアプリを作成します。
記事で取り扱っているサイトは説明の便宜上のためであり、利用は本記事内に留まります
1.プロジェクト作成
「Single View Application」をテンプレートにプロジェクトを新規作成します。今回は「NewsAppSample」という名前にしました。
2.PageMemuのインポート
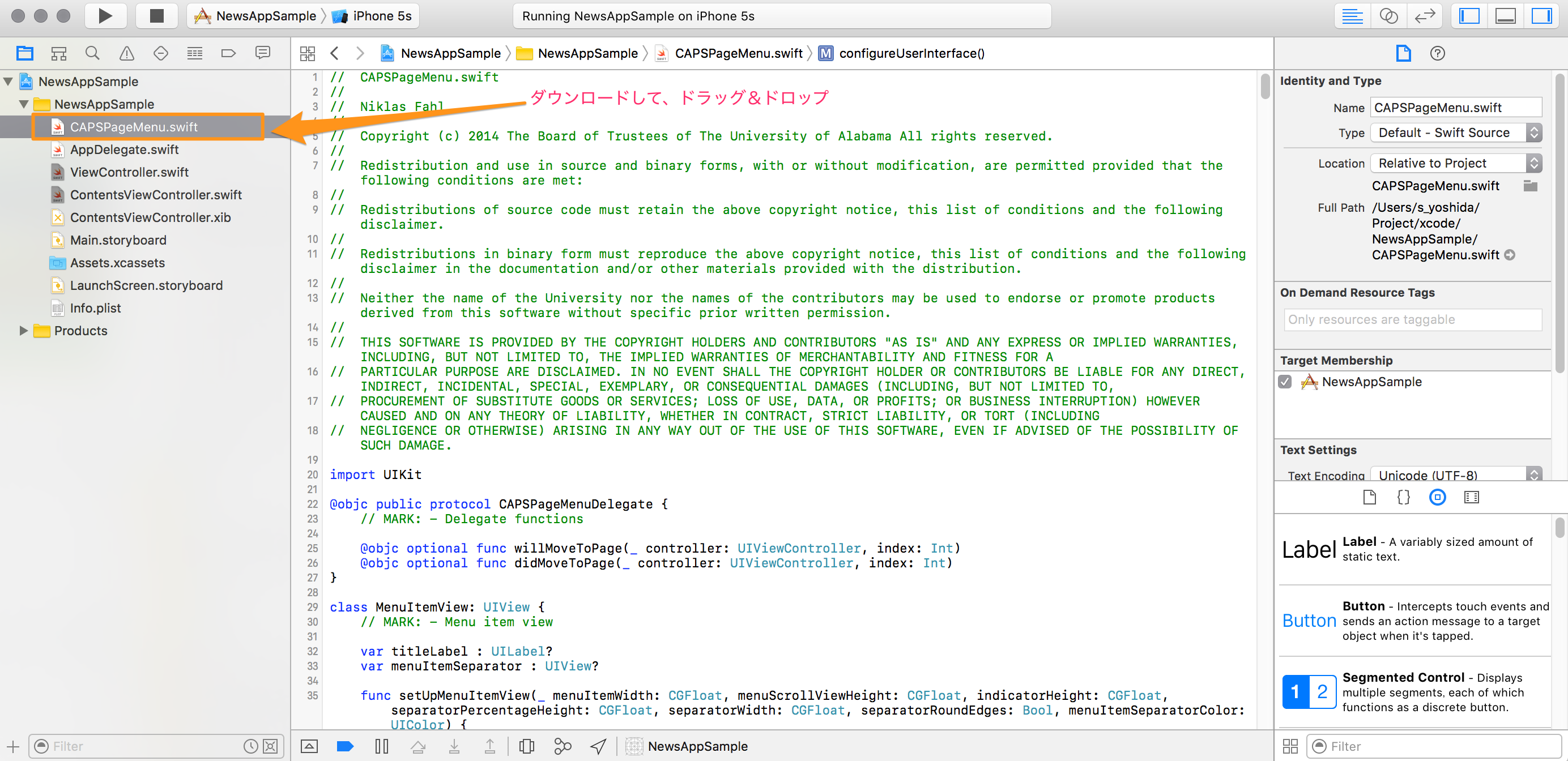
https://github.com/orazz/PageMenu からSwift4.0版がダウンロードできます。ダウンロードしたらCAPSPageMenu.swiftをプロジェクトにドラッグ&ドロップします。


3.ウェブアクセスの設定
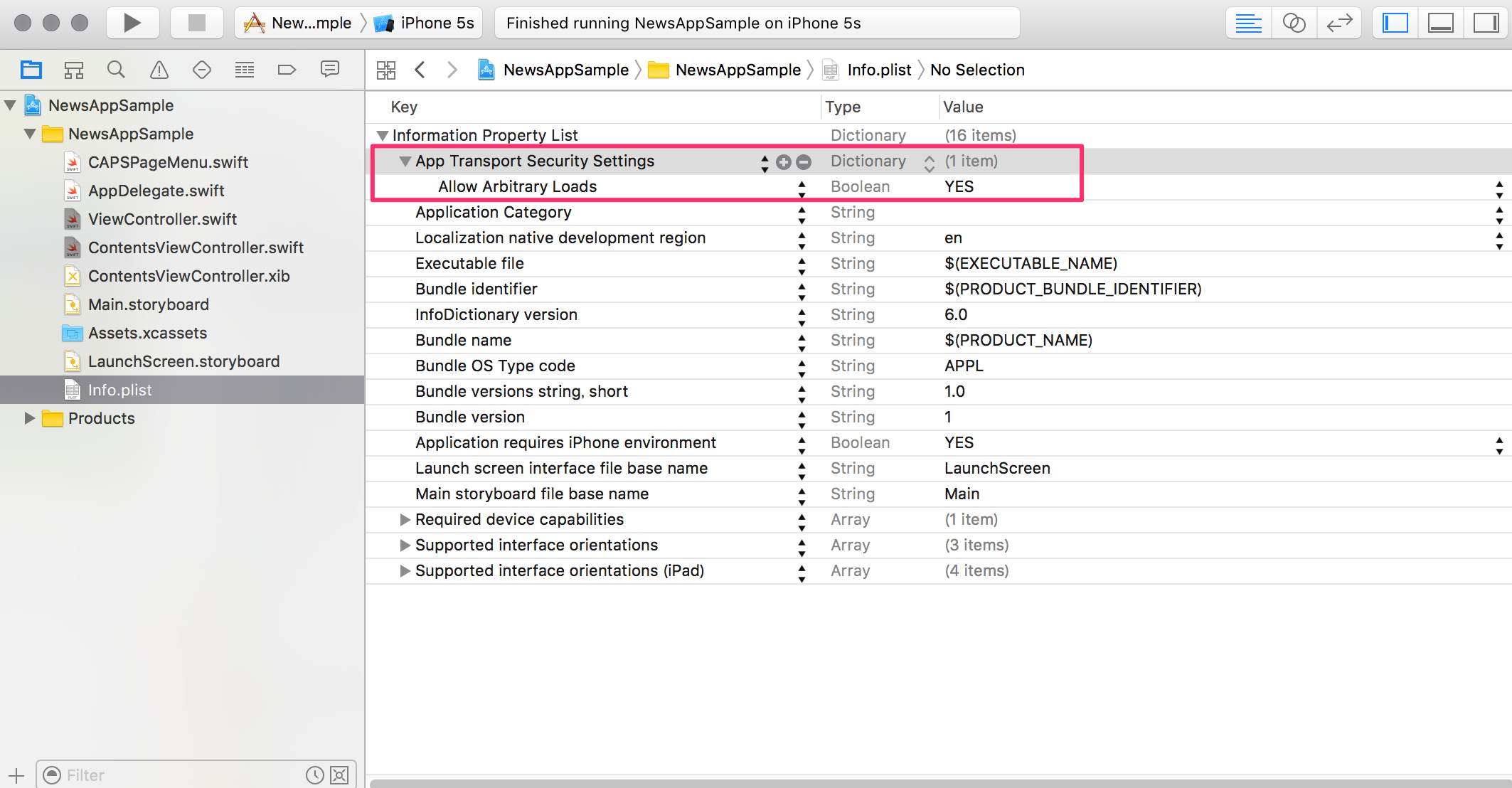
info.plistにApp Transport Security Settingsを追加します。その子要素にAllow Arbitray Loadsを追加してvalueをYESにします。これでウェブアクセスが全許可状態となります(2016.12月時点)。

4.コンテンツコントローラーの準備
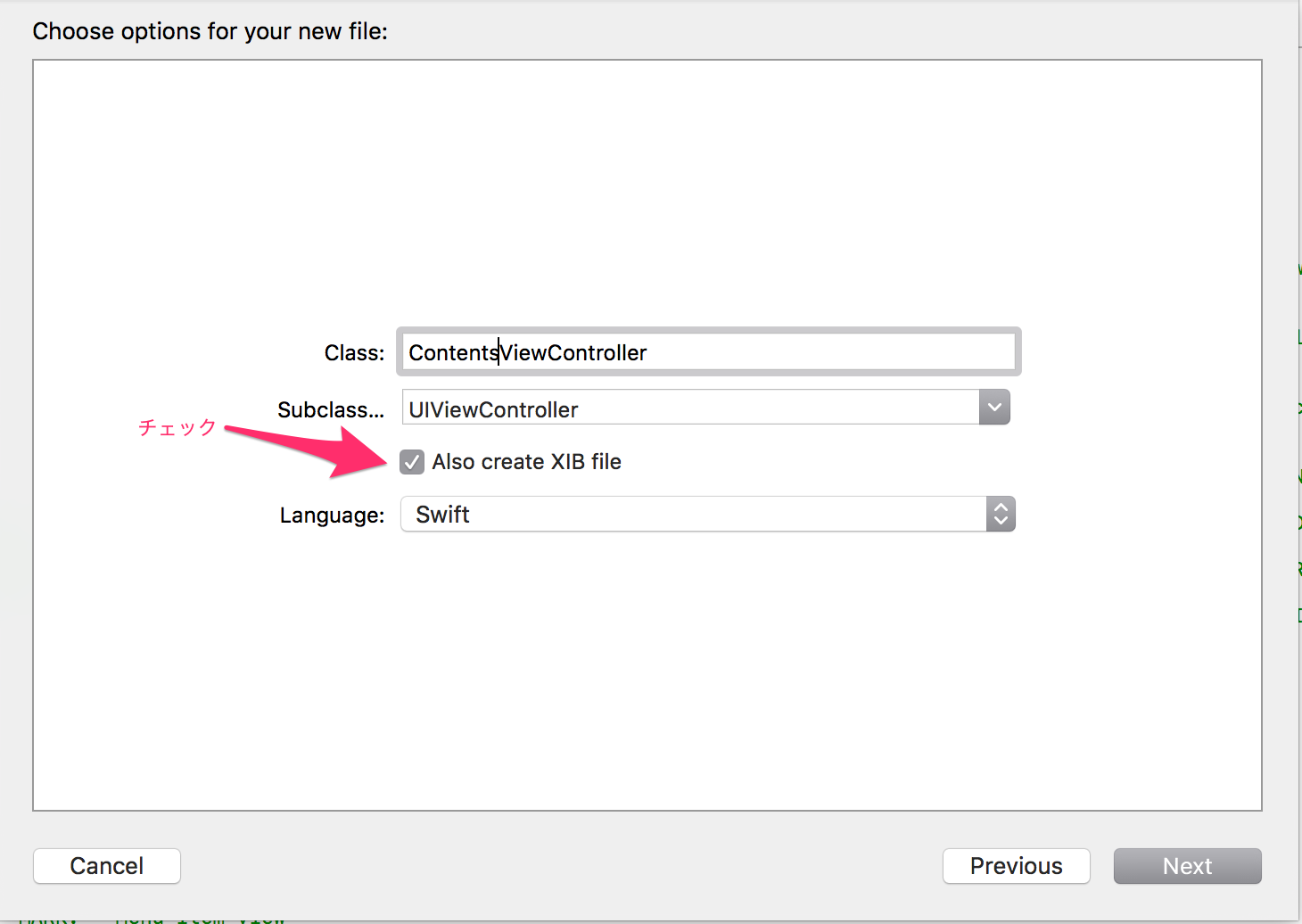
PageMenuの各タブに対応するコントローラーを用意します。メニュー:File → New → Fileと辿り、「Cocoa Touch Class」をダブルクリックします。XIBファイルも同時作成したいので「Also create XIB file」にチェックを入れます。今回はViewControllerという名前にしました。

5.MainのViewControllerの実装
ViewControllerのプロパティにタブのタイトル名を格納し、
CAPSPageMenuOptionでタブの幅や高さを指定します。
ViewController.swift
// Swift4.0
import UIKit
class ViewController: UIViewController {
var pageMenu: CAPSPageMenu?
override func viewDidLoad() {
super.viewDidLoad()
var controllerArray : [UIViewController] = []
let controller1:News1ViewController = News1ViewController()
controller1.title = "トップ"
controllerArray.append(controller1)
let controller2:News2ViewController = News2ViewController()
controller2.title = "ビジネス"
controllerArray.append(controller2)
let controller3:News3ViewController = News3ViewController()
controller3.title = "スポーツ"
controllerArray.append(controller3)
let controller4:News4ViewController = News4ViewController()
controller4.title = "エンタメ"
controllerArray.append(controller4)
let controller5:News5ViewController = News5ViewController()
controller5.title = "2ちゃん"
controllerArray.append(controller5)
let paramerters: [CAPSPageMenuOption] = [
.menuItemSeparatorWidth(4.3),
.useMenuLikeSegmentedControl(true),
.menuItemSeparatorPercentageHeight(0.1)
]
pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRect(x: 0.0, y: 20.0, width: self.view.frame.width, height: self.view.frame.size.height), pageMenuOptions: paramerters)
//pageMenuのビューを親のビューに追加
self.view.addSubview(pageMenu!.view)
//pageMenuのビューをToolbarの後ろへ移動させた
self.view.sendSubview(toBack: pageMenu!.view)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
6.各画面のViewControllerの実装
(1)進む・戻るボタンなどを簡単に実装可能なライブラリ「DotsLoader」を導入します。
https://github.com/mattlawer/DotsLoader
画面読み込み時に実行されるviewDidLoad内に各タブの表示画面を作成します。
// Swift4.0
import UIKit
class News1ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource,UIWebViewDelegate,XMLParserDelegate {
override func viewDidLoad() {
super.viewDidLoad()
//背景画像を作る
let imageView = UIImageView()
imageView.frame = self.view.bounds
imageView.image = UIImage(named: "1.jpg")
self.view.addSubview(imageView)
//引っ張って更新
refreshControl = UIRefreshControl()
refreshControl.tintColor = UIColor.white
refreshControl.addTarget(self, action: #selector(refresh), for: UIControlEvents.valueChanged)
//TableViewを作成する
tableView.delegate = self
tableView.dataSource = self
tableView.frame = CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height - 54.0)
tableView.backgroundColor = UIColor.clear
tableView.addSubview(refreshControl)
self.view.addSubview(tableView)
//WebView
webView.frame = tableView.frame
webView.delegate = self
webView.scalesPageToFit = true
webView.contentMode = .scaleAspectFit
self.view.addSubview(webView)
webView.isHidden = true
//1つ進むボタン
goButton = UIButton()
goButton.frame = CGRect(x: self.view.frame.size.width - 50, y: self.view.frame.size.height - 128, width: 50, height: 50)
goButton.setImage(UIImage(named: "go.png"), for: .normal)
goButton.addTarget(self, action: #selector(nextPage), for: .touchUpInside)
self.view.addSubview(goButton)
//戻るボタン
backButton = UIButton()
backButton.frame = CGRect(x: 10, y: self.view.frame.size.height - 128, width: 50, height: 50)
backButton.setImage(UIImage(named: "back.png"), for: .normal)
backButton.addTarget(self, action: #selector(backPage), for: .touchUpInside)
self.view.addSubview(backButton)
//キャンセルボタン
cancelButton = UIButton()
cancelButton.frame = CGRect(x: 10, y: 80, width: 50, height: 50)
cancelButton.setImage(UIImage(named: "cancel.png"), for: .normal)
cancelButton.addTarget(self, action: #selector(cancel), for: .touchUpInside)
self.view.addSubview(cancelButton)
goButton.isHidden = true
backButton.isHidden = true
cancelButton.isHidden = true
//ドッツビュー
dotsView.frame = CGRect(x: 0, y: self.view.frame.size.height / 3, width:
self.view.frame.size.width, height: 100)
dotsView.dotsCount = 5
dotsView.dotsRadius = 10
self.view.addSubview(dotsView)
dotsView.isHidden = true
次の記事に続きます。