なんでIDE使うの?
コマンドベースで開発するのもいいけど、IDE使うのもいいよね!
おしながき
- Elixir入れる
- Phoenix入れる
- Phoenixプロジェクト作る
- IntelliJ入れる
- IntelliJからPhoenixプロジェクトを起動する
まずは Elixir から
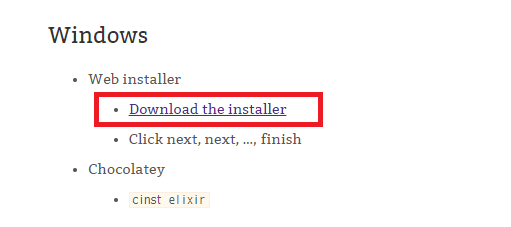
1. インストーラーをダウンロード
https://elixir-lang.org/install.html#windows

2. ぽちぽちでインストール
Erlangも勝手に入れてくれる。パスもデフォルトで通る。特に気にすることはなし。
3. ErlangとElixirが入ったかどうか、コマンドプロンプトで確認
Erlang確認
C:\>erl
Eshell V9.0 (abort with ^G)
1> 1 + 1.
2
2>
C:\Users\Owner>
Elixir確認
C:\>iex
Eshell V9.0 (abort with ^G)
Interactive Elixir (1.4.5) - press Ctrl+C to exit (type h() ENTER for help)
iex(1)> IO.puts "Hello, Elixir!"
Hello, Elixir!
:ok
iex(2)>
おーけーです!
次に Phoenix Framework
コマンドを数回叩く
下記参照
http://www.phoenixframework.org/docs/installation
mixコマンドでインストールしていきます。
- mixって?
プロジェクト管理ツール。
プロジェクト作成、コンパイル、テストなどなどをよしなにやってくれる。
1. Hexをインストール
- Hexって?
パッケージ管理ツール。
依存関係とか解決してくれる凄いやつ。yum, HomeBrewと同じ。
※Elixirインストール時に一緒に入るが、下記を叩くと最新のHexに置き換えられる。
replaceしますか?と聞かれたらYes。
※グローバルインストールなので、叩く場所はどこでもいいです。C直下でも、User直下でも。
mix local.hex
2. Erlangをインストール
Elixirインストール時に入ってるので省略。
3. Phoenixをインストール
mix archive.install https://github.com/phoenixframework/archives/raw/master/phoenix_new.ez
Phoenixを利用してプロジェクトの雛形を作る
コマンド一発でスケルトンを作ってくれる。
C:\Dev\Elixir配下に「web」って名前のプロジェクトを作ります。
聞かれたら、全てYes.
C:\>mkdir C:\Dev\Elixir
C:\>cd C:\Dev\Elixir
C:\Dev\Elixir>
C:\Dev\Elixir>mix phoenix.new web --no-brunch --no-ecto
* creating web/config/config.exs
* creating web/config/dev.exs
* creating web/config/prod.exs
* creating web/config/prod.secret.exs
* creating web/config/test.exs
* creating web/lib/web.ex
* creating web/lib/web/endpoint.ex
* creating web/test/views/error_view_test.exs
* creating web/test/support/conn_case.ex
* creating web/test/support/channel_case.ex
* creating web/test/test_helper.exs
* creating web/web/channels/user_socket.ex
* creating web/web/router.ex
* creating web/web/views/error_view.ex
* creating web/web/web.ex
* creating web/mix.exs
* creating web/README.md
* creating web/web/gettext.ex
* creating web/priv/gettext/errors.pot
* creating web/priv/gettext/en/LC_MESSAGES/errors.po
* creating web/web/views/error_helpers.ex
* creating web/.gitignore
* creating web/priv/static/css/app.css
* creating web/priv/static/js/app.js
* creating web/priv/static/robots.txt
* creating web/priv/static/js/phoenix.js
* creating web/priv/static/images/phoenix.png
* creating web/priv/static/favicon.ico
* creating web/test/controllers/page_controller_test.exs
* creating web/test/views/layout_view_test.exs
* creating web/test/views/page_view_test.exs
* creating web/web/controllers/page_controller.ex
* creating web/web/templates/layout/app.html.eex
* creating web/web/templates/page/index.html.eex
* creating web/web/views/layout_view.ex
* creating web/web/views/page_view.ex
Fetch and install dependencies? [Yn] Y
* running mix deps.get
We are all set! Run your Phoenix application:
$ cd web
$ mix phoenix.server
You can also run your app inside IEx (Interactive Elixir) as:
$ iex -S mix phoenix.server
C:\Dev\Elixir>
おーけーです!!
最後に IntelliJ CE
1. Communityのインストーラーをダウンロード
https://www.jetbrains.com/idea/download/#section=windows
2. ぽちぽちでインストール完了
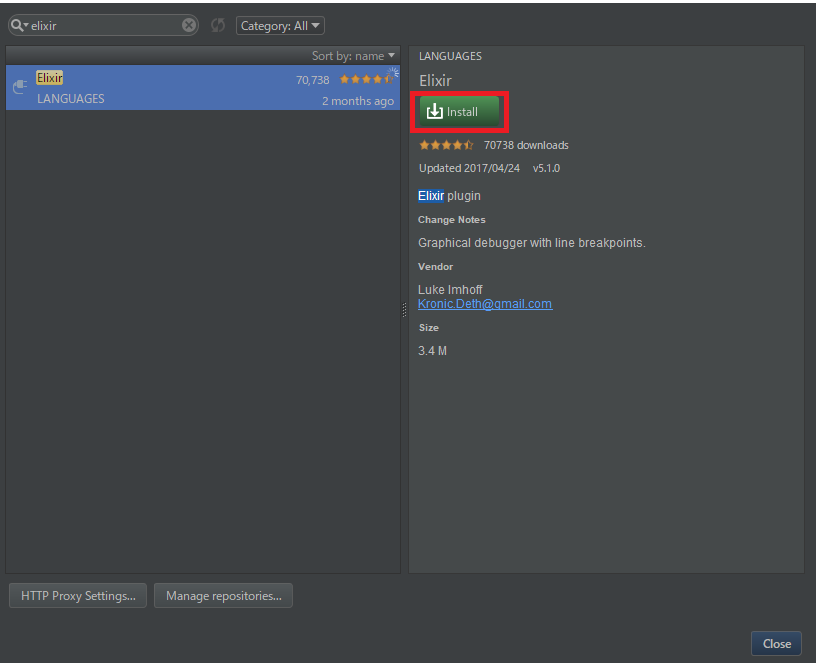
3. Elixirプラグインをインストール
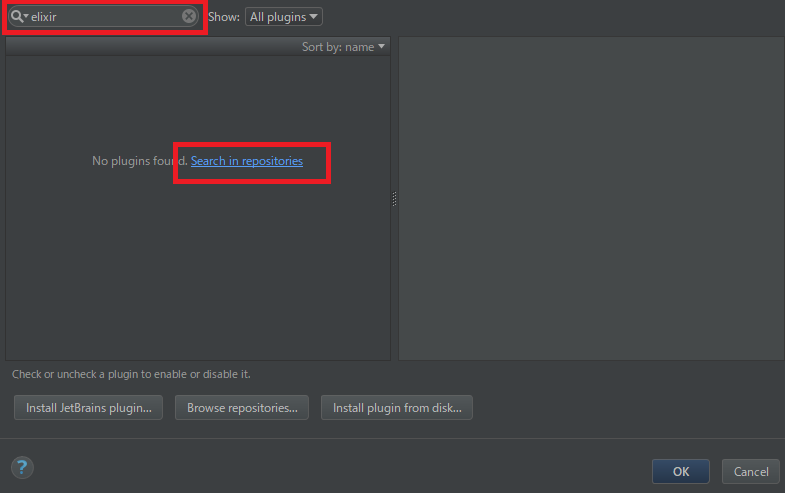
configure -> Plugins からインストール
IntelliJを再起動
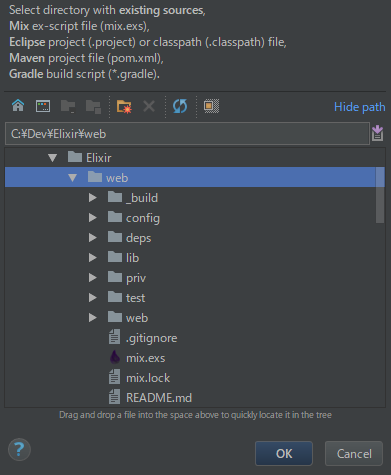
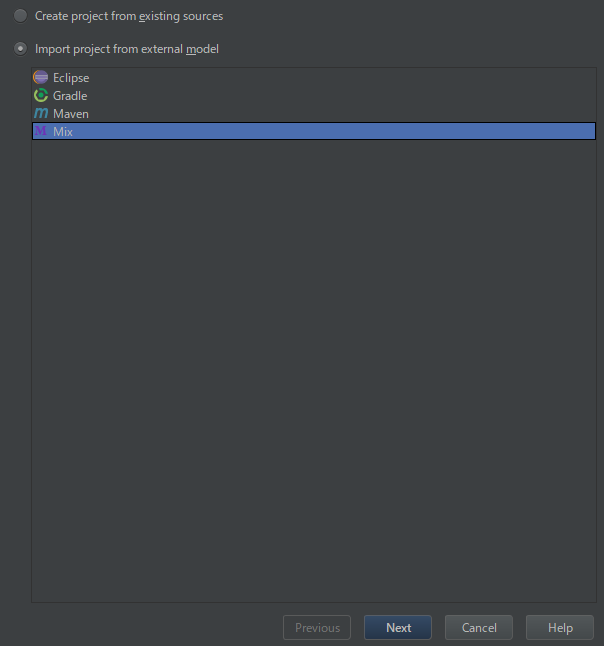
4. 作成したプロジェクトをインポート
next
※既存プロジェクトではなく、Mixを明示的に選択
明示的に選択しないと、プロジェクトが実行できない場合あり。(2017-07-08現在)
https://github.com/KronicDeth/intellij-elixir/issues/203
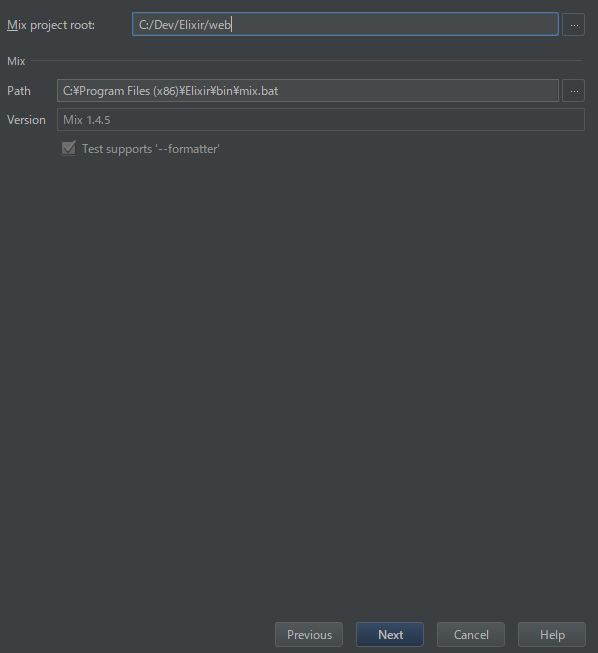
next!
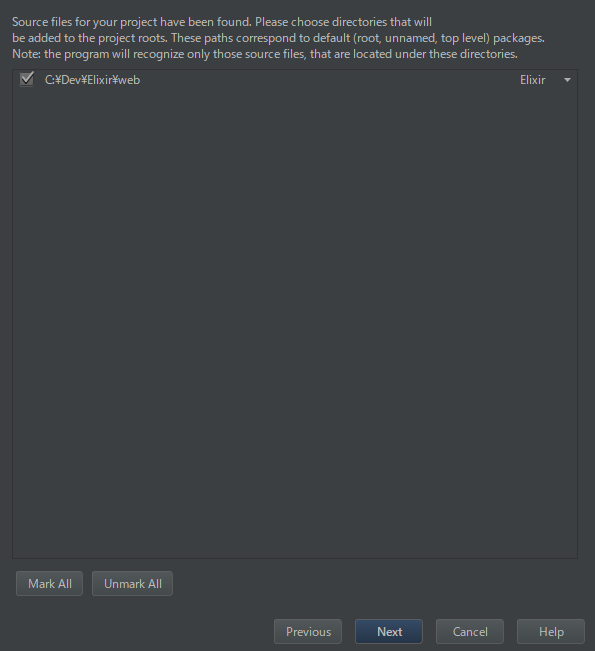
next!!
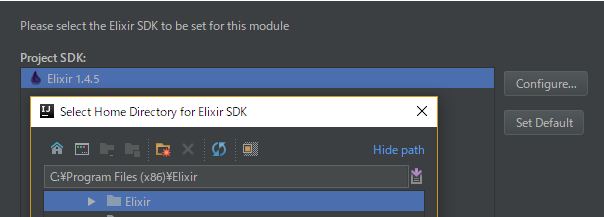
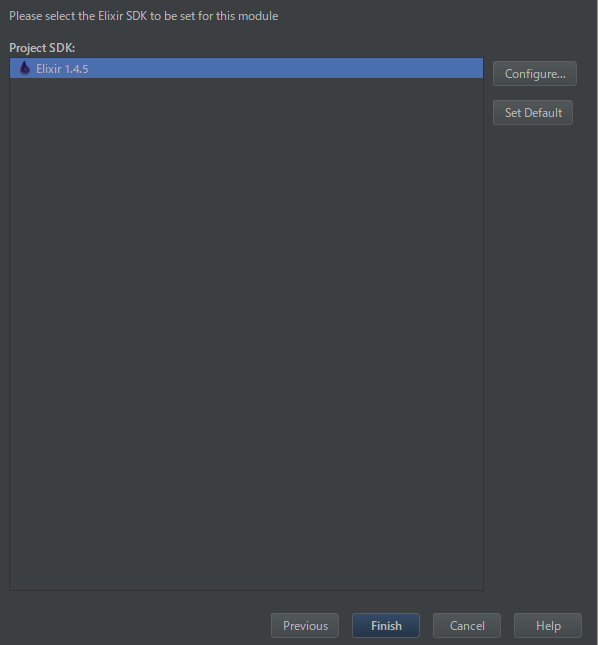
SDKの場所
finish!
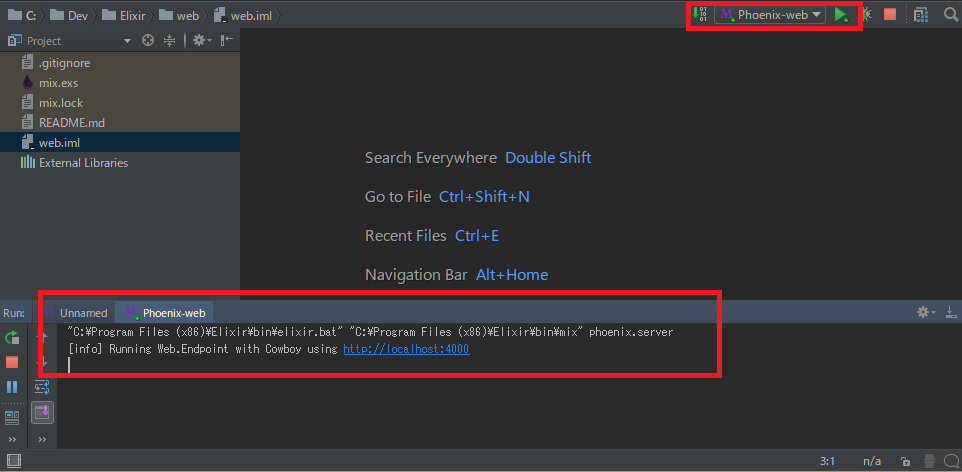
4. 起動してみる
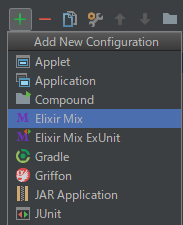
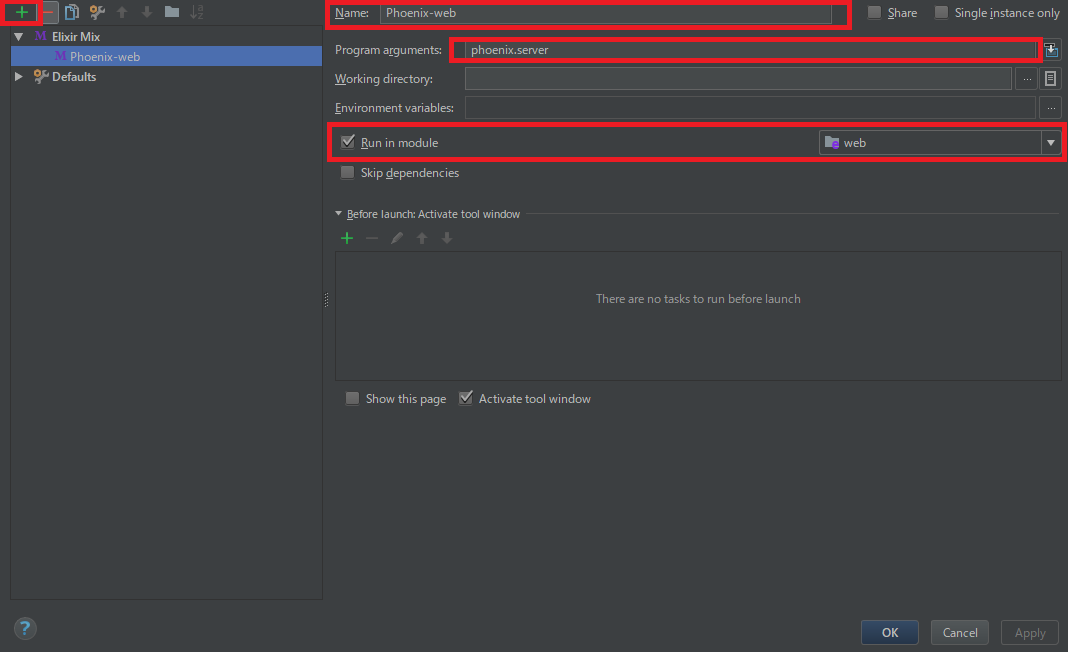
Run -> Edit configulations
mix phoenix.server で起動できるようにする。
Run!
5. Welcome to Phoenix!
下記にアクセス。
無事表示
素晴らしい!
まとめ
ほとんどぽちぽちだけで、非常に簡単に環境構築できました!
お次はREST-API作成いってみよう。