動機
p5.jsライブラリを使い、SVG文字列を配置できるようにしたい
実行環境
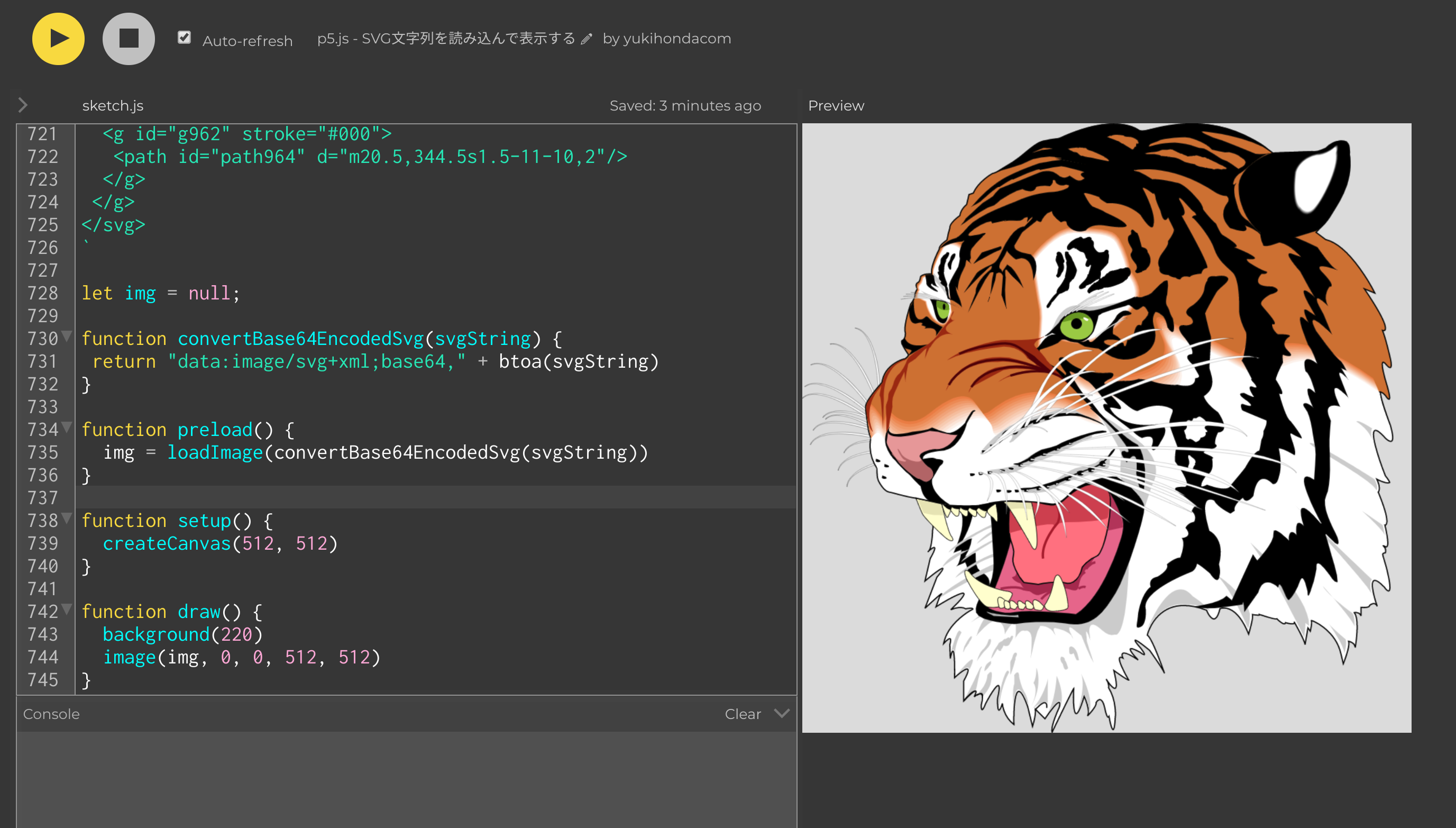
実行結果
サンプルコード
let svgString = `<svg> .. 虎のSVG文字列..</svg>`
let img;
function convertBase64EncodedSvg(svgString) {
return "data:image/svg+xml;base64," + btoa(svgString)
}
function preload() {
img = loadImage(convertBase64EncodedSvg(svgString))
}
function setup() {
createCanvas(512, 512)
}
function draw() {
background(220)
image(img, 0, 0, 512, 512)
}
コード解説
1.SVG文字列を用意する
let svgString = `<svg> .. 虎のSVG文字列..</svg>`
ネット上によくある虎の絵をサンプルとして準備。(参考: ファイル:Ghostscript Tiger.svg)
そのまま使用すると画質が荒くなった。
svgタグにwidth,height属性を追記した結果綺麗になった。
(<svg .. width="900" height="900"...>)
2.SVGのBase64変換処理を定義
function convertBase64EncodedSvg(svgString) {
return "data:image/svg+xml;base64," + btoa(svgString)
}
サンプルのため、SVGのみで定義。
PNGやJPGなどの分岐をもたせて汎用性を高くしておくといいと思う。
Base64画像変換も簡略化。
encodeURIComponentなどで各種文字に対応するなどの検討余地はあり。
3. p5.jsで読み込んで実行
let img;
画像の変数を定義。
function preload() {
img = loadImage(convertBase64EncodedSvg(svgString))
}
事前読み込み処理でBase64変換したSVG文字列をp5.jsのloadImage関数で読み込む。
こうすることでSVG画像をimageとして扱うことが可能になる。
function setup() {
createCanvas(512, 512)
}
function draw() {
background(220)
image(img, 0, 0, 512, 512)
}
あとはp5.jsのサンプルコードによくある処理。
imageを配置。(便宜的に512pxに設定)