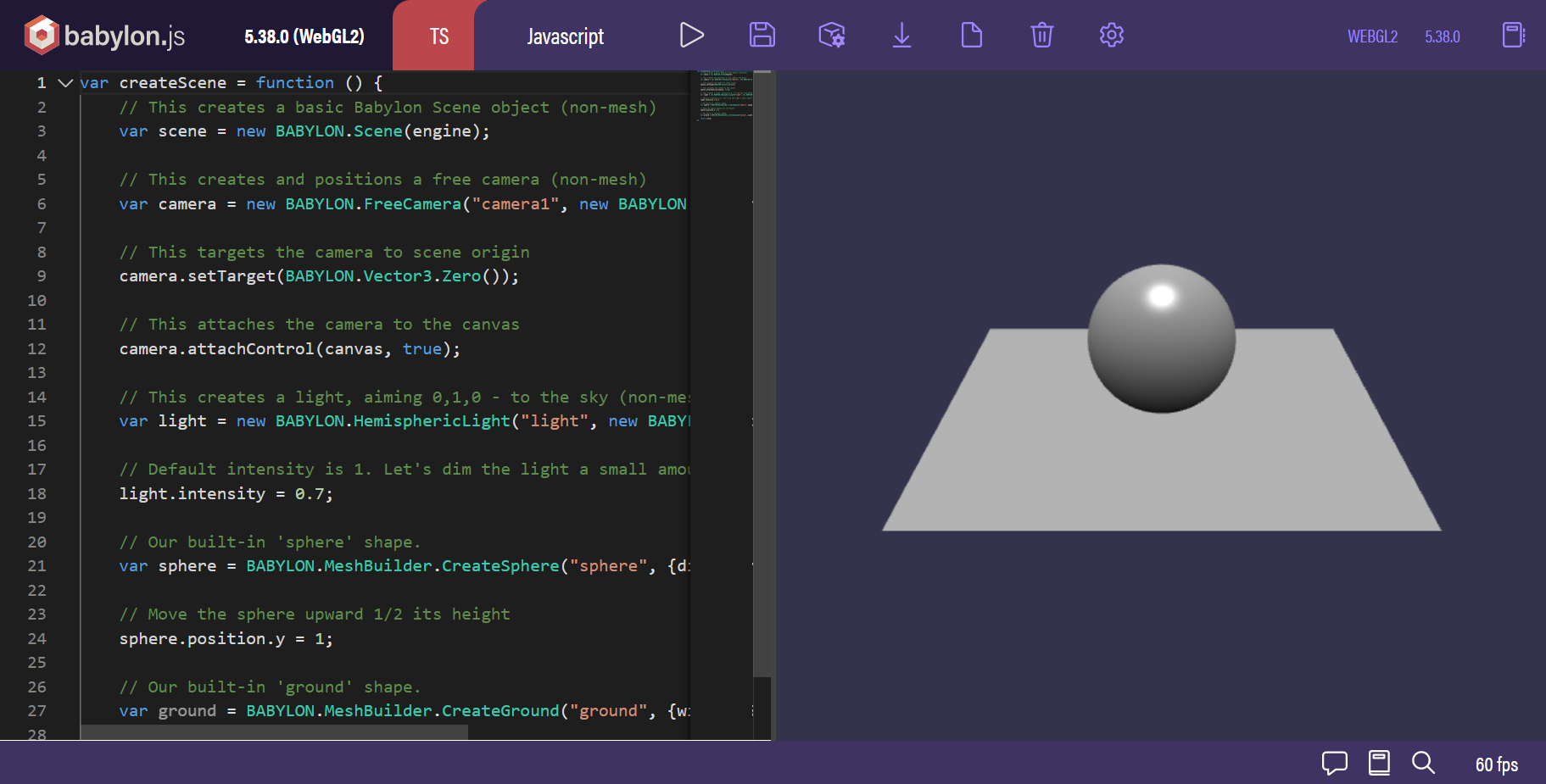
こんなものを作りました。( Playgroundで見る )

はじめに
ARIの土井です。去年のアドベントカレンダーから記事投稿ができておらず、久しぶりの投稿になってしまいました。
今回は1か月ほど前にさわり始めたBabylon.jsについての記事を書きたいと思います。
Babylon.js とは
Microsoft社が提供しているWebGLフレームワークです。2022年5月5日にv5.5.5がリリースされ様々な機能の追加アップデートがありました。Release VideoがYoutubeで公開されているので、ぜひ見てみてください。
Playground とは
Playgroundでは、Web上でBabylon.jsを簡単に試すことができます。アカウントの登録なども不要で無料で試せます。左画面のJavascriptのコードを修正し、画面上部の ▶ をクリックすると、右側の画面に3Dのオブジェクトが描画されます。
Javascriptのソースコードは、BABYLON.Sceneというオブジェクトを返す createScene 関数を作るだけです。関数内でBABYLON.Sceneのインスタンスsceneを作成し、カメラやライト、3Dモデルなどをsceneに追加します。
開発したコードは保存することができます。保存すると一意のURLが発行されて他の人に共有することも可能です。
Playgroundで遊んでみる
この記事ではPlaygroundで以下の3つを試してみようと思います。
GLB形式の3Dモデルの読み込み
3Dモデルの用意
まずGLB形式の3Dモデルを用意します。これは3Dモデルのファイル形式のひとつであるglTFをバイナリ形式に変換したものです。GLBは3Dモデル作成ツールで自作したり、3D素材サイトから入手したりといった方法がありますが。今回はOfficeソフトから入手する方法を紹介します。
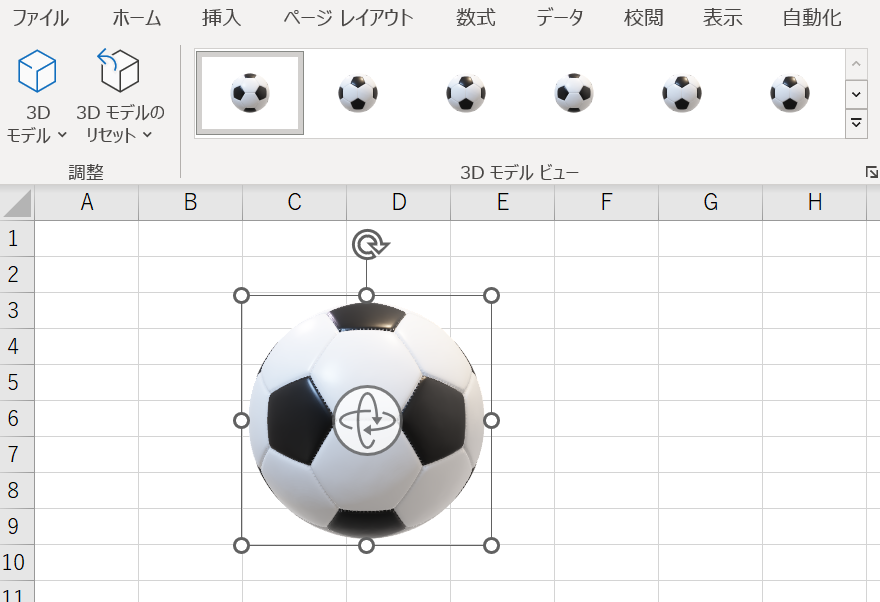
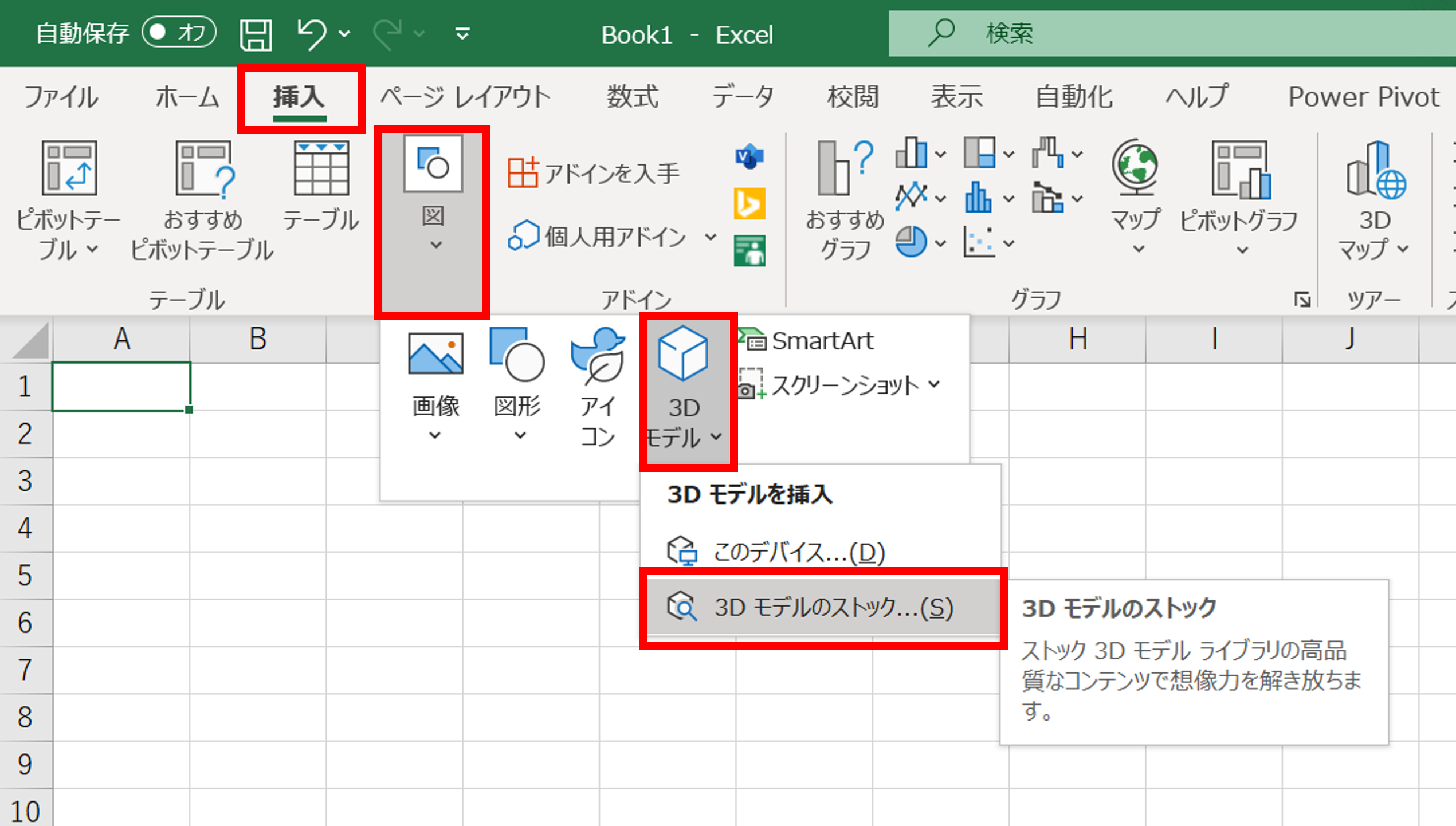
Excelを起動して、挿入 > 図 > 3Dモデル > 3Dモデルのストック をクリックします。

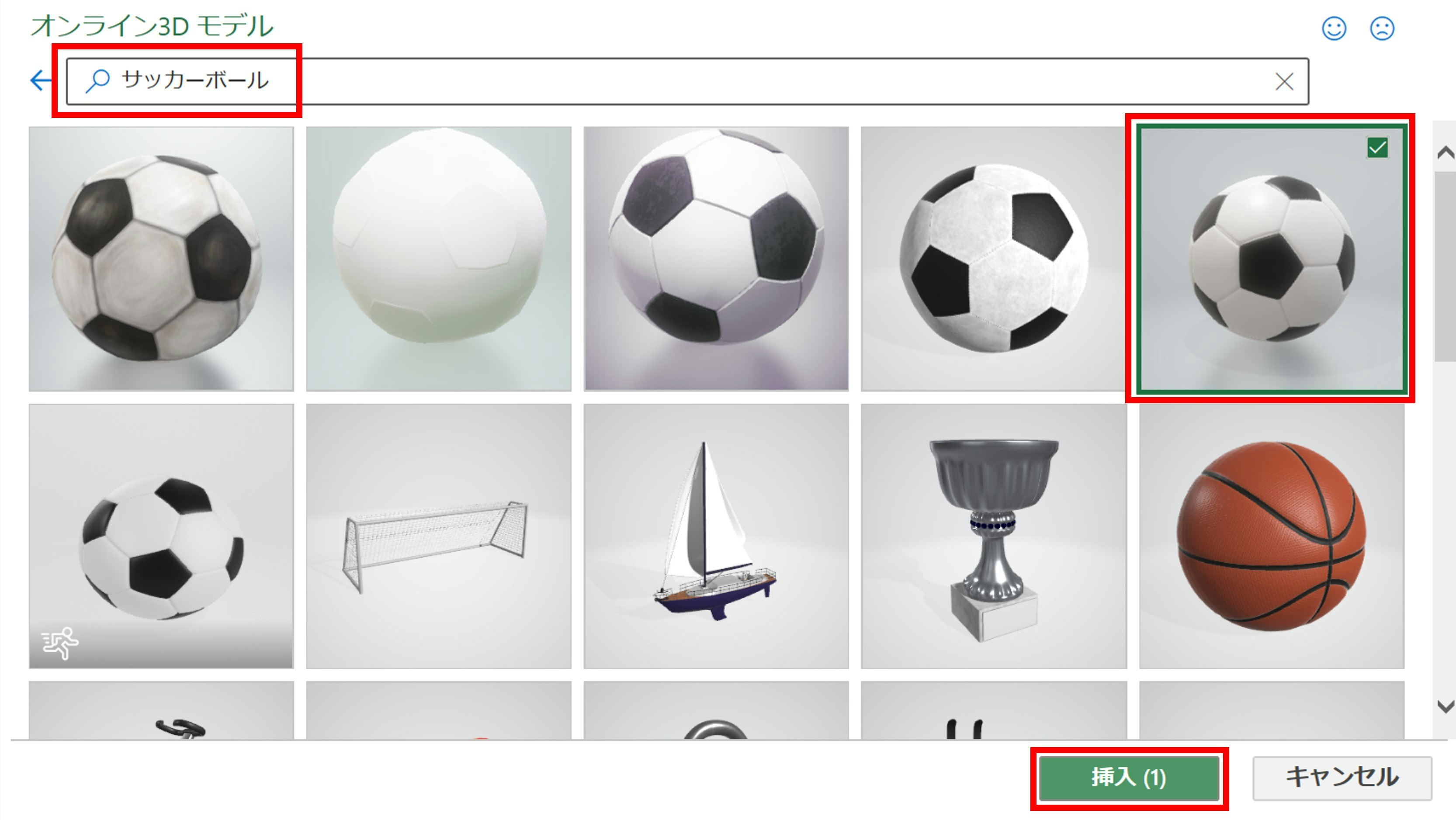
検索ボックスに探している3Dモデルの名前を入力し、一覧から画像を選択して挿入をクリックします。(サッカーボールにしてみました)

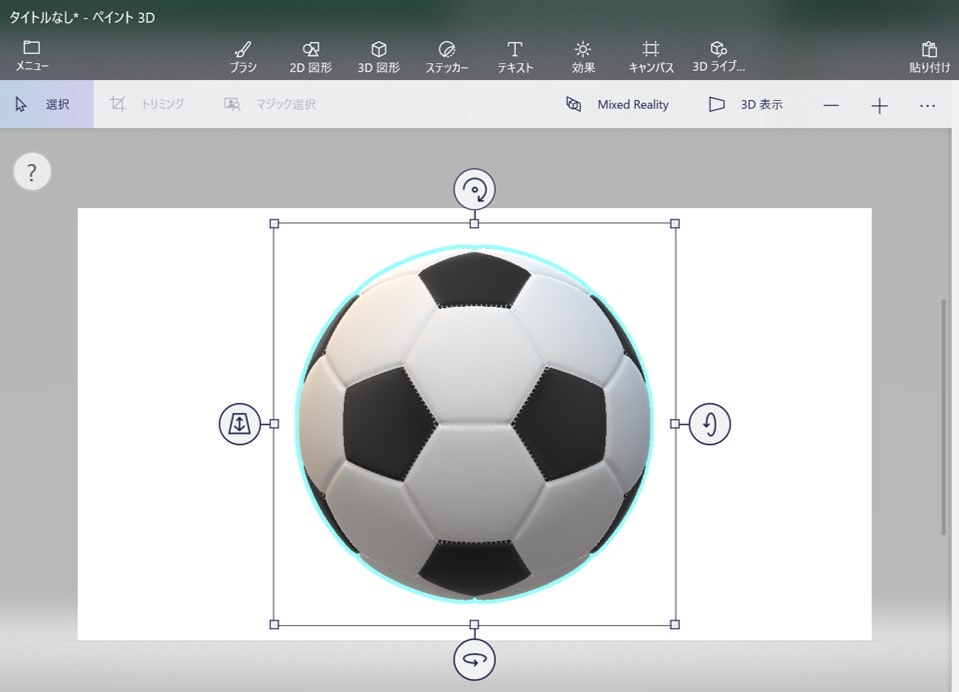
次に (Windows10/11をお使いの方は) ペイント3Dを起動します。エクセル上の3DモデルをCtrl+cでコピーし、ペイント3DにCtrl+vで貼り付けます。
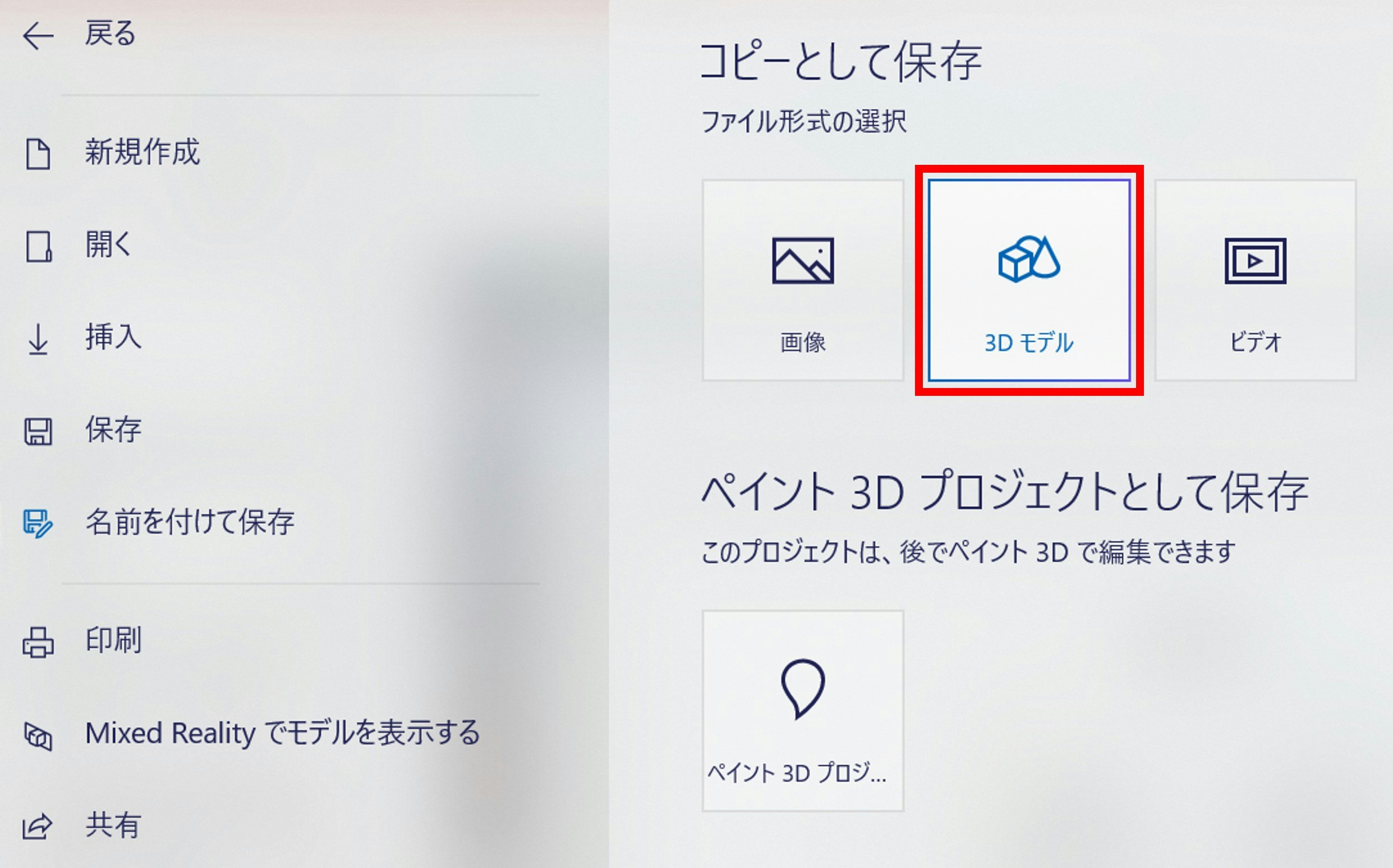
3Dモデルを保存します。コピーとして保存の3Dモデルを選択し、.glb形式で保存します。

これでGLB形式の3Dモデルを準備できました。
3Dモデルの読み込み
用意した3Dモデルの.glbファイルをbase64エンコードした文字列をコード中に直接記載するとPlaygroundに3Dモデルを読み込むことができます。(※自分はWindows端末を使っていますがGitBashをインストールしていたので以下のコマンドでエンコードしました。)
$ base64 -w 0 /path/to/xxx.glb > ~/encoded_glb.txt
Playgroundにアクセスし以下のコードを入力します。base64_encoded_strの値は.glbをbase64変換した文字列に置き換えてください。
const createScene = function () {
const scene = new BABYLON.Scene(engine);
// カメラの作成・回転
const camera = new BABYLON.ArcRotateCamera("camera1", -2.5, 2, 1.5, new BABYLON.Vector3(0, 0, 0), scene);
camera.useAutoRotationBehavior = true;
camera.autoRotationBehavior.idleRotationSpeed *= 5;
camera.attachControl(canvas, true);
// ライトの作成
const light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
// 3Dモデルの読み込み
const base64_encoded_str = "xxx"; // glbをbase64エンコードした文字列
const base64_model_content = "data:;base64," + base64_encoded_str;
BABYLON.SceneLoader.Append("soccer_ball", base64_model_content, scene);
return scene;
};
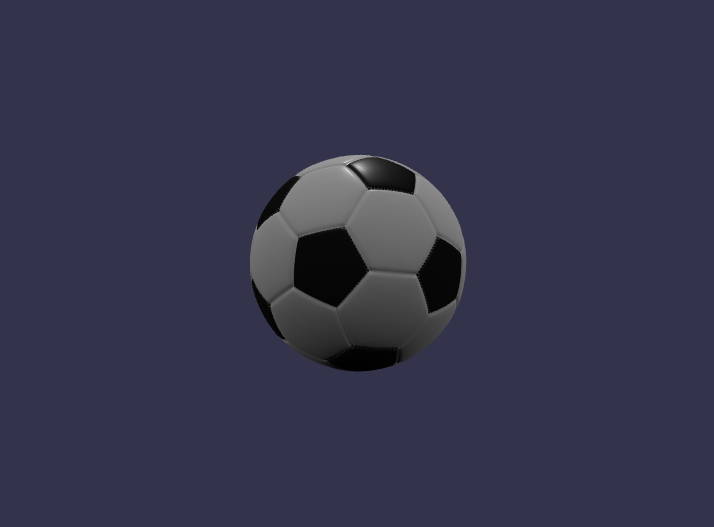
Playgroundの上部にある▶ボタンをクリックすると、コードが実行されて3Dモデルが表示されました。
Skyboxの作成
背景が暗いのでSkyboxを作成してみます。Babylon.jsでは標準でいくつかの.ddsファイルを提供しておりPlaygroundに読み込むことができます(.ddsファイル一覧)。Skyboxを作成するために以下のようにコードを修正してみます。
const createScene = function () {
const scene = new BABYLON.Scene(engine);
// カメラの作成・回転
const camera = new BABYLON.ArcRotateCamera("camera1", -2.5, 2, 1.5, new BABYLON.Vector3(0, 0, 0), scene);
camera.useAutoRotationBehavior = true;
camera.autoRotationBehavior.idleRotationSpeed *= 5;
camera.attachControl(canvas, true);
- // ライトの作成
- const light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
- light.intensity = 0.7;
+ // Skyboxの作成
+ scene.environmentTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("/textures/SpecularHDR.dds", scene);
+ scene.createDefaultSkybox(scene.environmentTexture);
// 3Dモデルの読み込み
const base64_encoded_str = "xxx"; // glbをbase64エンコードした文字列
const base64_model_content = "data:;base64," + base64_encoded_str;
BABYLON.SceneLoader.Append("soccer_ball", base64_model_content, scene);
return scene;
};
実行してみると建物のようなものが描画されて明るくなりました。.ddsのファイル名を変えると他のパターンも読み込めるので試してみてください。
Materialの修正
サッカーボールの表面に少し光沢をつけるために、Materialを修正してみます。
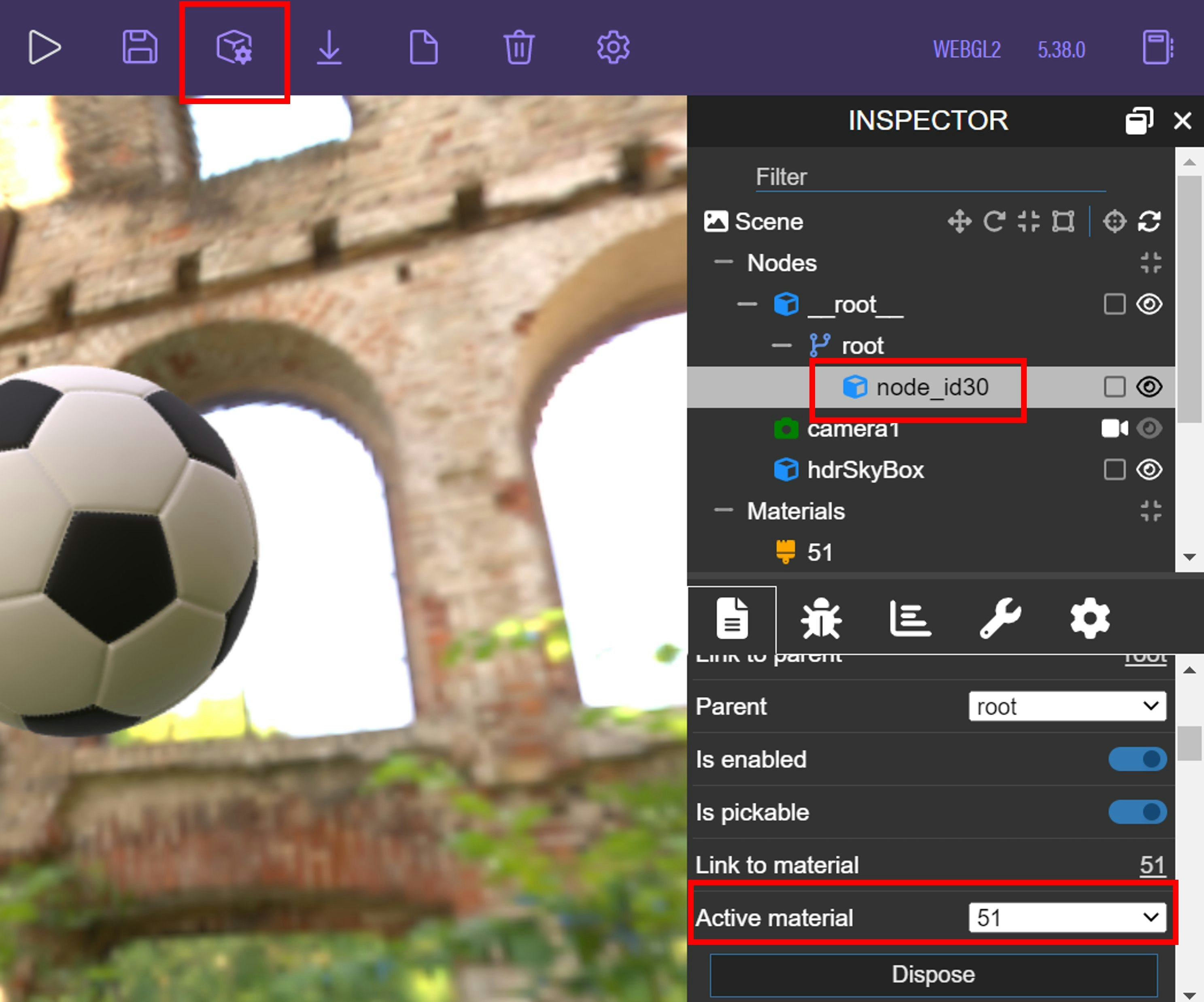
まず、Playgroundの画面上部にあるInspectorボタンをクリックします。すると、右側にScene内のノードやマテリアルなどの情報が表示されます。以下の画像の通り、base64エンコード形式で読み込んだモデルに付与されているMaterial名を確認すると51となっていることがわかります。
Material名を確認したら以下のようにコードを修正します。
const createScene = function () {
const scene = new BABYLON.Scene(engine);
// カメラの作成・回転
const camera = new BABYLON.ArcRotateCamera("camera1", -2.5, 2, 1.5, new BABYLON.Vector3(0, 0, 0), scene);
camera.useAutoRotationBehavior = true;
camera.autoRotationBehavior.idleRotationSpeed *= 5;
camera.attachControl(canvas, true);
// Skyboxの作成
scene.environmentTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("/textures/SpecularHDR.dds", scene);
scene.createDefaultSkybox(scene.environmentTexture);
// 3Dモデルの読み込み
const base64_encoded_str = "xxx"; // glbをbase64エンコードした文字列
const base64_model_content = "data:;base64," + base64_encoded_str;
- BABYLON.SceneLoader.Append("soccer_ball", base64_model_content, scene);
+ BABYLON.SceneLoader.AppendAsync("soccer_ball", base64_model_content, scene).then(function (scene) {
+ let mat = scene.getMaterialByName("51"); // material名からmaterialを取得
+ mat.metallic = 0;
+ mat.roughness = 0.05;
+ mat.reflectionTexture = scene.environmentTexture;
+ });
return scene;
};
AppendAsyncで3Dモデルを読み込んだ後、3Dモデルに適用されているMaterialを参照してパラメータを変更します。
| 属性 | 説明 |
|---|---|
metallic |
金属のような光沢を出すことができる。0(非金属)~1(金属)の間で指定。 |
roughness |
表面の粗さを指定する。0(反射強い)~1(反射弱い)の間で指定。 |
reflectionTexture |
物体表面に反射して映るテクスチャを指定。 |
以下が実行結果です。
サッカーボールの表面に光が反射して、少しリアル感が増した気がします!
まとめ
今回はPlaygroundに3Dモデルを表示して色々遊んでみました。Web上で気軽に試せるのがいいですね。Playgroundの他にも色んなツールが提供されているので、これからも試していこうと思います。