はじめに
こんにちは!タナカ ユウキと申します。
この度、個人blogを、自作してみました。
WordPressのテーマ使ってササッと構築しようかなとも思ったのですが、
Nuxt.js + microCMS + Netlify + Jamstack構成とちょいモダンな構成で
ほぼ1から作ってみてもおもしろいかも思いまして、作ってみました!
作成したブログ
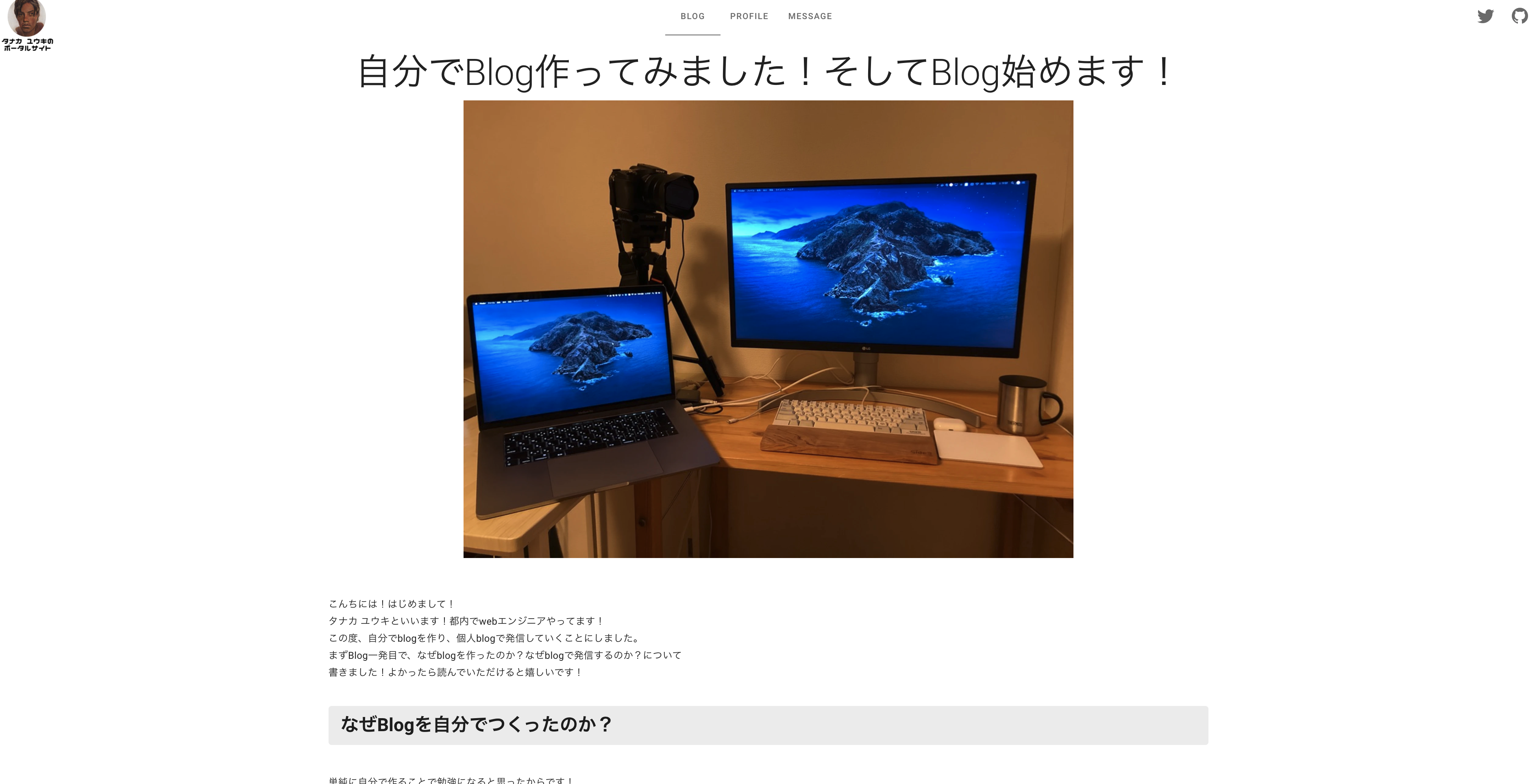
個人ブログ(まだ記事少ないです。) https://yuki-tanaka-portalsite.netlify.app
TOP画面
詳細画面
まだ、追加したい機能だったり、修正しないといけない細かいバグだったりがありましたが、とりあえずデプロイしてみました。
これからどんどん機能付け足す等、イテレーションをどんどん回していく予定です!
使用技術・機能
使用技術
- フロント側・・・vue.js nuxt.js(jamstack構成で)
- UI周り・・・vuetify PostCSS
- ブログ部分・・・microCSM
- デプロイ・・・netlify
blog部分は、Contentful等も選択肢にありましたが、日本製でもあるmicroCMSを採用させていただきました。
デプロイは、netlifyで行い、連携しているgithubへのpush及びmicroCMSでの変更をwebhookして、generateするといった
jamstack構成にしました。
機能(現時点)
- 記事の表示
- カテゴリ別で一覧表示
- ページネーション
- 関連記事の表示
今後追加予定機能
- 検索機能
- 人気表示(googleアナリティクスと連携)
開発の流れ
① vue.js nuxt.jsのキャッチアップ
普段は、バックエンドエンジニアを中心に業務を行っているので、vue.js nuxt.jsはまだ、ガッツリは、触ったことはありませんでした。
公式ドキュメント見ながら、1からキャッチアップしていった感じです。nuxt.jsの公式ドキュメントは、めちゃくちゃ分かりやすかった。nuxt.js使うとフロント部分あっという間に構築できちゃいますね!(すごい)
あと、typescript化、commit時にeslintが走るようにhuskyを導入などやってみました!
② microCMSのキャッチアップ、構築
microCMSは、日本製ということもあり、日本語のドキュメントはすごく充実してキャッチアップしやすかったです。しかも、nuxtとmicroCMSを連携するチュートリアルがあるし、microCMSの公式ブログはnuxtで作成されているのですが、githubにソースコードが公開されています!(すごい!)
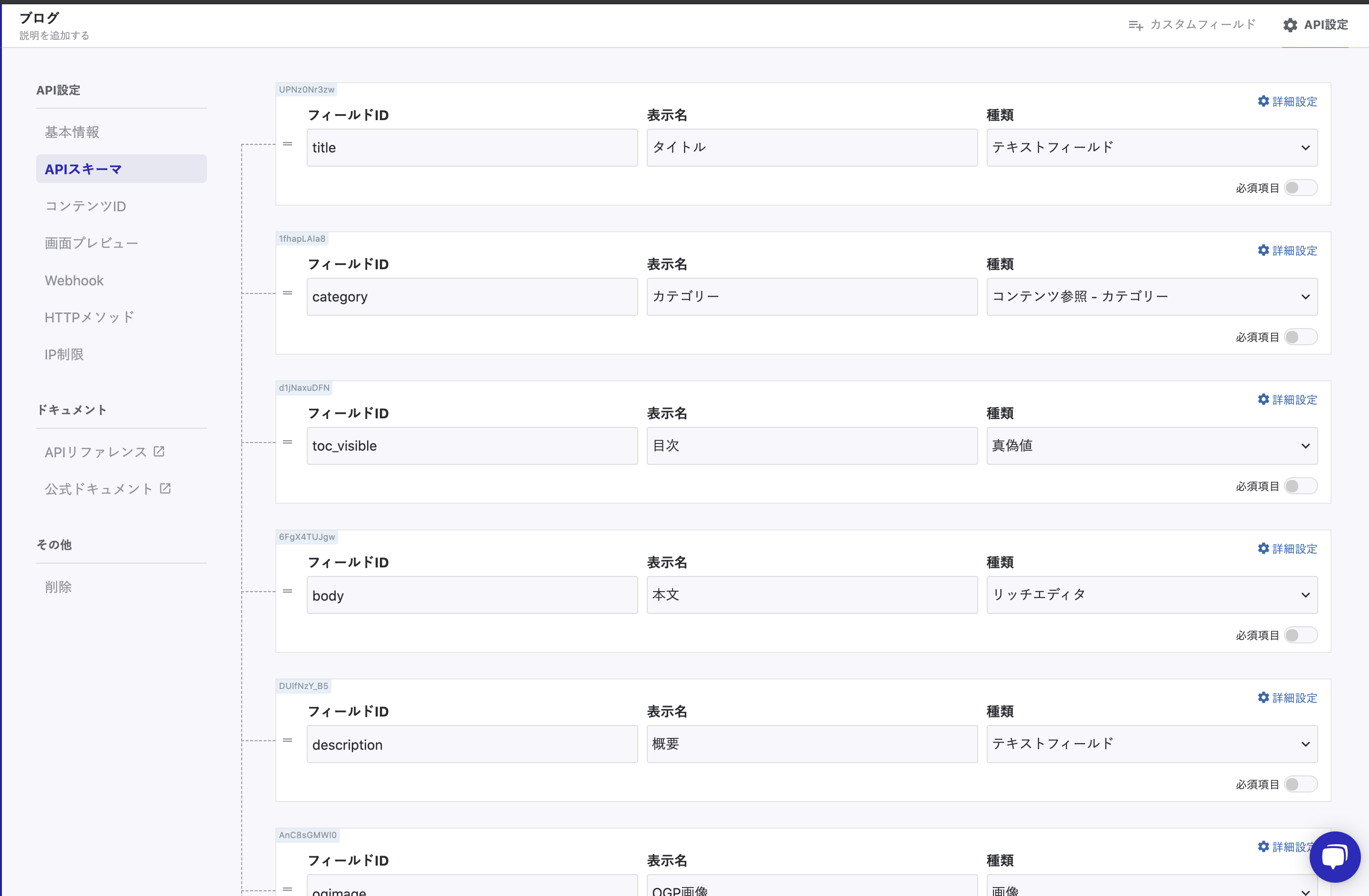
構築自体も API作成 → APIスキーマ作成 → 記事を作成 でサクッと構築でして、思っていたより学習コストがなく、
簡単にできました!
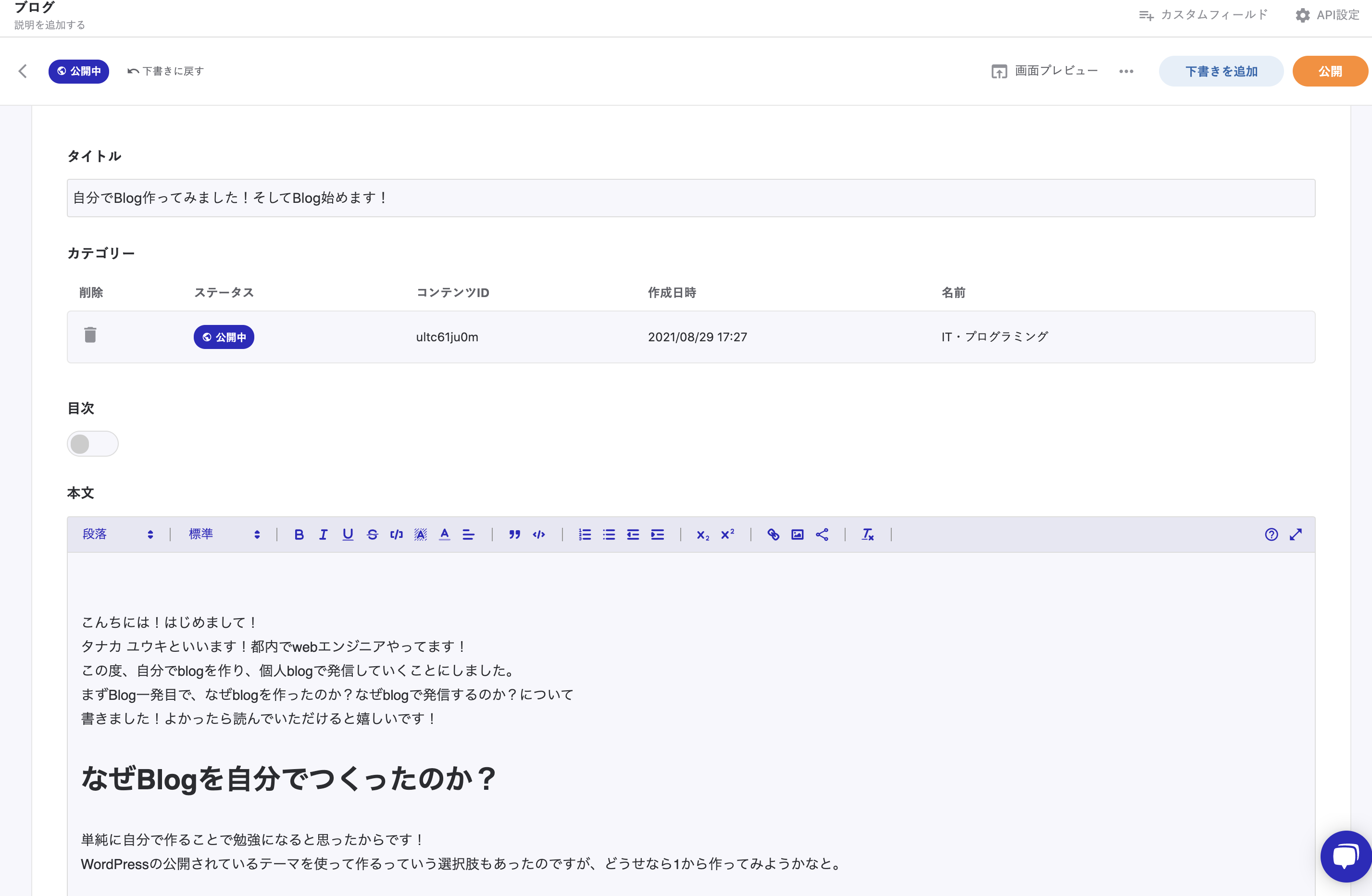
APIとAPIスキーマを作成したら、あとはBlogを書くだけ!

③ netlifyでデプロイ
デプロイ先は、Firebase、Vercel、Netlifyの3つが選択肢としてありましたが、Jamstack構成との相性といろんな記事でnuxt&netlifyで構築しているものが多かったので、netlifyを採用しました。
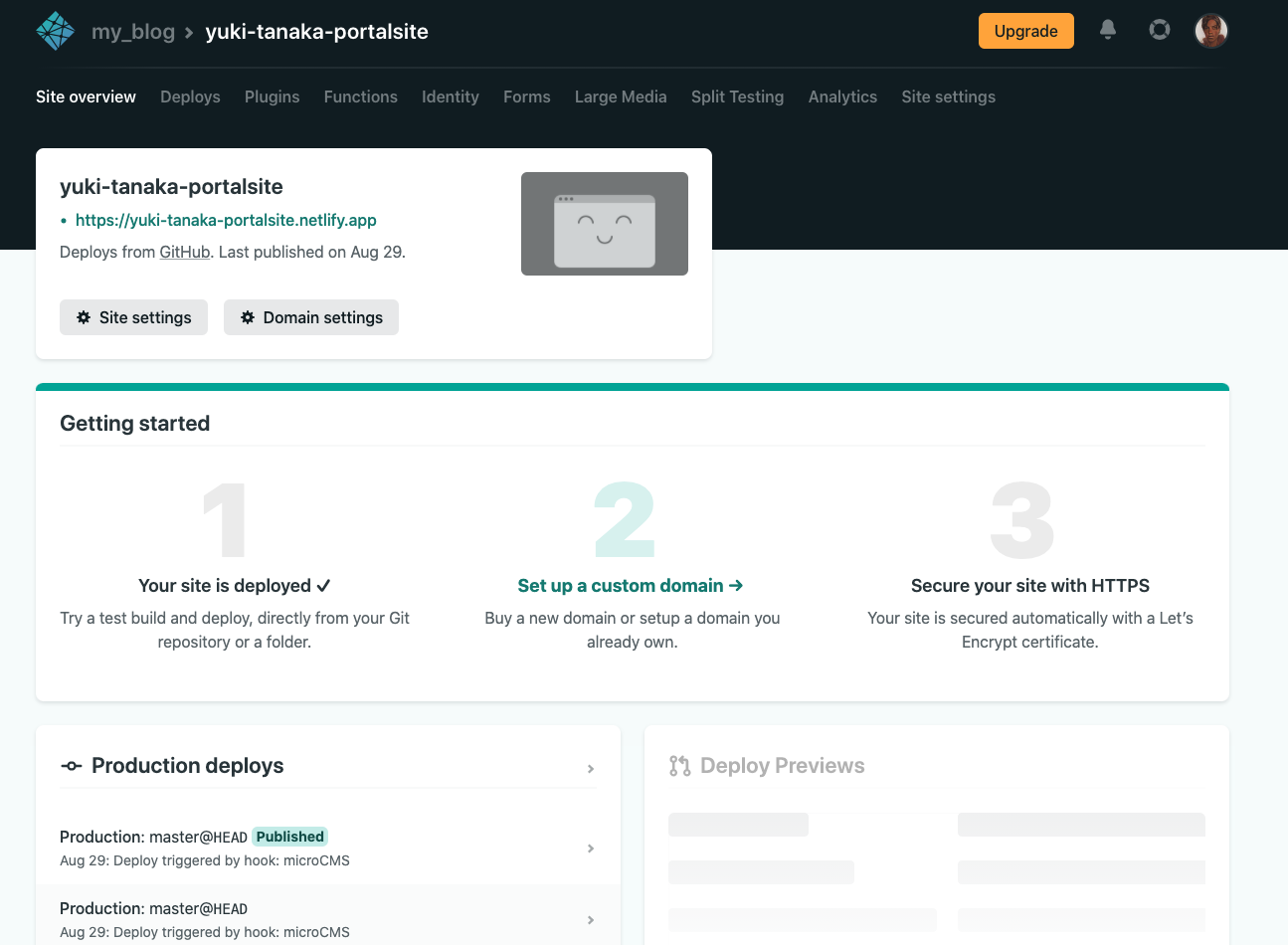
netlifyは、アカウント登録し、GitHubのリポジトリを連携するだけでビルド&デプロイしてくれてすごい便利です!
あとは、netlifyとmicroCMSを連携させて、記事を公開するたびに自動的にNetlify側でビルド&デプロイを走らせるためのwebhookを作成、設定を行いました!

まとめ
・ microCMSは、構築簡単、ドキュメント充実しており、便利!!
・ Nuxt.js + microCMS + Netlify の組み合わせで思ったよりサクッとjamstack構成のブログが構築できる。
・ やっぱり個人開発楽しい!!
終わりに
ここまで読んでいただきありがとうございます!
まだまだ、色んなものを作って成長していきたいと思っています!SNSでのシェアやLGTMしてくださると
今後の開発の励みになります!
Twitter(@tanayu7777)とgithubもよかったらフォローしてくださいね!