Jamstackについて調べてみたので、自分なりにまとめておきます。
はじめに
Jamstackとは
- 公式サイト:https://jamstack.org/
- ファイルを事前(デプロイ時)にレンダリングし、静的サイトとしてCDN経由で配信する手法。
-
J(avaScript)A(PIs)M(arkup)の頭文字を並べたもの。
- JavaScript:動的コンテンツを取得し、描画するJavaScript部分。
- APIs:動的コンテンツを提供するAPI部分。
- Markup:デプロイ時にビルドされた静的サイト部分。
- 以下のような特徴がある
- 静的サイトをCDN経由で配信するため、より高速。
- 悪意のある攻撃の対象領域がAPI部分のみになるため、セキュリティ対策がしやすい。
- スケーリングする際はCDNのみでよいため、スケーリングが安価かつ容易。
- フロントエンド側とAPI側が疎結合となるため、それぞれ技術選定の自由度があがる。(デバッグやテストもしやすい。)
- 最近表記が「JAMstack」から「Jamstack」に変わった。
今回はAPI部分に ヘッドレスCMS 、JavaScript/Markup部分に SSG(Static Site Generator) を利用する。
ヘッドレスCMSとは
- コンテンツを管理する管理画面と、コンテンツを(JSON形式などで)公開するAPIからなる。
- 以下のようなものがある。
- Wordpress (ヘッドレスモード)
- Contentful
- microCMS
- strapi
今回は、microCMS を利用する。(無料 & サーバ管理不要 & 日本語UI)
SSG(Static Site Generator)とは
- markdownやJSONをを使って、静的サイト(普通のHTML/CSS/JavaScript)を生成できる。
- 以下のようなものがある。
- Gatsby
- React Static
- NuxtJS (generate)
- Next.js (exportPathMap)
今回は、 Vuejsベースの Nuxt.js を利用する。
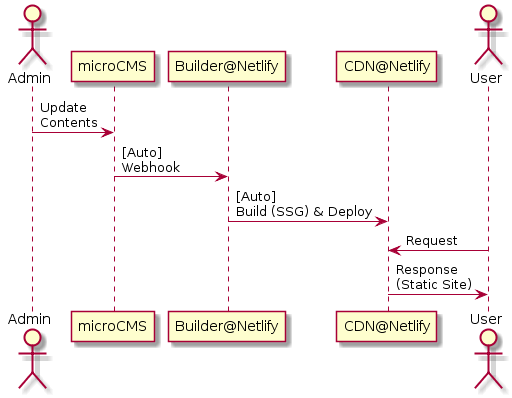
今回作るもの
- コンテンツ管理者がmicroCMS上でコンテンツ更新を行う。
- microCMSがNetlifyへWebhookを送信する。
- NetlifyがWebhookを受信し、静的HTMLを生成、CDNへデプロイを行う。
※ ユーザからのリクエストはCDNで処理されレスポンスを返却する。
事前準備
作り方
Step.1 ヘッドレスCMS側
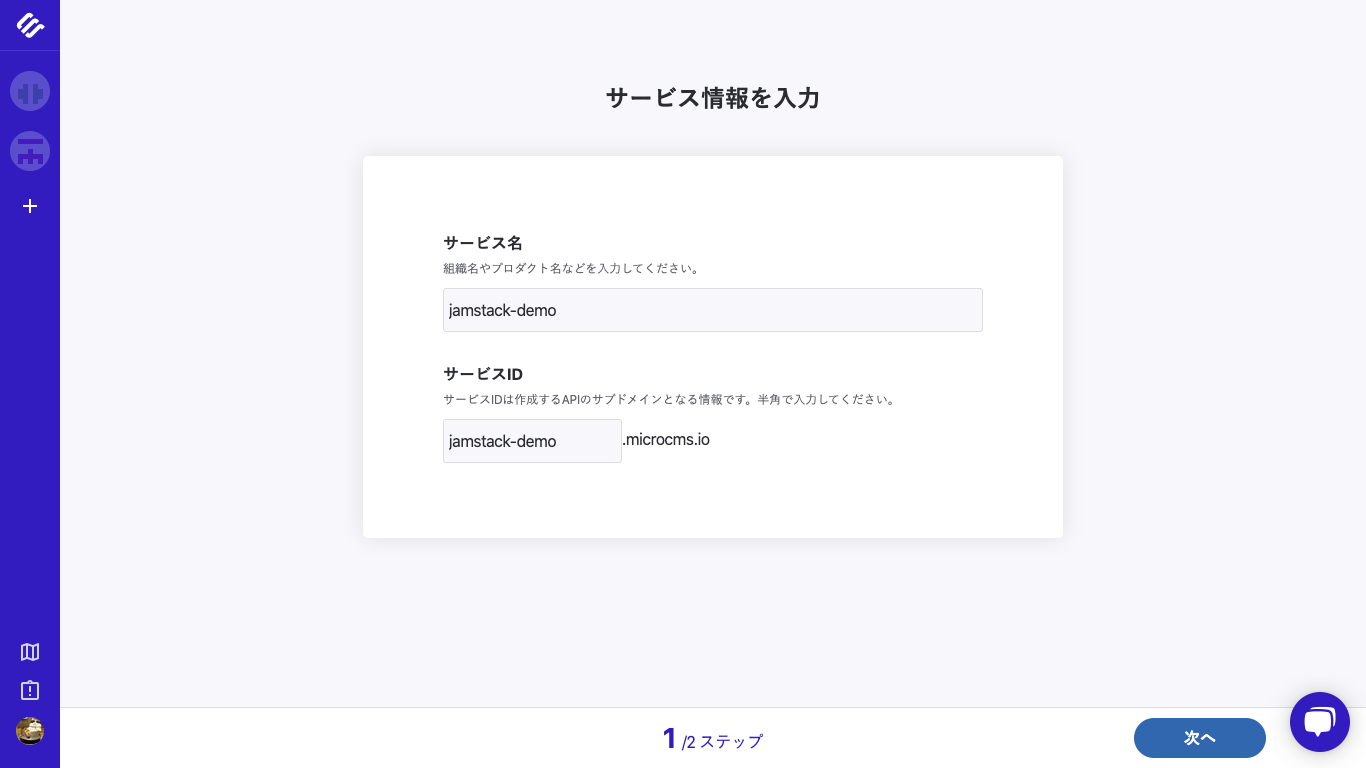
Step.1-1 サービスの作成
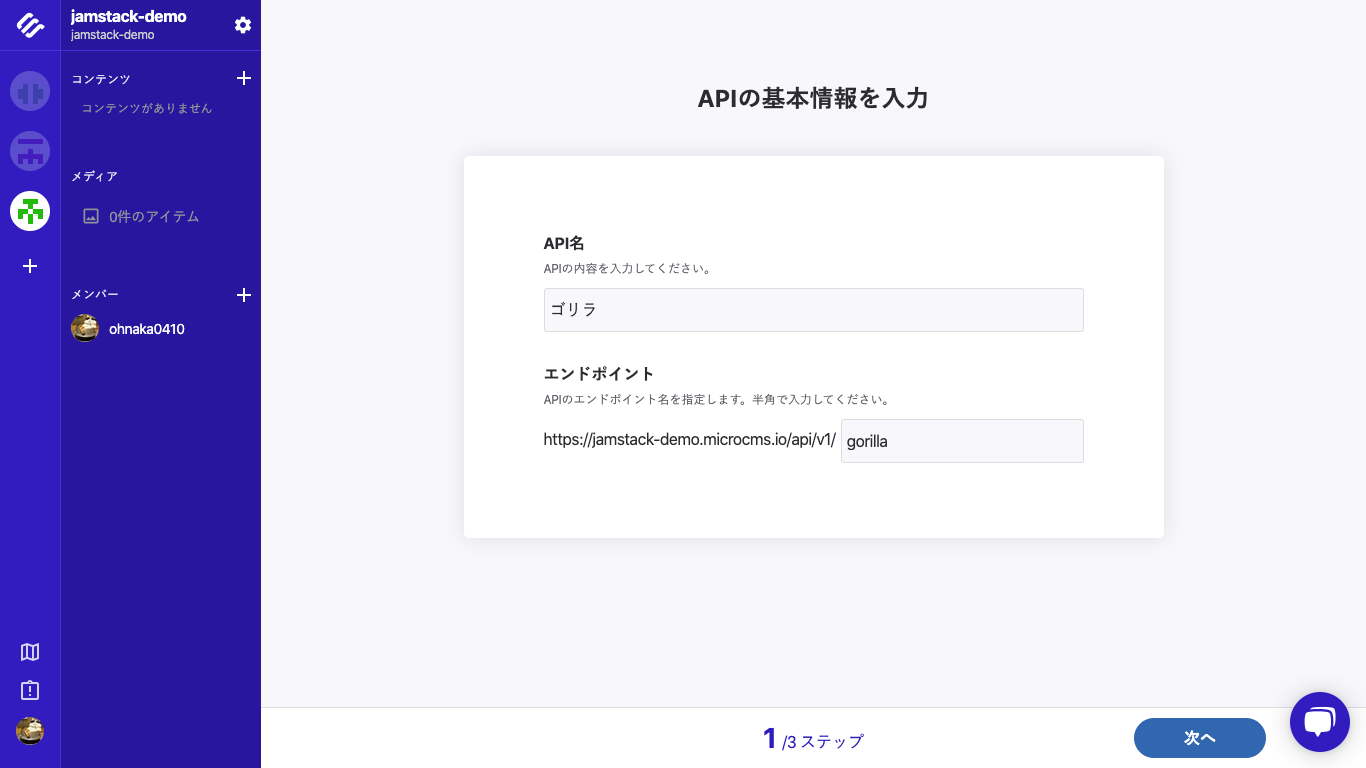
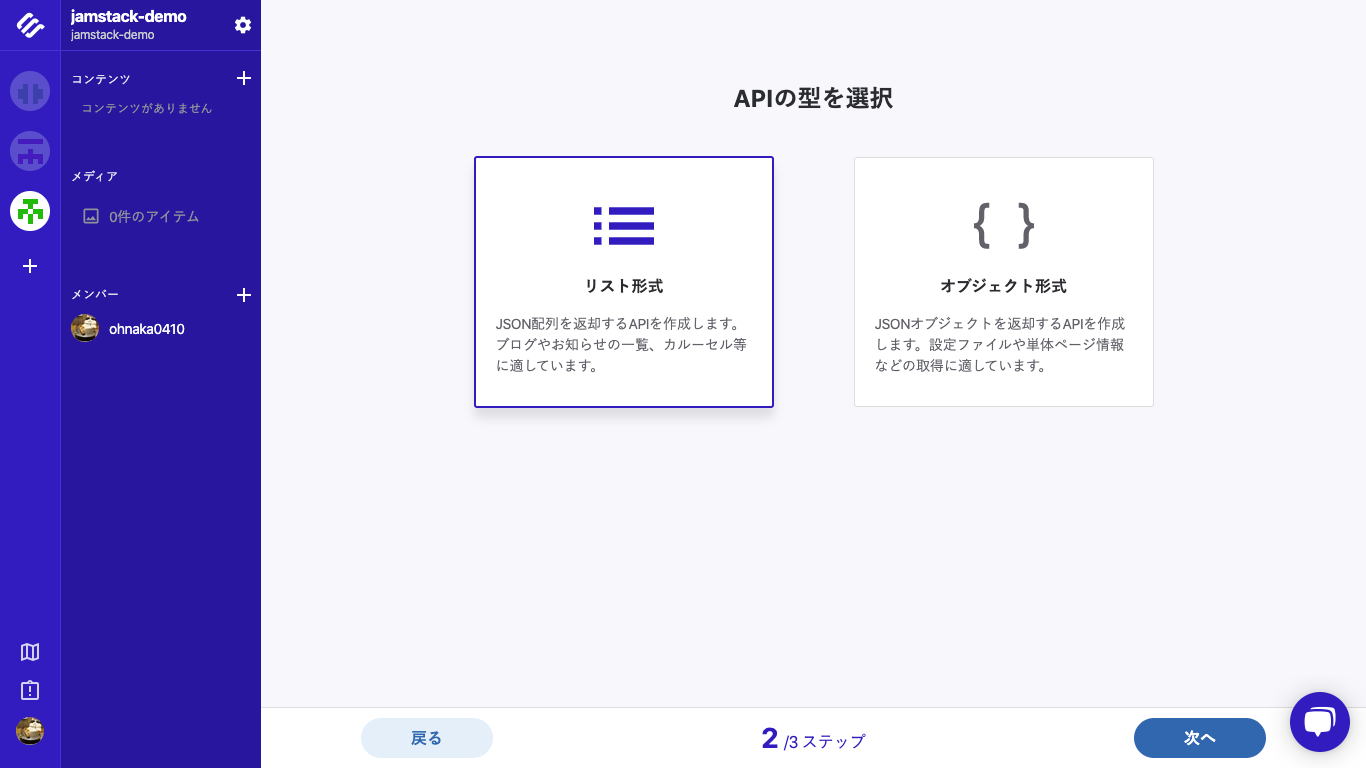
Step.1-2 APIの作成
APIの名称やエンドポイント、返却値の形式などを設定していく。




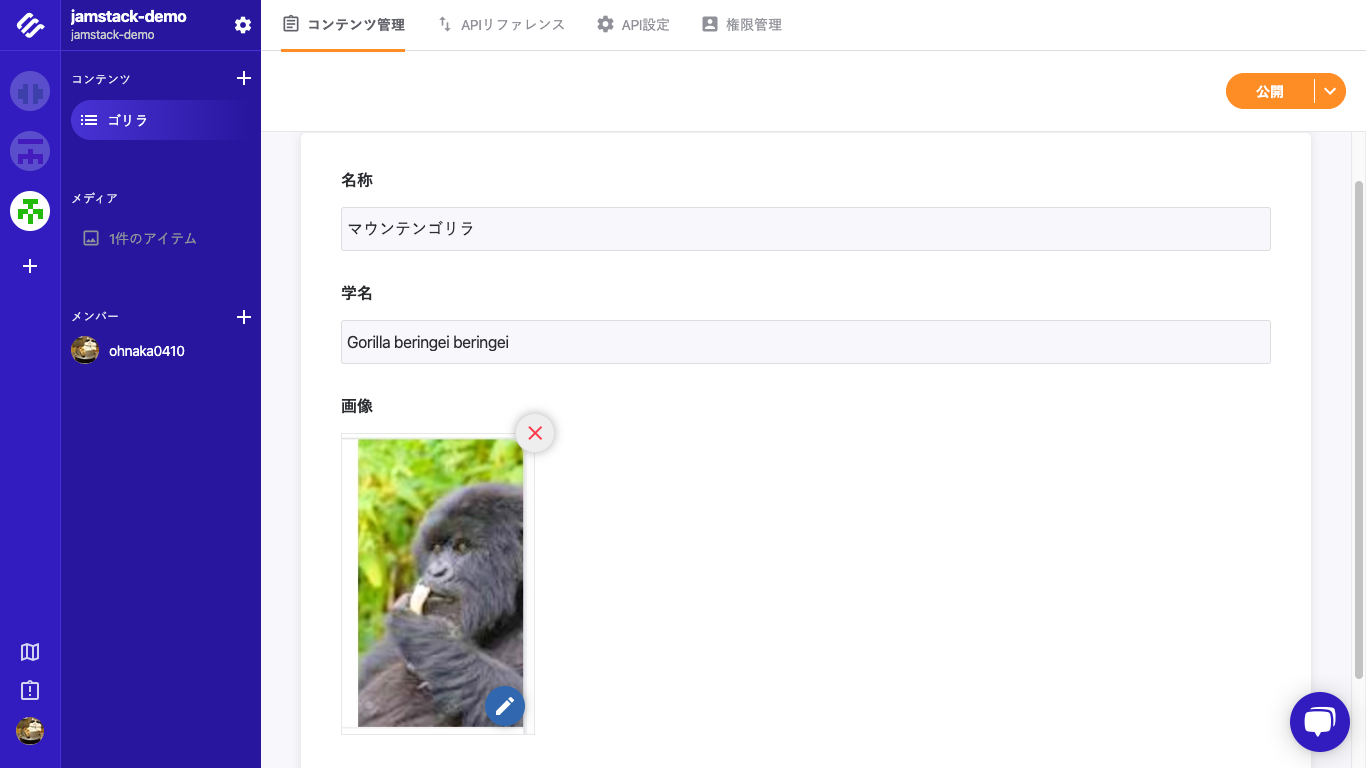
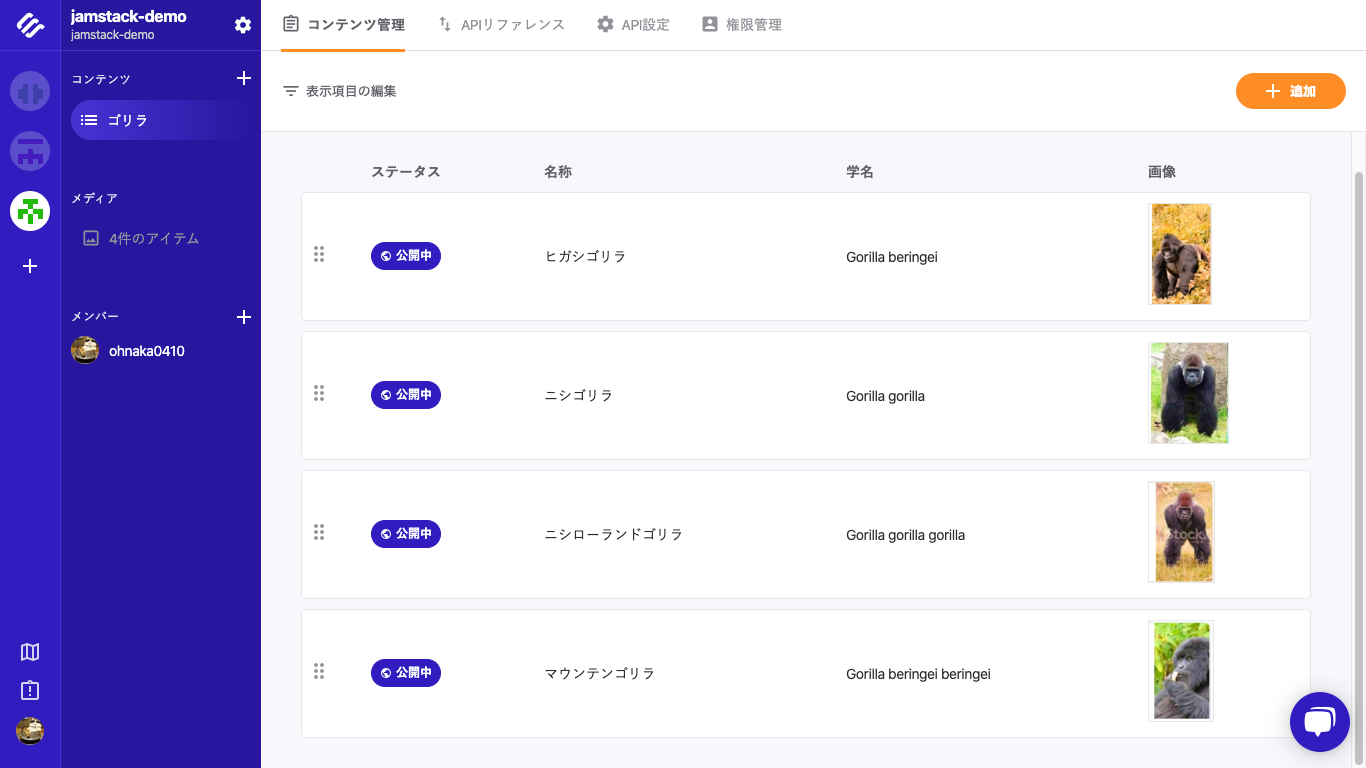
Step.1-3 コンテンツの投入
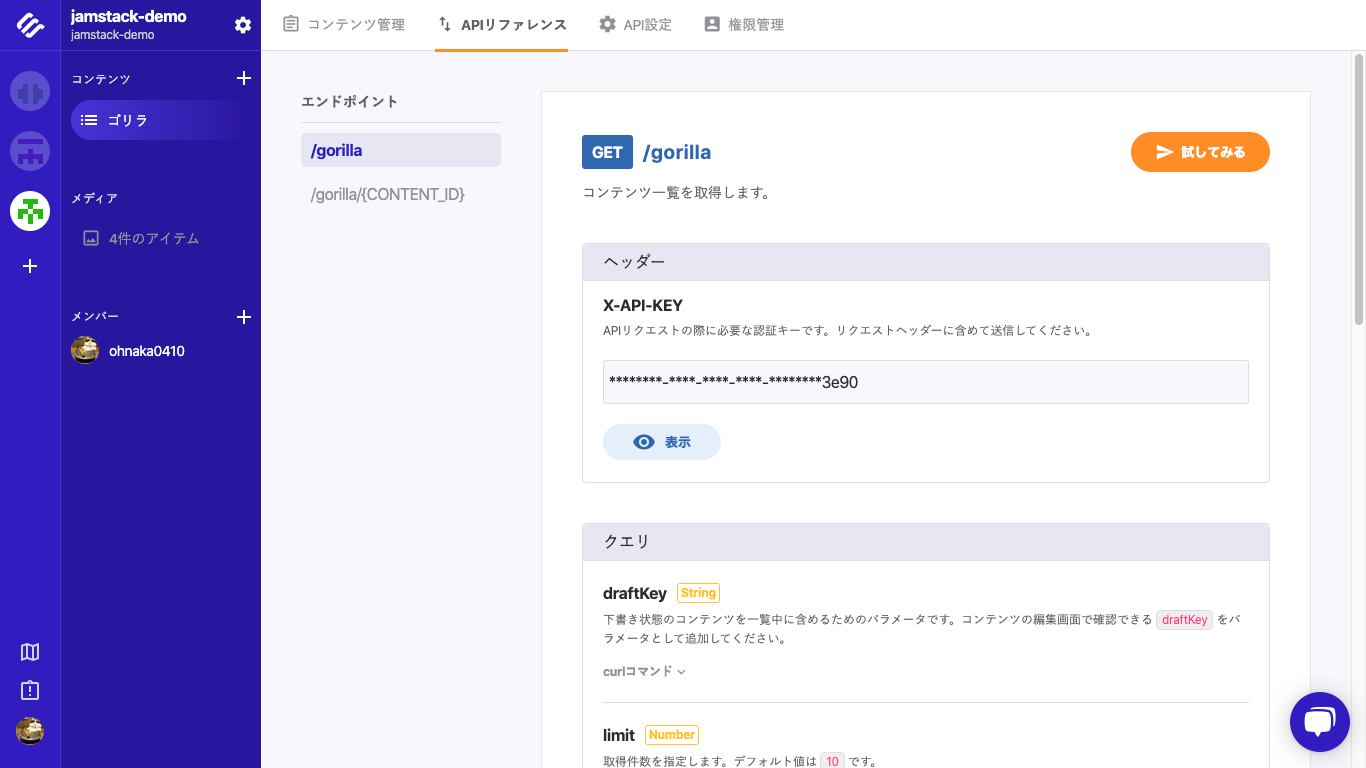
Step.1-4 APIキーの確認
画面上部のAPIリファレンスからAPIを呼び出すためのキーを取得する。
(試してみる からレスポンス値の確認も出来る。)

Step.2 SSG側
Step.2-1 Nuxt.jsのプロジェクト作成
# nodeのバージョン確認
% node -v
v12.13.0
# npm のバージョン確認
% npm -v
6.13.6
# nuxtプロジェクトの作成
% npx create-nuxt-app jamstack-demo
create-nuxt-app v2.12.0
✨ Generating Nuxt.js project in jamstack-demo
? Project name jamstack-demo
? Project description My terrific Nuxt.js project
? Author name ohnaka0410
? Choose the package manager Npm
? Choose UI framework Element
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules Axios, DotEnv
? Choose linting tools Prettier
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
:-:
.==-+:
.==. :+- .-=-
.==. :==++-+=.
:==. -**: :+=.
:+- :*+++. .++.
:+- -*= .++: .=+.
-+: =*- .+*: .=+:
-+: .=*- .=*- =+:
🎉 Successfully created project jamstack-demo
To get started:
cd jamstack-demo
npm run dev
To build & start for production:
cd jamstack-demo
npm run build
npm run start
% cd jamstack-demo
% npm run dev
ブラウザで http://localhost:3000/へアクセスし表示確認を行う。

Step.2-2 コンテンツ表示部分の作成
GitHub
</a>
</div>
+ <el-table
+ :data="items">
+ <el-table-column
+ prop="name"
+ label="名称">
+ </el-table-column>
+ <el-table-column
+ prop="scientificName"
+ label="学名">
+ </el-table-column>
+ <el-table-column
+ label="画像">
+ <template slot-scope="scope">
+ <img :src="scope.row.image.url" />
+ </template>
+ </el-table-column>
+ </el-table>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
+import axios from 'axios'
export default {
components: {
Logo
- }
+ },
+ data () {
+ return {
+ items: []
+ }
+ },
+ async asyncData () {
+ const { data } = await axios.get('** microCMSで取得したENDPOINTURL **', {
+ headers: { 'X-API-KEY': 'エンドポイントのAPIキー' }
+ })
+ return {
+ items: data.contents
+ }
+ },
}
</script>
修正後、Githubのリポジトリにプッシュしておく。
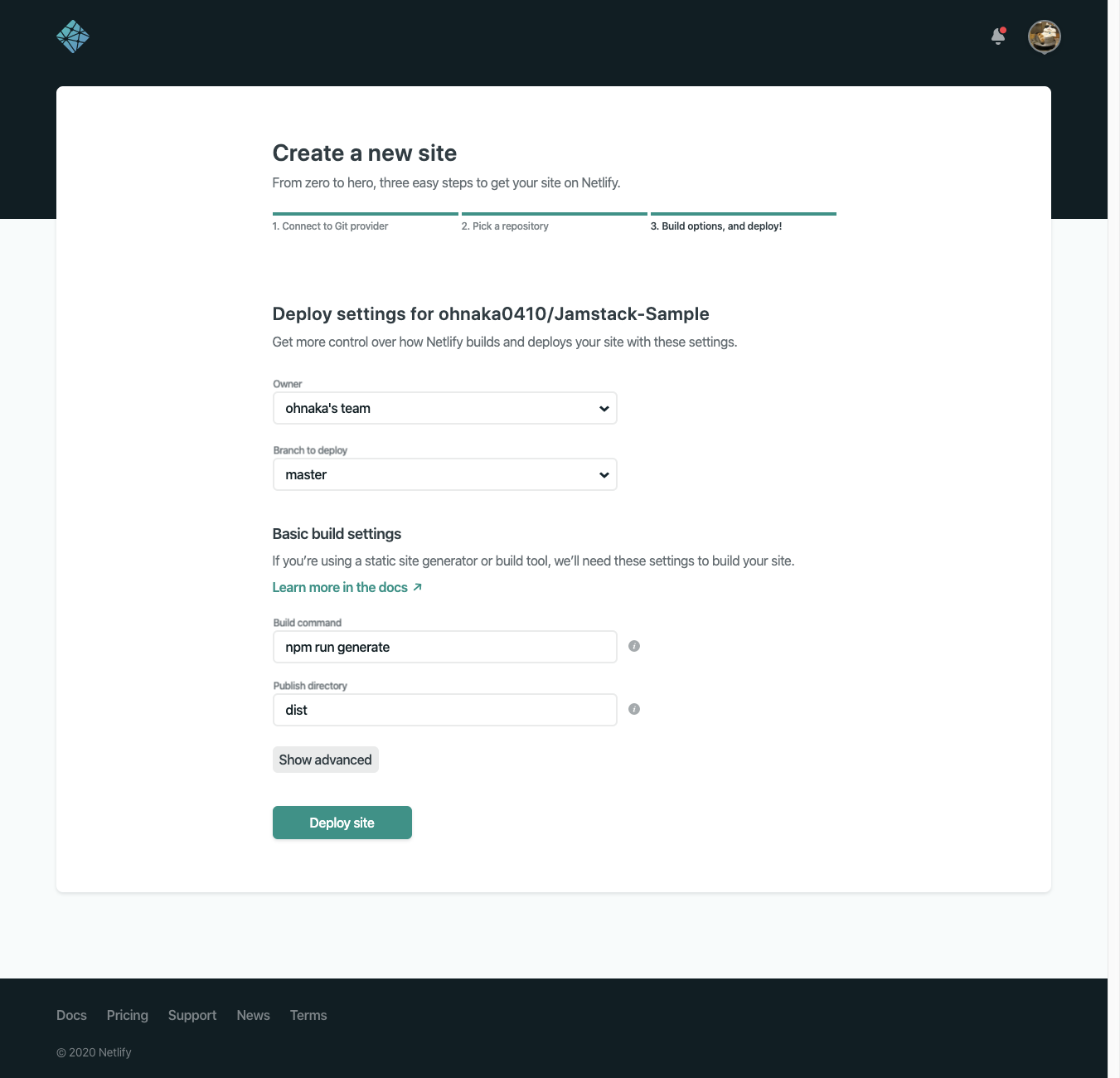
Step.2-4 Netlifyのへデプロイ
Githubリポジトリと連携し、ビルドコマンド、ビルド出力先ディレクトリを設定する。
数分でビルド+デプロイが完了。
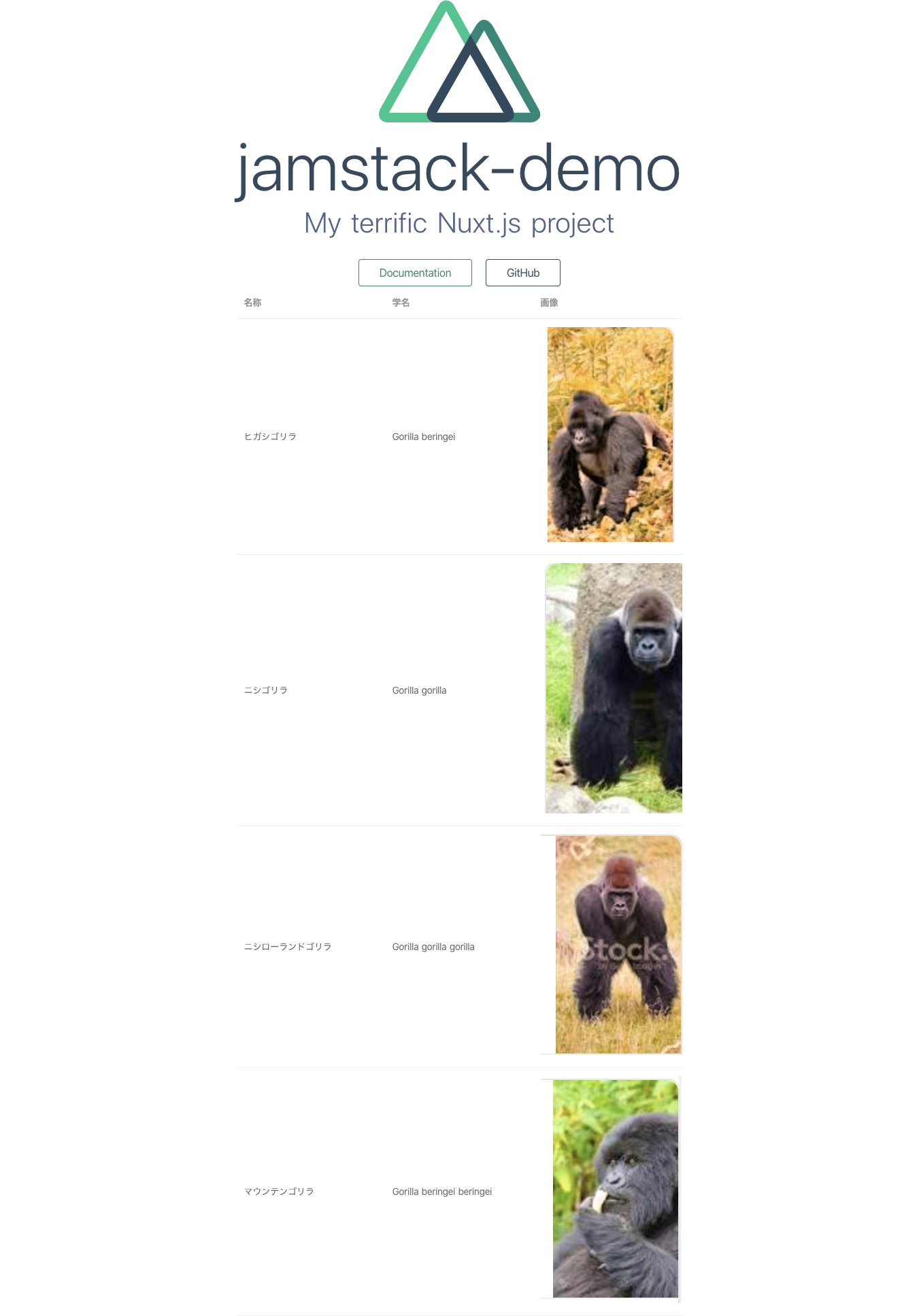
Step.3 表示確認
ついでにauditsでパフォーマンス測定を行う。
 パフォーマンスは無事**100**が出ました。
パフォーマンスは無事**100**が出ました。
Step.4 Webhookの設定
Webhookを利用して、microCMSでコンテンツ変更時に、Netlify上で自動的にコンテンツをビルドし、デプロイできるように設定する。
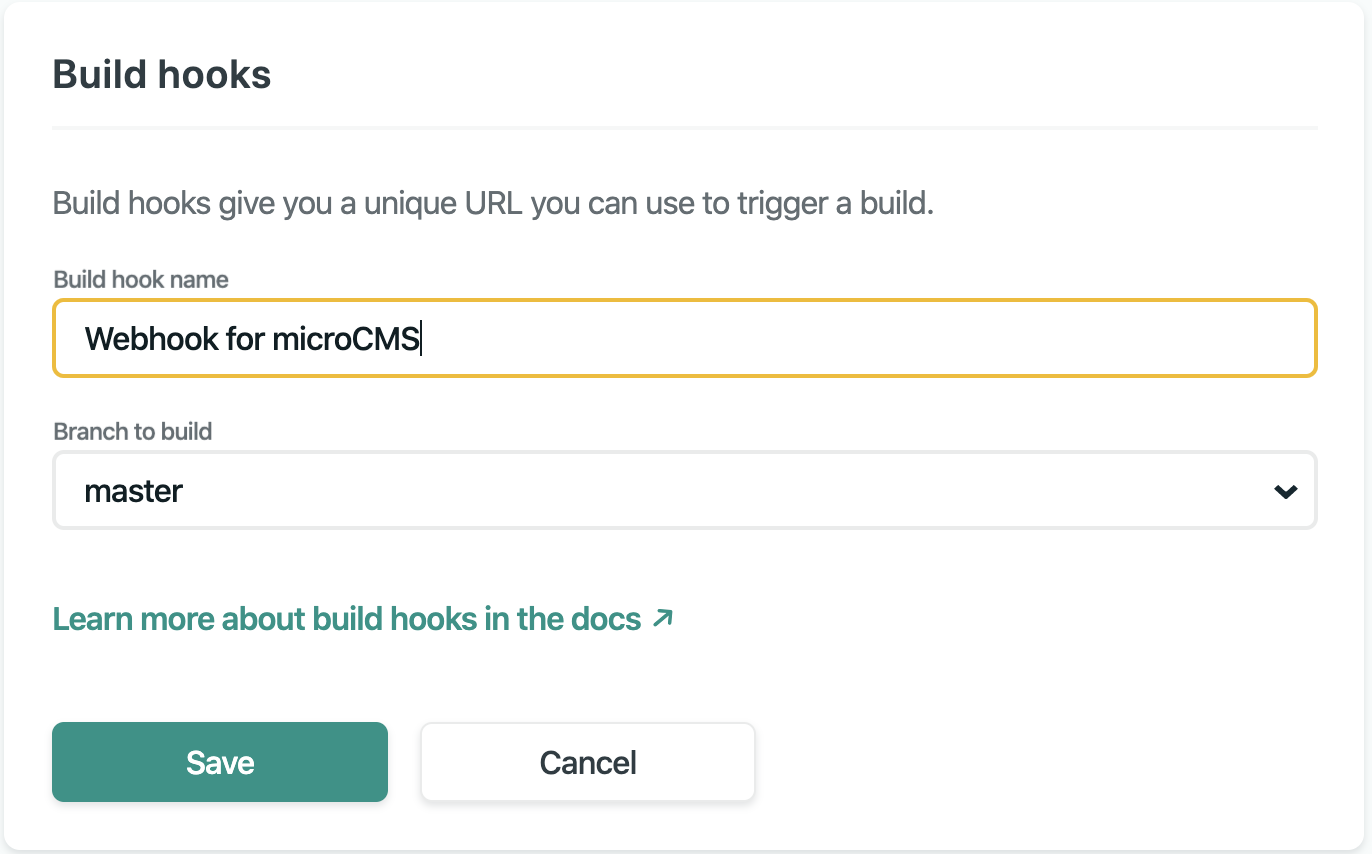
Step.4-1 Netlify側の設定
Settings>Build&DeployからBuild hooksの設定を行う。

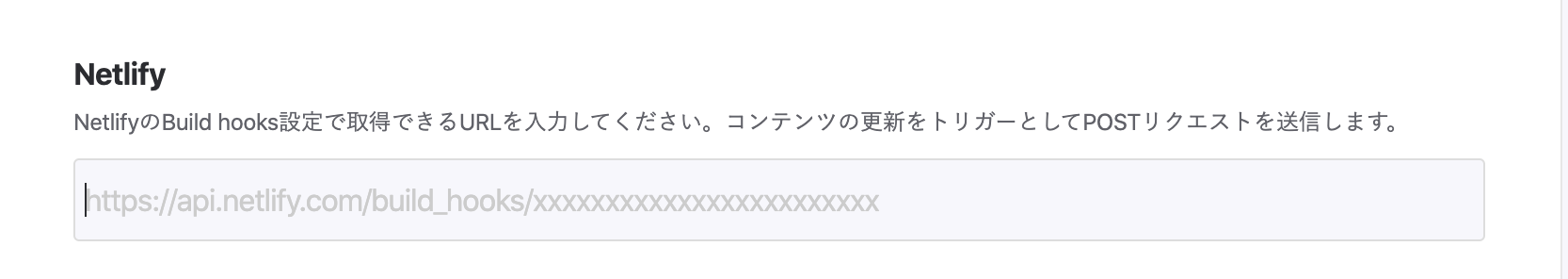
Step.4-2 microCMS側の設定
API設定>Webhookから上記で作成したWebhookのURLを入力する。

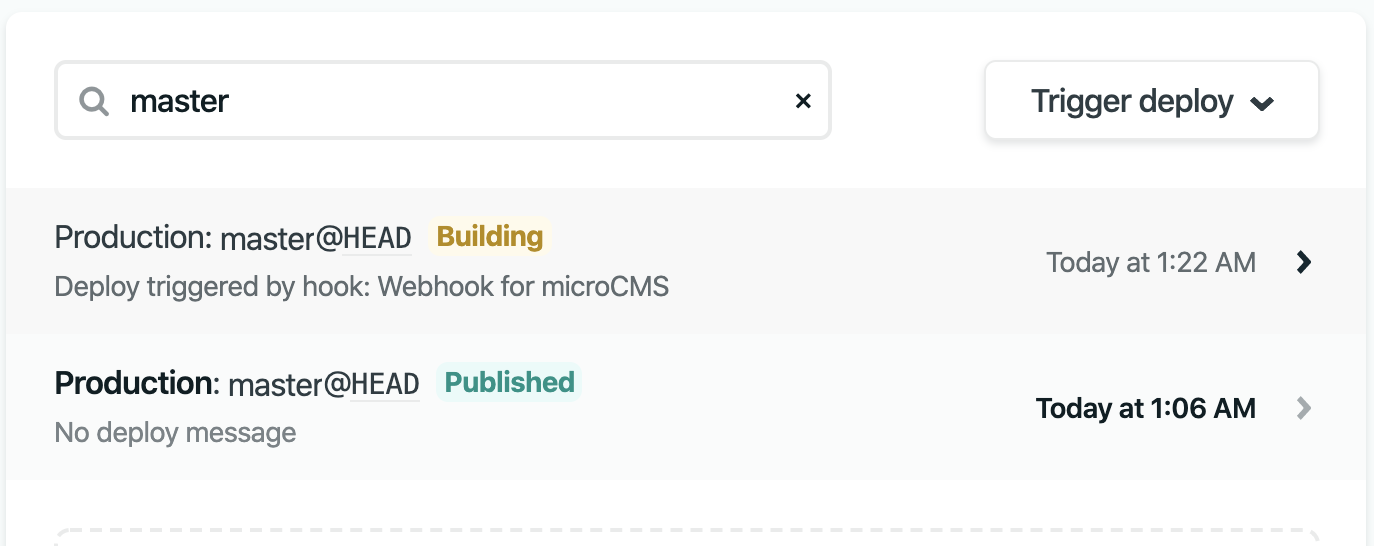
Step.4-3 デプロイの確認
microCMSで記事更新後、NetlifyのDeploysを確認し、Buildingとなっていることを確認する。

おわりに
- ちょっとしたお知らせ、ニュース、ブログ(運営者→ユーザへの一方向配信コンテンツ)であれば、フロントエンドだけで完結できるため、コーポレートサイトやLP、サイネージなどで導入しやすそう。
- できれば、(axiosとかで叩ける)お問い合わせ用APIとかあれば良いけど、なにか良いサービスないかな

- (追記)
microCMSがAPIによる下記書き込みに対応したので、試してみました。
→ Vue.js (+TypeScript) × microCMSでお問い合わせフォームを作成する
- (追記)