処理内容
・SORACOM LTE-M Button が押されたら、Lambda を起動して、その結果を kintone に保管します。
・SORACOM LTE-M Button の 1回押し、2回押し、長押し を判断し、記録します。
今回はボタンのアクションを kintone に記録するまでを試しますが、後日には何等かの制御を試す予定です。
SORACOM LTE-M Button について
詳細は以下参照ください。
https://soracom.jp/products/gadgets/aws_button/
設定内容
AWS Lambda の設定 → AWS IoT 1-Click Button の登録 → AWS IoT 1-Click で Lambda を起動する設定 → kintone の設定の順で行います。
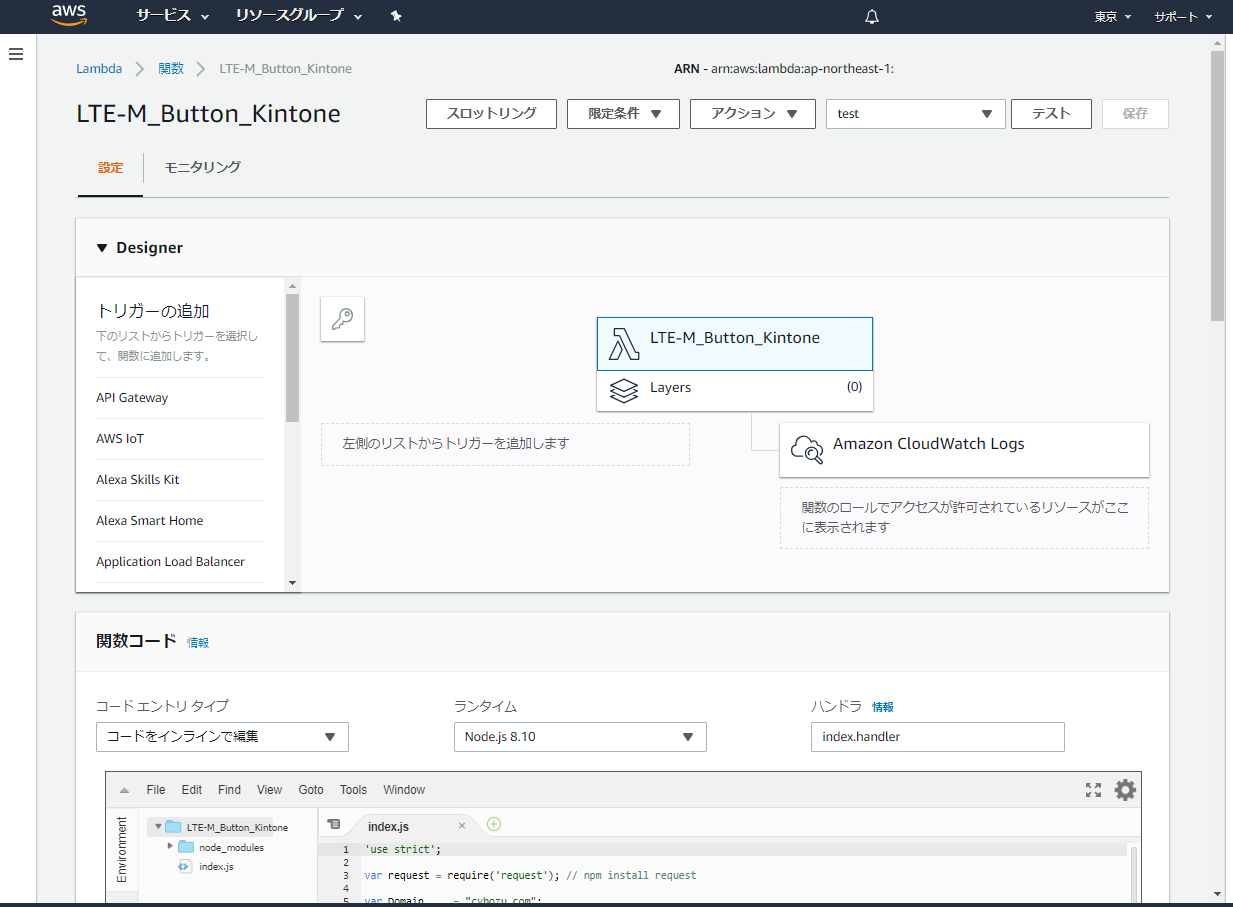
AWS Lambda 関数の追加
最初に中身は空で良いので AWS Lambda の関数を追加しておきます。
今回は Node.js にしています。

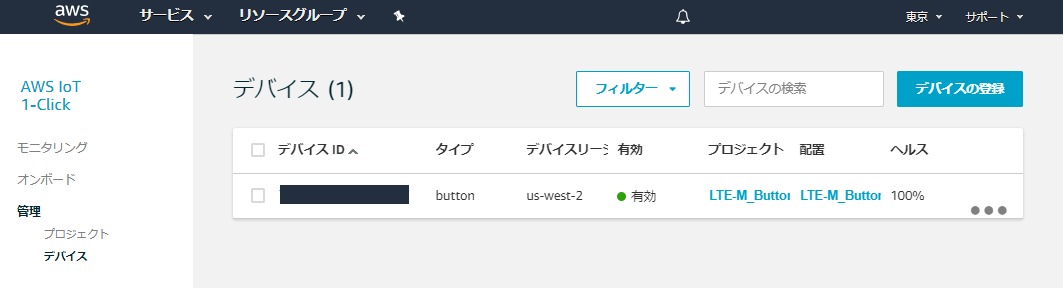
AWS IoT 1-Click Button の登録
SORACOM LTE-M Button を AWS IoT 1-Click のデバイスに登録します。
詳細な手順については以下を参照ください。
SORACOM LTE-M Button powered by AWS でできる事や環境の準備まとめ
https://blog.soracom.jp/blog/2018/10/25/are-you-ready-for-lte-m-button/#overview
SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する
https://dev.soracom.io/jp/start/aws_button_slack/#registration


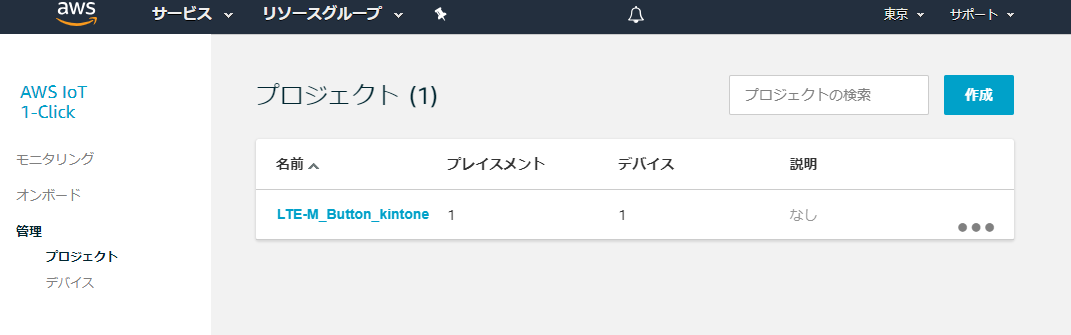
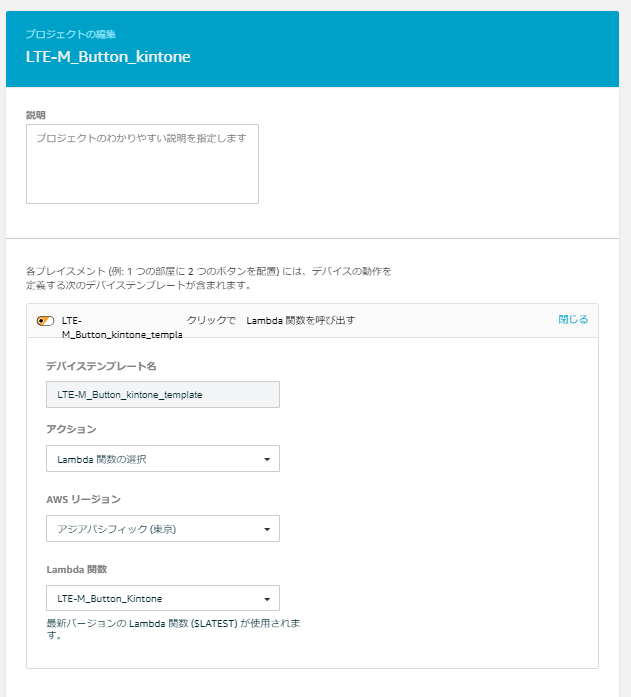
AWS IoT 1-Click Lambda を起動する設定
AWSのコンソコンソール AWS IoT 1-Click のプロジェクト画面で、ボタンを押したら先に追加したラムダ関数を実行するように設定します。



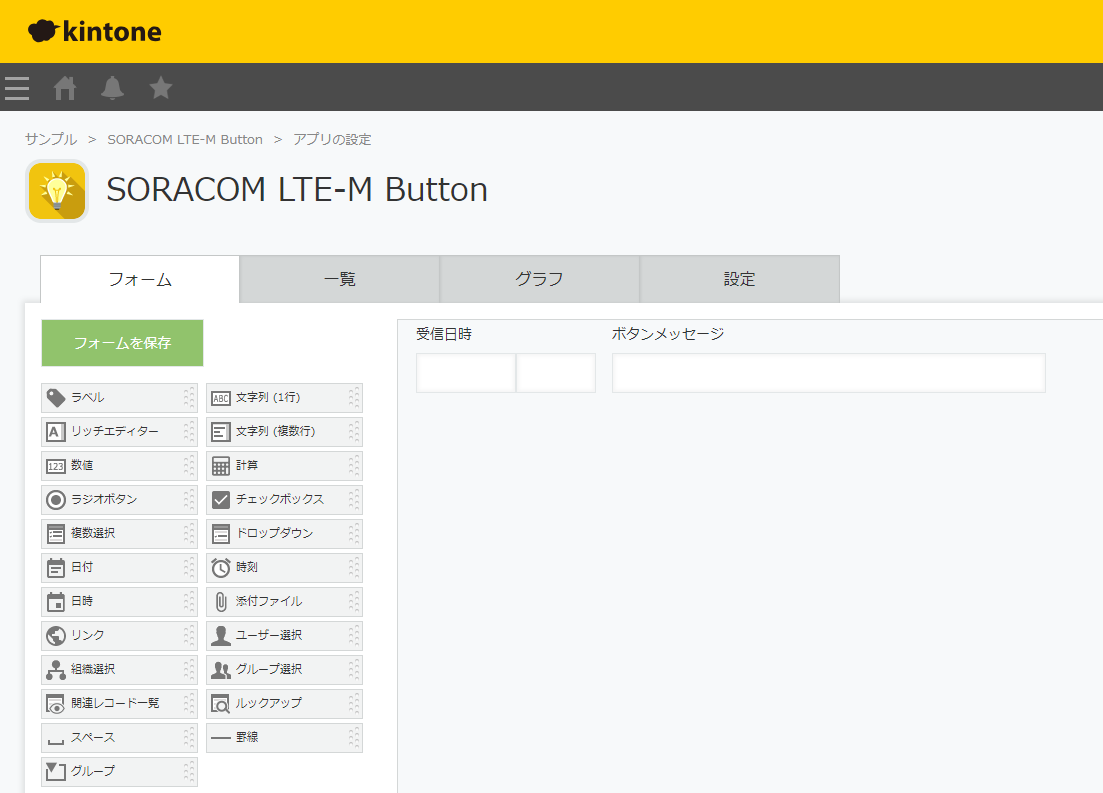
kintone アプリの設定
ボタンを押した時に起動するラムダ関数から、ボタンの記録を残すための kintone アプリを追加します。
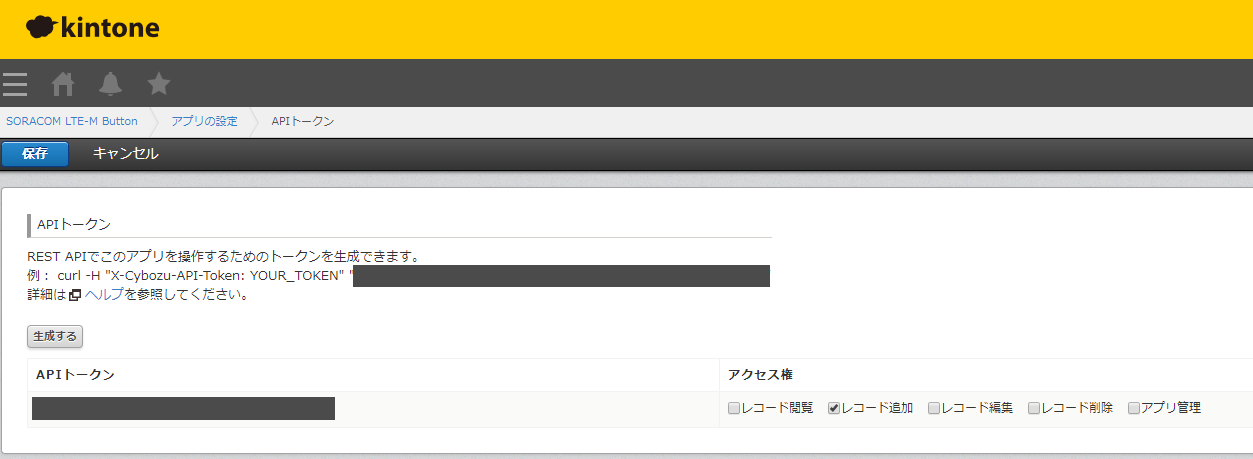
今回はAPIトークンを使って、kintone API をコールします。


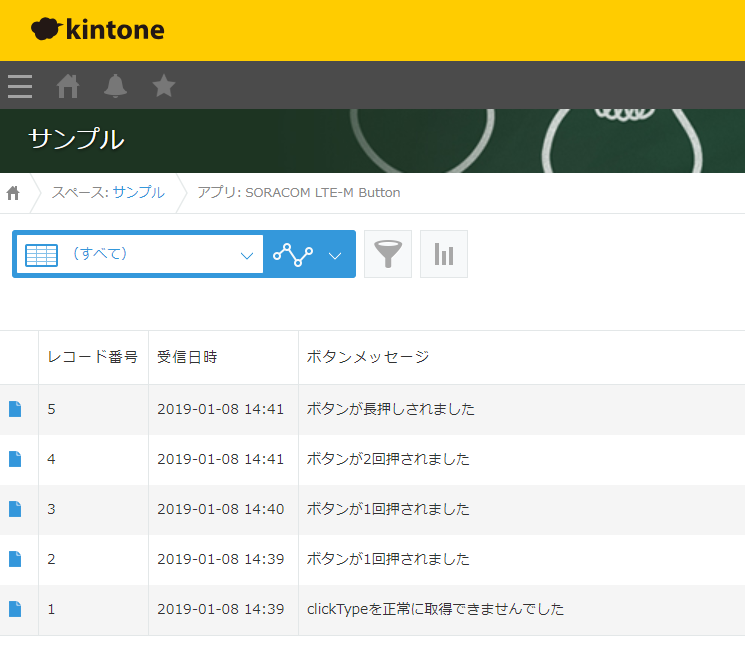
実行結果
ボタンを押すと、追加した AWS Lambda 関数 がキックされ、kintone に記録が残るようになりました。

AWS Lambda 関数 コード例
'use strict';
var request = require('request'); // npm install request
var Domain = "cybozu.com";
var Subdomain = "SUBDOMAIN";
var Path = "/k/v1/record.json";
var Protocol = "https://";
var AppId = "KINTONE_APP_ID";
var Token = "KINTONE_TOKEN";
exports.handler = function(event, context) {
var clicktype = event.deviceEvent.buttonClicked.clickType;
var message = "";
if(clicktype == "SINGLE"){
message = "ボタンが1回押されました";
} else if (clicktype == "DOUBLE"){
message = "ボタンが2回押されました";
} else if (clicktype == "LONG") {
message = "ボタンが長押しされました";
} else {
message = "clickTypeを正常に取得できませんでした"
}
require('date-utils'); // npm install date-utils
var dt = new Date();
var url = Protocol+ Subdomain + '.' + Domain + Path;
var json = {
"DateTime": { "value" : dt.toFormat("YYYY-MM-DDTHH24:MI:SSZ") },
"Message" : { "value" : message }
};
funcPostKintoneRecode(request, url, AppId, Token, json);
};
// kintone アプリにデータを追加
function funcPostKintoneRecode(request, url, appId, token, json)
{
var options = {
url: url,
method: 'POST',
headers: {
'Content-type': 'application/json',
'X-Cybozu-API-Token': token
},
body: { app : appId, record: json },
json: true
};
request.post(options, function (err, res, body) {
console.log('response' + res.statusCode);
if (!err && res.statusCode === 200) {
console.log('response SUCCESS!!');
} else {
console.log('response error: ' + res.statusCode);
console.log(body);
}
console.log('response end');
});
}
参照情報
LTE-M 内蔵ボタンデバイス「SORACOM LTE-M Button powered by AWS」 ( https://blog.soracom.jp/blog/2018/07/04/soracom-lte-m-button-powered-by-aws/ )
SORACOM LTE-M Button powered by AWS でできる事や環境の準備まとめ ( https://blog.soracom.jp/blog/2018/10/25/are-you-ready-for-lte-m-button/ )
SORACOM LTE-M Button powered by AWS を用いた開発 TIPS ( https://blog.soracom.jp/blog/2018/11/07/tips-of-soracom-lte-m-button/ )
AWS IoT 1-Click コールバックイベント ( https://docs.aws.amazon.com/ja_jp/iot-1-click/latest/developerguide/1click-events.html )