Qiita初投稿です。
Pepper SDK for Androidがリリースされたので、早速触ってみました。
SayやQichatについては、他の方がすでに投稿されていますので、自分はPepperのモーション作成について書いてみます。
環境
- Mac OS X 10.10.5 / Android Studio 2.1.2
現在、公式では非推奨とされていますが、Mac版Android StudioでもSDKをインストールし、動かすことができます。
アニメーションタイムラインの新規作成
-
ここを参考に、プロジェクトの新規作成まで終わらせておきます
-
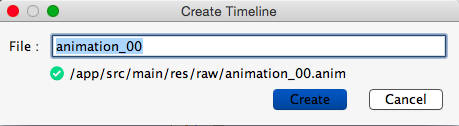
File > New > Animation Timelineを選択すると、以下のウィンドウが表示されるので、適当に名前を付け、Createを選択します
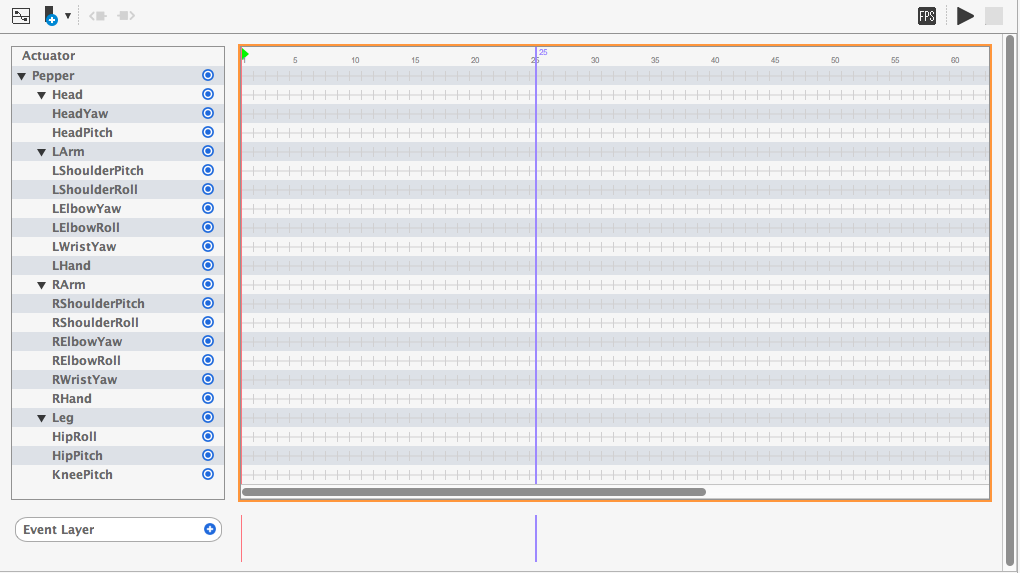
Choregrapheでもおなじみの、タイムラインエディタが表示されました。
※ここで、バーチャルロボットを起動させていない場合、起動するかどうかのダイアログが表示されることがありますので、表示された場合は、バーチャルロボットを起動してください。
バーチャルロボットでモーションを作成
これまで、Pepperのモーションを作成する時は、自分はPepper実機とアニメーションモードを駆使していたのですが、まだAndroid対応のPepperがリリースされていない(執筆当時)ので、バーチャルロボットを動かしながらモーションを作成します。
【参考】http://qiita.com/Atelier-Akihabara/items/7847aa3fb10069e0f2aa#2-3
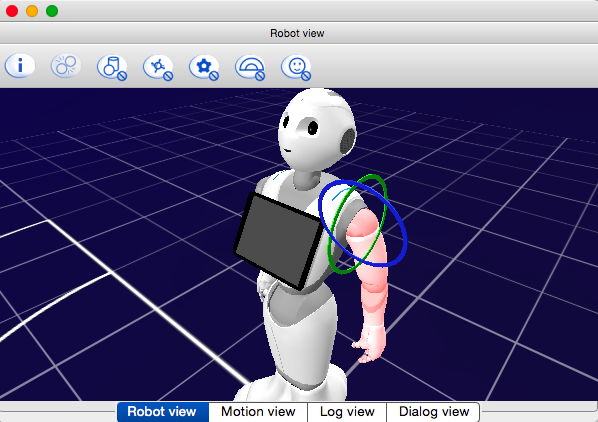
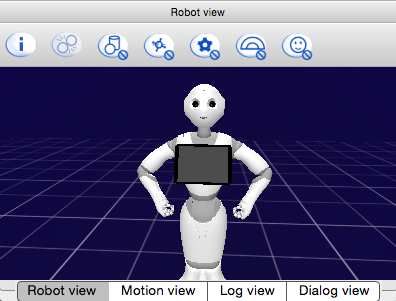
バーチャルロボットの各部位をクリックすると、ローテーションハンドルが表示さます。
Choregrapheで表示されていたモーションダイアログは表示されないようです。
好きなポーズをバーチャルロボットに取らせた後、タイムラインエディタ上でフレームを右クリックし、Create Keyframe > Whole Bodyを選択すると、モーションキーフレームが挿入されます。
ここはChoregrapheと一緒ですね。
また、タイムラインエディタの左上にある曲線アイコンをクリックすると、カーブビューに切り替えることも可能です。
Choregrapheのモーションを移植してみる
試しに、よしもとロボット研究所が公開しているモーションライブラリの中のひとつ、「両手ウッス腰へ」をAndroid Studio上で作成してみました。
ボックスライブラリのモーションを極力そのまま移植したのですが、各関節の角度をChoregrapheで調べて、Android Studio側のエディタにコピペする必要がありました。
また、Android Studio側のタイムラインエディタでは、前述の通りモーションダイアログが表示されないので、カーブビューに切り替えて、いちいち各関節の値を入れることに…。
もう少しスマートな方法があったかもしれません。
【2016/9/12追記】以下の記事でテキストエディタを使ったコピー方法が紹介されています。
Pepper SDK for Android Studio用アニメーションオブジェクトの生成
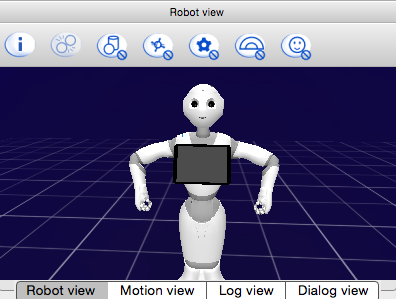
何とか「両手ウッス腰へ」のキーフレームをAndroid Studio側に打ち込んだので、バーチャルロボットで再生してみます。
モーションを再生する場合、タイムラインエディタ右上の黒い矢印ボタンをクリックします。
無事に再生できました。
所感など
Android Studioでも、モーション作成はほぼChoregrapheと同じ感覚でできそうです。
(実機が無いのでまだ何とも言えませんが…)
あと、Choregrapheで作成したモーションを、Android Studio側にインポートする機能が欲しいですね。