ここまでで、Pepperが持つ様々な機能について説明してきましたが、モーション(アニメーション)の作成に関して、高度な編集機能に関する紹介と、モーションを実行する上で考える必要のあるセーフティについて紹介し、いくつかのTipsについて説明します。
タイムラインエディタによる高度な操作
タイムラインボックス編集例やPepperチュートリアル (3):ポーズを作るなどの記事で、モーション編集の基本的な方法については説明してきました。
ここでは、より高度な方法として、タイムラインエディタを使用した編集方法について説明します。
タイムラインエディタの開き方
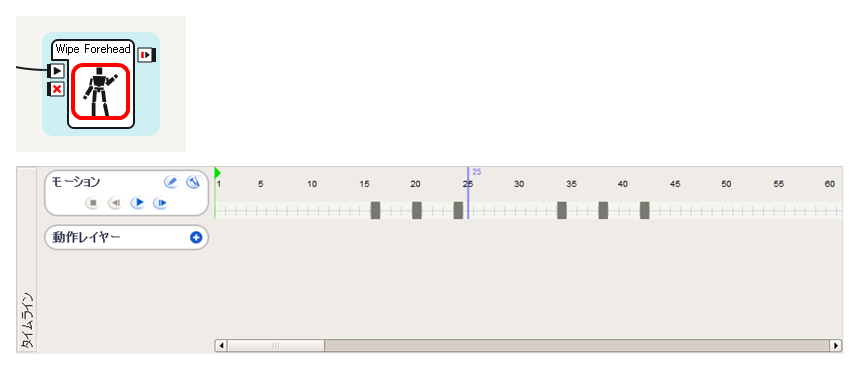
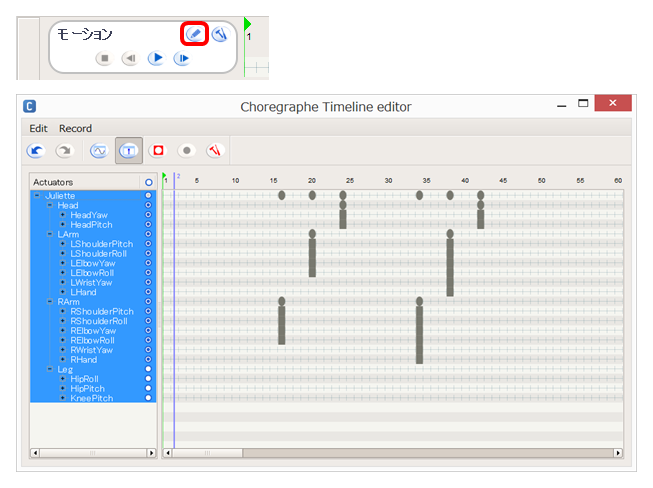
以下の方法でタイムラインエディタを開くことができます。
タイムラインエディタでは、タイムラインパネルに比べ多くの編集機能を利用することができます。以下で詳細を説明していきます。
ビュー構成
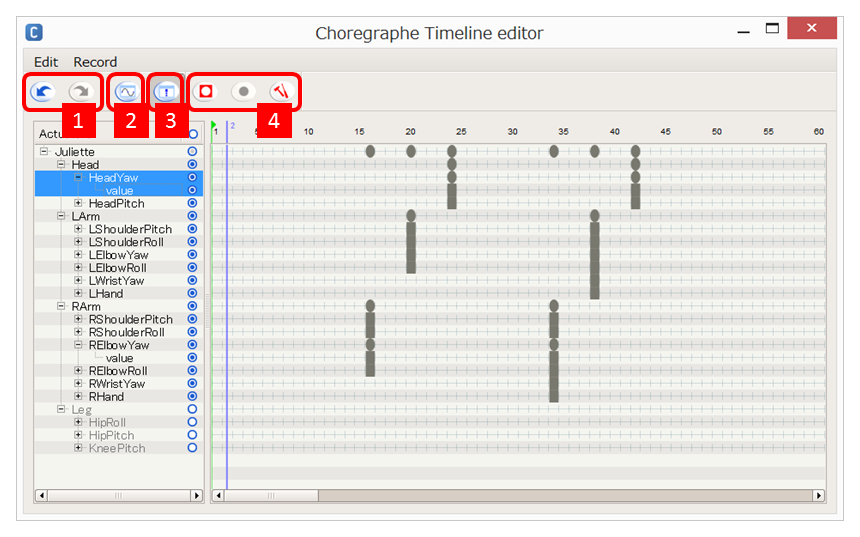
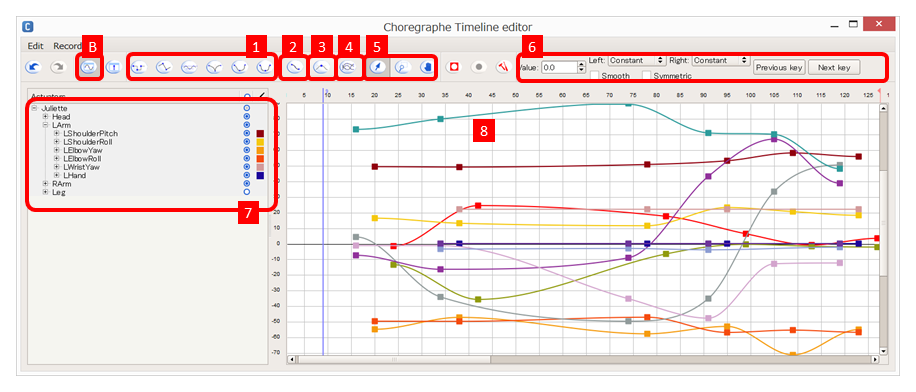
タイムラインエディタのツールバーの各ボタンの意味は以下の通りです。
- [元に戻す] / [やり直し]ボタン
- [カーブビュー切り替え]ボタン
- [ワークシートビュー切り替え]ボタン
- [レコーディングモード切り替え] / [レコーディング開始/停止] / [レコーディング設定]ボタン
タイムラインエディタはワークシート、カーブの2つのタイプのビューを切り替えて利用することができます。
ワークシートビュー
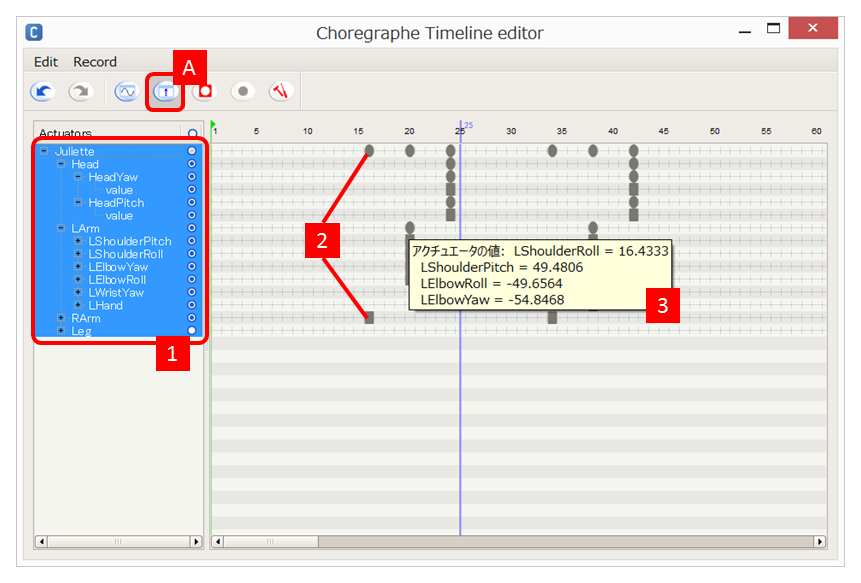
タイムラインエディタは初期状態ではワークシートビューが表示されます。カーブビューなどから切り替える場合は**[ワークシートビュー切り替え]ボタンをクリック [A]**してください。
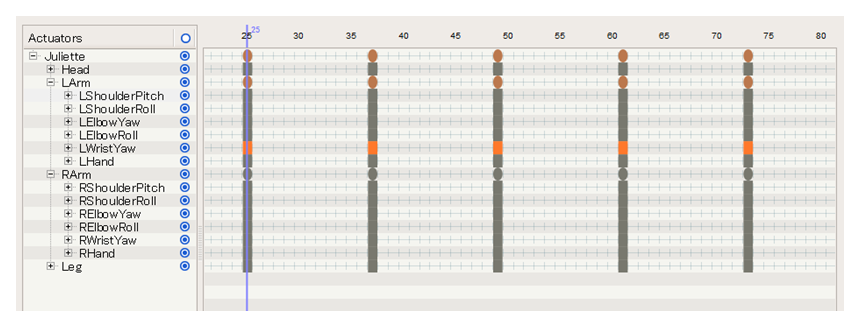
ワークシートビューにはアクチュエータごとのモーションに関する情報が表示されます。
- アクチュエータ一覧 ... Pepperのジョイントの情報が階層的に表示されます。[+][-]ボタンをクリックすることで、ツリーを開いたり、閉じたりすることができます
- キーフレーム ... アクチュエータごとに、キーフレームがある時間を示します。楕円はジョイントのグループ、四角はジョイントを示します
- アクチュエータの値 ... キーフレームにマウスオーバーすると、そのキーフレームにおけるアクチュエータの値を確認することができます
キーフレームに対する選択操作などは、モーションに関する操作 と同じことが可能です。
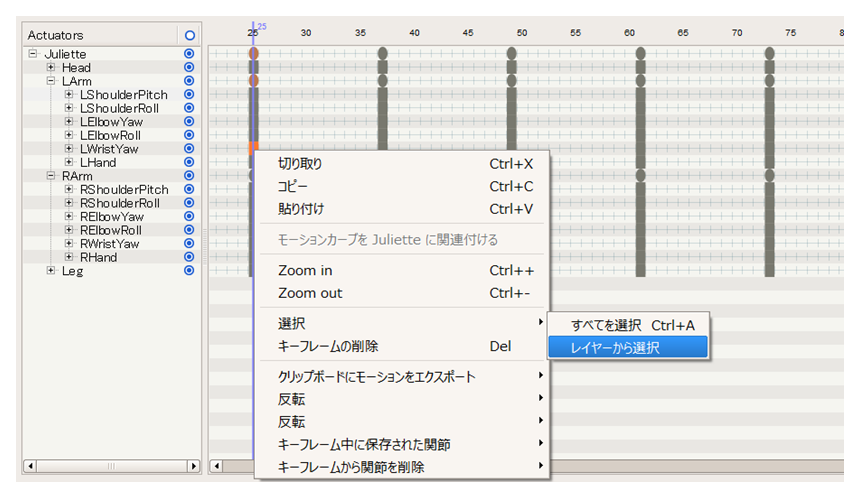
特定ジョイントに関するキーフレームをまとめて操作
また、あるジョイントに関するキーフレームをまとめて選択し、特定のジョイントだけ遅く開始するようにモーションを修正することなどが可能です。
-
キーフレーム上で右クリックし、[選択] - [レイヤーから選択]を選択する
右クリックしたキーフレームが関連するジョイントに関するすべてのキーフレームを選択することができます。
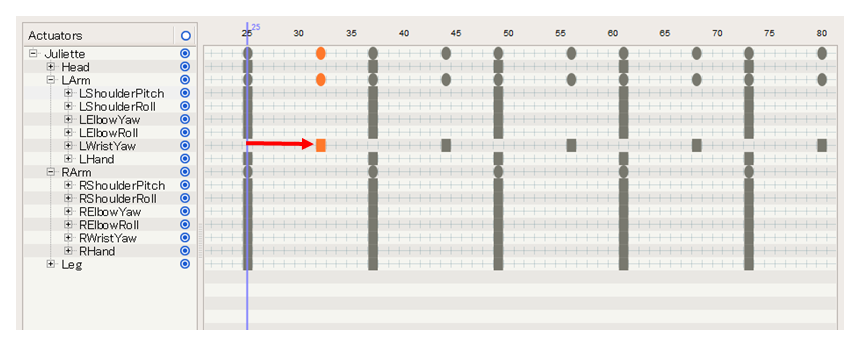
-
キーフレームをまとめて左右に動かすことで、特定のジョイントに関するアクチュエータの値の変化を早くしたり、遅くしたりすることが可能です
このように、ワークシートビューを用いることで、ジョイント別のタイミングを変更することが可能です。
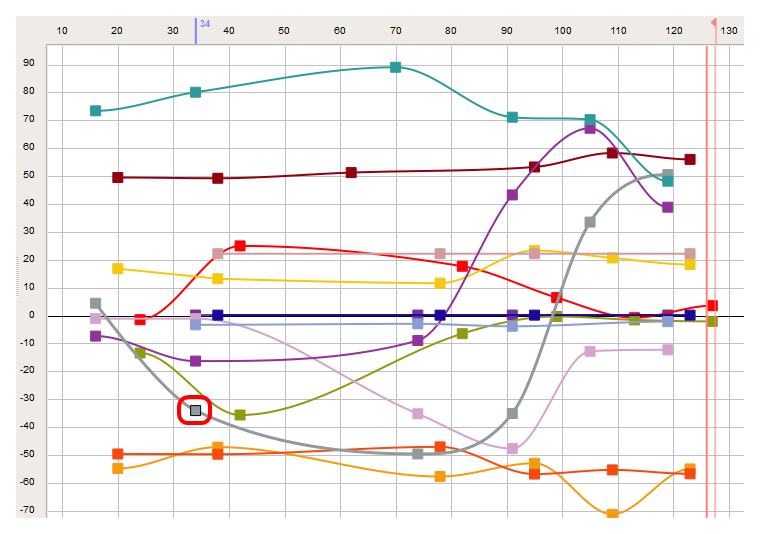
カーブビュー
タイムラインエディタをカーブビューに切り替える場合は**[カーブビュー切り替え]ボタンをクリック [B]**してください。
- 補間モードボタン([固定(Constant)] / [線形(Linear)] / [自動ベジエ(Automatic Bezier)] / [ベジエ(Bezier)] / [スムース(Smooth)] / [対称(Symmetrical)]) ... 2点間の補間方法を指定します
- [単純化]ボタン ... モーションの形状を保ちながらキーフレームを減らします
- [接線表示]ボタン ... モーションの曲線に関する接線を表示します
- [全体表示]ボタン ... モーションの全体が表示されるように倍率を自動調整します
- モード切替ボタン([選択モード] / [ズームモード] / [スクロールモード]) ... カーブの操作領域におけるマウス操作のモードを設定します
- カーブキー編集ウィジェット ... 各キーフレームにおける値や補間モードを直接指定することができます
- アクチュエータ一覧 ... Pepperのジョイントの情報が階層的に表示されます。選択されたアクチュエータに関するカーブが表示されます
- カーブ ... 縦軸をアクチュエータの値、横軸を時間進行とした曲線が表示されます。キーフレームに対応する箇所には点が表示されます
カーブビューでは、ジョイントごとのタイミング別のアクチュエータの値や、キーフレーム間の補間方法を直観的に操作することができます。
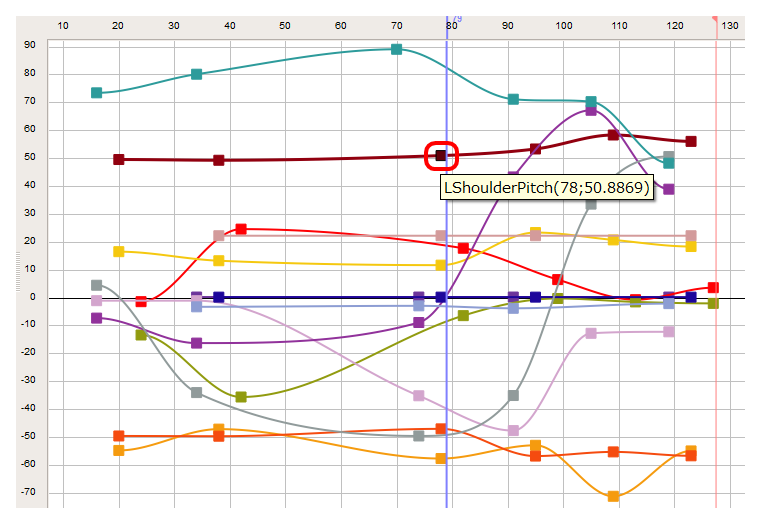
キーフレームのタイミング変更、アクチュエータ値の変更
各カーブのキーフレームを示す点は、以下のように自由に移動することができます。
-
カーブ中の変更したいキーフレームをクリックします
-
キーフレームを設定したい位置へとマウスドラッグして移動します。横方向の位置を変えれば、そのキーフレームのタイミングが変更され、縦方向の位置を変えれば、そのキーフレームでのアクチュエータの値が変更されます
このようにしてキーフレームのタイミング、アクチュエータの値を調整することで、なめらかな動きへと調整することができます。
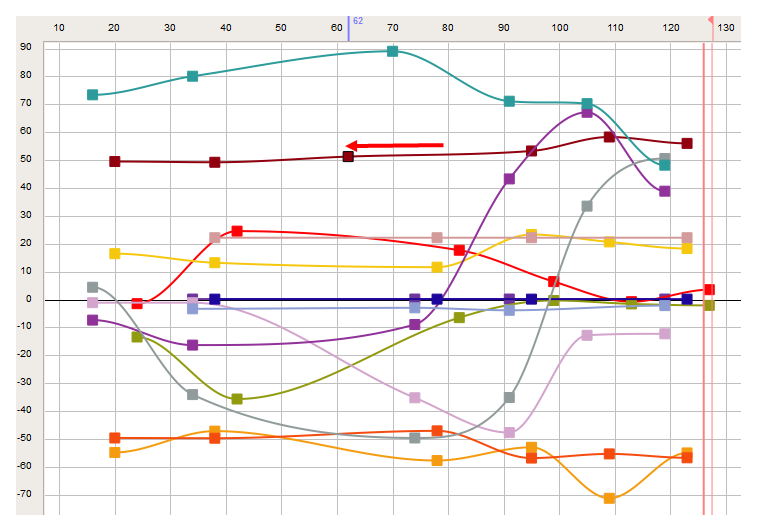
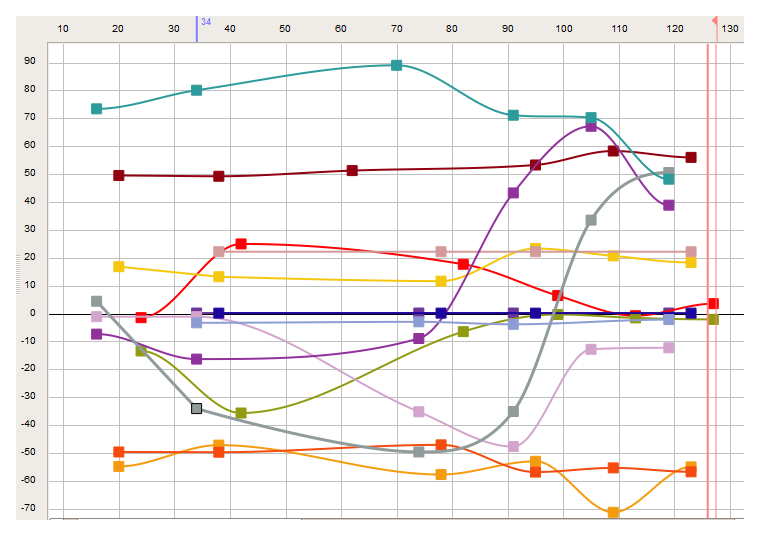
補間モードの変更
各キーフレームにおいて、前後のキーフレームへの変化をどのように補間するかを設定することができます。たとえば、曲線でなめらかに補間されたあるカーブの一部を直線的な移動に変更したい場合は以下のようにします。
-
補間モードを変更したいキーフレームをクリックします
-
ツールバーの補間ボタンのうち、[Linear]ボタンをクリックします
すると、選択したキーフレーム付近の曲線だった箇所が直線に変更されます
-
次のキーフレームをクリックします
このようにして、キーフレームごとの補間モードを設定し、それぞれのキーフレーム感をどのように接続するのか(1つめのキーフレーム付近ではゆっくり、徐々に速度を上げ、減速して2つめのキーフレームのポーズにつなげるなど)を指定することが可能です。
補間ボタンには以下のようなものがあります。
- [固定(Constant)] ... 次のキーフレームでアクチュエータ値を変化させます。カクカクとした「ロボット的な」動きになります
- [線形(Linear)] ... 次のキーフレームに対して直線的に補間されます
- [自動ベジエ(Automatic Bezier)] ... ベジエ曲線(Wikipedia)で補間します。曲線に関するパラメータはChoregrapheにより自動で決定されます。(デフォルト)
- [ベジエ(Bezier)] ... ベジエ曲線による補間、ただしユーザが2つの接線を自由に操作可能です
- [スムース(Smooth)] ... ベジエ曲線による補間、接線が操作可能ですが、2つの接線の角度を別々に操作することはできません
- [対称(Symmetrical)] ... ベジエ曲線による補間、接線が操作可能ですが、2つの接線の角度を別々に操作することはできず、2つの接線の長さの相対的な関係は維持されます
それぞれの補間モードを切り替え、モーションの動作確認をしながら、イメージに合う最適な補間モードを選択してみてください。
レコーディングモード
レコーディングモードは、アニメーションモードを用いて実際にPepperを動かしながらモーションを記録していくことができるモードです。
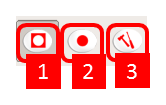
レコーディングモードツールバーには以下のボタンがあります。
- [レコーディングモード切り替え]ボタン ... レコーディングモードのON/OFFを切り替えます
- [レコーディング開始/停止]ボタン ... レコーディングモード時のみ有効になります
- [レコーディング設定]ボタン ... レコーディング設定を変更します
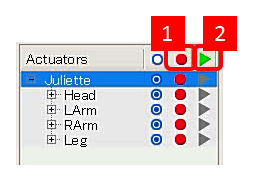
レコーディングモードの際は、アクチュエータの一覧に以下のようなボタンが表示されます。
- recordオプション ... このオプションが有効な場合、レコーディング中、このジョイントの動作は記録されます
- playオプション ... このオプションが有効な場合、レコーディング中、このジョイントの動作はモーション定義にしたがって再生されます
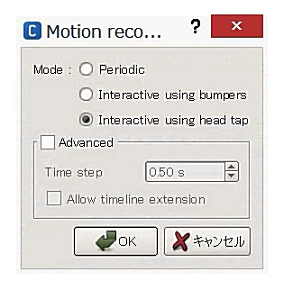
また、[レコーディング設定ボタン]をクリックすると、以下のダイアログが表示されます。
- Mode ... レコーディングのモードを指定します
- Periodic ... 一定間隔でアニメーションモードの動きを記録します
- Interactive using bumpers ... 左バンパー押しによりジョイントの情報が記録され、右バンパー押しにより関節の固定が解除されます
- Interactive using head tap ... 頭のタッチによりジョイントの情報が記録されます
- Time step ... 記録されるキーフレーム間の時間間隔です
- Allow timeline extension ... このチェックが解除されている場合、モーションの終了フレームに到達すると、自動的にレコーディングが停止します
レコーディングモードの実行方法は以下の動画を参考にしてください。
モーションとセーフティ
Pepperには、モーションによって人や自分自身を傷つけないようにするため、セーフティの機能が備わっています。モーションが思った通りに動作しない場合は、セーフティが関連している場合があります。
Self collisionの防止
Pepperは、腕のモーションに関して、頭、腰、タブレットに対して腕をぶつけて自身を傷つけないように、Anti-Self collision(自身への衝突防止)機能を備えています。
たとえば、腕を下した状態から上げていく場合に、タブレット付近を通過するようなモーションを作成すると、タブレット付近の動きがカクカクしたり、予期したモーションとは異なる動きをする場合があります。
これは、Anti-Self collisionの機構が働いたためで、タブレット付近での関節の移動を検知し、タブレットに衝突しないようモーションの補正をおこなうためです。
Pepper自身が自身のモデルを持っており、腕の関節の動きが自身に衝突するような動きであると検知すると、自身の衝突を回避するようなモーションに自動的に補正します。このモデルはCPU負荷を考慮して粗めのモデルで構成されているため、タブレットに衝突しないように思える位置でも、Anti-Self collisionが働く場合があります。これについては、モーションを調整しながら、どの程度タブレット、頭、腰から離れていればスムーズにモーションが動作するか確認してみてください。
詳細な衝突回避のアルゴリズムなどは NAOqi Developer Guide > NAOqi Framework > NAOqi API > NAOqi Motion > ALMotion > Self-collision avoidance を参照してください。
External collisionの防止
PepperはAnti-Self collisionのほか、腕のモーションや移動に関して、周辺の人やものにぶつからないようにするため、Anti-External collision(外部への衝突防止)機能を備えています。
移動におけるExternal collisionの防止
移動の際に移動方向に障害物を検出した場合、以下のような基準に従って衝突防止のため停止をおこないます。
- Tangential security distance(障害物に対する最小距離) ... この距離より物体に近づこうとすると、Anti-external collision機構によって移動処理が停止される距離。デフォルトは0.1m
- Orthogonal security distance(前面の距離) ... 前面に障害物があった場合、最高速度(0.55 m/sec)で障害物に向かって行った場合の停止距離。デフォルトは0.4m (速度によって0.12m~0.40mまで変化します)
なお、この障害物検出はPepperの足元のレーザーとソナーを中心におこなっているため、たとえば長机の足と足の間などに向かって移動すると、障害物を検出できず、衝突してしまう場合がありますので注意してください。
腕におけるExternal collisionの防止
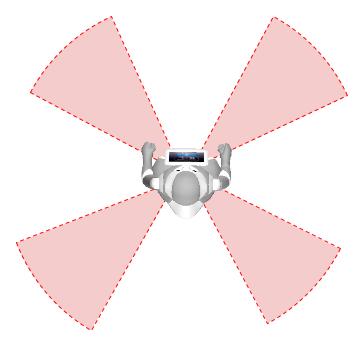
Pepperのセンサーは周囲360°をすべてカバーすることはできず、身体や頭を動かさない限り、以下のような「見えない領域("blind" zones)」が生じます。
この「見えない領域」での事故を防ぐため、この領域内では腕のモーションの速度を落とすといった処理をおこないます。
動作例は以下の動画を参考にしてください。この動画中での、右手を上げる動作はすべて同一のタイムラインボックスを使用したモーションですが、Blind Zoneの有無によって動作が変化することがわかります。
なお、Pepperが移動、回転などすることで、Pepperから見える領域が変化します。Pepperは、今まで見えていた領域がセンサーの検知範囲外になった場合、5秒経過後にBlind zoneとして認識するようになっています。そのため、Pepperを定期的に回転など、視点を変化させる動作をおこなうことにより、Blind zoneを減らし、意図したモーションを再生しやすくすることが可能になります。
Blind zonesの詳細などExternal collisionに関する詳細な説明は、 NAOqi Developer Guide > NAOqi Framework > NAOqi API > NAOqi Motion > ALMotion > External-collision avoidance を参考にしてください。
アニメーション作成のTips
モーション構成の設計
モーションを分割する
モーションはフローとして後で自由に組み合わせることになるので、以下のような設計をしておくと使いまわしが容易です。
- 基本姿勢を決めておき、モーションの先頭・末尾を基本姿勢にする
- ベースとなるモーション(腕の振りなど)を決めておき、これらを使いまわしてモーションを表現する
動作単位を事前に部品として分割しておくことで、制作途上の差し替えなどに柔軟に対応することができるようになります。
キーフレームの配置
これまで説明してきたとおり、タイムラインエディタでは任意のフレームにキーフレームを配置することができ、Choregrapheによって各フレーム間のモーションは自動的に補間されます。
タイムラインのうち2つめ以降のキーフレーム間がどのように補間されるかは、タイムラインの定義で制御することができますが、タイムラインのうち最初にあらわれるキーフレームのポーズに関してはアニメーション実行前のポーズから補間されることになるため、考慮が必要な部分になります。
特に以下のように、
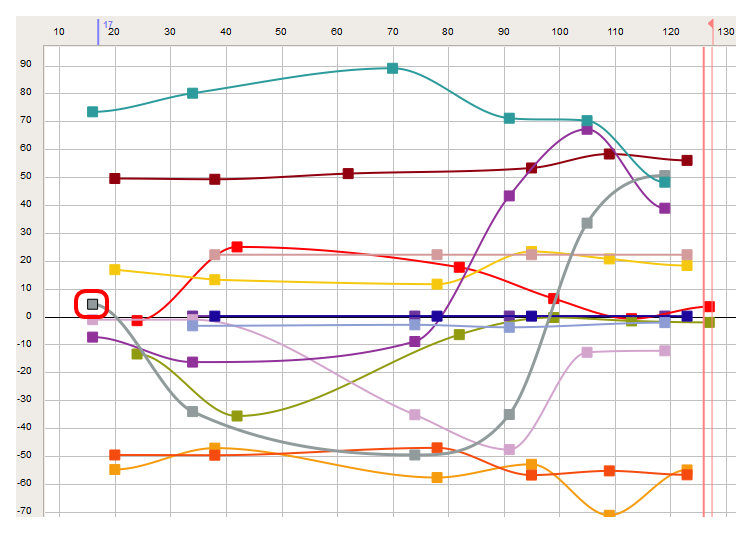
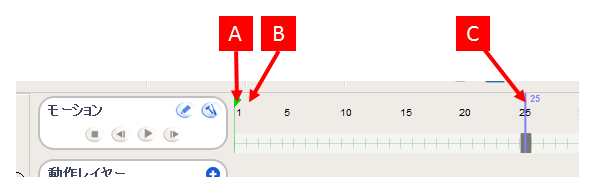
- 1フレーム目 [A] にはキーフレームを配置しない ... Choregrapheは1フレーム目のキーフレームは安全のため再生しません
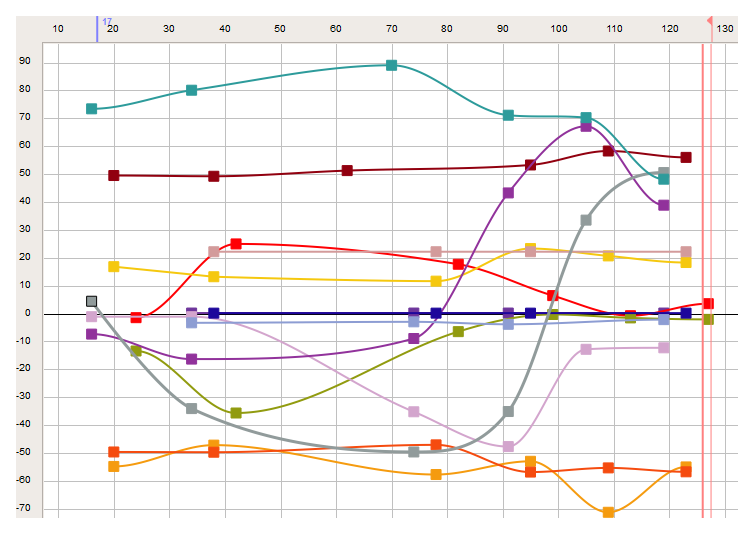
- 2フレーム目 [B] にもキーフレームを配置しない ... 再生直前のポーズによっては2フレームの間に急激なモーターの動きを生じさせることになり、モーターが壊れるおそれがあります
モーションを作成する際には、モーションの実行前のポーズがどんなものであっても危険な動きをしないよう、余裕をもって開始キーフレームを設定する(たとえば**[C]**のようなフレーム)必要があります。
ボックスのロードによる遅延
音楽ファイルの再生ボックスとモーション再生ボックスを合わせて再生したい場合などは、ボックスのロードの遅延について注意する必要があります。
ボックスに対して同時に入力をおこなうようなフローを設計したとしても、ロードにはある程度の時間がかかります。そのため、できるだけボックスの内容を小さくするなどしてロード時間を短くするよう心がけてください。
モーションのデザイン
モーションをデザインする際は、その目的により、人間のように仕上げたい場合、逆に、意図的にロボットのように仕上げたい場合などさまざまです。この際のヒントとなる情報を挙げておきます。
- 人間のような動き
- メインとなる動きの関節以外も動かす
- 関節が動くスピードを変化させる ... キーフレームのベジエ補間(動作開始は遅く、徐々に加速し、動作終了近くで減速)
- 動きを曲線的にする ... 多めにキーフレームを入れて、後でキーフレームを削っていく
- ロボットのような動き
- メインとなる関節しか動かさない
- 関節の速度が最初から最後まで一定 ... キーフレームの線形補間
- 直線的な動き ... 開始点から終了点まで直線的に動く
バーチャルロボットと実機の使い分け
バーチャルロボットによる試行錯誤
モーションはバーチャルロボットでも実行可能で、ロボットへのアプリケーションのアップロード時間を節約できるため、試行錯誤段階ではバーチャルロボットを活用することがおすすめです。
実機固有の問題:セーフティ
実機では先に述べたAnti-Self collisionやAnti-External collisionのような機構がはたらくため、思ったようなモーションが実行されない場合があります。このような際には、Pepperの周辺に障害物などがないかなど確認して、試行錯誤してみてください。
実機固有の問題:関節の温度上昇
腕を上げるといった関節を制御するアクチュエータに負担がかかるポーズをし続けると、アクチュエータの温度が上昇してしまいます。温度が上昇していくと、関節の固定(Stiffness)する力が徐々に低下します。Pepperは温度が危険な域に達したと判断すると、Safeguard状態に移行してしまいます。
これでは、望んだ動きをさせ続けるのは不可能になってしまいます。モーションの動作確認などの際には、メモリウォッチャーで温度を確認することで、アクチュエータの負担を抑えて、安定して実行可能なモーションを作成することができるようになります。
以上のように、Pepperのような、実体をもつロボットでのモーション作成はさまざまなことを考慮せねばならないことについて説明しました。ぜひ、Choregrapheのエディタを活用しながら、思い描いたモーションがデザインできるよう試行錯誤してみてください。
参考リンク
今回のチュートリアルは、チームラボ田口さまのスライドを参考にさせていただきました。こちらは、デモ動画などもありますので、ぜひ参考にしてください。
Pepperモーション制作ハッカソン 〜チームラボ流モーション制作術〜 【前編】
http://www.slideshare.net/teamLab/pepper-41743582