このチュートリアルの内容
チュートリアル(1) では、ボックスをつないでいくという操作で、Pepperにしゃべらせるということをおこないました。
このチュートリアルでは、Choregrapheでの開発の中心となる ボックス について、それがどのような考え方で構成されているのかを具体的な例を通じて説明します。
- ボックスの構成要素
- 標準ボックスの利用
- 独自ボックスの作成
ボックスの構成要素
ボックスはアプリケーションの振る舞いの定義(フロー)の基本構成要素で、Sayのような単純な機能から、部屋を探索するような複雑な機能まで幅広い機能まで、さまざまな機能を表現する部品です。
ボックスは、標準でボックスライブラリとして使用できるものもありますし、利用者がボックスを独自に定義したり、第三者が定義したボックスをボックスライブラリにインポートして利用することもできます。
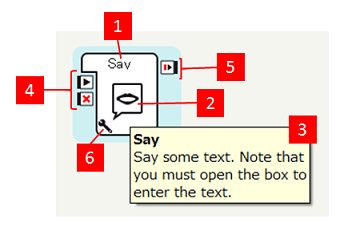
ボックスは以下のような要素から構成されます。
- ボックスの名前
- ボックスイメージ
- ボックスの説明 ... ボックスでマウスオーバーすることで確認することができます
- 入力 ... ボックスを起動したり停止したりするためのシグナルや、データを受け取るためのコネクタです
- 出力 ... ボックスからのデータや、終了を示すシグナルを出力するためのコネクタです
- パラメータボタン ... ボックスに関連するデータを設定することができます
入力と出力
ボックスの入力と出力には以下のようなものがあります。
アイコンによる種類
入力、出力にはアイコンがついています。
- 入力
- 出力
色による種類
入力、出力ともに色がついています。色により、この入力がどのようなデータを受け取るものなのか、あるいは出力がどのようなデータを引き渡すものなのかがわかります。
-

 単純イベント(Bang)。この入出力ではデータはともないません。
単純イベント(Bang)。この入出力ではデータはともないません。 -

 数値(Number)。この入出力では数値(小数点値もしくは整数値)が引き渡されます。
数値(Number)。この入出力では数値(小数点値もしくは整数値)が引き渡されます。 -

 文字列(String)。この入出力では文字列が引き渡されます。
文字列(String)。この入出力では文字列が引き渡されます。 -

 動的(Dynamic)。単純イベント(値なし)あるいは何らかの値あり。値がある場合は、数値、文字列、数値の配列、文字列の配列のいずれかとなる。
動的(Dynamic)。単純イベント(値なし)あるいは何らかの値あり。値がある場合は、数値、文字列、数値の配列、文字列の配列のいずれかとなる。
パラメータ
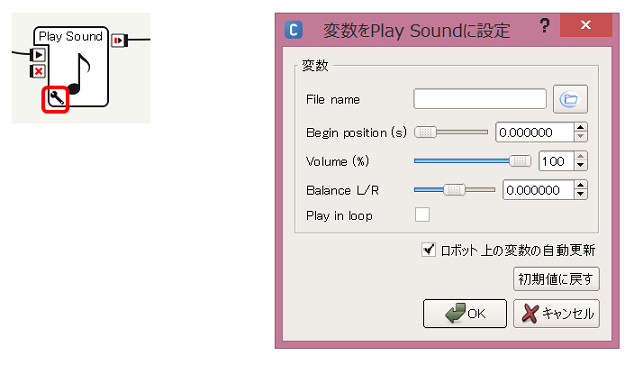
ボックスの設定のうち、変数として定義されているものはパラメータボタンで確認、変更することができます。
パラメータボタンを押すと、以下のようなダイアログが現れます。
設定可能な内容はボックスにより異なります。具体的にはチュートリアルを通じて説明していきます。
ボックスの内容
ボックスの構成方法により、以下の4種類のボックスがあります。
- Pythonボックス:Pythonによって記述されたボックスです
- フローダイアグラムボックス:ボックスとそれらの接続の組み合わせをひとつのボックスにまとめたボックスです
- ダイアログボックス:QiChat scriptという、Pepperとの対話を定義するスクリプト言語によって記述されたボックスです
- タイムラインボックス:1つの時間軸に沿ってポーズやフローなどの動きを並べたボックスです
このチュートリアルでは、まずはフローダイアグラムボックス、タイムラインボックスについて説明します。Pythonボックス、ダイアログボックスについては別のチュートリアルで説明していきます。
標準ボックスの利用
ボックスでできることを、標準のボックスライブラリを使って説明していきます。
ボックスライブラリの種類
標準のボックスライブラリには以下のようなカテゴリが用意されています。
- standard ... 基本的なボックス群
- advanced ... 高度な機能を実現するために必要なボックス群
- tablet ... タブレットを持つ(Pepperのような)ロボット用ボックス群
このチュートリアルでは、standardなボックス群を利用して説明していきます。
フローの組み立て
具体的なフローの組み立てを通じて、どんなボックスがあるのか、どんなボックスのつなぎ方があるのかを説明していきます。それぞれ、Pepperの実機がなくても動作確認できるよう、バーチャルロボットでの確認方法をあわせて説明します。
順序実行
ボックスを複数、順番につなぐことで、あるボックスの処理が終わってから、別のボックスの処理に移ることができます。
ここでは、 前に進ませてから、「こんにちは」としゃべらせる ことをやってみます。
つくってみる
-
利用するボックスの準備
ボックスライブラリのstandardタブから、以下のボックスをフローダイアグラムにドラッグ&ドロップしてください。
- Motions > Move To ... 現在位置から指定座標だけ移動する
- Audio > Voice > Set Language ... 言語設定を変更する
- Audio > Voice > Say ... こんにちはと言う
ボックスライブラリは階層構造になっており、Motions, Audioなど、ボックスの種類によって分類されています。
-
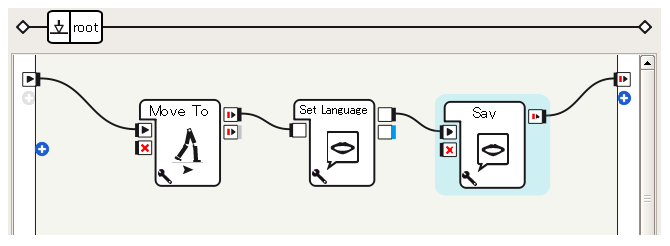
ボックスを順番につなげる
-
言語を設定する
- Set Languageボックスによって言語設定を日本語へと変更します。パラメータボタンをクリック**[1]** し、言語に Japanese を設定 [2]、[OK]ボタンをクリック [3] します。
-
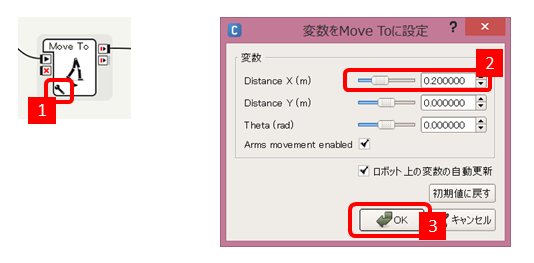
移動する距離を設定する
- Move Toボックスでどの程度移動するかをパラメータダイアログで変更します。パラメータボタンをクリック**[1]** し、X方向の移動距離に 0.2 (m) を設定 [2]、[OK]ボタンをクリック [3] します。
このように、onStartとonStoppedを接続することで、 アプリケーションの開始→Move Toが開始→Move Toが終了(20cm前に移動することが完了)→Sayが開始 という順序実行が実現できます。
バーチャルロボットでの動作確認
-
[接続]メニューの [バーチャルロボットに接続] をクリックします
- [ロボットビュー]パネルにバーチャルロボットが表示されます
-
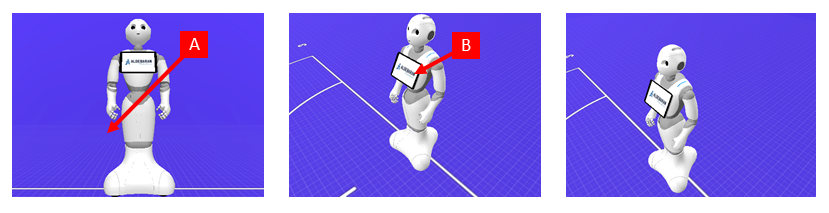
ロボットビュー上で マウス右ボタン を押しながら [A] のようにマウスをドラッグしたり、左ボタンを押しながら [B] のようにドラッグすることで、ロボットビューの視点を移動します
- このようにすることで、移動の様子がわかりやすくなります
-
[表示]メニューの [ダイアログ] をクリックします
- Choregrapheの画面に [ダイアログ]パネル が表示されます
-
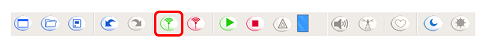
ツールバーの [ロボットにアップロードして再生] をクリックします
-
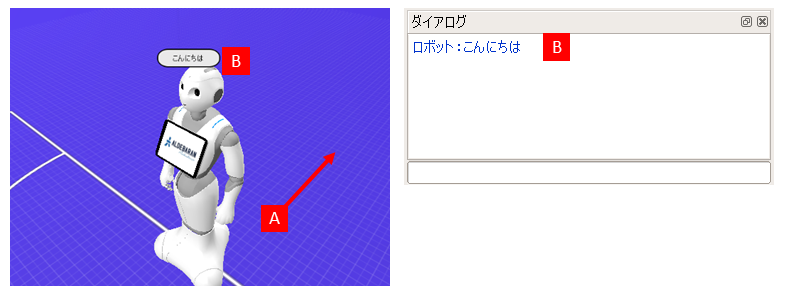
バーチャルロボットが前面に移動した [A] (ロボットは画面中央に固定されるので、相対的に床が後ろに動く)後、ロボットビューとダイアログパネルに こんにちは と表示され [B] れば成功です
Pepperでの動作確認
-
ツールバーの [接続…] をクリックし、しゃべらせたいPepperと接続します
-
ツールバーの [ロボットにアップロードして再生] をクリックします
-
Pepperが前面に動いてきて、「こんにちは」と言えば成功です
####
 [Tips]動かないときは
[Tips]動かないときは
周りに障害物などがあり、Move Toが正常に終了しなかった場合(つまり、20cmより短い距離で止まってしまった)に、次のボックスが起動されないことがあります。
このような場合は、以下のような点を疑ってみてください。Rest(おやすみ)中
Pepperが以下のような状態になっているときは、おやすみ中です。

このような場合は、[Wake Up]をクリックして起こしてあげてください。

センサーによるセーフティ
Pepperは足元にレーザーとソナーによるセンサーを持っており、移動先に障害物などがある場合は移動を行わないなどのセーフティ機構がはたらきます。
このような場合、障害物を取り除くなどの対応をしてください。
ボックスをカスタマイズしてみる
ここまでで利用してきたSayボックスですが、実際には、いくつかの基本的な機能を持つボックスを組み合わせたものです。
これを編集して、「やあ」としゃべらせてみます。
-
フローダイアグラム上のSayボックス(入出力、パラメータボタン以外)をダブルクリックします
-
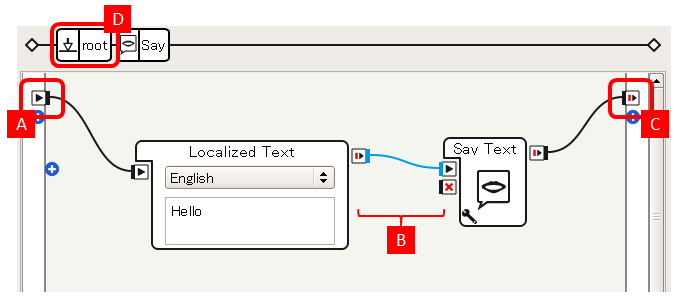
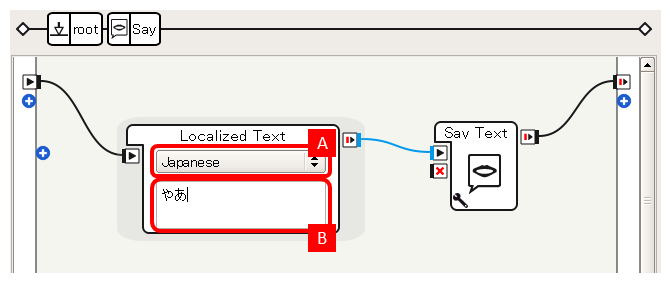
Localized TextというボックスとSay Textというボックスが現れます。これは、Sayボックスは複数のボックスを組み合わせた フローダイアグラムボックス であるということを意味しています
- SayボックスにonStartが入力されると、Sayボックス内部が開始状態となり、ボックス内のonStart [A] からシグナルが送られます
- Localized Textボックスは、現在の言語設定(この例ではSet Languageによって設定されたもの)にしたがって入力された文字列を、Say Textボックスに送ります [B]
- Say Textボックスが停止すると、そのシグナルはボックス内のonStopped [C] にシグナルが送られ、Sayボックス全体が停止状態になります
※なお、フローダイアグラム上の [root] [D] をクリックすると元のフロー(ビヘイビア)の表示に戻れます
-
Localized Textの言語をJapaneseに切り替え、「こんにちは」となっていた文字列を「やあ」に変更します
-
[ロボットにアップロードして再生] で、しゃべる内容が変わったことを確認します
ボックスはコピーをして増やすことができますが、ペーストしたボックスはコピー元のボックスとは異なるボックスになるので、それぞれを自由に変更することができます。
並列実行
シグナルを二又に複数のonStartに入力させると、複数のボックスを同時に実行することができます。
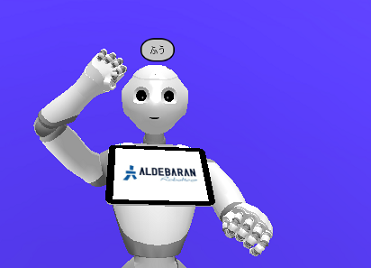
ここでは、 汗をぬぐうモーションを再生しつつ、モーション開始後3秒後に「ふう」としゃべらせる ことをやってみます。
つくってみる
-
利用するボックスの準備
- Motions > Animations > Wipe Forehead ... 汗をぬぐうモーション
- Flow Control > Time > Wait ... 一定時間待つ
- Audio > Voice > Set Language ... 言語設定を変更する
- Audio > Voice > Say ... こんにちはと言う
- Flow Control > Wait For Signals ... 2つのシグナルが両方とも入力されるまで待つ
-
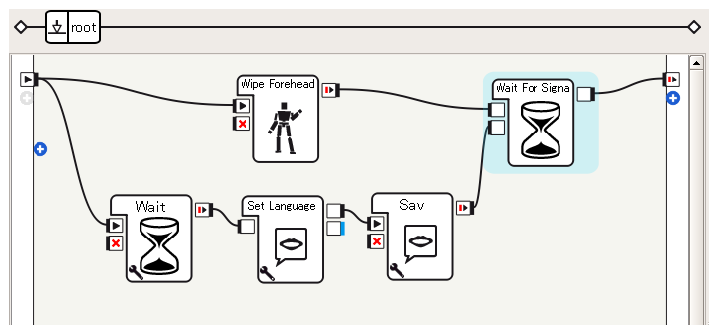
ボックスをつなげる
- onStartと同時に、Wipe ForeheadボックスとWaitボックスを開始し、Waitボックス側は3秒待ったらSayボックスに処理を渡します。Wipe ForeheadとSayボックスの両方が終わったら、このビヘイビアの終了とします
- Wait For Signalsボックスは、2つの入力両方にシグナルが入力されると、自身からシグナルを出力しますので、これを停止条件の制御に利用しています
-
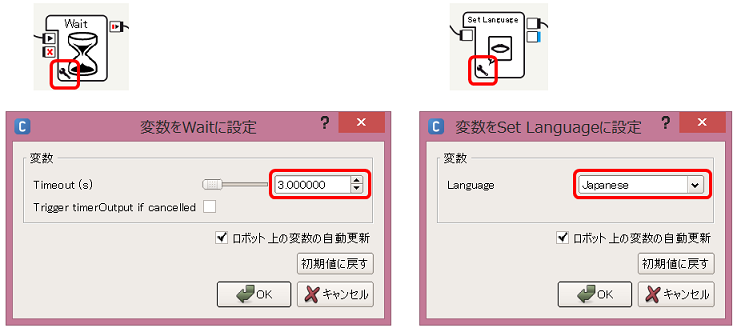
パラメータを設定する
- WaitボックスのTimeoutには3 (秒)を、Set LanguageボックスにはJapaneseを、それぞれ設定します
-
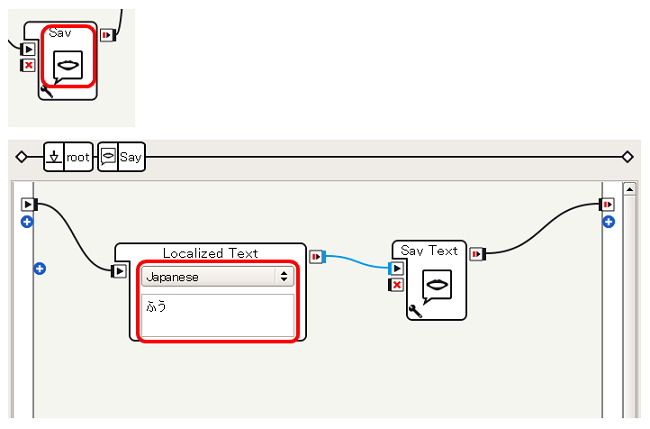
Sayの文字列を設定する
- Sayボックスをダブルクリックし、Localized Textを Japanese にし、内容は「ふう」と入力します
このようにすることで、モーション開始のonStartと同時にWaitボックスが開始され、3秒後にonStoppedシグナル発生、Sayボックスが開始されるようになります。
動作確認方法は先のチュートリアルと同様です。汗をぬぐうようなモーションが実行され、指定されたタイミングで「ふう」と言うことを確認してみてください。
カスタマイズしてみる
Wipe Forehandボックスは タイムラインボックス という形式のボックスで、時間ごとにモーションやビヘイビアを組み合わせた形で表現されています。このタイムラインに修正を加えて、汗をぬぐうはじめのモーションを少し遅くしてみましょう。
-
Wipe Forehandボックスをダブルクリックします
-
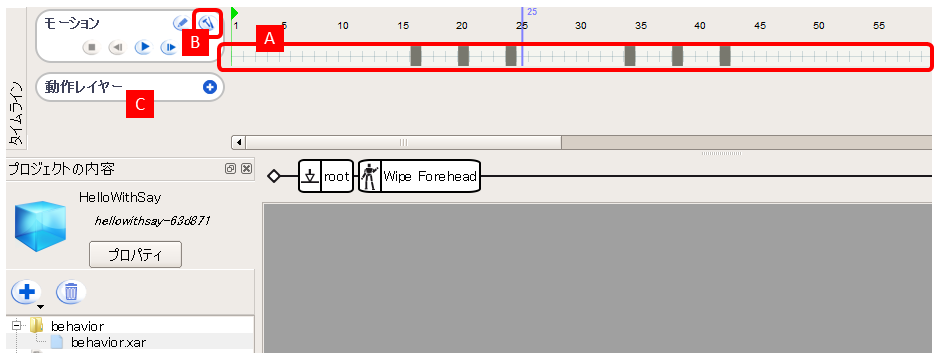
以下のようなタイムラインパネルがあらわれます
-
タイムライン [A] はモーション(ポーズの変化)の時間進行をあらわします。タイムライン中のグレーの箇所は、モーションキーフレームと呼び、それぞれに、その時点でPepperがとるべきポーズが記録されています。(キーフレーム間の動きは、なめらかにつながるように自動的に補間されます)
-
タイムラインの単位はフレームで、このタイムラインにおいて1秒間に何フレームを実行するかは、プロパティ [B] により設定できます。通常は25フレーム/秒です
-
動作レイヤー [C] は、(このボックスにはありませんが、)タイムラインとあわせて動作させたいビヘイビアを定義したいときに利用します
- プロジェクトのビヘイビア(ボックスをつなぎ合わせたフロー)はプロジェクトの再生とともに開始状態になりますが、タイムラインの動作レイヤーとして定義することで、特定のフレームに到達したら開始状態にするフローを定義することができます
-
-
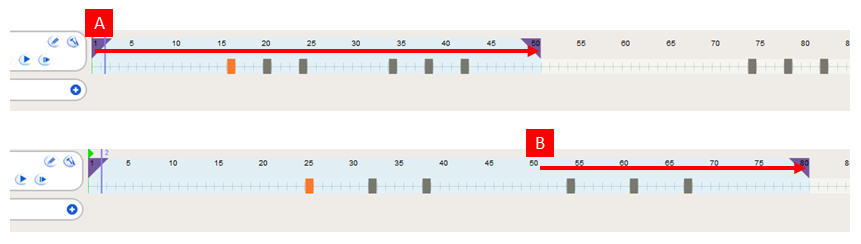
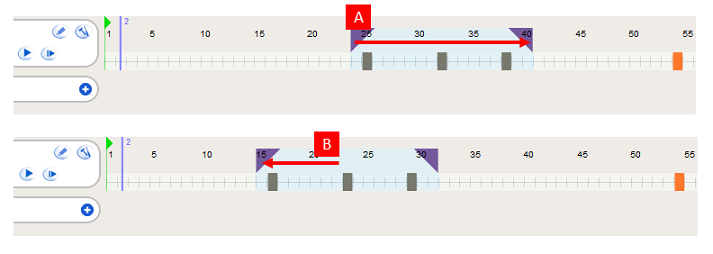
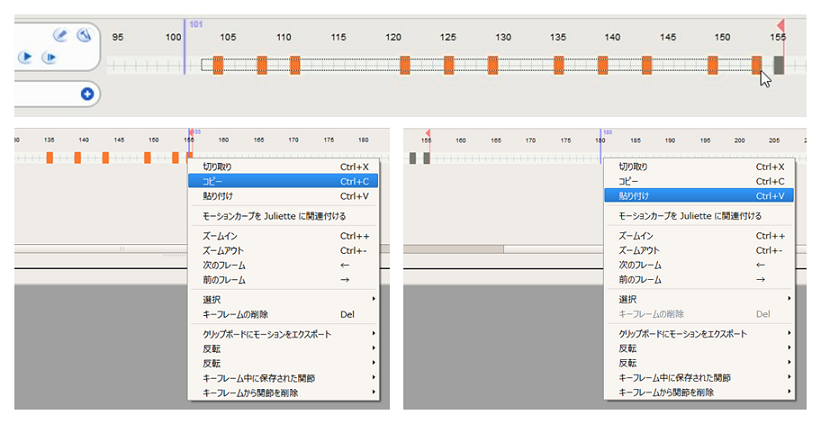
タイムラインの一部をマウス左ボタンドラッグにより選択し [A]、選択領域右端をマウスでドラッグ [B] します。すると、タイムラインが引き延ばされます
-
また、タイムラインの一部をマウス左ボタンドラッグにより選択し [A]、選択領域左端をマウスでドラッグ [B] します。すると、タイムラインを移動することができます
-
タイムライン上、特にキーフレームが配置される領域上を範囲選択することも可能です。以下のようにマウスドラッグすることで、複数キーフレームを選択することができます。この後、右クリックするとコピーすることができ、他の領域に貼り付けなどおこなうことができます。
動作確認をしてみると、モーション初期の動きがすこしゆっくりになったことが確認できるはずです。このように、モーションはタイムラインの形で編集、管理します。
制御構造
値を出力するボックスの場合、その値によって続くフローを切り替えることができます。
ここでは、 言うことを聞き取り、「いちご」ならば「あかい」と言い、「ばなな」ならば「きいろい」と言う ことをやってみます。なお、このアプリケーションは、 「おしまい」と言われたら「ばいばい」と言って停止する ことにします。
つくってみる
-
利用するボックスの準備
- Audio > Voice > Set Language ... 言語設定を変更する
- Audio > Voice > Speech Reco. ... 音声認識をおこない、パラメータで与えられた単語候補のいずれかを判別する
- Flow Control > Switch Case ... 入力された値に対して、条件に応じて異なる出力をおこなう
- Audio > Voice > Say ... こんにちはと言う (3回ドラッグ&ドロップ)
-
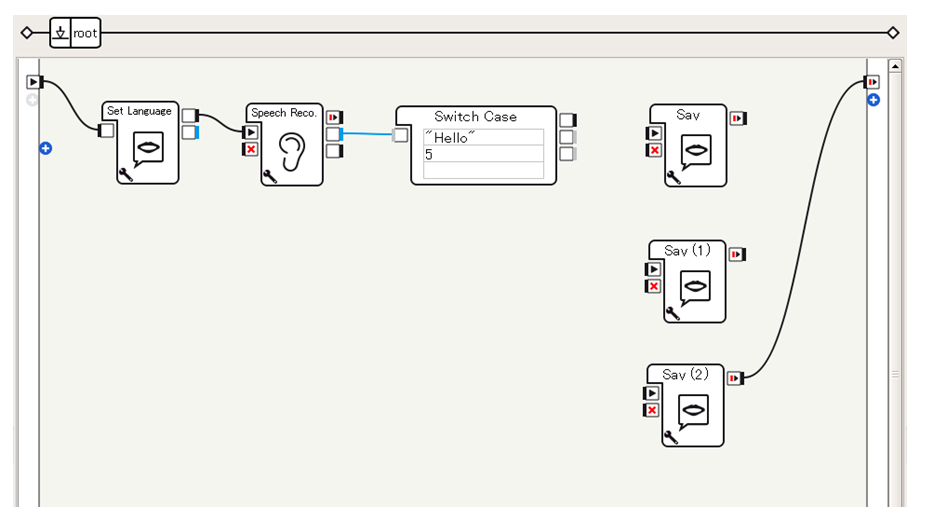
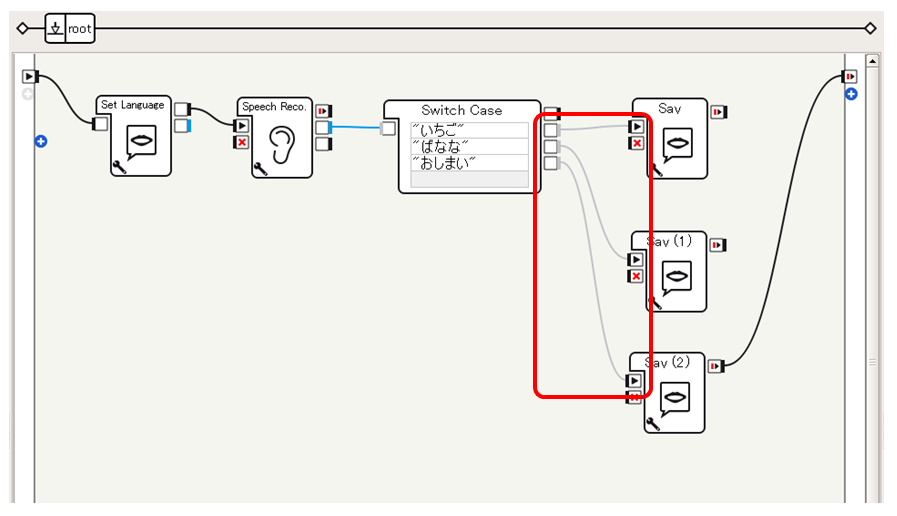
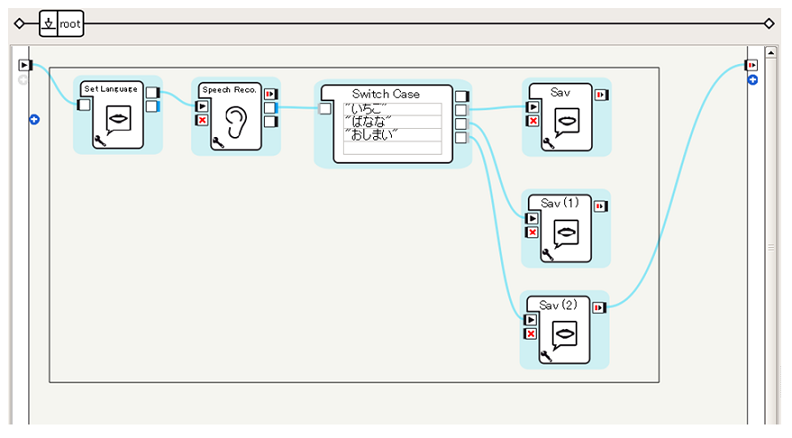
ボックスをつなぐ
- Set Languageボックスで言語設定をしたのち、Speech Reco.ボックスへと接続します
- Speech Reco.ボックスは音声認識処理を実装するボックスで、話しかけられると候補の単語から最も候補としてふさわしいものを選択し、文字列として出力します
- この出力を、条件分岐機能を提供するSwitch Caseボックスで分岐させ、「あかい」と言うSayボックス、「きいろい」と言うSayボックス、「ばいばい」と言うSayボックスへと接続することで、話者への応答を実現します。これらのボックスの設定、接続はこの先の手順でおこないます
- 3つめのSayボックス(「ばいばい」と言うSayボックスに変更する予定)が停止したらアプリケーションが停止するように、SayボックスのonStopped出力をビヘイビアのonStopped出力に接続します
-
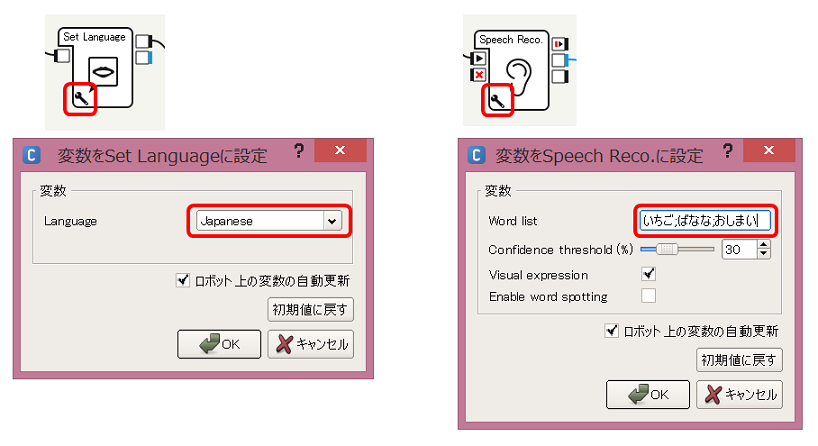
パラメータを設定する
- Set Languageボックスにはいつも通りJapaneseを、Speech Reco.ボックスには いちご;ばなな;おしまい (セミコロンで区切る)を設定します。これにより、Speech Reco.ボックスは、話しかけられた内容に対して「いちご」か「ばなな」か「おしまい」かのいずれかを判断するように設定されます
-
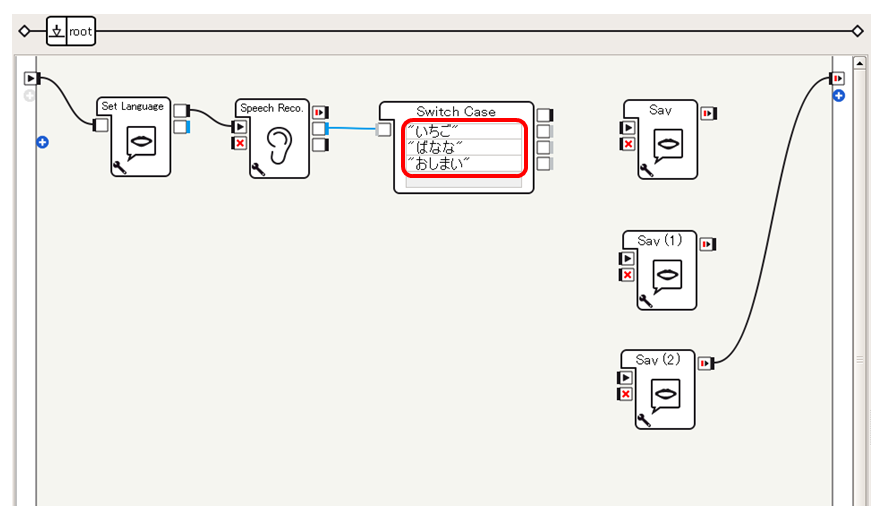
条件を設定する
Switch Caseに "いちご", "ばなな", "おしまい" (ダブルクォーテーションで囲む)を設定します。すると、Switch Caseボックスのグレー(Dynamic)出力が2つから3つに増えます。Speech Reco.から渡された文字列が「いちご」であれば output_1 出力に、「ばなな」であれば output_2 出力に、「おしまい」であれば output_3 出力にシグナルを送るようにSwitch Caseボックスが設定された状態になります。
-
Switch Caseボックスの3つの出力をそれぞれ以下のように3つのSayボックスへと接続します
-
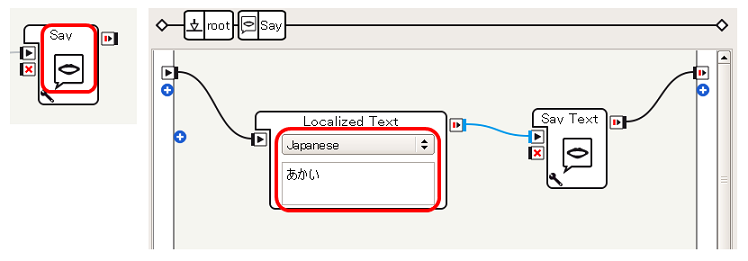
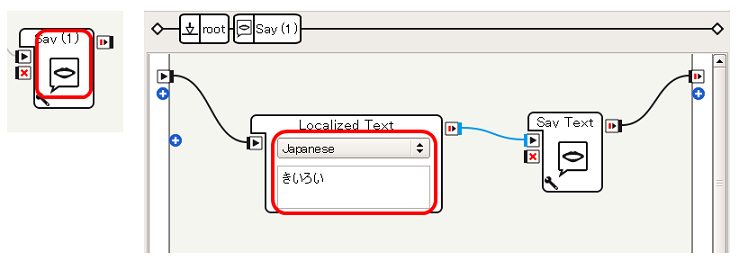
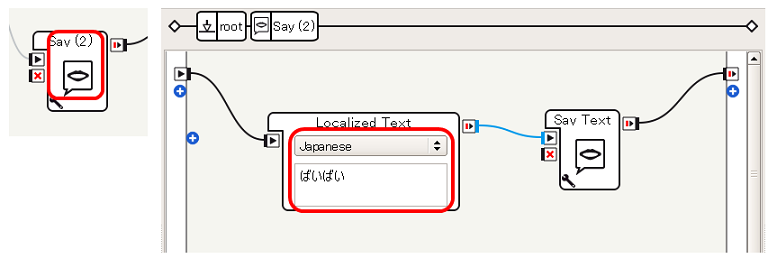
Sayの内容を変更する
- Switch Caseの output_1 につないだSayは、Localized TextにJapaneseを設定したうえで あかい とし、output_2 に接続されたSayは きいろい とし、output_3 に接続されたSayは ばいばい とします
これで、単純な 音声の認識→条件分岐→音声による応答 を実現することができます。
バーチャルロボットでの動作確認
バーチャルロボットは音声出力と同様、ダイアログパネルによって文字列ベースで対話することができます。
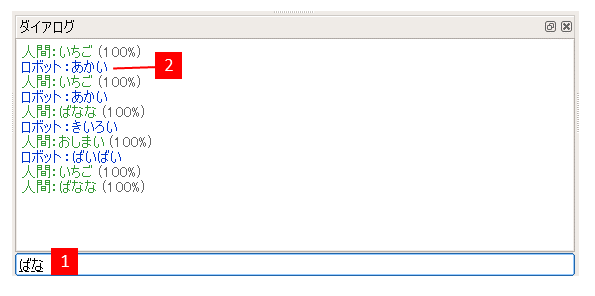
先のチュートリアルと同様にバーチャルロボットで再生したのち、ダイアログパネルに単語を入力する [1] と、フローダイアグラムにしたがった応答が確認できます。 [2]
また、「おしまい」と入力すると「ばいばい」と応答し、それ以降は応答しなくなります。これはビヘイビア全体が停止状態になったためです。
####
[参考]エラーの表示とログビューア
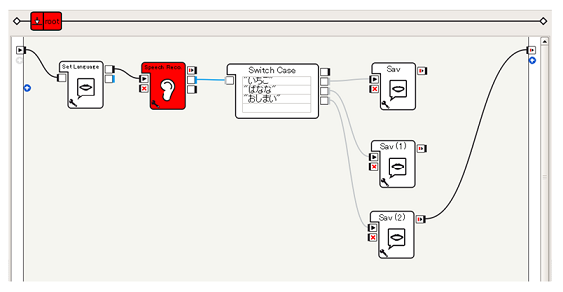
バーチャルロボットでSpeech Reco.ボックスを再生すると、ボックスが赤く表示されます。
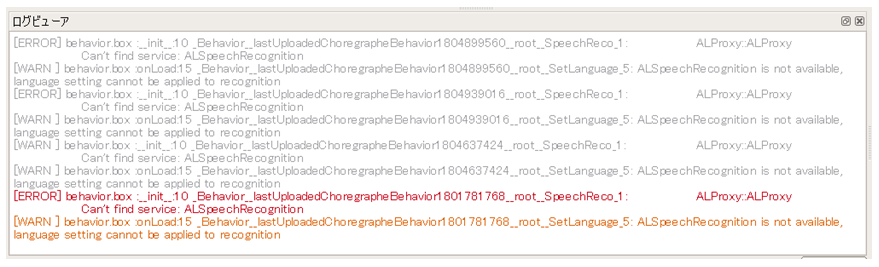
これは、ボックスの処理でエラーが発生したことを示していて、具体的な内容は [表示]メニューの[ログビューア]で確認することができます。
Pepperでの動作確認
先のチュートリアルと同様にしてPepperに接続、再生すると、Pepperと音声で対話することができます。
Pepperの場合、バーチャルロボットではエラーで動作しなかった部分、たとえば話を聞いているようなジェスチャーをすることを確認することができます。このように、入出力をおこなうようなボックスには、入出力機能そのもの以外に、その機能と関連づいたジェスチャーなど、細かい振る舞いが設定されているものがあります。
独自ボックスの作成
ここまでで、標準で用意されているボックスを使っていくつかの機能を実現してきましたが、Choregrapheでは自分でボックスを作ることもできます。
よく使う処理をボックスにすることで、コピー&ペーストで簡単に再利用したり、処理の一部をパラメータに置き換えることで、処理の形だけを固定しておいて、中の値だけを自由に変更したりなどができるようになります。
複数のボックスを1つにまとめる
ここでは例として、先につくった音声認識と応答処理をひとつのボックスにまとめてみます。
-
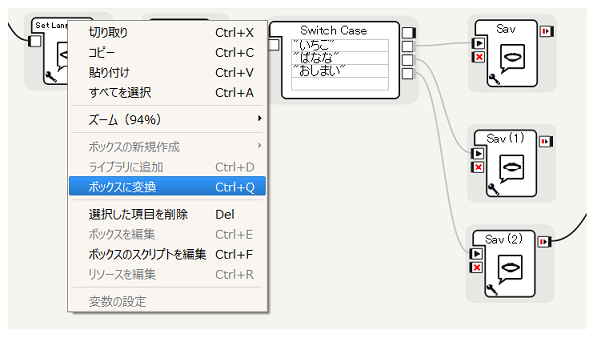
マウスドラッグにより、新たにボックスとしてまとめたいボックスをまとめて選択します
-
右クリックし、 [ボックスに変換] をクリックします
-
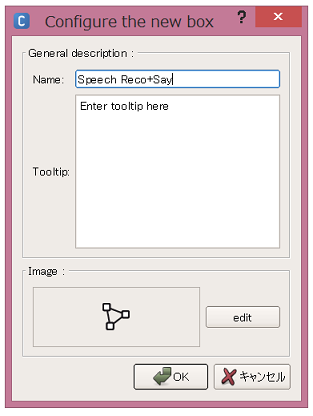
新たに作るボックスの情報を問い合わせるダイアログが表示されるので、好きな名前や説明を設定します
-
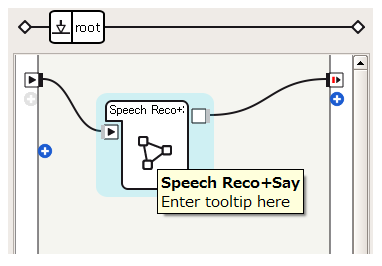
新たなボックスとして1つにまとめられます
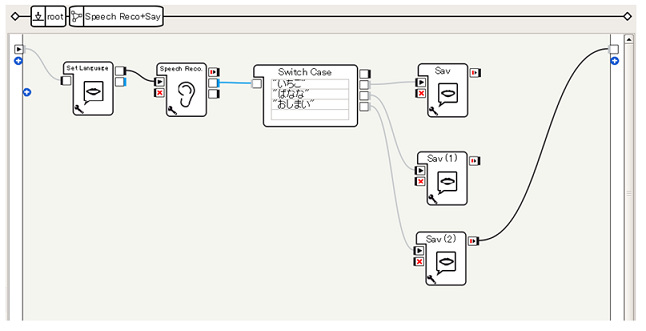
このボックスをダブルクリックすると、選択したボックス群がこのボックスの中に入っていることがわかります。つまり、新たなフローダイアグラムボックスを定義できたわけです。
フローダイアグラムボックスのパラメータ化
新たに作ったボックスには独自にパラメータを追加することもできます。ここでは、簡単な例として、いちご、ばななに対する応答(あかい、きいろい)を、それぞれ変数 ichigo と banana のパラメータとして変更できるようにします。
-
独自ボックスにパラメータ定義を追加する
-
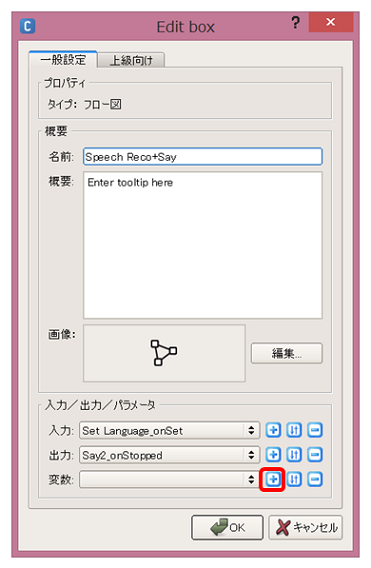
先に作ったSpeech Reco+Sayボックスで右クリックし、 [ボックスを編集] をクリックします
-
ボックスの編集ダイアログが表示されるので、変数の 追加(+) ボタンをクリックします
-
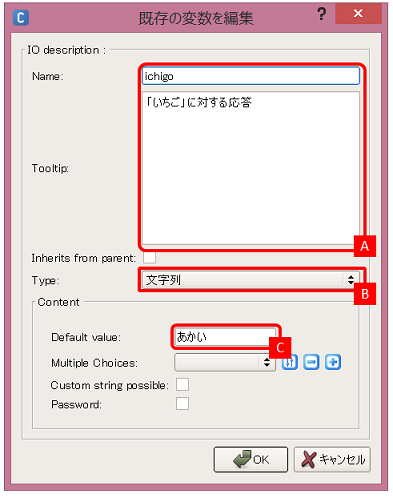
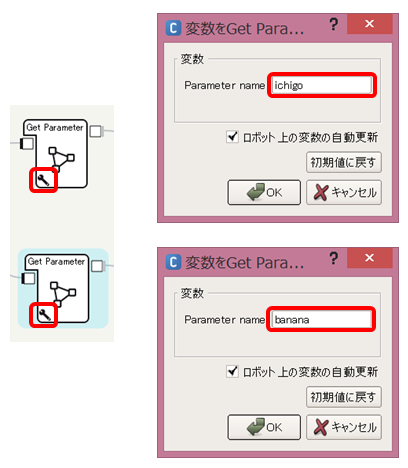
変数の編集ダイアログがあらわれるので、変数 ichigo に関する説明 [A] 、変数の型 [B]、デフォルト値 [C] を設定し、[OK]ボタンをクリックします
-
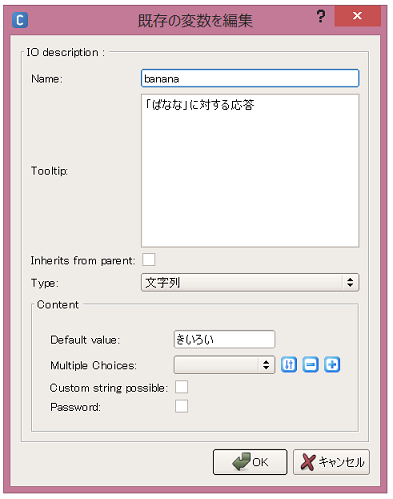
同じ要領で、変数 banana を追加します
-
ボックスの編集ダイアログで [OK]ボタンをクリックしボックスの編集を完了します
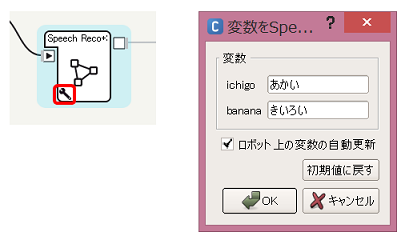
これで、このボックスSpeech Reco+Sayに変数が2つ定義できました。ボックスのパラメータボタンを押すことで、変数が設定されていることが確認できます。
-
-
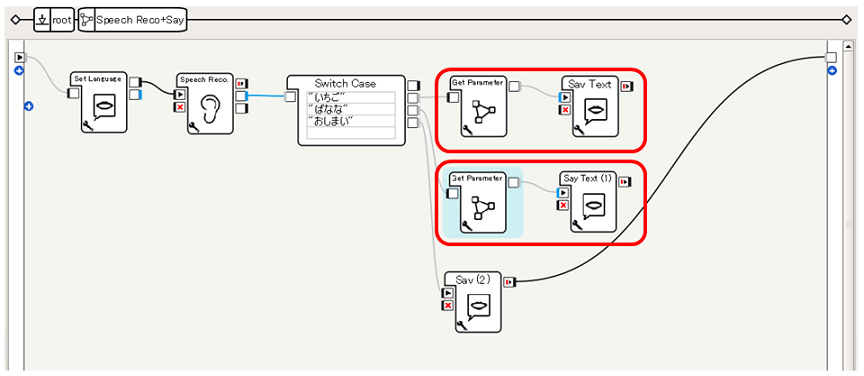
ボックス内部を、ボックスに設定された変数を参照するような形に修正します
これで、いちご、ばななに対する応答を独自の変数ichigo, bananaで定義できるようになります。実際にそれぞれの変数の値を変えてみて、挙動に反映されることを確認してみてください。
このようにして、Choregrapheではボックスの組み合わせで様々な振る舞いを表現することができ、ボックスを独自に定義していくことでより複雑な振る舞いも定義できるようになっています。ぜひ、いろいろなボックスを使って(作って)、Pepperにいろいろなことをやらせてあげてください。
次のページ
Pepperチュートリアル (3):ポーズを作る