このチュートリアルの内容
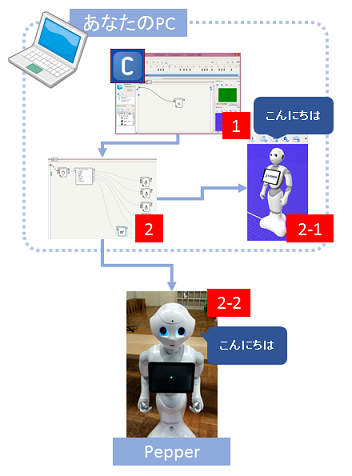
このチュートリアルでは、以下のような構成でSDKのインストールからはじめ、バーチャルロボットにしゃべらせ、最終的に実際にPepperにしゃべらせるまでを説明します。
- SDKのインストール
- SDKの各部説明
- アプリケーションの作成と実行
- バーチャルロボットでの実行
- Pepperでの実行
SDKのインストール
まず、ロボットのアプリケーションを開発するためのツール群(SDK)のインストールをおこないます。
動作環境
- ハードウェア
- 1.5 GHz CPU
- 512 MB RAM
- OpenGL対応グラフィックカード
- OS
- Linux
- Ubuntu 12.04 LTS (Precise)以降
- Windows
- Microsoft Windows 7
- Mac OS X
- 10.7.1 Lion, 10.8.3 Mountain Lion
- Linux
このチュートリアルでは、Windowsを例に説明していきます。
インストーラの実行
-
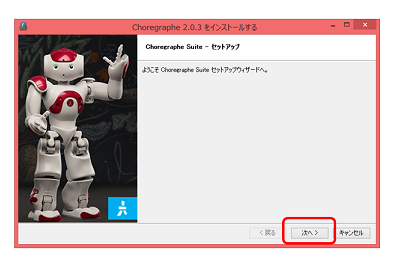
インストーラの実行ファイルを起動します
Windowsの場合は、
choregraphe-suite-2.0.3.56-win32-setup.exeなどとなります。 -
[次へ] をクリックして先に進めます
-
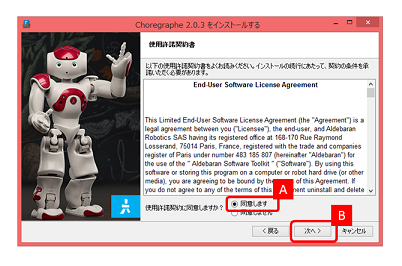
使用許諾契約書を確認の上、同意する場合は [同意します][A] をチェックし [次へ][B] をクリックします
-
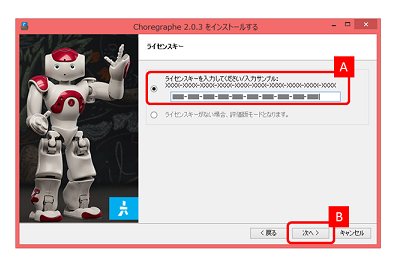
ライセンスキーを入力 [A] し、 [次へ][B] をクリックします
-
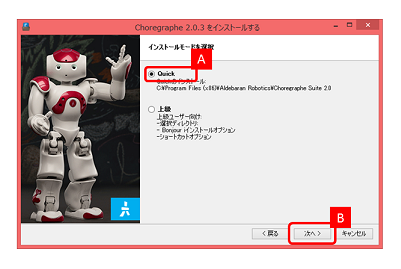
インストールモードは [Quick][A] を選択し、 [次へ][B] をクリックします
####
 (参考)SDKとしてインストールされるソフトウェア
(参考)SDKとしてインストールされるソフトウェア- Choregraphe(コレグラフ)
- アプリケーションの開発環境
- Monitor
- Pepperの状況をモニタリングするツール
- NAO ドキュメント
- ツールやAPIに関するドキュメント
- Choregraphe(コレグラフ)
-
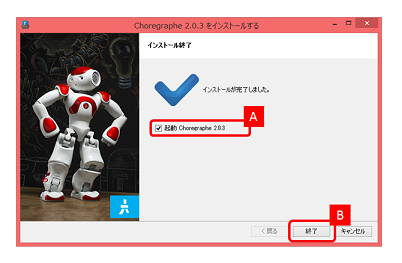
エラーなどが発生しなければ、インストール終了を示すダイアログが表示されます
これでSDKのインストールは完了です。 Choregrapheの起動[A] をチェックして [終了][B] すると、インストーラ終了後自動的にSDK(Choregraphe)が起動します。
Choregrapheの実行
SDKをインストールすると、Choregrapheのアイコンがスタートメニューなどに登録されますので、ここからChoregrapheを起動してください。
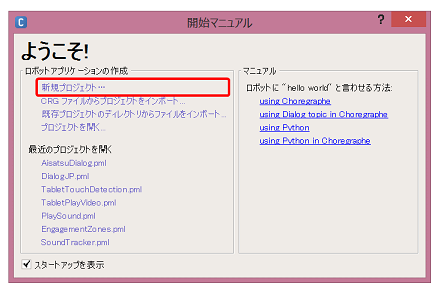
[ようこそ]ダイアログが表示されたら、まずは [新規プロジェクト…] をクリックしてください。Choregrapheの画面が起動します。
Choregrapheでは、Pepperの実機がなくても、バーチャルロボットを用いて動作確認をおこなうことができますが、デフォルトではバーチャルロボットは NAO になっています。これを、以下の手順でPepperに変更します。
-
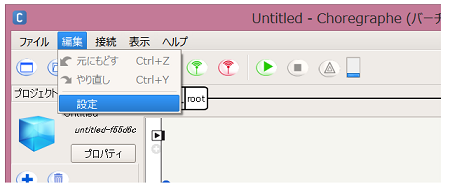
[編集]メニューの [設定] を選択します
-
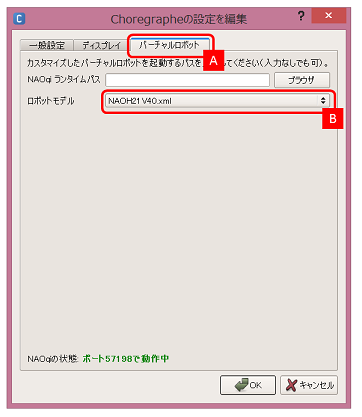
[バーチャルロボット]タブを選択[A] し、 [ロボットモデル]リストを選択[B] します
-
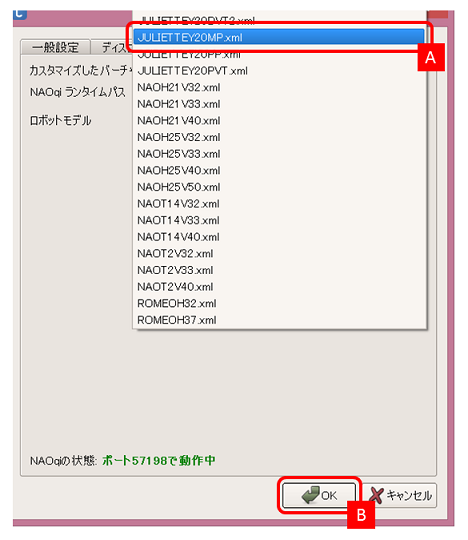
ロボットモデルとして JULIETTEY20MP.xml を選択 [A] し、 [OK]ボタンをクリック [B] します
-
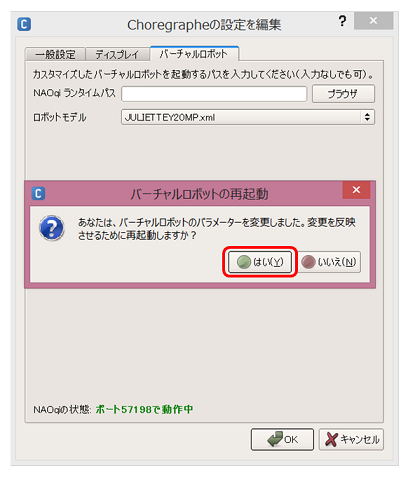
バーチャルロボットを再起動してよいか問い合わせるダイアログが表示されますので、 [はい]をクリック します
これで、バーチャルロボットが Pepper になりました。それでは、例を通して実際にプロジェクトを作成していきましょう。
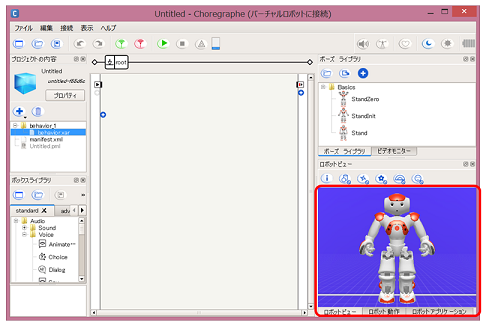
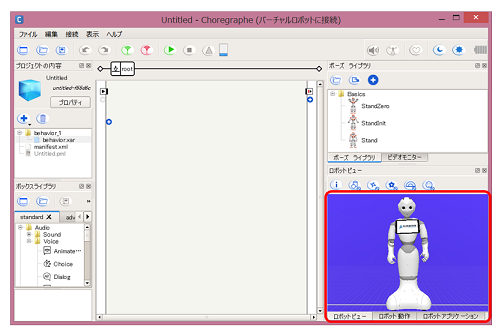
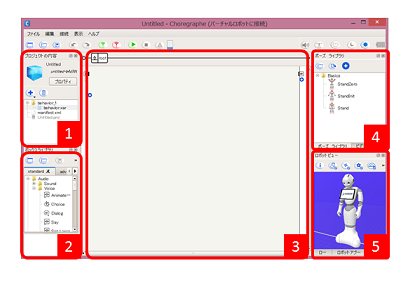
Choregrapheは複数のパネルから構成されます。よく使うパネルは以下の5つです。
- プロジェクトの内容
- ボックスライブラリ
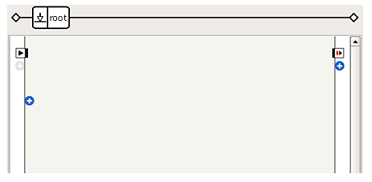
- フローダイアグラム
- ポーズライブラリ
- ロボットビュー
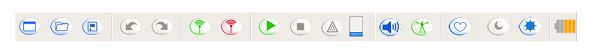
また、メニューには以下の項目があります。
- ファイル
- 編集
- 接続
- 表示
- ヘルプ
他にも、 [表示] メニューから以下のようなパネルを選択することができます。
- ビデオモニター
- ダイアログ
- スクリプトエディタ
- ロボットアプリケーション
- ロボット動作
- リソースビューアー
- メモリウォッチャー
- ログビューアー
- スタックのやり直し
それぞれの使い方については別のチュートリアルで説明していきます。
アプリケーションの作成と実行
プロジェクトの作成
-
新たに プロジェクト
(アプリケーションの生成に必要なファイルの集まり)を作成します- Choregraphe起動直後 →[ようこそ!]ダイアログから [新規プロジェクト… ] を選択
- それ以外 →[ファイル]メニューから [新規プロジェクト…] を選択
-
フローダイアグラムに 空のフローが表示されることを確認します
- 新規プロジェクトには1つだけビヘイビア
(振る舞いを定義する単位)が用意されます - ビヘイビアは複数のボックス
(ビヘイビアの機能単位: “Say”など)によって構成されます- これらのボックスは順序実行/同時実行されます
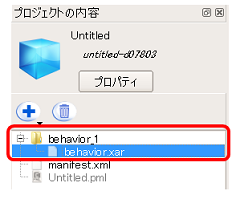
- プロジェクトに含まれるビヘイビアは [プロジェクトの内容] パネルで確認できます
- 新規プロジェクトには1つだけビヘイビア
ボックスの配置
-
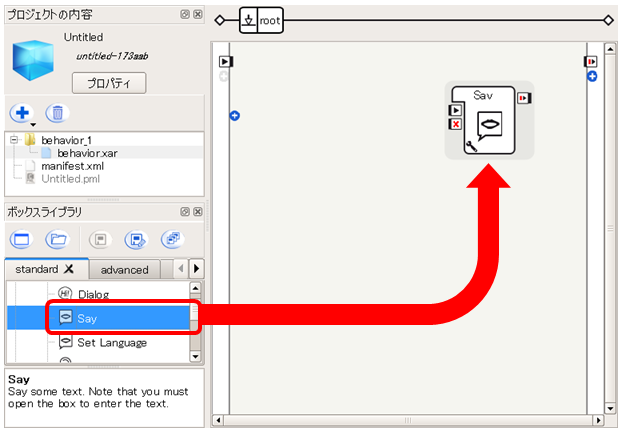
[ボックスライブラリ]パネルの "Say" ボックス を [フローダイアグラム]パネル へとドラッグ&ドロップします
-
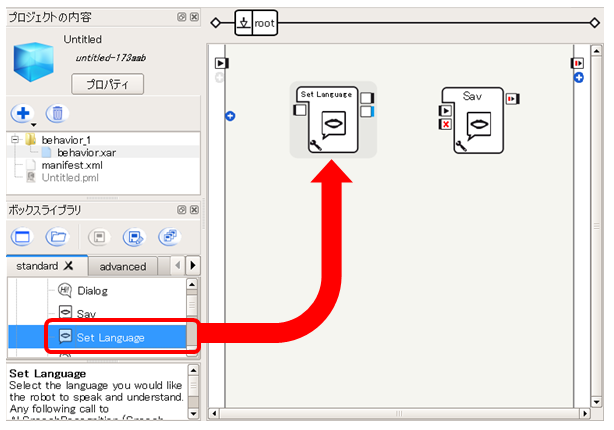
[ボックスライブラリ]パネルの "Set Language" ボックス を [フローダイアグラム]パネル へとドラッグ&ドロップします
-
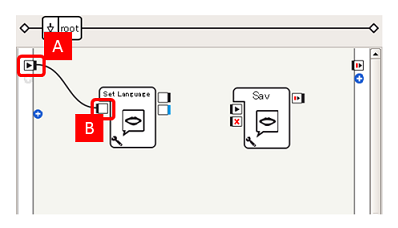
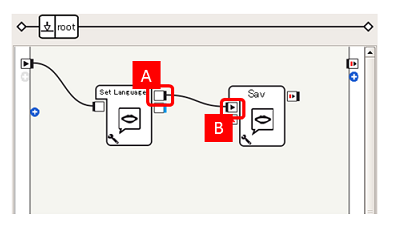
フローダイアグラム左端の[onStart入力][A] から Set Languageボックスの[onStart入力][B] をマウスドラッグでつなぎます
-
Set Languageボックスの[onReady出力][A] から Sayボックスの[onStart入力][B] をマウスドラッグでつなぎます
-
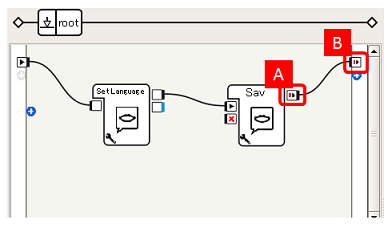
Sayボックスの[onStopped出力][A] から フローダイアグラム右端の[onStopped出力][B] をマウスドラッグでつなぎます
基本的には、フローダイアグラム右端のonStopped出力をフローの最後に実行されるボックスとつなぐようにしてください。このようにすることで、このボックスの停止とともにアプリケーションが停止することを明示することができます。 -
Set Languageボックスのパラメータボタン をクリックします
-
Language変数にJapaneseを設定 [A] し、[OK]ボタン[B] をクリックします
-
[ファイル]メニューの [プロジェクトを名前をつけて保存...] を選択します
- 現在編集しているビヘイビアなどの情報を保存することができます
これで、アプリケーションの準備は完了です。次に、ロボットでアプリケーションを実行してみましょう。
バーチャルロボットでの実行
まずは、SDKにあるバーチャルロボットを利用して動作確認をしてみます。
-
[接続]メニューの [バーチャルロボットに接続] をクリックします
-
[表示]メニューの [ダイアログ] をクリックします
-
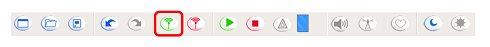
ツールバーの [ロボットにアップロードして再生] をクリックします
-
[ダイアログ]パネルに ロボット: こんにちは と表示されれば成功です
Pepperでの実行
次に、実際にPepperにしゃべらせてみましょう。
-
ツールバーの [接続…] をクリックします
-
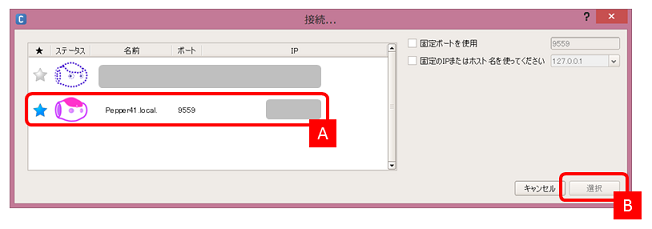
接続可能なPepperの一覧が表示されます
- 自分のPepperをクリック [A] し、[選択][B] ボタンをクリックしてください
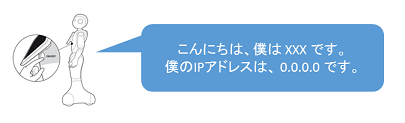
Pepperのチェストボタンを押すと、自分の情報をしゃべります
ブラウザでこのIPアドレスを開くと、より詳細な情報を得たり、停止、再起動などを行うことができます
-
[ロボットにアップロードして再生] をクリックします
-
Pepperが こんにちは としゃべれば成功です
簡単なアプリケーションですが、この、ボックスを置く、ボックスをつなぐ、がPepperアプリケーション開発の基本になります。