はじめに
React Nativeでの開発で、iOSのシミュレータが起動しないことがよくあります。
その度に解決方法を調べているので、まとめておこうと思いました。
1. node_modules周りをリセット
node_modules/ 以下を消して、キャッシュをクリアします。
$ watchman watch-del-all
$ rm -rf node_modules/
$ yarn install
$ yarn cache clean
2. CocoaPod周りをリセット
CocoaPodを導入している場合は、そちらもリセット。
$ rm -rf ~/Library/Caches/CocoaPods
$ cd ios
$ rm -rf Pods/
$ pod install
3. デバッグモードにしている場合、Chromeの再起動
一度デバッグモードにすると、次にアプリを起動したときも自動でデバッグモードになります。
その際に、Chromeとの接続が悪いのか、うまくデバッガが起動せず、エラーになることがあります。
その場合は、Chromeのキャッシュを消して再起動し、再度 react-native run-ios を実行することでうまくデバッガが起動し、アプリも立ち上がるようになります。
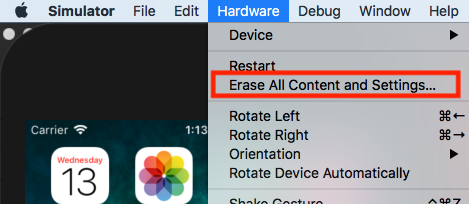
4. iOSシミュレータのリセット
シミュレータが起動したがアプリは起動しないような場合、シミュレータをリセットすると直ることがあります。
シミュレータのメニューの「Hardware > Erase all Content and Settings...」を選択すると、今までシミュレータ上に追加されたアプリが消え、リセットされます。
シミュレータが再起動されたことを確認できたら、一度ターミナルも消して再度 react-native run-ios を実行します。
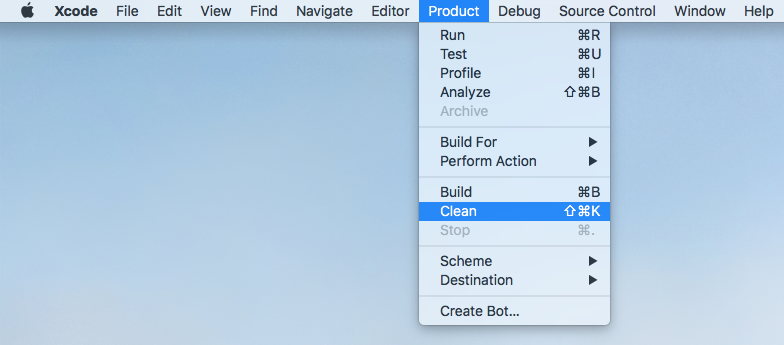
5. Xcodeからキャッシュを削除する
Xcodeの「Product > Clean」でクリーンを実行します。

( Shift + Command + k でも実行できます)
6. ターミナルにエラーログが出ていないか確認する
react-native run-ios を実行した際に一緒に立ち上がるターミナルに何かしらエラーが出ていることがあります。
(1番最初にReact Nativeのプロジェクトを作ってシミュレータを起動しようとしたとき、ターミナルにnodeへのパスが通ってないエラーが出ていたのですが、長いこと気が付かずに全然違う解決方法を試して時間を無駄にしてしまいました…。)
まとめ
React Nativeは何のエラーのためにシミュレータが立ち上がらないのかわからないことが多く、
大体1と2のキャッシュクリアを試すと解決することが多いです。
ほかにもシミュレータが起動しない原因とその解決方法があったら追記していきます!