こんにちは、Yuiです。
引き続き週イチ発信をしていきます。
今回は、前に作った塗り絵ツクールから派生して絵画ツクールを作りました
塗り絵ツクール(https://t.co/bKEDtJe3Ih)に引き続き、簡単に有名な絵画風の画像を作れるサービス【絵画ツクール】を作りました!
— Yui 🌒 Yuiko Ito (@yui_active) June 11, 2021
登録やログインなど一切不要なので、気楽にお気に入りの画像を絵画にして遊んでもらえると嬉しいです!https://t.co/jnH3XwIVeU pic.twitter.com/CJcB8zC8hH
塗り絵ツクールに関しての記事はこちら↓
https://zenn.dev/yui/articles/0507acb6cdc100
過去の週イチ発信は以下
- 【React + Typescriptで顔認識】tensorflowを使って画像にマスクをかけるアプリを作った
- 【React + Typescript】ボタン一つでコンポーネントのscssをコピーできるサイトを作った
- ui-componentsに18個のコンポーネントを追加した
構成
今回フロント部分はNuxt.jsとTailwind CSSで組んでます。
画像処理に関しては以下のリポジトリの処理をAPI化して利用しています。(許可取得済み)
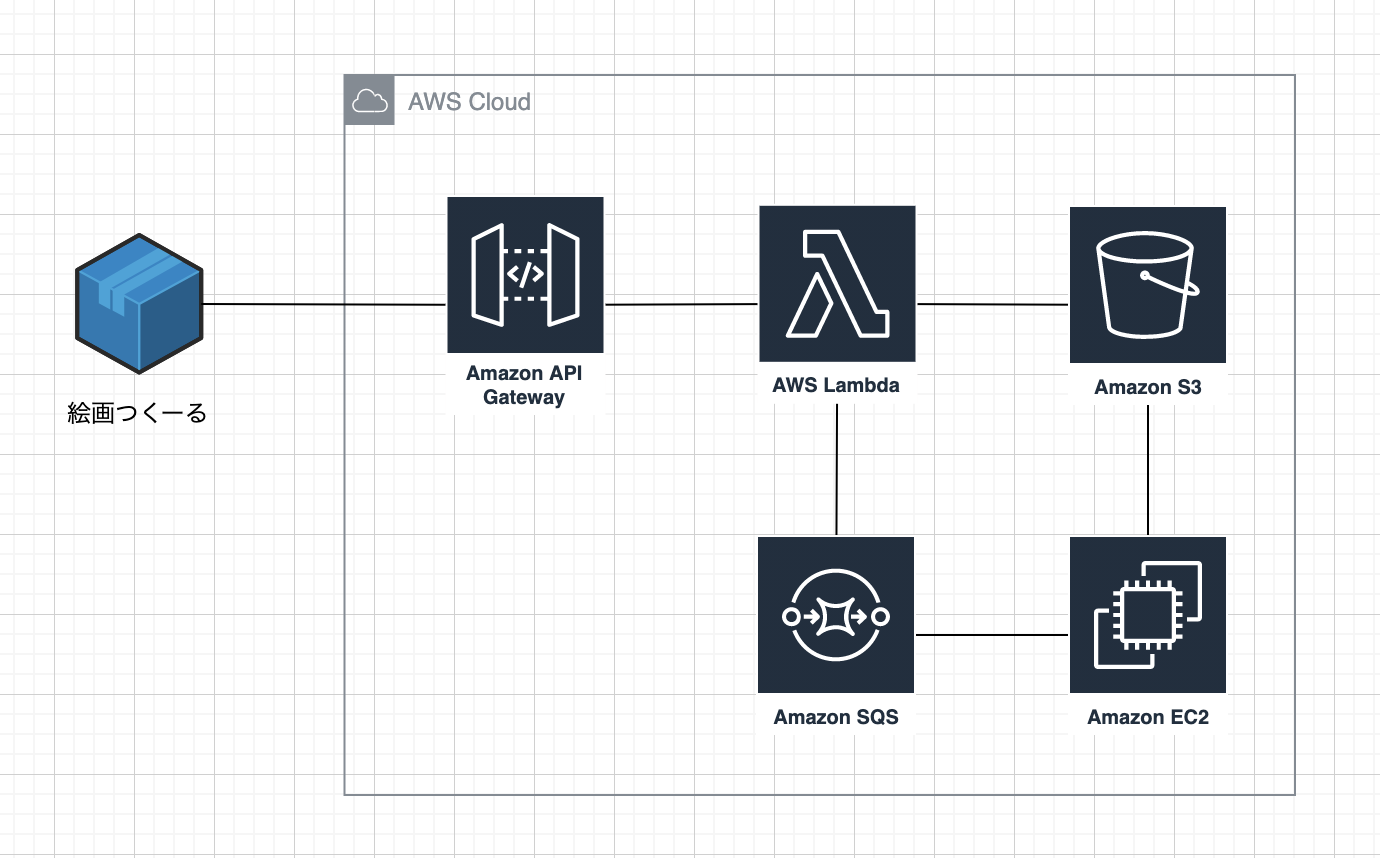
API化するにあたり、AWSを以下のような構成で利用しました。
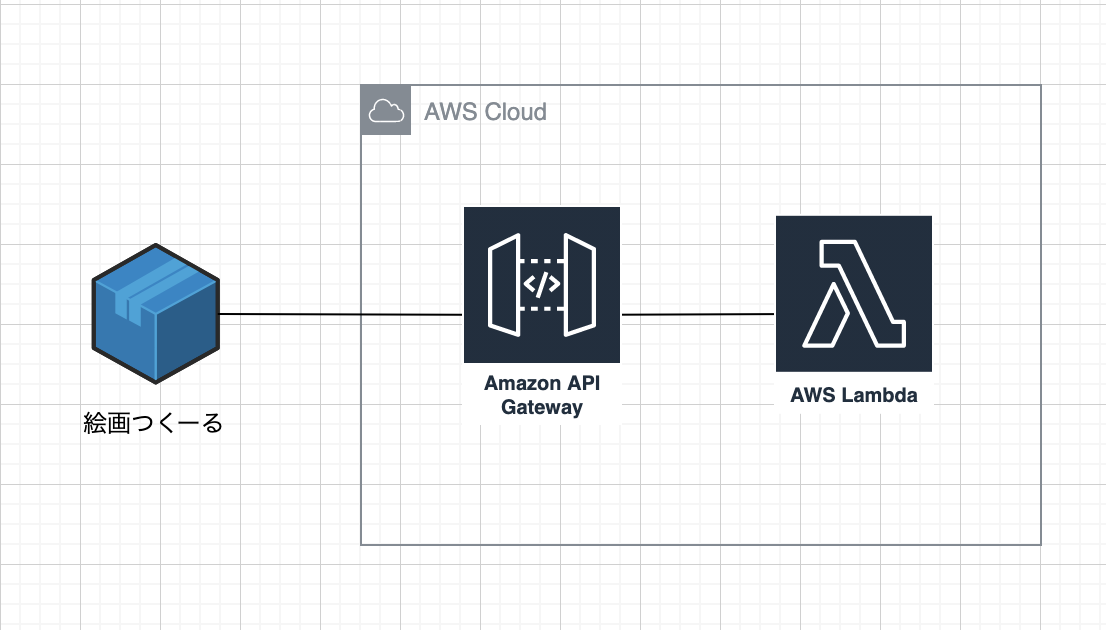
最初は以下の構成で簡単に組んでいたんですけど、Lambdaで処理を行うとどうしてもコールドスタートのとき、そもそもの起動に時間がかかって画像変換までに1分ぐらいかかっていたので、上記の構成に変えました。
Lambdaでは画像処理を行わずにEC2との仲介のみに利用して、処理はEC2上で行うことで、Lambdaの起動が大幅に速くなりました。
工夫したところ
- フロント側で画像を圧縮して送った
ここで書いたやつ
2MBまでだとスマホからじゃ何も投稿できなくて詰んでいたので圧縮かけて送信することで40MBまで選択できるようにした!
— Yui ⛅ Yuiko Ito (@yui_active) June 12, 2021
これでよっぽどのことがない限りはどんな画像でも変換できるようになった! https://t.co/RPPf2lhMHH
ローディング時間をそこまで長くしたくないということと、30秒でAPI Gatewayがタイムアウトしてしまうという関係から、2MBまでと制限をつけていたんですけど、それだとスマホから撮った画像はほとんど容量オーバーで投稿できないということが発生してしまいました。笑
そこで、API接続する前にcanvasで圧縮をかけて送ることにしました。
多少画質は荒くなるものの、どのみち加工後はあんまり見た目も変わらなかったので大幅に圧縮をかけるようにしました。
上記の対応で40MBまで選択可能になりました。
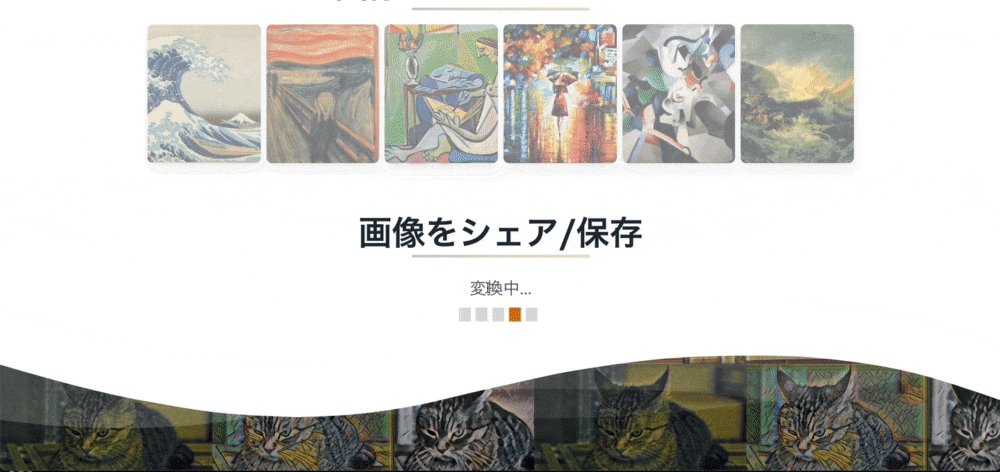
- ローディングの文言を変えるようにした
どうしても退屈になりがちなローディングで、ちゃんと処理が動いているということをわかりやすくするために、2秒ごとに文言をかえることにしました。
この文言は最大30秒まで切り替わるように設定していますが、上述の通り大幅に圧縮をかけているのでほとんどの画像では3〜4個見たあたりで画像が出力されるかなと思います。
今は毎回同じ文言が順番に流れるだけですが、名言をランダムで吐くように変えても面白いなと思っています。
妥協したところ
- ドメイン名
塗り絵ツクール(https://nurie-maker.com) に合わせて、〇〇-makerにするつもりが、すっかり忘れててart-creatorで取っちゃいました。
どこまで高いドメインでもなかったので、取り直そうかなと思いましたが、貧乏性ゆえもったいないので妥協しました。
まあ-makerでも-creatorでもそこまで大幅に変わらないのでOKかなと..
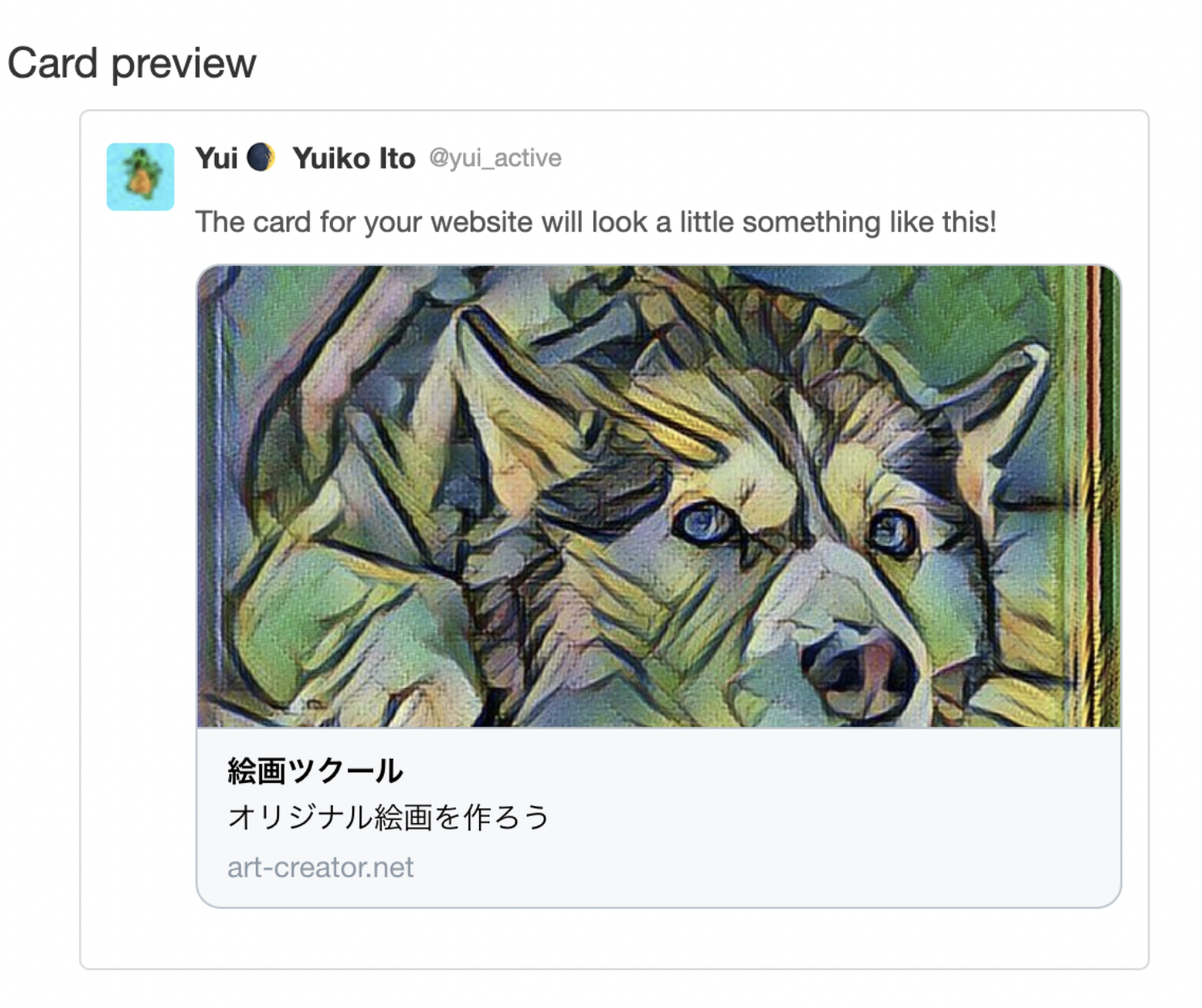
- slackで動的OGPが展開しない問題
例えばslackでURLがシェアされた場合以下のように動的OGPを設定している場合でも画像が切り替わりませんでした。
twitterやfacebookではちゃんと展開されるようです。
また、文言はちゃんと切り替わるので、なんでか画像だけが切り替わってないみたいです。
そのため、今はシェアボタンをtwitterとfacebookのみに限定しています。
どうにかしたいのですが、方法がわからなくて立ち往生している部分になります..。ナンデ..ドウシテ...。
最後に
上記の妥協した部分など、まだ問題はありますが、使ってもらえると嬉しいです!
バグ報告や要望など大歓迎なので、ぜひ感想聞かせて下さい。