概要
Route53を使用して取得しているドメイン名をEC2に紐づけます。またEC2にapacheをインストールし、インターネット上からHTMLが表示できるようにします。
0. 前提条件
- AWSのアカウントを取得していること。
- AWSのセキュリティ対策として、IAMや多要素認証をしていること。
- お名前.comなどでドメインを取得していること。
- 本書ではWindows10 Proを使用します。
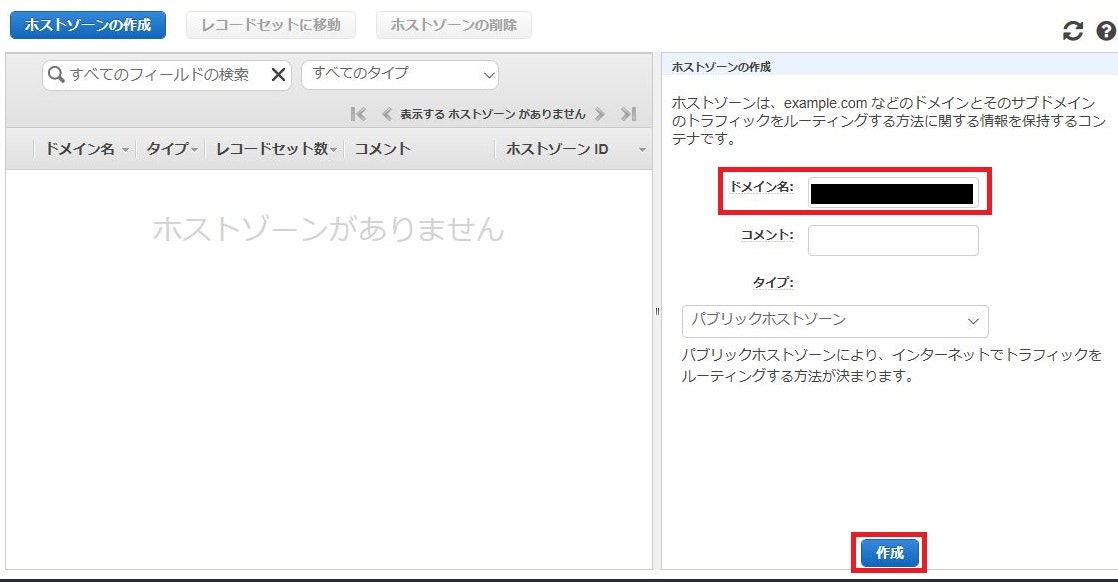
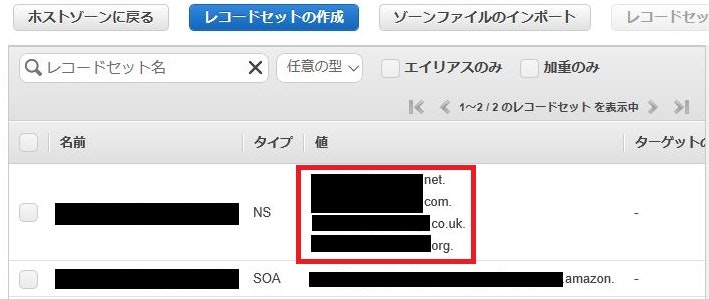
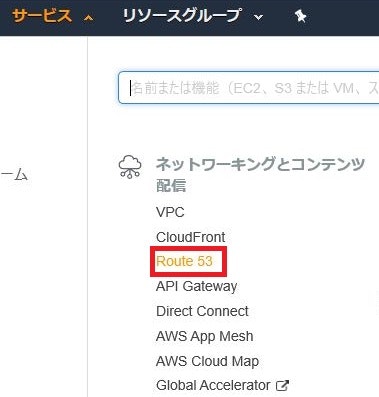
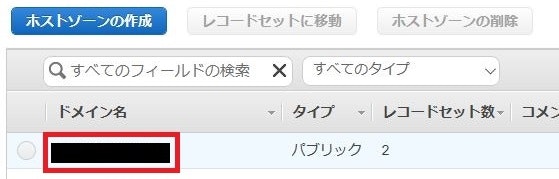
1. Route53に取得したドメインを紐づける
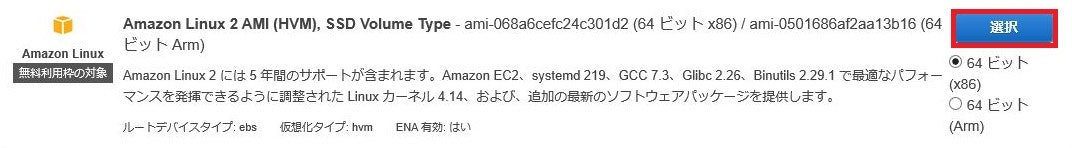
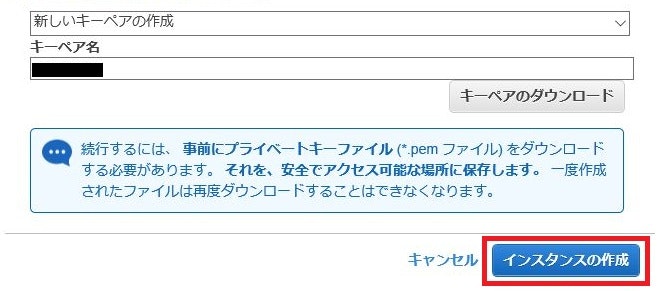
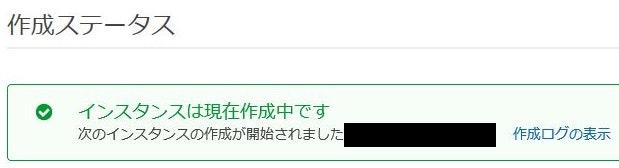
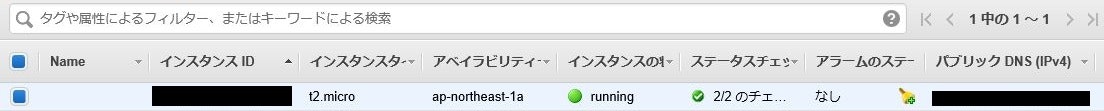
2. EC2を作成する
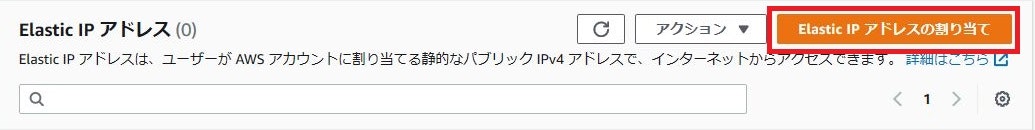
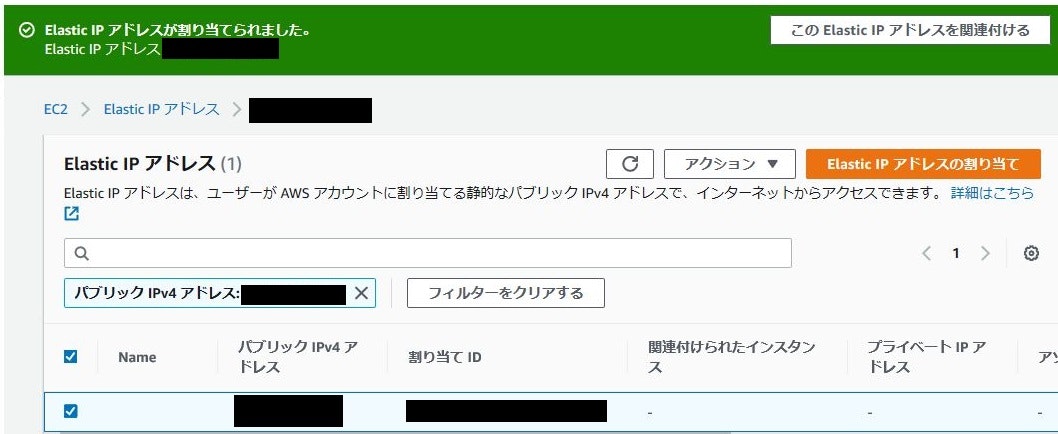
3. Elastic IPの設定
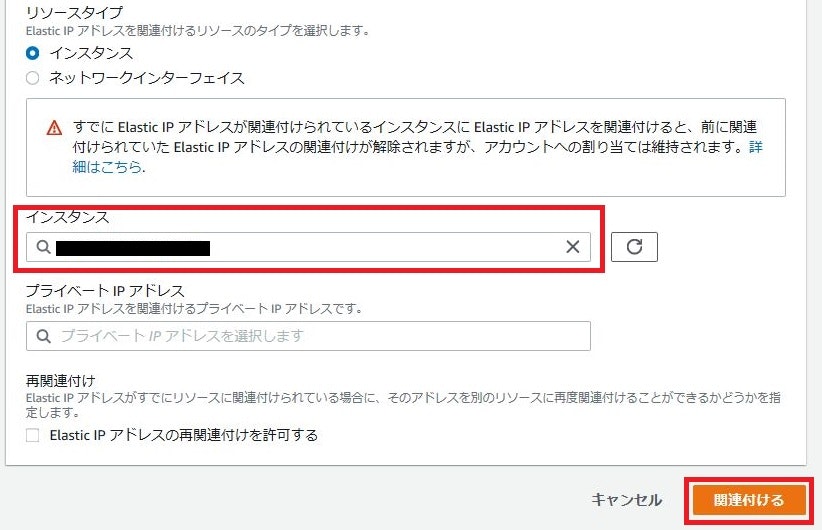
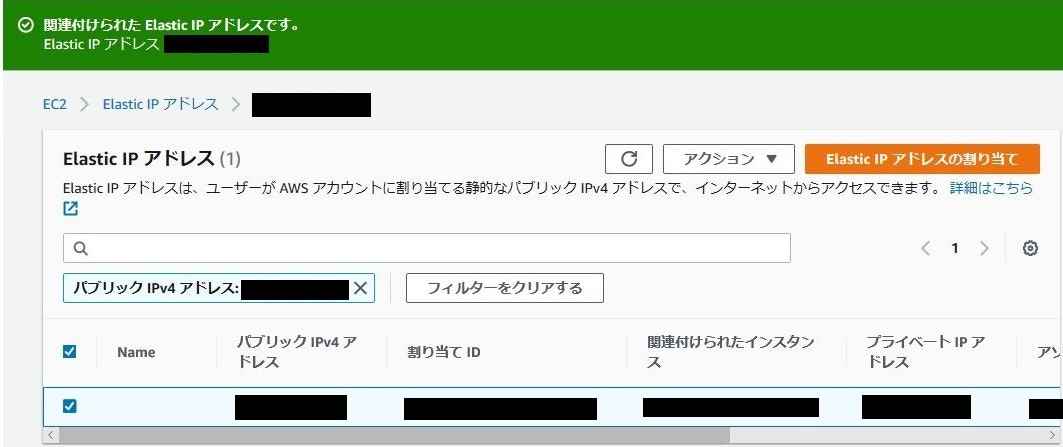
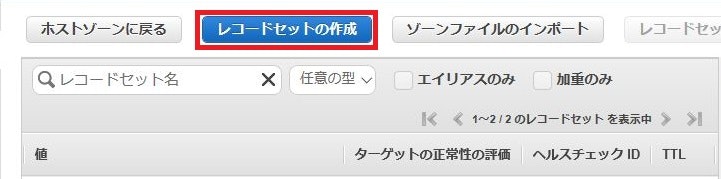
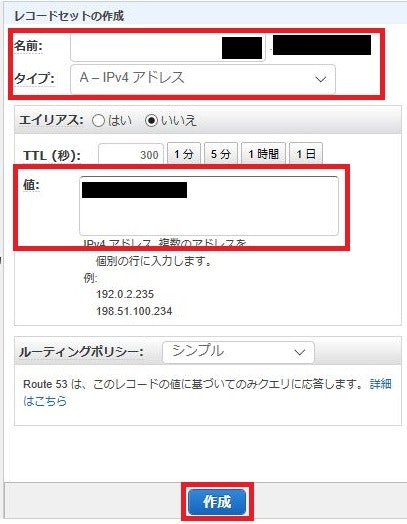
4. Elastic IPとRoute53を紐づける
-
以下の内容を入力し、「作成」をクリックする。
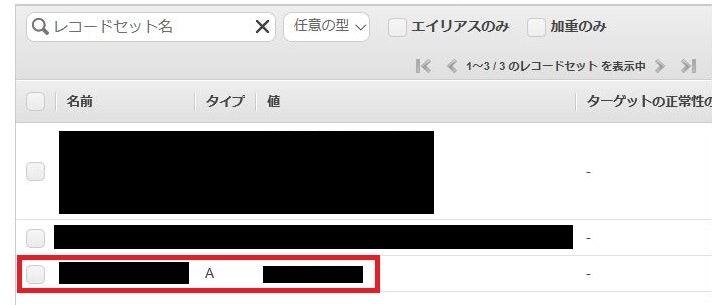
5. ドメイン名の紐づき確認
-
TeraTeamなどでインスタンスにログインする。
-
下記のコマンドを入力し、ドメイン名がインスタンスに紐づいたか確認する。
$ nslookup ドメイン名 Server: xxx.xxx.xxx.xxx Address: xxx.xxx.xxx.xxx#53 Non-authoritative answer: Name: ドメイン名 Address: xxx.xxx.xxx.xxx
6. apacheのインストール
-
パッケージをアップデートする。
$ sudo yum -y update -
apacheをインストールする。
$ sudo yum -y install httpd -
apacheのインストール確認をする。
$ httpd -v Server version: Apache/2.4.41 () Server built: Oct 22 2019 22:59:04 -
apacheを起動する。
$ sudo systemctl start httpd -
/var/www/html/にindex.htmlを作成する。$ cd /var/www/html/ $ sudo vi index.html <html> <head> <title> route53 test </title> </head> <body> <h1> hello world route53 </h1> <h2> by aws ec2 </h2> </body> </html>
最後に
Route53とEC2を組み合わせることでHTMLをインターネット上に公開することができます。これにより作成したホームページやポートフォリオをインターネット上に公開できます。