はじめに
結構前に、「JavaScriptだけでニコニコ動画風コメントを作ってみた」でニコニコ風コメントを作ったんですが、それのリメイク版を最近作ったので公開します。
つかいかた
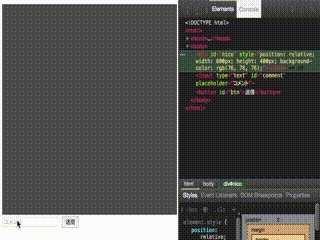
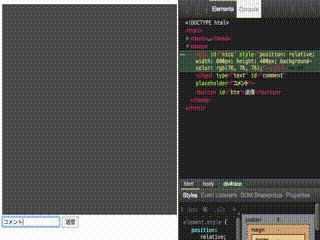
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ニコニコ風コメント</title>
<script src="nico.js"></script>
<script src="sample.js"></script>
</head>
<body>
<div id="nico"></div>
<input type="text" id="comment" placeholder="コメント" />
<button id="btn">送信</button>
</body>
</html>
sample.js
var nico = new Nico({
ele: document.getElementById('nico'), // スクリーンになる要素
width: 400, // スクリーン幅
height: 400, // スクリーン高さ
font: 50, // フォントサイズ
color: '#fff', // フォントカラー
speed: 3 // 流れるスピード
});
特定のコメントを流し続ける場合
sample.js
nico.loop(['88888', 'かわいい', 'なんだこれw']);
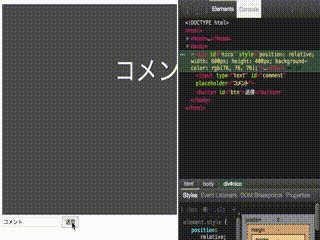
任意のタイミングでコメントを送信
sample.js
nico.listen();
document.getElementById('btn').onclick = function() {
var text = document.getElementById('comment').value;
nico.send(text);
nico.send(text, '#ff0000'); // 色変更
}
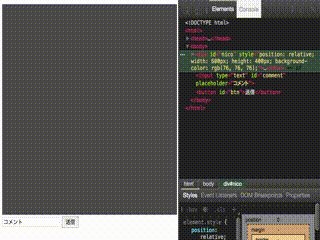
止める
sample.js
nico.stop();
さいごに
単純なコードですが、
これからニコニコ風コメントを使ったサービスを作る人へのヒントにでもなれば幸いです。
GitHubにあげたのでよかったらみてください。
追記
canvas版とcssアニメーション版を追加しました。
不完全なところがまだありますが、徐々に修正していきます。
npm i nicojsでインストールできるようにしました。