ics ファイルとは
Web サイトで何らかの予約やイベント、勉強会に登録して、[予定表に追加] みたいなボタンがあって、クリックするとなんかファイルがダウンロードされて、ファイルを開くと Windows 環境の人なら Outlook が開いて、予定に追加される
スマホでもおんなじような動きになりますよね。
ダウンロードしてるファイルは ics という拡張子で iCalendar と呼ばれる形式で国際規格で定義された標準フォーマットです。国際規格なので様々なソフトで開くことができます。詳細は Wikipedia を参照してください。
さて "ics ファイル作成" や "iCalendar ファイル作成" と検索すると、そのフォーマットは簡単に理解できます。本記事ではフォーマットの詳細は説明しませんので、まずは簡単に検索して理解しておくことをお勧めします。(覚える必要はありません)
いくつか検索すると構造を説明しているサイトに出会いますが、ここのサイトがわかりやすかったです。
https://hacknote.jp/archives/23977/
以下にフォーマットの例を示します。
BEGIN:VCALENDAR
VERSION:2.0
CALSCALE:GREGORIAN
BEGIN:VTIMEZONE
TZID:Asia/Tokyo
TZURL:http://tzurl.org/zoneinfo-outlook/Asia/Tokyo
X-LIC-LOCATION:Asia/Tokyo
BEGIN:STANDARD
TZOFFSETFROM:+0900
TZOFFSETTO:+0900
TZNAME:JST
DTSTART:19700101T000000
END:STANDARD
END:VTIMEZONE
BEGIN:VEVENT
DTSTAMP:20200106T053007Z
DTSTART;TZID=Asia/Tokyo:20191205T104500
DTEND;TZID=Asia/Tokyo:20191205T114500
SUMMARY:POWA10-Microsoft PowerApps と Microsoft Power Platform を活用したすべてのユーザーのアプリおよびプロセスのデジタル化の実現
DESCRIPTION:
LOCATION:Theater 3
TRANSP:OPAQUE
X-MICROSOFT-CDO-BUSYSTATUS:BUSY
BEGIN:VALARM
ACTION:DISPLAY
DESCRIPTION:POWA10-Microsoft PowerApps と Microsoft Power Platform を活用したすべてのユーザーのアプリおよびプロセスのデジタル化の実現
TRIGGER:-PT15M
END:VALARM
END:VEVENT
END:VCALENDAR
ポイントになるのは以下です
BEGIN:xxxx と END:xxxx で囲んで各値を設定する
- DTSTAMP: 作成日
- DTSTART: 開始日時
- DTEND: 終了日時
- SUMMARY: タイトル
- DESCRIPTION: 本文
- LOCATION: 場所
なのでちょっと最低限必要なものに絞るとこんな感じになります
BEGIN:VCALENDAR
VERSION:2.0
BEGIN:VEVENT
DTSTART:20191205T104500
DTEND:20191205T114500
SUMMARY:POWA10-Microsoft PowerApps と Microsoft Power Platform を活用したすべてのユーザーのアプリおよびプロセスのデジタル化の実現
DESCRIPTION:
LOCATION:Theater 3
TRANSP:OPAQUE
X-MICROSOFT-CDO-BUSYSTATUS:BUSY
END:VEVENT
END:VCALENDAR
ね、これなら作れそうでしょ?上記のポイントとなる 6 つの項目の値を良きように置き換えるフローを Power Automate で作成すればよいのです。
Power Automeate で作成するフローの全体像
こんな感じです。私は HTTP リクエストの Get で呼びたかったので HTTP トリガー [HTTP要求の受信時] を使用していますが、例えば Power Apps からなんらかのアクションで呼びたければ、トリガーを Power Apps の要求に置き換えてください。
変数にしているのは [作成] で置き換えたい値を入れておきたかったからです。変数を使わなくても可能ですが、後に何らか変更をする時にわかりづらくなるので、私は変数を使用するようにしています。(単なる私の好みです)
さてそれでは順に見ていきましょう。
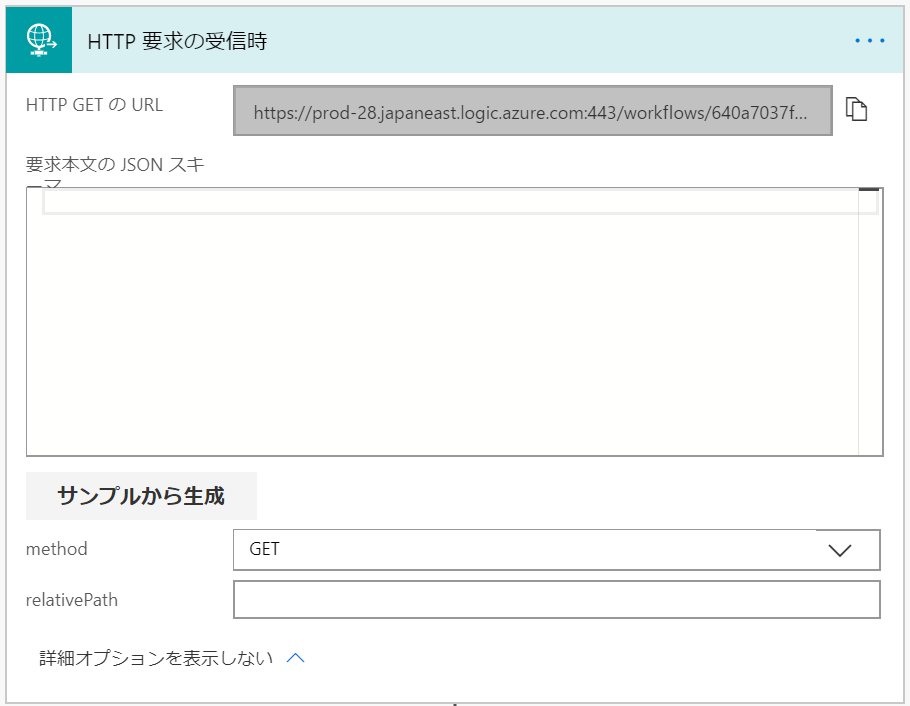
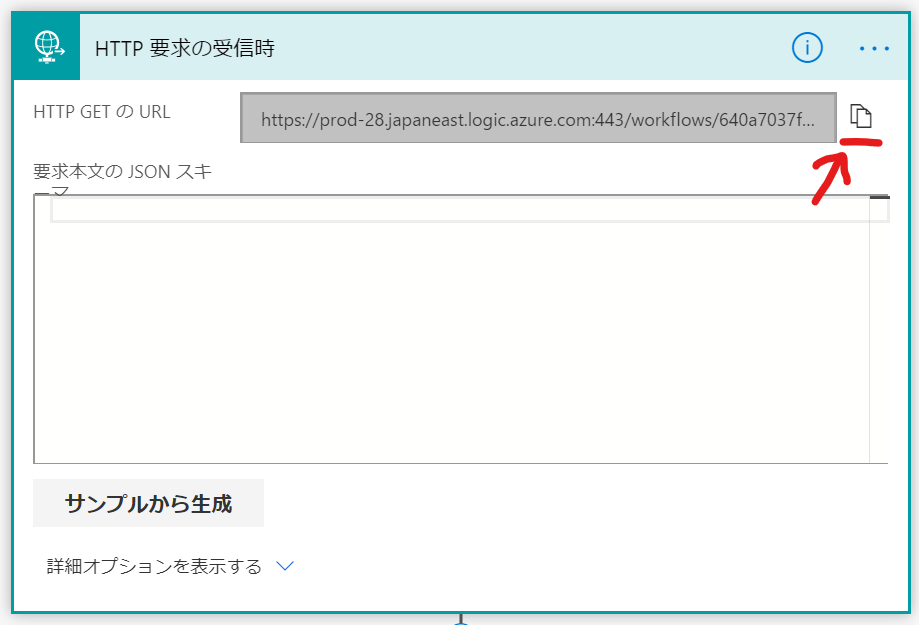
HTTP 要求の受信時
非常にシンプルです。GET メソッドでリクエストを受け取りたいだけですから、JSON スキーマは空です。私の場合、冒頭の動画のように Power BI Report からリンクで呼び出したかったので、JSON が投げられないという制限がありました。ゆえに GET でかつ URL パラメータで必要な値を投げつけています。
呼出し元で POST にて JSON が投げられるのであれあ、JSON スキーマを定義して method を POST にしてあげてください。(Web のお作法からするとむしろそちらの方が正しいです)
https://prod-XX.japaneast.logic.azure.com/workflows/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&ics-FileName=POWA10&DTSTART=20191205T104500&DTEND=20191205T114500&SUMMARY=POWA10-Microsoft%20PowerApps%20と%20Microsoft%20Power%20Platform%20を活用したすべてのユーザーのアプリおよびプロセスのデジタル化の実現&DESCRIPTION=&LOCATION=Theater%203
ちなみに私の場合は Flow を呼び出す際の URL を以下のように作成しています。こうすることで必要なデータを URL パラメータ で渡すことが可能です。
[URLパラメータで渡す Key と Value]
- ics-FileName=POWA10
- DTSTART=20191205T104500
- DTEND=20191205T114500
- SUMMARY=POWA10-Microsoft%20PowerApps%20と%20Microsoft%20Power%20Platform%20を活用したすべてのユーザーのアプリおよびプロセスのデジタル化の実現
- DESCRIPTION=
- LOCATION=Theater%203
= の前が Key で = の後ろが Value なので、Value の方を可変にして URL を作成してください。
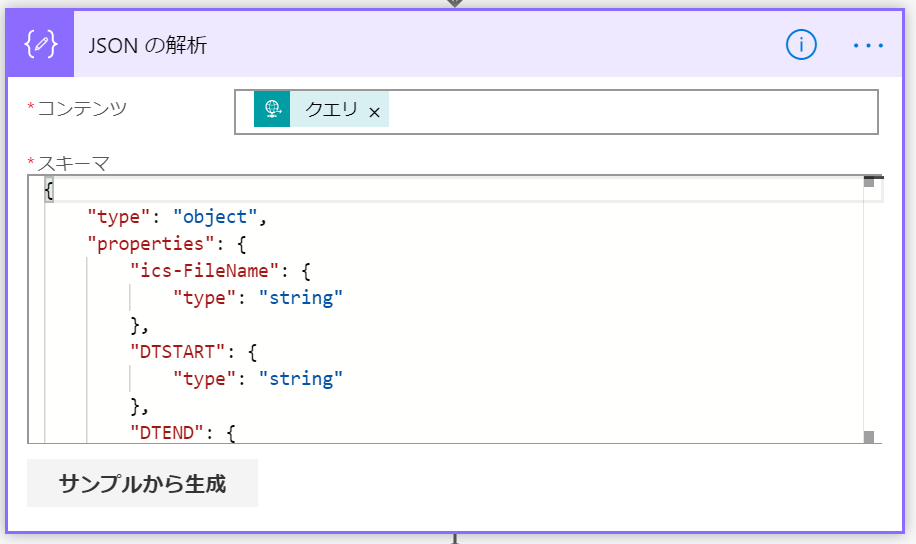
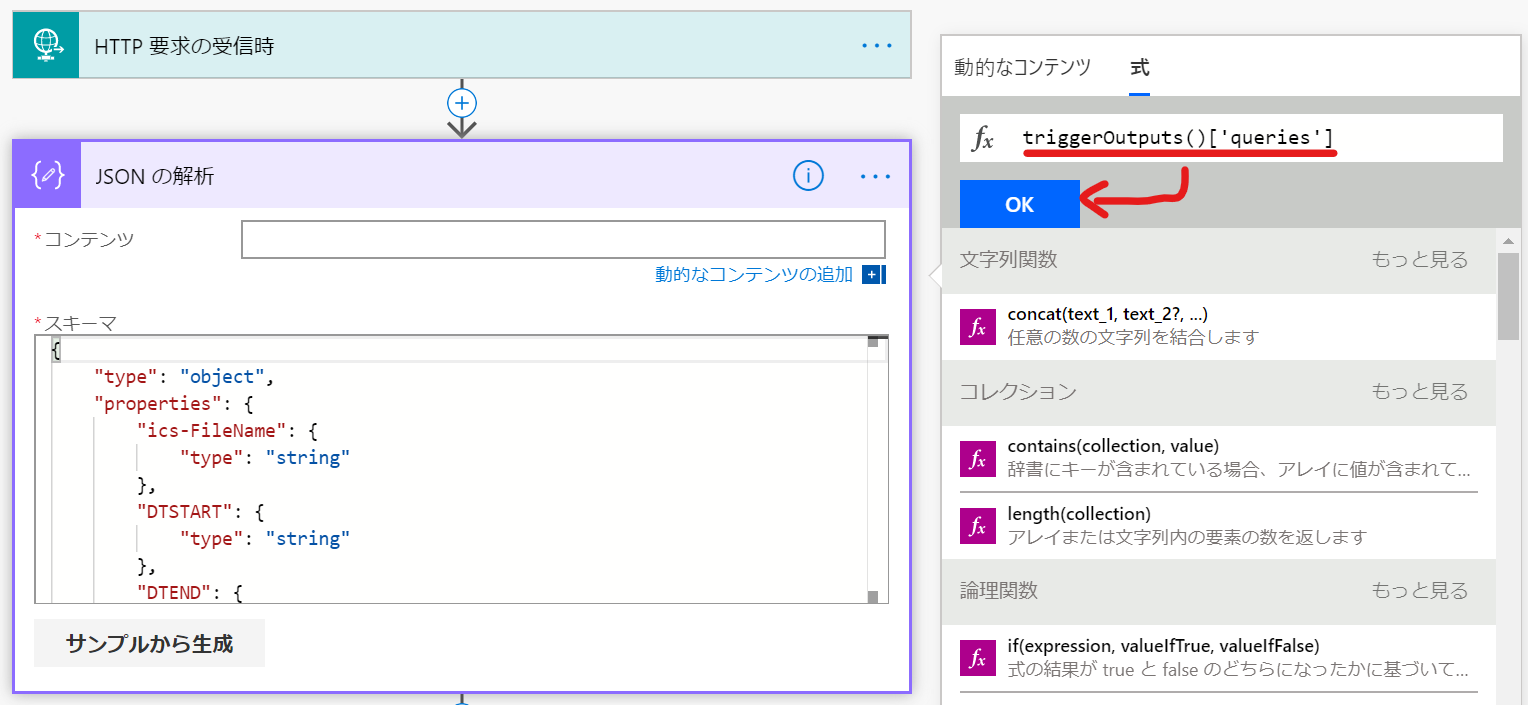
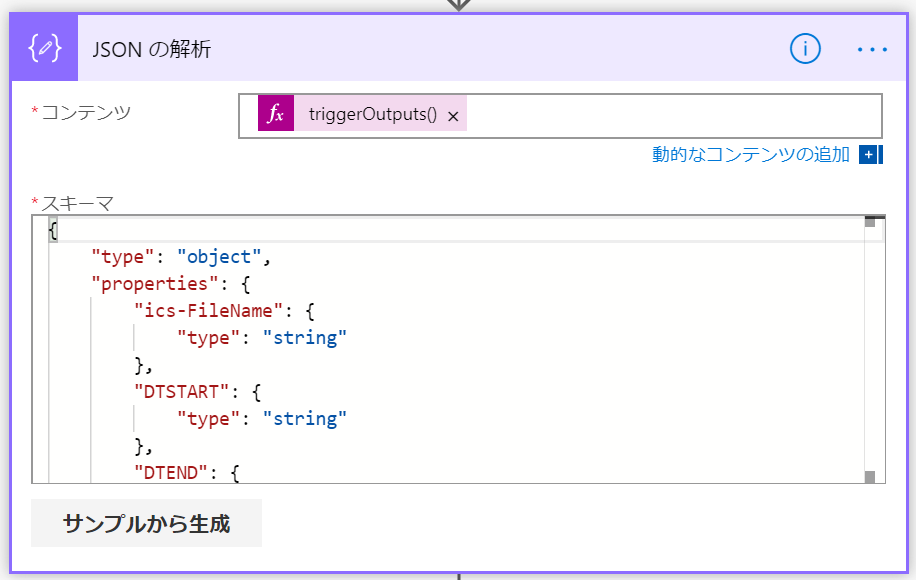
JSON の解析
HTTP リクエストトリガーに渡された URL パラメータを取得するには画像の [コンテンツ] のところに以下のような式を記入します。
triggerOutputs()['queries']
[式] に上記の式を入力したら OK をクリックしてください


これで URL のパラメータに自分で付与した Key 名 の値が取得できます。ここでは扱いやすいように [JSON の解析] を使用して JSON に変換しています。
{
"type": "object",
"properties": {
"ics-FileName": {
"type": "string"
},
"DTSTART": {
"type": "string"
},
"DTEND": {
"type": "string"
},
"SUMMARY": {
"type": "string"
},
"DESCRIPTION": {
"type": "string"
},
"LOCATION": {
"type": "string"
}
}
}
私と同じ URL パラメータ名で作成するなら上記をコピーしてください。
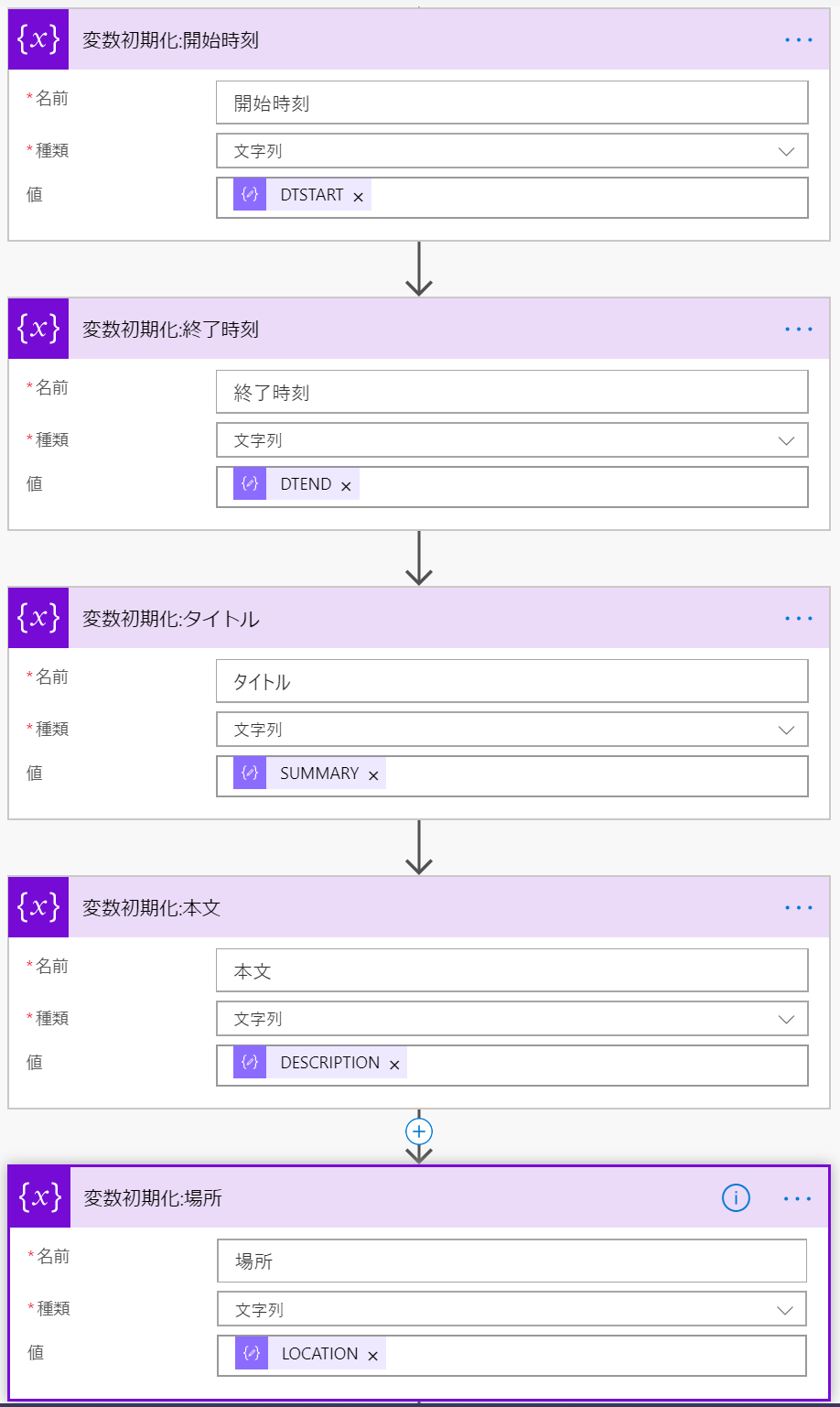
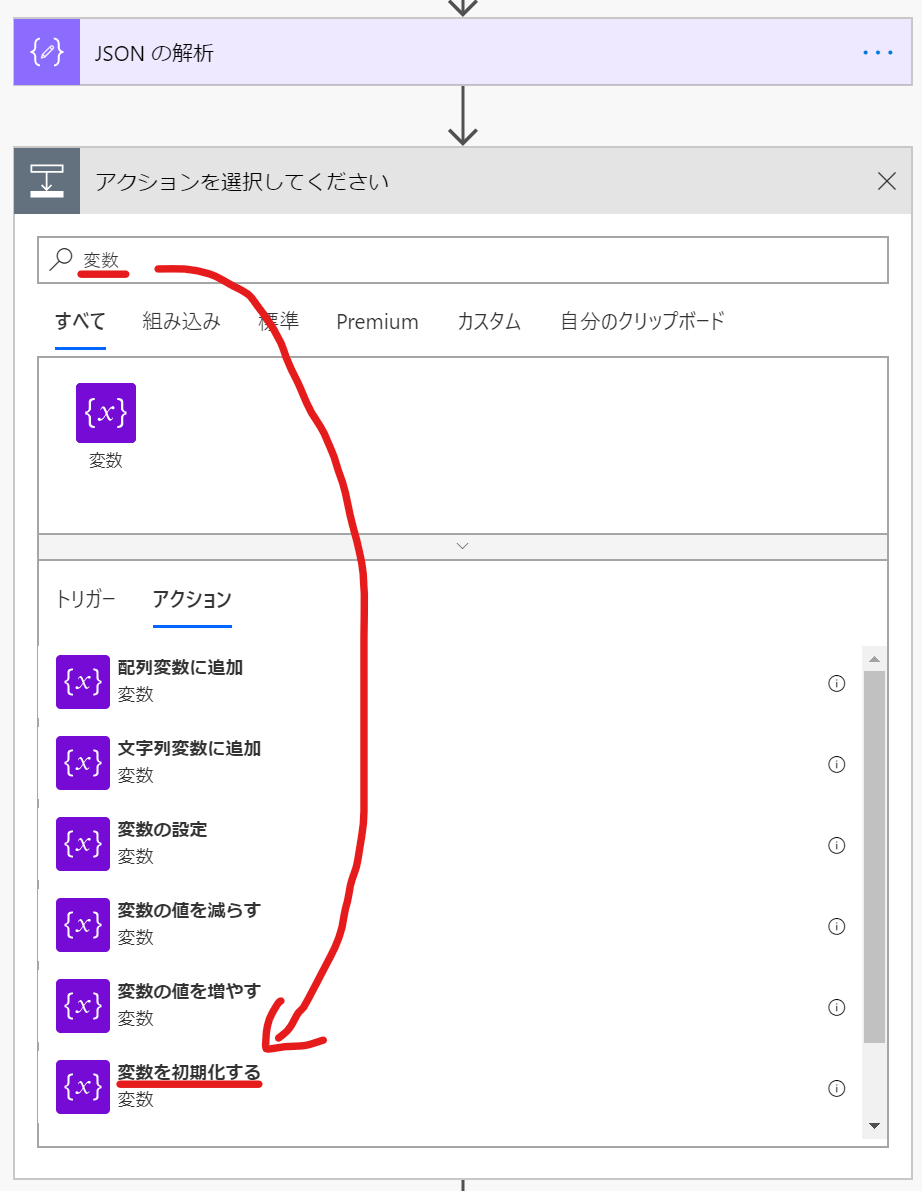
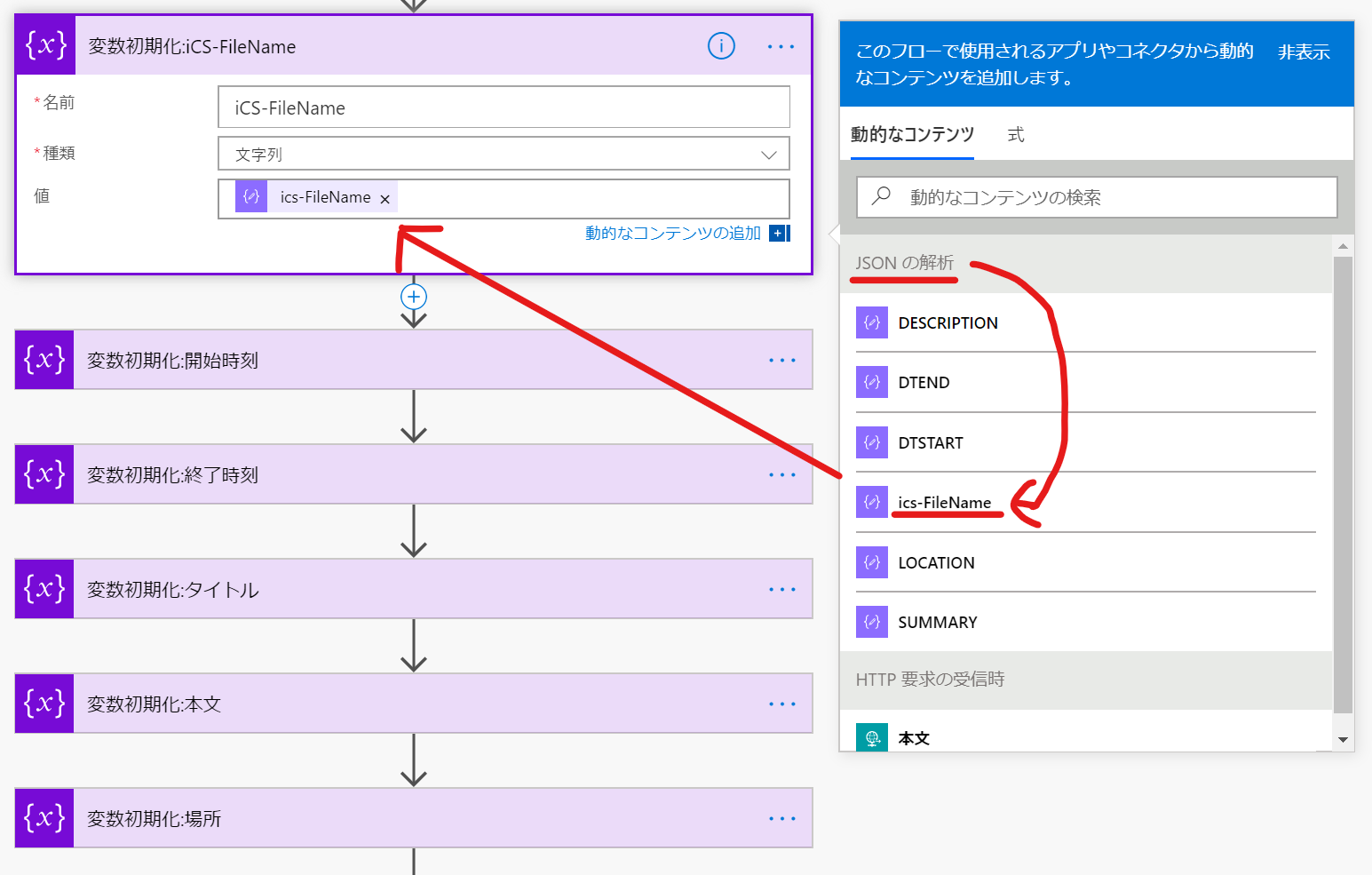
各変数の初期化
[新しいステップ] から検索ボックスに "変数" と入力して [変数を初期化する] を選択してください。


[名前] は任意の名前、[種類] は文字列、[値] は右側の動的なコンテンツから [JSON の解析] - 該当の項目 を選択してください。
これを各変数分繰り返します。
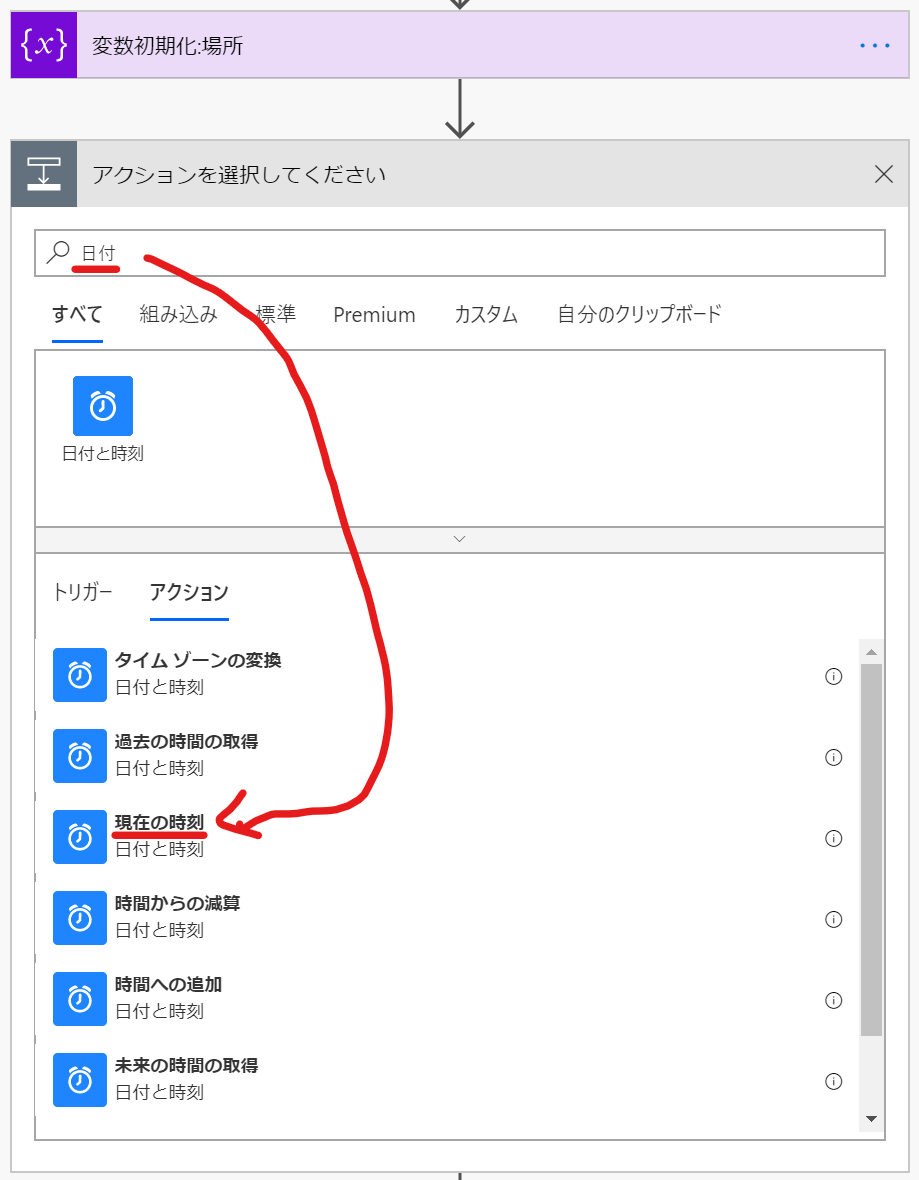
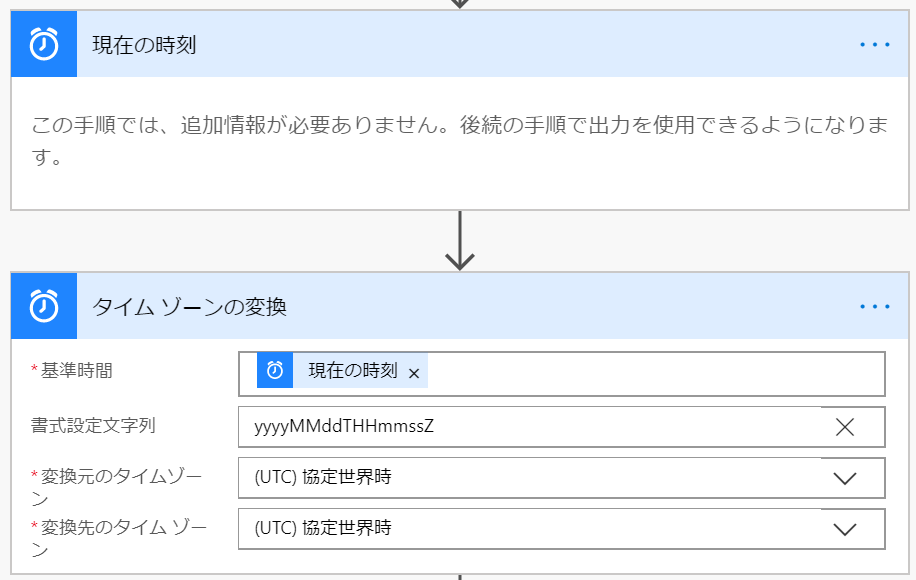
現在の時刻~タイムゾーンの変換
[新しいステップ] から検索ボックスに "日付" と入力して [現在の時刻] を選択してください。


[現在の時刻] は設定値がないので、何もしなくて OK です
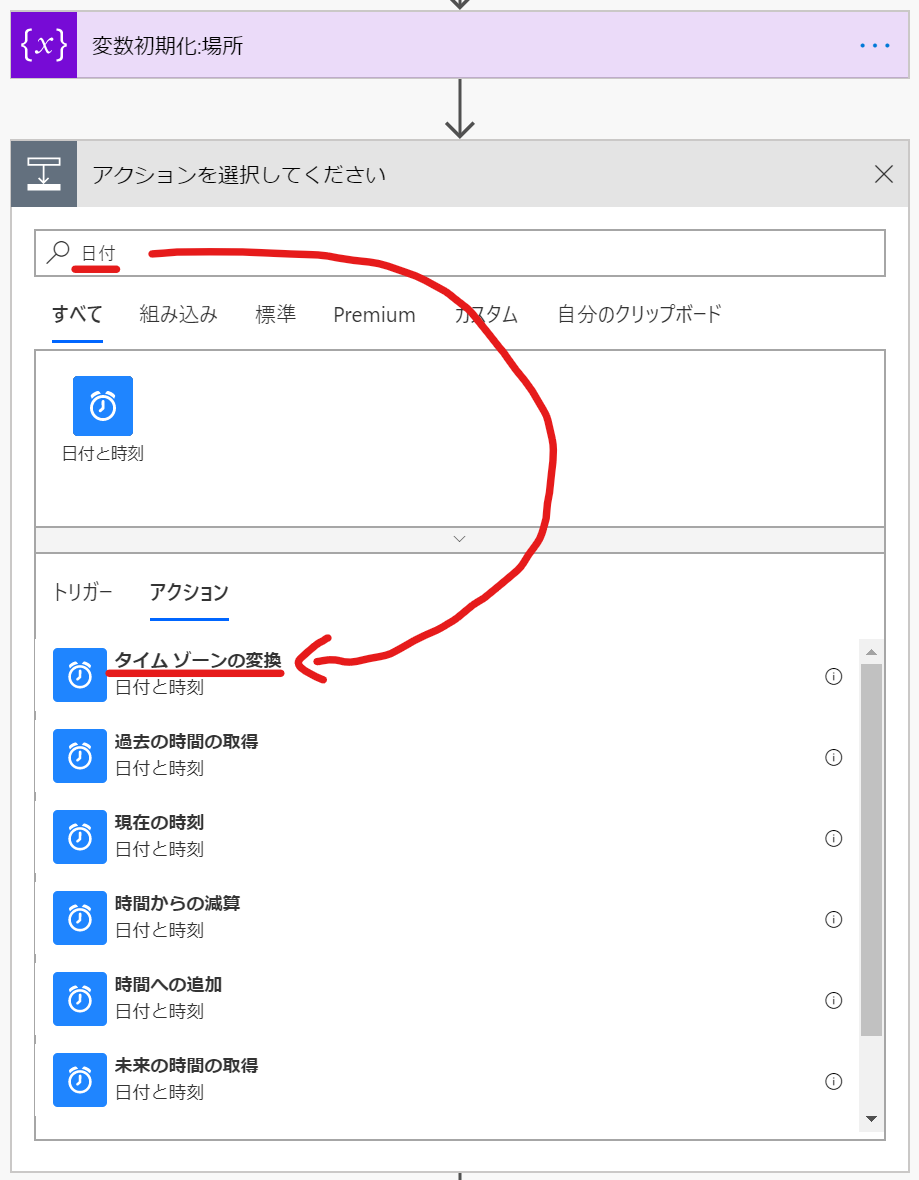
再び [新しいステップ] から検索ボックスに "日付" と入力して、今度は [タイムゾーンの変換] を選択してください。

以下のように設定します。

**「あれ?なんか変じゃない??」**と思われた方、正解です。そう、ここでは タイムゾーン は 変換してません。タイムゾーンではなく、書式設定をしています。これは私がよくやる方法なのですが、実はこの [タイムゾーンの変換] を使わなくても、関数で書式設定をすることは可能です。が、関数を使うと、プログラミング経験のない方にとってハードルがクンっと上がってしまうので、ポチポチっとできる [タイムゾーンの変換] を利用しています。関数でできる方はどうぞ関数でやってください
Power Automate の関数 - formatDateTime() :
https://docs.microsoft.com/ja-jp/azure/logic-apps/workflow-definition-language-functions-reference#formatdatetime
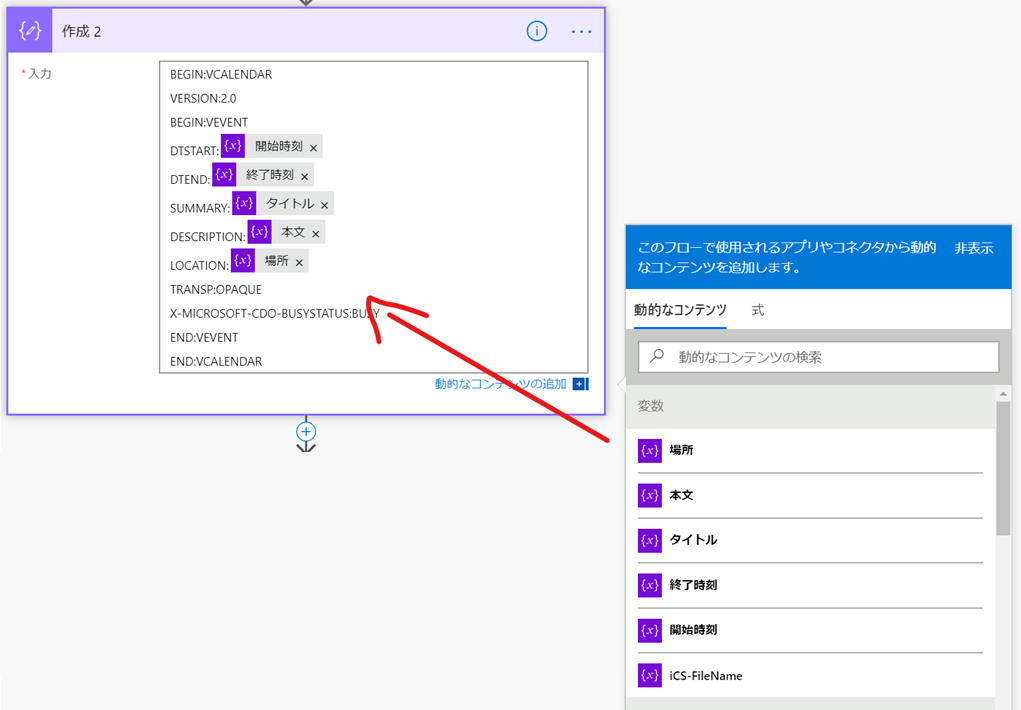
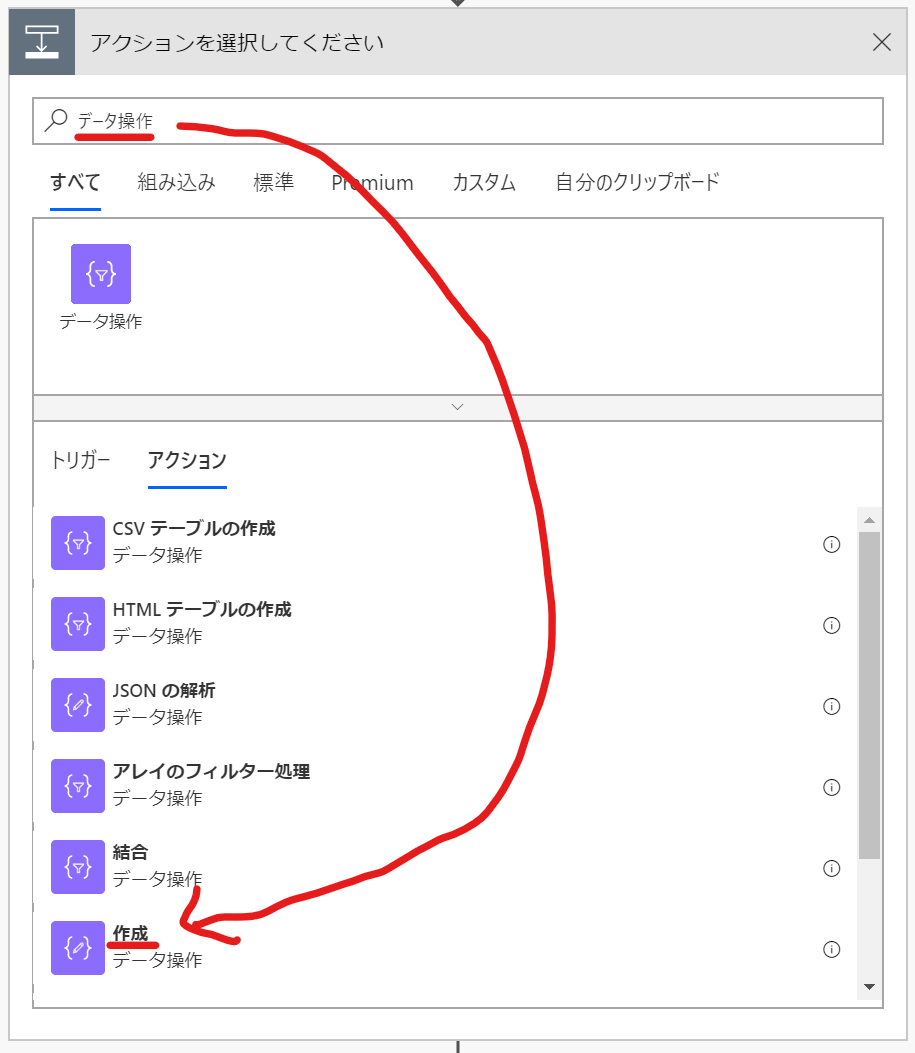
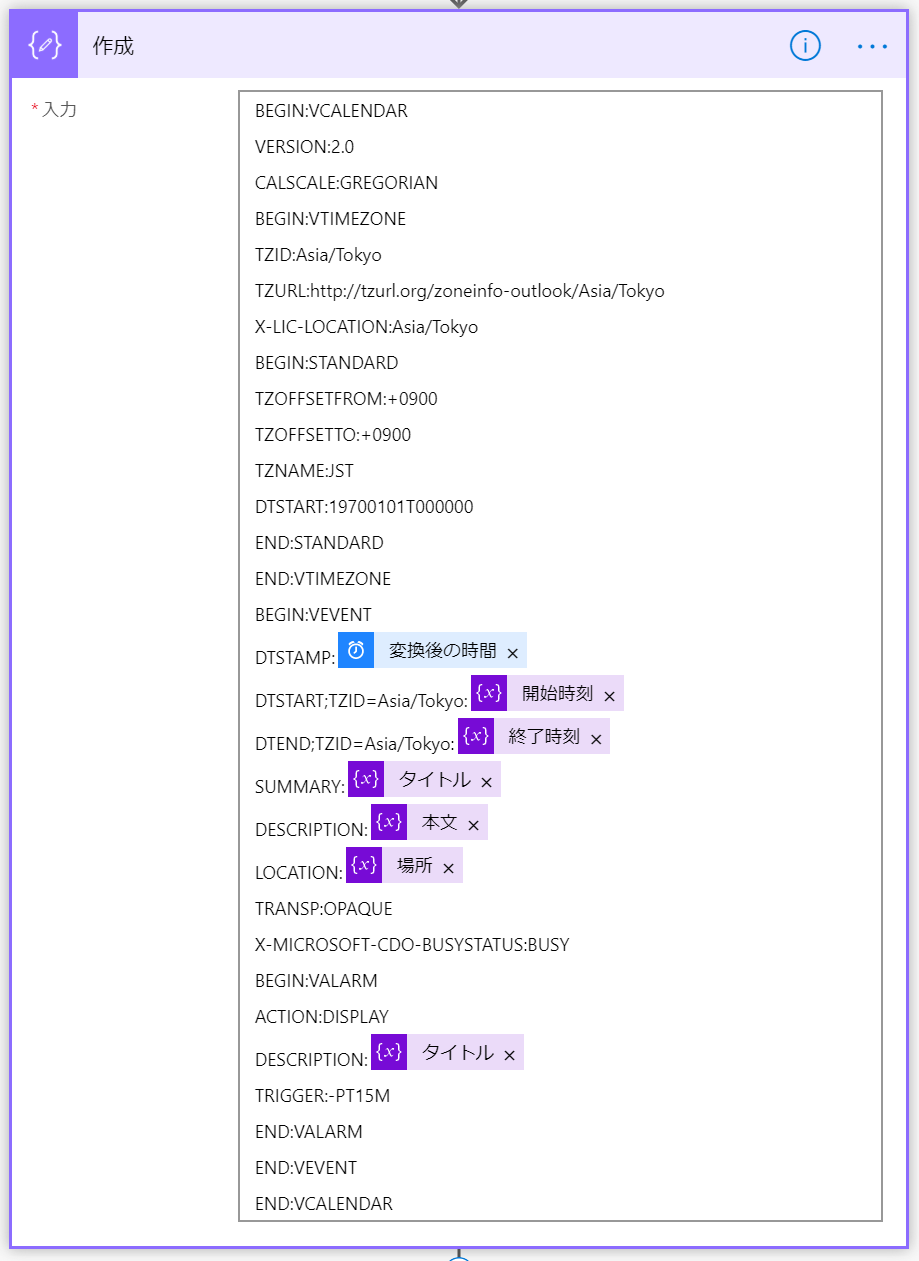
ics フォーマットの作成
[新しいステップ] から検索ボックスに "データ操作" と入力して [作成] を選択してください。

作成に冒頭の ics のフォーマットを貼り付け、動的に変えたい項目を該当の項目に変更します。

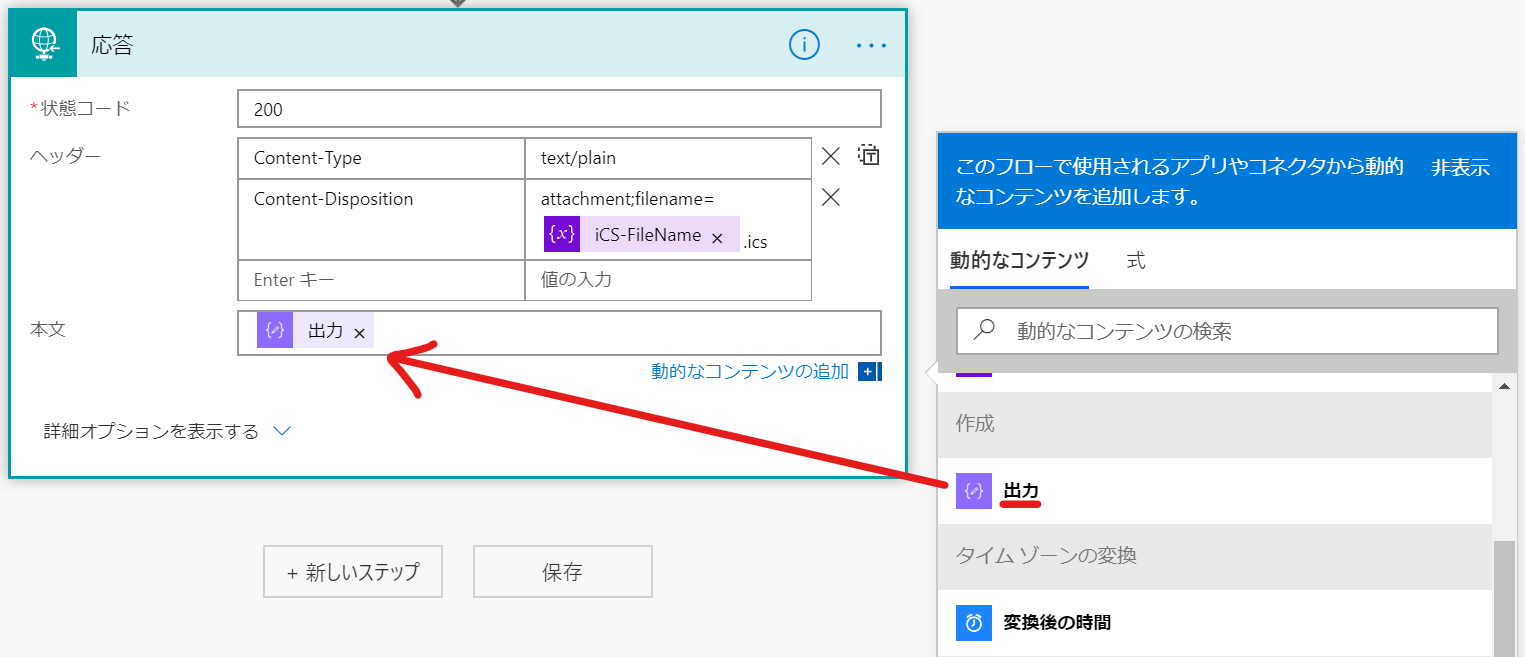
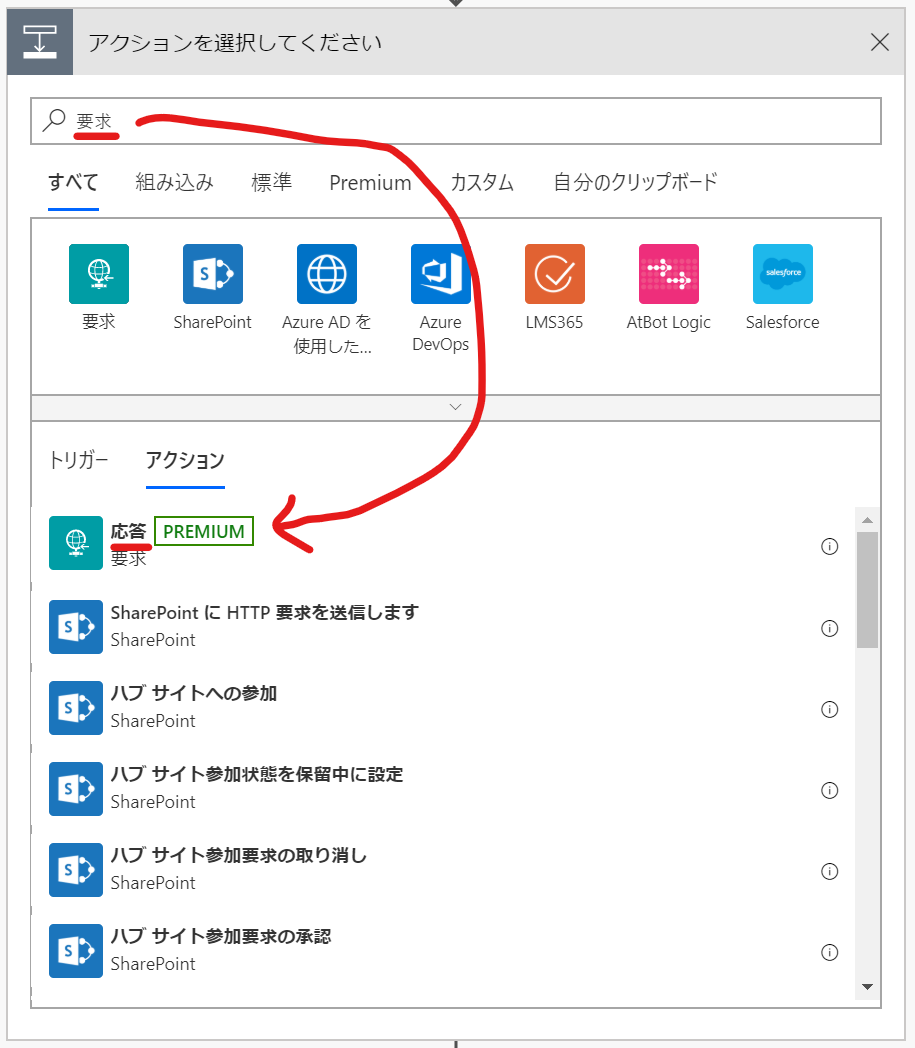
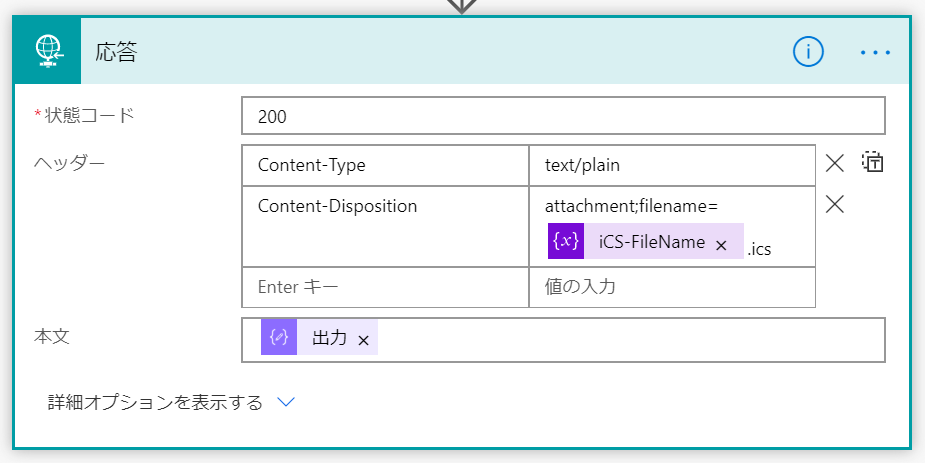
応答
[新しいステップ] から検索ボックスに "要求" と入力して [応答] を選択してください。


| 項目 | 値 |
|---|---|
| 状態コード | 200 |
[ヘッダー]
Content-Type: text/plain
Content-Disposition: attachment;filename=@{variables('iCS-FileName')}.ics
これで完成です。
動作確認
名前を付けてフローを保存したら [HTTP 要求の受信時] トリガーに HTTP GET の URL が作成されますので、右端のボタンで URL をコピーして、後ろに URL パラメータを付けて、動作確認をしてみてください。Postman を使用すると簡単です!

おわりに
いがかでしたでしょうか?ちゃんと動作しましたか??
もしうまく動作しなかった場合は、もういちど最初から設定を読み直してみてください。焦らずやれば、絶対にできますよ😉
Power Automate を楽しんでくださいねー😁