やりたいこと
plotly.jsで円グラフを作ってみたものの、なぜか反時計回りに表示されてしまうので、時計回りに表示する方法を調べました。
direction属性に'clockwise'を指定する
円グラフの「data」に「direction」属性を指定してあげます。
- clockwise:時計回り
- counterclockwise:反時計回り(デフォルト)
sample.js
var data = [{
values: [50, 100, 70],
labels: ['A', 'B', 'C'],
type: 'pie',
sort: true, // 自動ソート
direction: 'clockwise', // ←ココ (時計回り)
}]
var layout = {
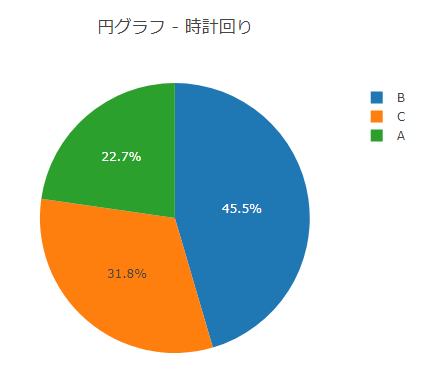
title: '円グラフ - 時計回り',
}
Plotly.newPlot('sample', data, layout);
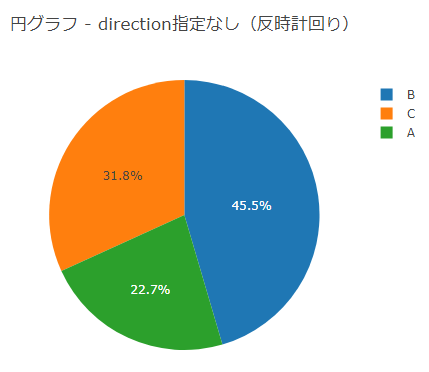
デフォルトが反時計回りなので、何も指定しないと値が大きい順に反時計回りで割合が表示されます。
時計回りを指定すると、値が大きい順に時計回りで割合が表示されます。通常、こちらを使いますよね、
ビフォーアフター
参考文献
-
Pie sort clockwise starting from the top
https://community.plot.ly/t/pie-sort-clockwise-starting-from-the-top/9531
-
plotly.js reference #pie-direction