KobitoはMarkdown記法で書くとリアルタイムで表示されるので便利です。
しかし、Qiitaにアップすると表示が変ってしまう部分もあるので、注意が必要です。
実例で見てみましょう。
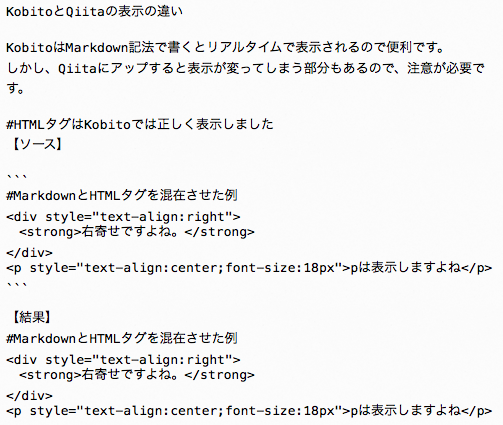
1.ソース
以下のテキストを用意して実験してみました。
これを、Kobitoで表示させると
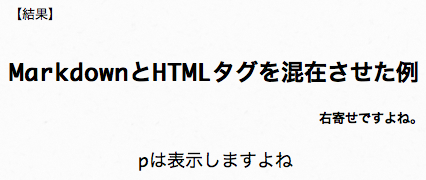
2.Kobitoでの表示
下図のように、ソースの【結果】以下の部分ですが、HTMLタグが混在しても正しく解釈され、反映されて表示されています。

次に、同じソースをQiitaで表示させてみます。
3.Qiitaでの表示
今度は、HTMLタグは無視されているようです。
よく見ると<strong>タグは有効になっているようですね。
そこで、
<strong>ストロングだけは効くのかな</strong>
と書いてみました。
【結果】
ストロングだけは効くのかな
使えるようですね。
4.結論
KobitoとQiitaの見え方には差異があるので、要注意というお話でした。Kobitoでぐいぐい書きためて、さあQiitaに投稿しようとしたら「あれれー」となってちょっと悲しい思いをしたので、皆さんに報告したかったのです。
ただし、偶然ですが<strong>とか<b>タグとかは問題なく混在できる事も発見しました。他に、そういうのを発見したら是非教えていただけないでしょうか。