はじめに
NTTテクノクロスのかわちゃきこと、川崎です。こんにちは。
この記事はNTTテクノクロスアドベントカレンダー2021 17日目の記事です。
やりたいことと完成図
社内Webサイトで@suzukimaの日々育つ木を見て、「いいねや閲覧数の可視化?!超かわいい」「わたしも可愛い可視化がしたい🎄」「クリスマスツリーverとしてパクれオマージュできないかな」と思ったことがキッカケです。
社内WebサイトにNTTテクノクロスアドベントカレンダー2021のお祭り具合をレポートした、ワクワクできるページを作りたいという思いもあったため、LGTMが増えたら、オーナメントが増えて、豪華になっていくクリスマスツリーを実装しよう!と考えました。
実装は、社員がアクセスしやすいようにMicrosoft SharePointにレポートページを作成し、その中に大好きなKibana Canvasで作成した表やクリスマスツリーを埋め込むことにしました。Kibana Canvasって何?という方は、私の一番お気に入りのコレを見てください。
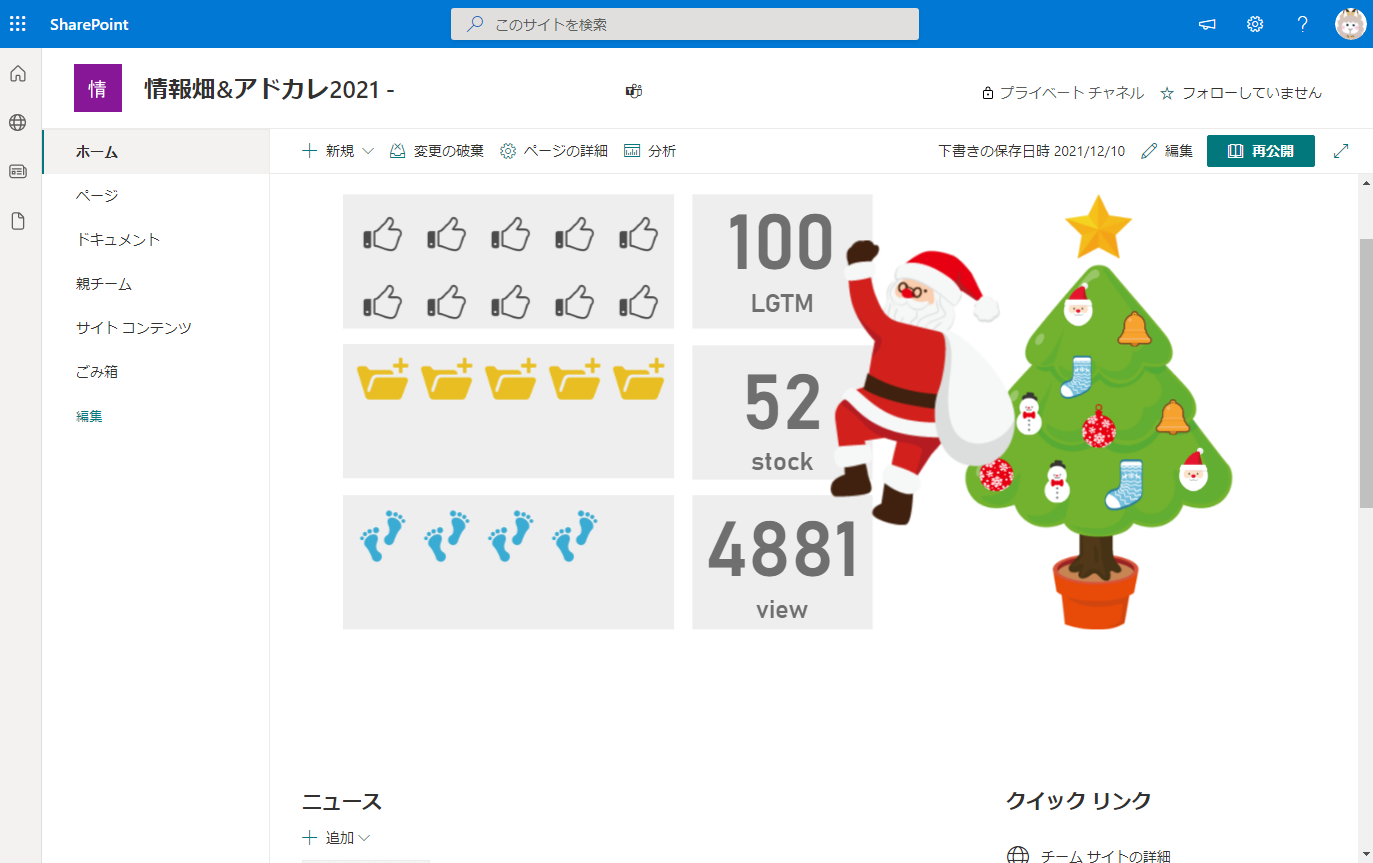
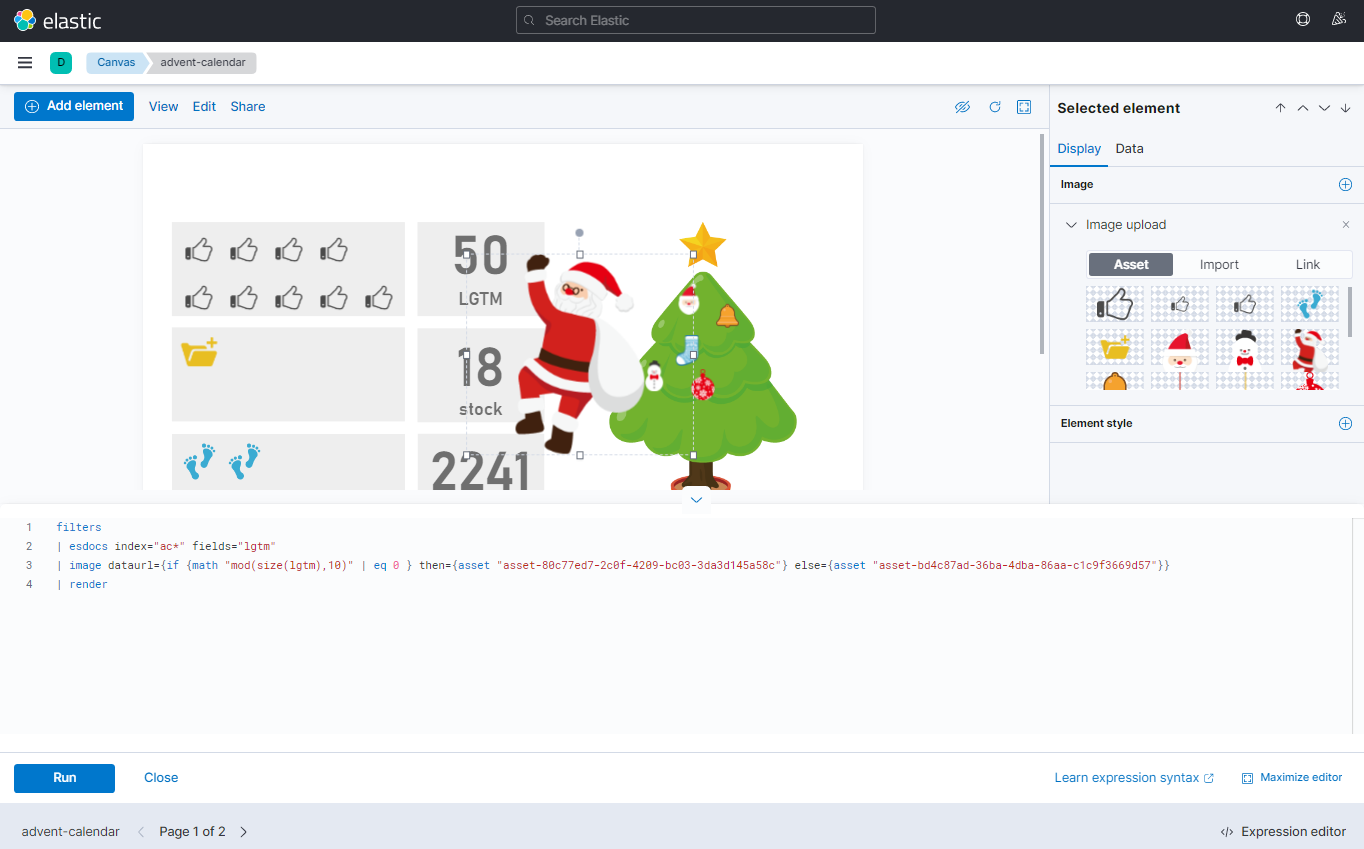
それでは、これを作っていきます。
「え、Kibanaを使っているの?」と思いました?真ん中のクリスマスツリー・サンタさん・表部分がKibana Canvasです。
実装
今回はSharePointとKibana Canvasを連携する部分に絞ってポイントを記載します。
- KibanaのSSL設定
- SharePointのサイト設定
LGTM数を取得してElasticsearchに投入する所はがっつりカットしていますのでご了承ください。
KibanaのSSL設定
SharePointではセキュリティ保護されていないWeb サイト(http://)のコンテンツ埋め込みが出来ないため、Kibanaをhttps://でアクセス出来るように設定します。
具体的な設定方法は公式サイトブログ1や色々な記事で紹介されているので端折りますが、サーバ証明書を作って配置し、kibana.ymlに追記します。
server.ssl.enabled: true
server.ssl.key: /usr/share/kibana/kibana.key
server.ssl.certificate: /usr/share/kibana/kibana.crt
クリスマスツリーの実装
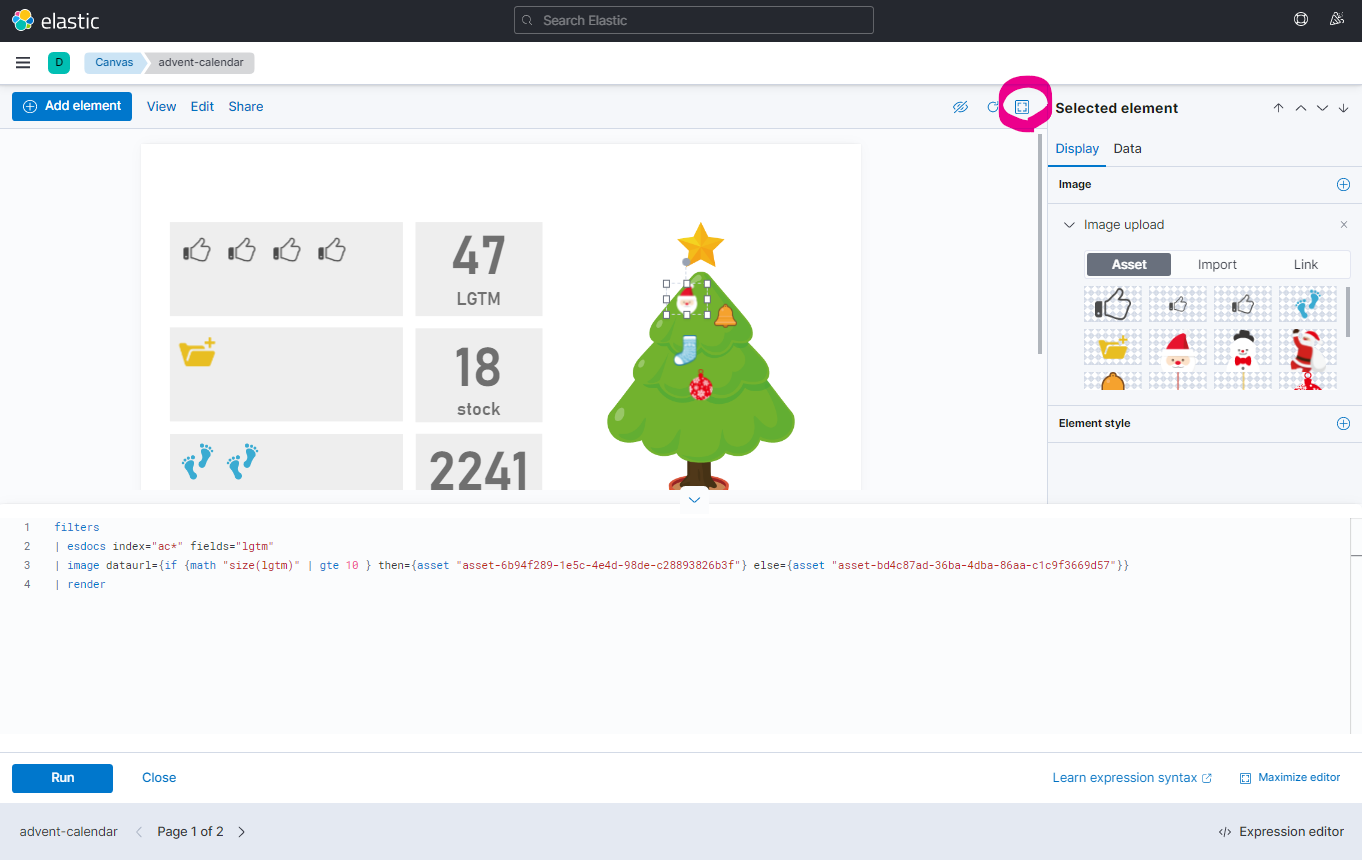
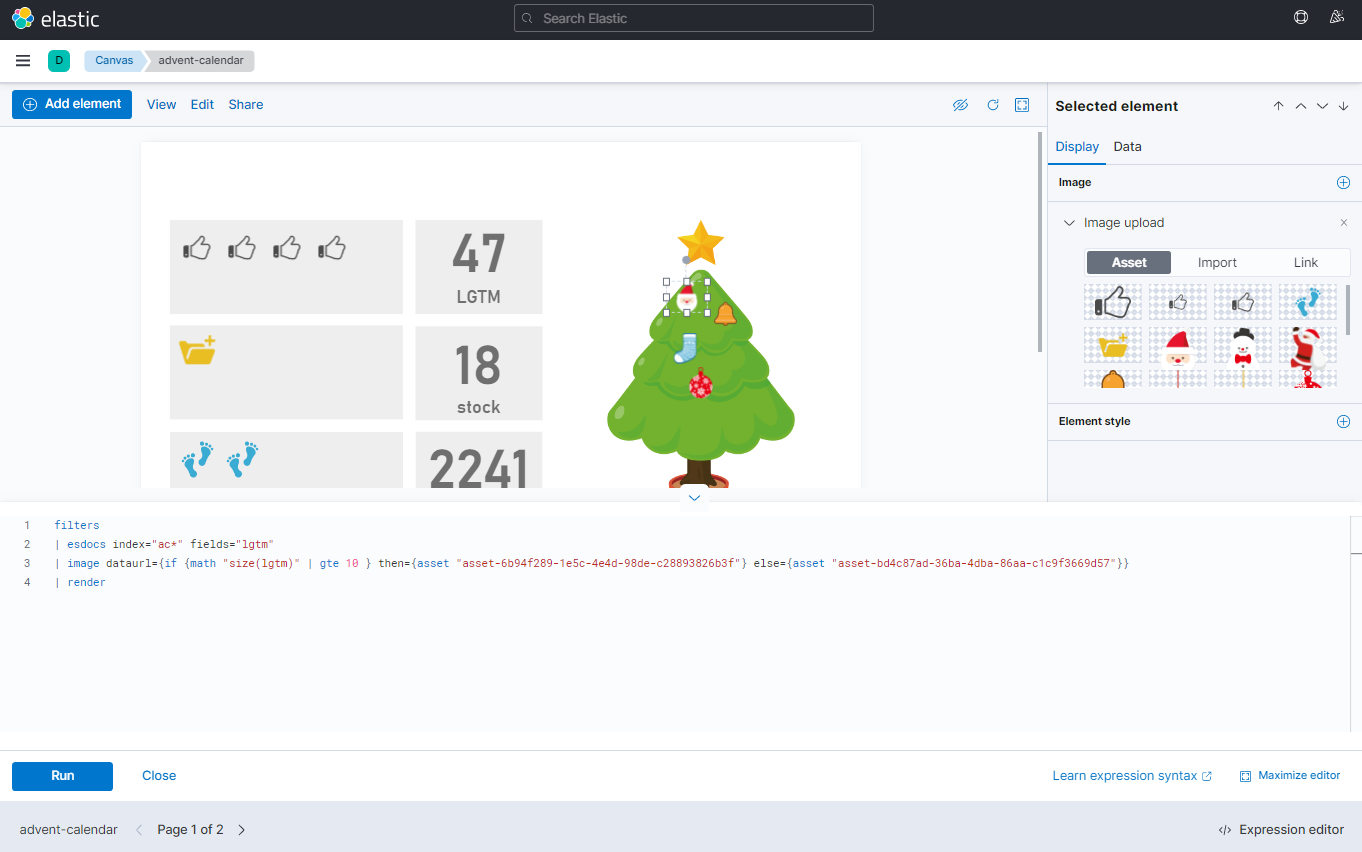
Kibana CanvasでElementから画像をぽちぽちーっと配置していきます。

オーナメントはif文を利用して、出力画像を変更します。LGTM数が特定数以上になったらオーナメントを表示、そうでなければ透過画像を表示します。例えば一番上のオーナメントはLGTM10個以上、一番右下のオーナメントは100個以上に設定します。
filters
| esdocs index="ac*" fields="lgtm"
| image dataurl={if {math "size(lgtm)" | gte 10 } then={asset "asset-6b94f289-1e5c-4e4d-98de-c28893826b3f"} else={asset "asset-bd4c87ad-36ba-4dba-86aa-c1c9f3669d57"}}
| render
これでElasticsearchにLGTM数が追加されていく度に、ツリーが豪華になっていきます。画像では47LGTMなので4個オーナメントが飾られました。
せっかくなので、LGTM数が10の倍数になったら、サンタさんにゲスト出演してもらいましょう![]()

サンタさんはオーナメントの応用で、剰余とif文を組み合わせます。割り切れたらサンタさん出現です。
filters
| esdocs index="ac*" fields="lgtm"
| image dataurl={if {math "mod(size(lgtm),10)" | eq 0 } then={asset "asset-80c77ed7-2c0f-4209-bc03-3da3d145a58c"} else={asset "asset-bd4c87ad-36ba-4dba-86aa-c1c9f3669d57"}}
| render
また、この後の手順で利用するSharePointと連携するURLは、ピンク囲いのEnter full screen modeを押して遷移したURL、末尾がxxx?__fullScreen=trueを使います。
SharePointの設定
SharePointは、ページにコンテンツを埋め込む機能:HTMLタグのiframeを使うための設定を公式ドキュメント2にならって実施します。
作成するSharePointのページの右上歯車から、サイトの設定>HTML フィールドのセキュリティへ遷移し、このドメインからの iframe を許可にKibanaのURLを設定します。
連携
これまでの手順でKibana,SharePointの準備はバッチリです。連携していきます。
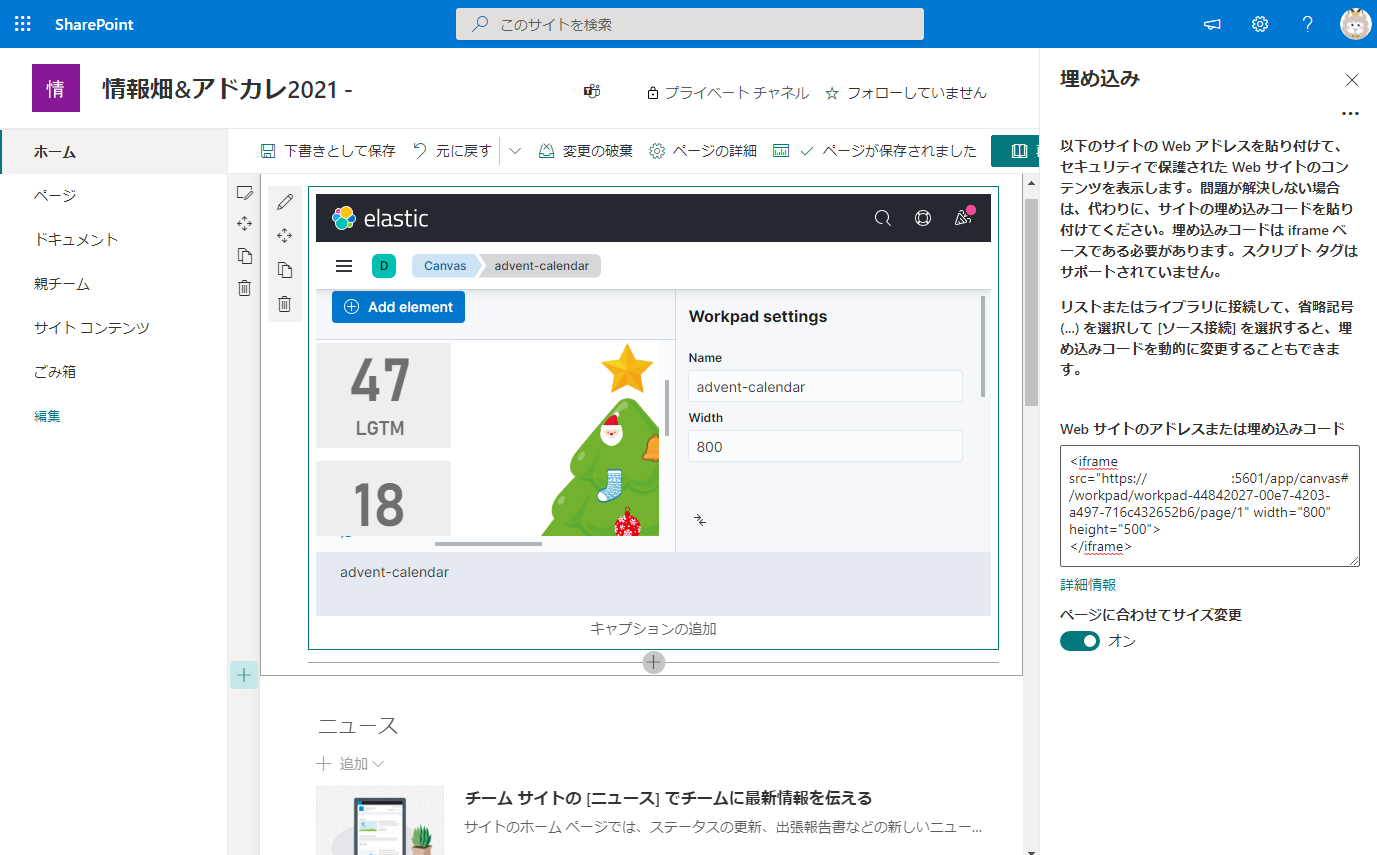
SharePointの編集画面から、Kibanaを埋め込みたいセクションに新しいWebパーツ>埋め込みを追加します。埋め込みのWeb サイトのアドレスまたは埋め込みコードにiframeタグで、Kibana CanvasのURLを設定します。
<iframe src="https://192.168.241.17:5601/app/canvas#/workpad/workpad-44842027-00e7-4203-a497-716c432652b6/page/1?__fullScreen=true" width="800" height="500">
</iframe>
本キャプチャはKibanaを埋め込んでいることが分かりやすいように、URLから?__fullScreen=trueを削除しています。
ここでiframeタグのwidth,heightを、Kibava CanvasのWorkpadサイズと合わせます。合わせないと、SharePointで表示する際にサイズが合わない部分に黒い帯が出てしまい見栄えが悪くなってしまいます。
今回は実施しませんでしたが、Kibana CanvasのWorkpadに複数のPageを作成し、Auto refresh settingsで自動ページ切り替え設定をすれば、PowerPointの自動スライドショーのようにKibana Canvasのページ切り替えもできます。
おわりに
今回はNTTテクノクロスアドベントカレンダー2021のお祭り具合をレポートした、ワクワクできるページを作りたいという思いから、この実装はスタートしました。ですが、実は社内に公開するまでには至りませんでした。というのも、SharePointでページのソースを見ると、KibanaのURLが丸見えになってしまうのです。今回SharePointと連携するためにKibanaのユーザ認証機能をオフにしているため、Kibanaにアクセスすると、誰でも好き勝手に操作が出来てしまうという事態になってしまいました。
今回の課題を踏まえて、次回はKibanaの前段にReverseProxyを置いたり、ネットワークを分離したり改善をして、お披露目したいと思います。
大々的にお披露目が出来なかったこともあり、かわちゃきは手応え不足です![]() 感想やコメントなどSNSやコメント等でいただけたら、嬉しいです!
感想やコメントなどSNSやコメント等でいただけたら、嬉しいです!
はー、やっぱりKibana Canvasはかわいいですね![]()
明日は@Arithmetic02の記事です。これからのNTTテクノクロスアドベントカレンダー2021も引き続きよろしくお願いします!