どうも、クラウドエンジニアのオタユウです。
大変ありがたいことに、前回初投稿した記事「IT未経験&インフラ知識0から50時間で合格するAWS認定ソリューションアーキテクト-アソシエイト-」 がたくさんの方々にいいね・ストックいただいております。
Qiitaビギナーではございますが、この勢いのまま、しばらくAWSの検証系記事をメインに書いていこうと思います。
はじめに
さて、今回のテーマは「ALBだけでメンテナンス用ページを表示してみる」です。
Application Load Balancer(通称ALB)は、AWSが提供しているロードバランサの一種です。
ロードバランサってなんぞ??という方は ロードバランサをはじめから という記事をご覧くださいませ。
上記リンクはやや分量が多いので、とにかくざっくり理解したい!という方は ロードバランサ(load balancer)|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典 の記事がオススメです。
現在、AWSには CLB(Classic) / ALB(Application) / NLB(Network)と3種類のロードバランサがありますが、固定レスポンスを設定できるのは ALB だけ(2019/10/13 執筆時点)なんですね。
このあたりの詳細は、下記リンクをご覧ください。
Elastic Load Balancing で Application Load Balancer のリダイレクトおよび固定レスポンスのサポートを発表
それでは、本題に入っていきましょう。
ALBの設定自体はものすごくシンプルなので、5分ぐらいでさくっと作れちゃうと思います。
専用メンテナンスページの一般的なニーズ
Webサイトを運用していく上でメンテナンスやサーバーの障害は不可避です。
万が一発生した時に自前の専用エラーページを返したいというニーズは少なくありません。
専用エラーページにおける一般的なニーズは以下のようなものでしょうか。
・暗号化通信も出来て
・できれば独自ドメインで
・それでいてなるべくコストをかけずに
・手軽にメンテナンスページを用意したい!
ご安心ください。それ、AWSで出来ます。
「でもAWSでどうやるの?」とお悩みの方にお読みいただきたい記事です。
AWSでメンテナンス専用ページを設定する方法
AWS上でメンテナンス用ページを表示するための手段はさまざまです。
代表的な構築パターンは4つぐらいでしょうか。
- S3静的ウェブホスティング + Route53 フェイルオーバー
- CloudFront のカスタムエラーページ
- EC2でメンテナンスページを出す(IPアドレスによって出し分け)
- ALBのみ
それぞれのメリット・デメリットを簡単ではありますが、まとめてみました。
| サービス | 暗号化通信(HTTPS) | 独自ドメイン | コスト | 設定の手軽さ |
| S3(静的ウェブホスティング) | ☓ SSL証明書は割り当て不可(HTTPのみ)※1 | ○ 可能 Route53や外部レジストラを使用 |
従量課金 平均 0.50〜3USD/月 程度 |
○ CloudFrontと併用 |
| CloudFront(カスタムエラーページ) | ○ S3と併用で可能 CloudFrontにACM SSL証明書を設定する |
○ 可能 Route53や外部レジストラを使用 エラーコードごとにページをカスタムできる |
従量課金 | ○ S3と併用 |
| EC2 | ○ 可能 EC2直でSSL証明書をインストールする |
○ 可能 Route53や外部レジストラを使用 |
従量課金 | △ SSL証明書をサーバーにインストールする手間がある |
| ALB | ○ 可能 ALBにACM SSL証明書を設定する |
○ 可能 Route53や外部レジストラを使用 |
従量課金 | ◎ ALBのみで完結 |
※1 HTTPS通信を可能にする場合、別途CloudFrontを立てた後にAmazon Certificate Managerで取得したSSL証明書を設定する必要があります。
上記4つの中でも、ALBはEC2やS3すら不要になり、設定の煩雑さが少なくなった点がメリットだと言えます。
Webサイトの画像や動画等のデータ量、サイトへのトラフィック量にもよりますが
一般的な静的ウェブサイトの場合、①②の併用または④を選択されるケースが多いです。
(とにかくコストを抑えたい!というニーズだとS3のみの構成になりますが・・・)
ALBだけでメンテナンス専用ページを設定してみる
それでは次に、どれぐらいお手軽に設定できるのか?を見ていきましょう。
ALBだけを使ってメンテナンス用ページを設定していきます。
なお、ALBは既に作成している状態からスタートします。
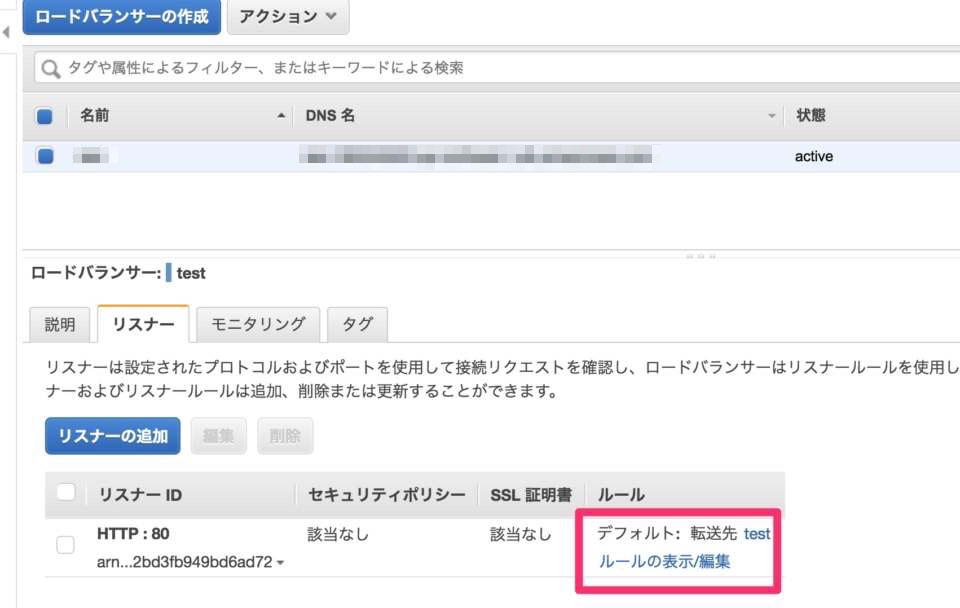
■ルールの設定その1
作成したApplication Load Balancerを選択後、「リスナー」→「ルールの表示/編集」リンクをクリック

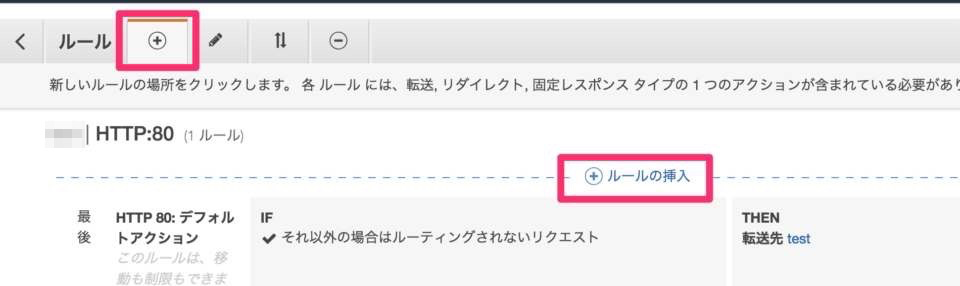
■ルールの設定その2
「+」ボタンまたは「+ルールの挿入」ボタンを押す

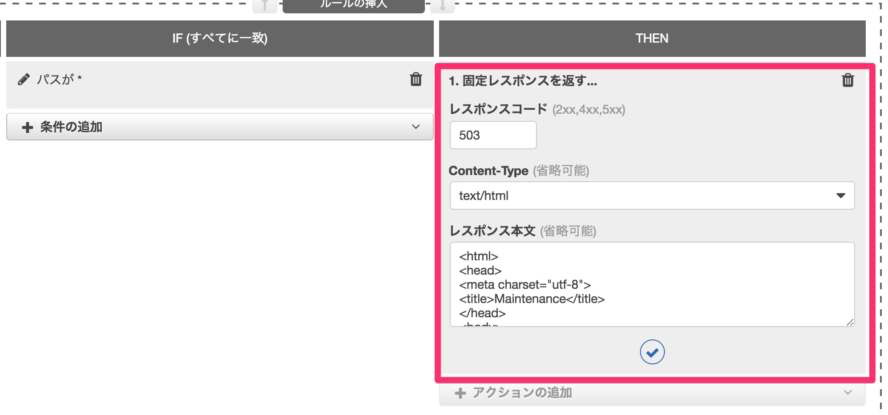
■ルールの設定その3
IF:
「条件の追加」→「パスが*」と条件指定
THEN:
「固定レスポンスを返す」を選択
レスポンスコード:デフォルト
Content Type:text/html
レスポンス本文:適当なhtml


■表示確認
ALBのエンドポイントにアクセス
→設定したhtmlが表示されていればOK
メトリクスから確認する場合は、ALBの「モニタリング」
→HTTP 503s (カウント)がカウントされていればOK
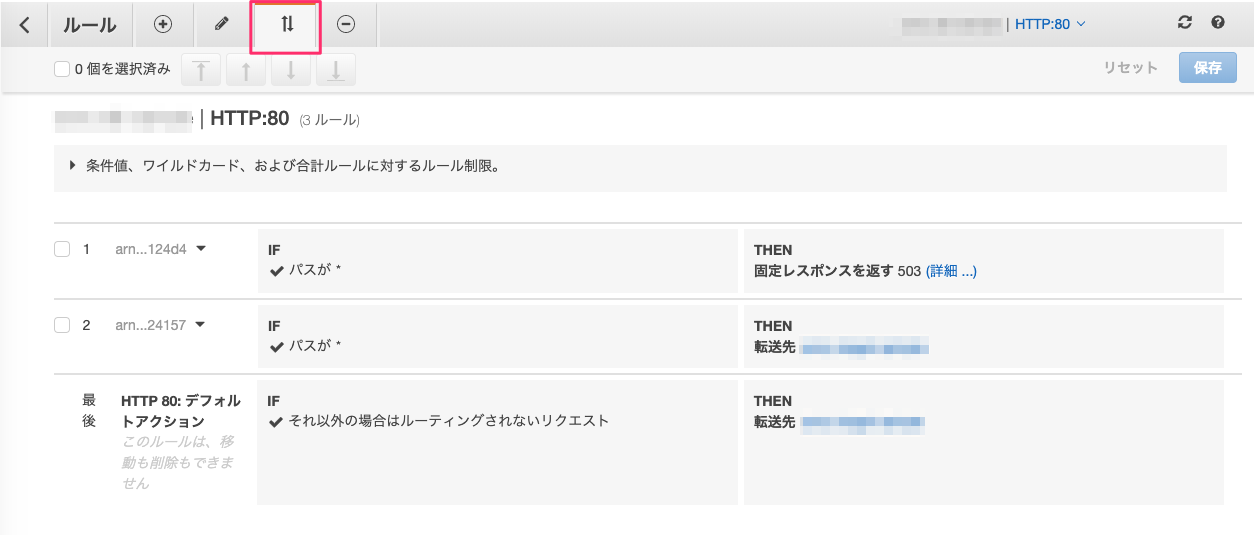
■ルールの優先順位を適用する
リスナールールは上から順番に適用されます。
今回は「通常時は固定レスポンスの優先度を低めにし、メンテナンス時は固定レスポンスを表示させたい場合」の設定をしていきます。
赤枠の上下矢印ボタンを押す
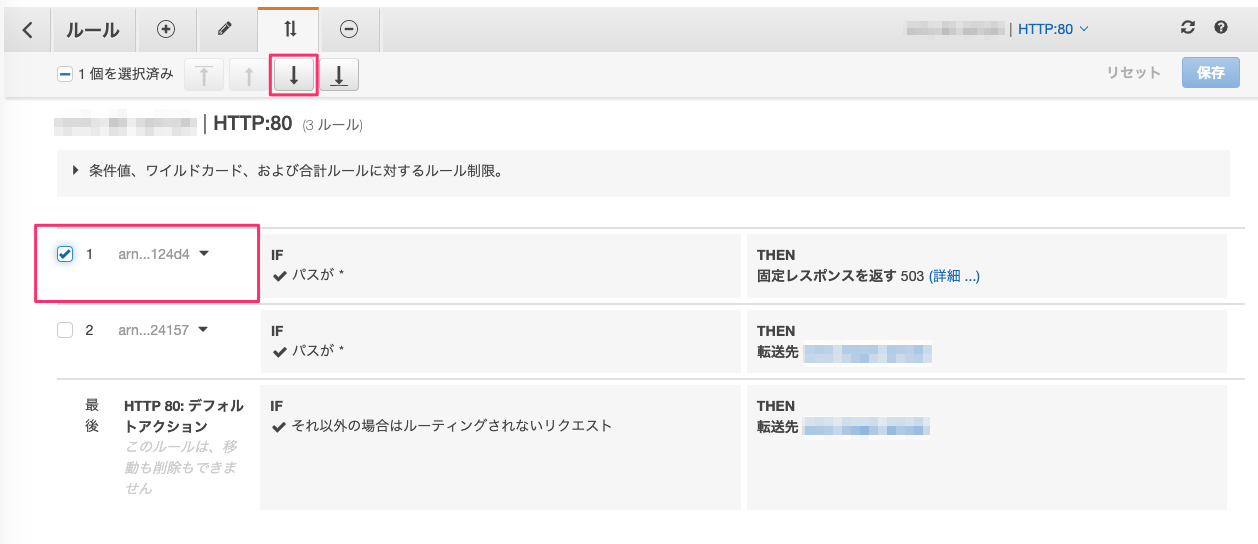
優先度を動かしたいルールを選択(今回の場合は固定レスポンス)
優先度の変更が確認できたら、保存
「〜正常に完了しました」とメッセージが表示されたらOK
メンテナンス時にはルールの優先度を変更して「固定レスポンス」が優先されるようにする
■表示確認(固定レスポンスが優先度低である)
通常のロードバランシングが機能し、サイトが表示されていることを確認
※キャプチャはターゲットグループを設定していないため、デフォルトのエラーメッセージが表示されています
設定もシンプルで、特にハマったポイントもなく、非常にお手軽な印象です。
なお、AWS CLI で実行する場合は set-rule-priorities コマンドでルールの優先順位を変更可能です。
実運用の際の注意点
注意点は大きく2つです。
リスナールールの優先順位を考慮する
ALBのリスナールールには、上から下の順に適用していく優先度があるため、実運用の際は 固定レスポンス(Sorryページ)を返すルールと通常のコンテンツを返すルールの優先順位を都度変更する必要があります。
具体的には、通常運用時は固定レスポンスの優先順位を低めに設定しておき、障害発生時やメンテナンス時には固定レスポンス(Sorryページ)を返すルール の優先順位を高く設定してあげるということですね。
ヒューマンリスクを低減する
また、今回のデモではコンソール上から ALBリスナールールの適用優先順位を手動で変更しましたが、ALBリスナールールの登録/削除または優先度変更を予め用意したCLIコマンドで実行するようにすれば、ヒューマンエラーのリスクを更に減らせるかと思われます。
リスナールール内にHTTPのルールだけでなく、HTTPSのルールもある場合は両方とも変更する必要がありますのでご注意ください。
以上、ご拝読ありがとうございました。
ご意見ご感想またはご指摘がございましたら、コメントくださいますようお願い申し上げます。
参考記事
ロードバランサ関連
ELB(ALB)関連
- Elastic Load Balancing で Application Load Balancer のリダイレクトおよび固定レスポンスのサポートを発表|Amazon Web Services
- Application Load Balancer のリスナー|Elastic Load Balancing - Application Load Balancer