何
- Affinity Designerでペンツールやノードツールを使った際に出てくるアイコンの意味を調べた結果をまとめる
- windows版での調査結果。
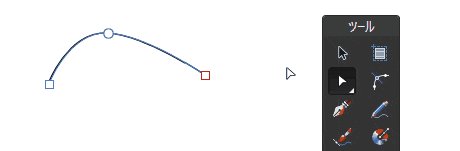
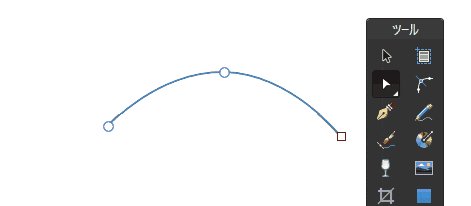
case1
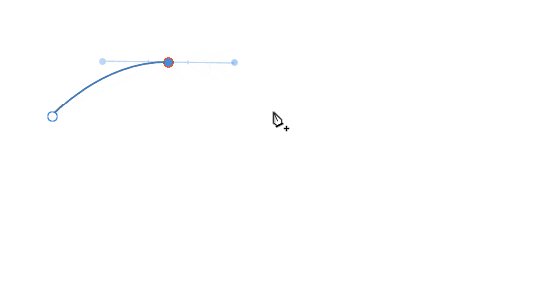
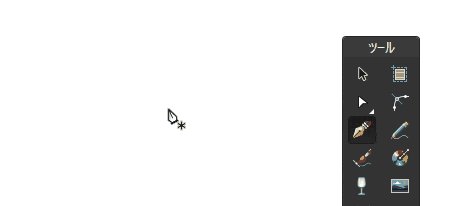
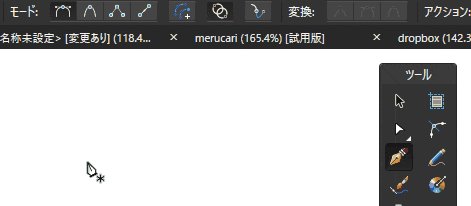
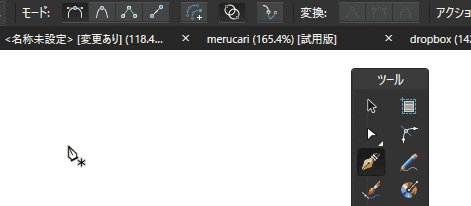
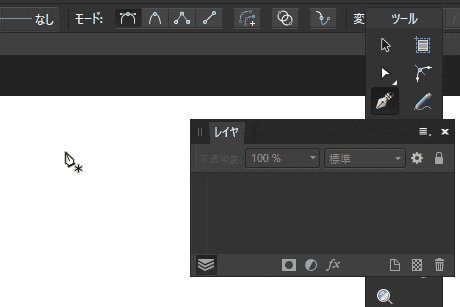
- 「*」のアイコンで、新しいカーブの作成を表している(カーブとは"開いたパス"のことらしいが、ノードの集合くらいで捉えておけばよいかと)
- 「+」のアイコンで、新しいノードの追加を表してる
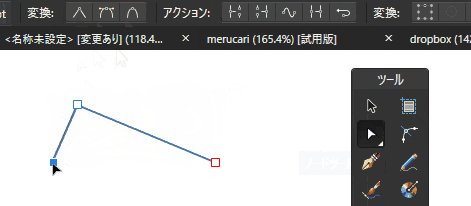
- 赤い枠線のノードで、現時点の終点を表している。追加は終点から行われる。
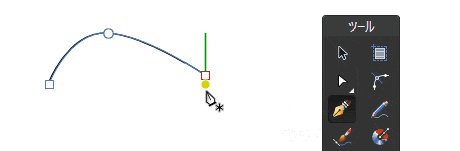
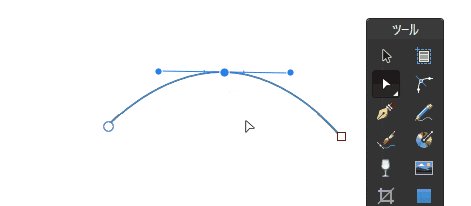
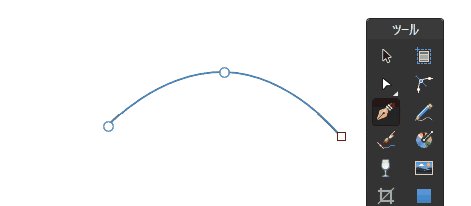
case2
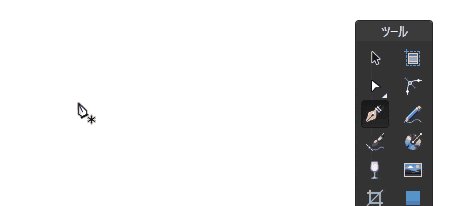
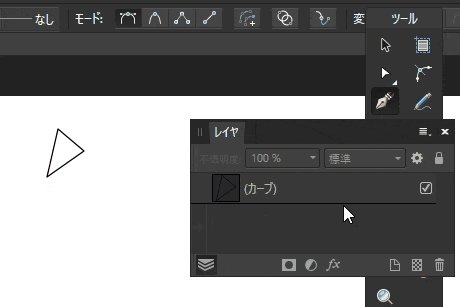
- どのノードも選択されていないカーブに、ノードを追加しようとするが、アイコンが「*」になっており、新規カーブの作成になっている
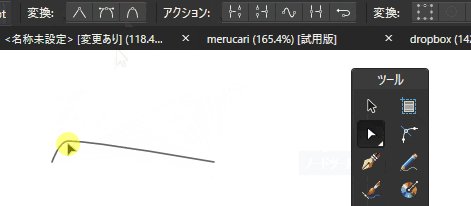
- ノードの上にカーソルを重ねると、アスタリスクが丸で囲まれるが、これは位置のスナップを意味していると思われる(予想)
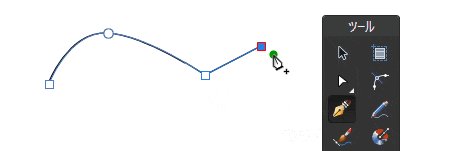
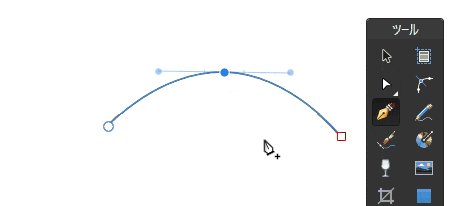
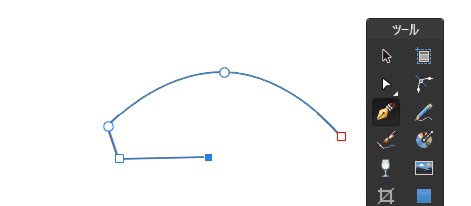
case3
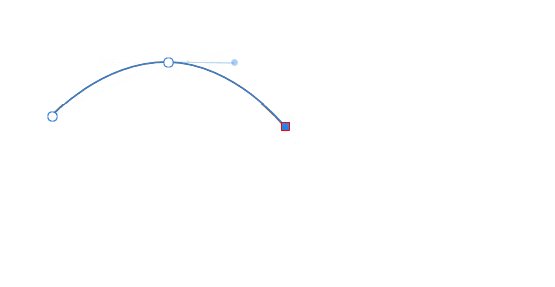
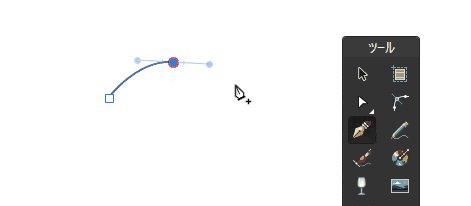
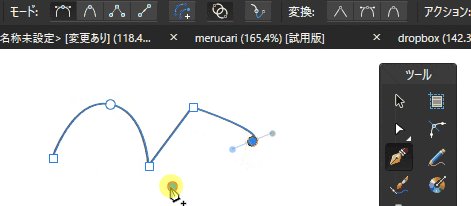
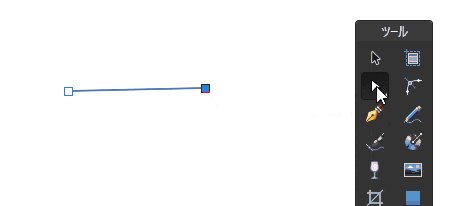
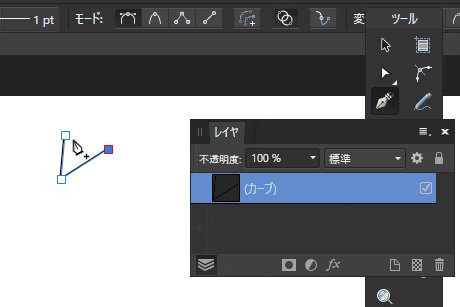
- 終点ノードを選択することで、「+」のアイコンになり、ノードの追加ができた
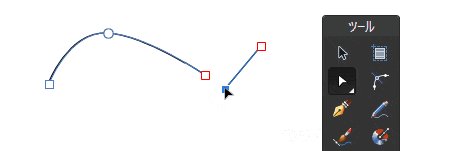
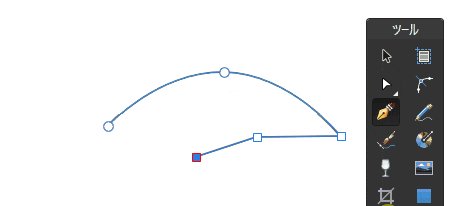
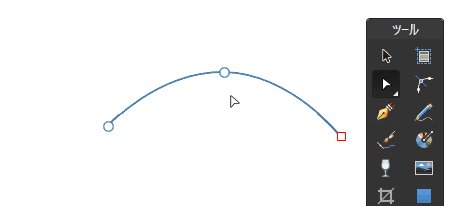
case4
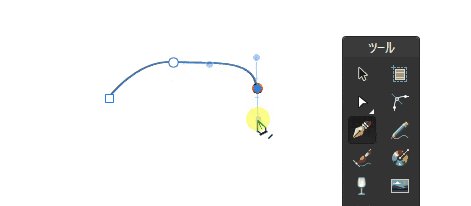
- 途中のノードを選択しても、ノードの追加は終点から行われる
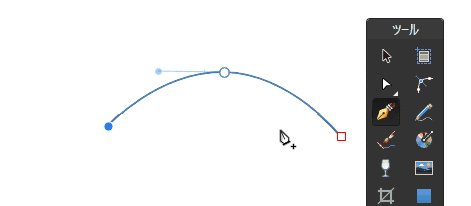
case5
- 始点のノードを選択した場合、ノードの追加は始点から行われる
case6
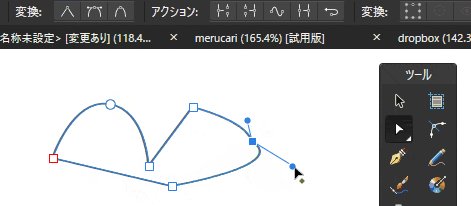
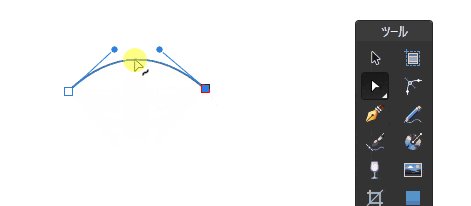
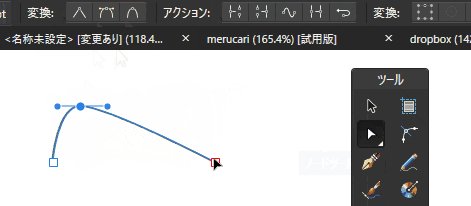
- 「/」のアイコンで、該当ノードの編集を表している(具体的な編集方法は、アプリケーションの下部にいろいろ書いている)
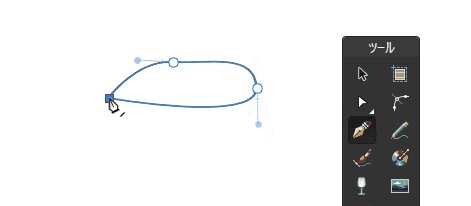
- 「〇」のアイコンで、パスを閉じることを表している。
case7
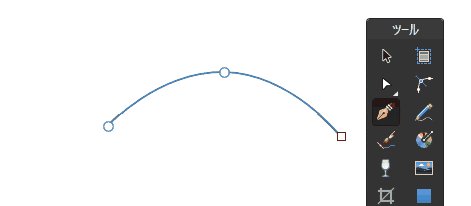
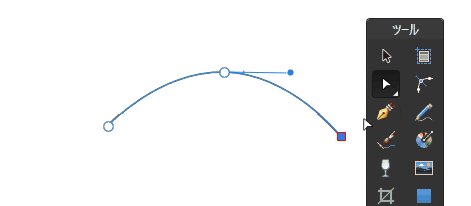
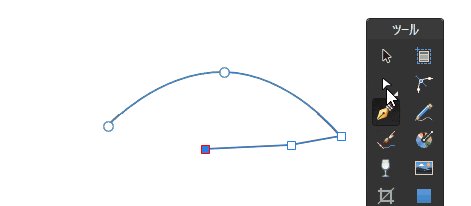
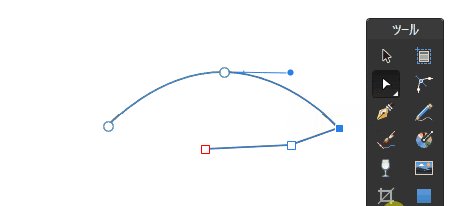
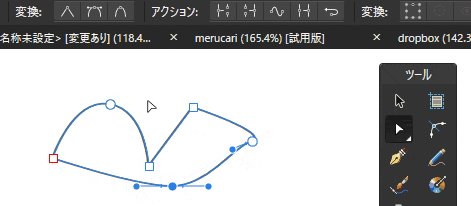
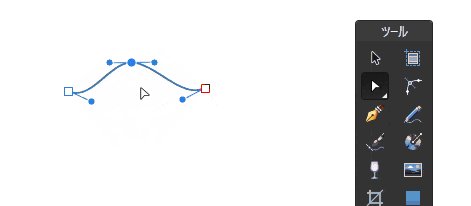
- 丸形のノードは「スムーズ」を、四角型のノードは「シャープ」を表している。(=ハンドルの有無)。左右のハンドルが直線で亡くなった時もシャープ扱いとなる。
case8
- ノードツールで、「~」のアイコンで、ノード間のパスの編集を表している。ドラッグでパスが変化、クリックでノードが追加。(削除はノードを選択してDelete)
case9
- 「スマートに変換」によってノードがスマート型になる。丸の中に点が入ったアイコンになる。
- スマートではノードを移動した際に、左右のハンドルの長さが動的に変化しており、アプリ側で何かやってくれていると思われる。
case10
- 「選択されているカーブオブジェクトに新しいカーブを追加」を選択することで、新規カーブ作成時のレイヤー追加の有無が変化する