はじめに
- Railsプロジェクトでアプリケーションからのメール送信はAWS SESを利用
- メール受信やユーザーへ送信したいのでGoogle appsを利用
こんな状況はよくあると思うのですが、メール送受信の部分をGoogle appsとか他のメールサービス使うのもあれだったのでAWS内で完結できたらいいなー?と思ったのがことの発端。
最近SESでメール受信(S3へ保存やLambdaと連携可能)となっていたのでごにょごにょすればいけるのでは?と思ったら
ありましたそんなサービス!
サービス一覧の右下にこっそりいました__WorkMail__。
エンタープライズアプリケーションなんて普段目にしてないから気づかなかった。
WorkMailとは?
今回気になった部分を凄くざっくりまとめると
- AWSのメールサービス
- 独自ドメインが使える!
- 1ユーザー(1メールアドレス)が4ドルとGoogle appsよりちょっと安い!
- gmailみたいにブラウザ上でメール送信、受信確認できる!
ということで早速使ってみました
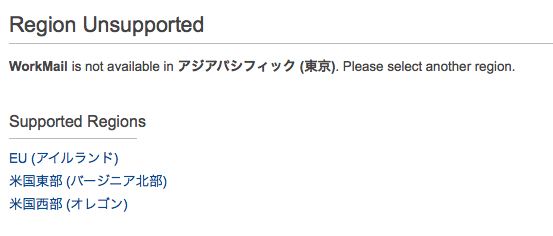
対応リージョンについて
※ 2016/4 時点ではSESが利用できる以下のリージョンしか対応していません
設定方法
Organizationの作成
- サービスからWorkMailを選択すると初回は以下のページに飛ぶので__Get Started__をを選択
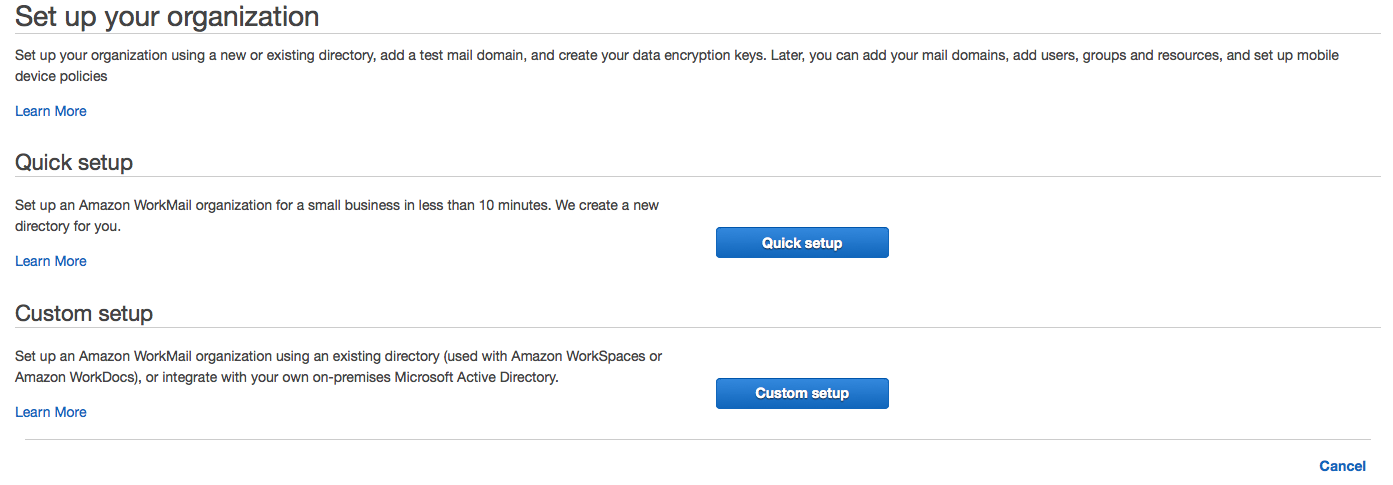
- 私みたいに独自ドメインのメールが使えたらOKの人は__Quick setup__を選択
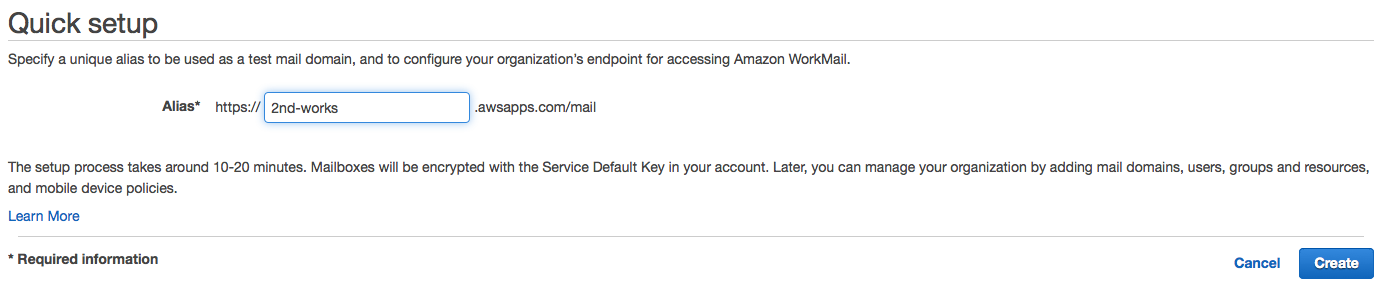
- ここで入力するエイリアスは後で「Organization」という区分になりますので、サービス名や会社名が良いと思います。入力したら__Create__選択
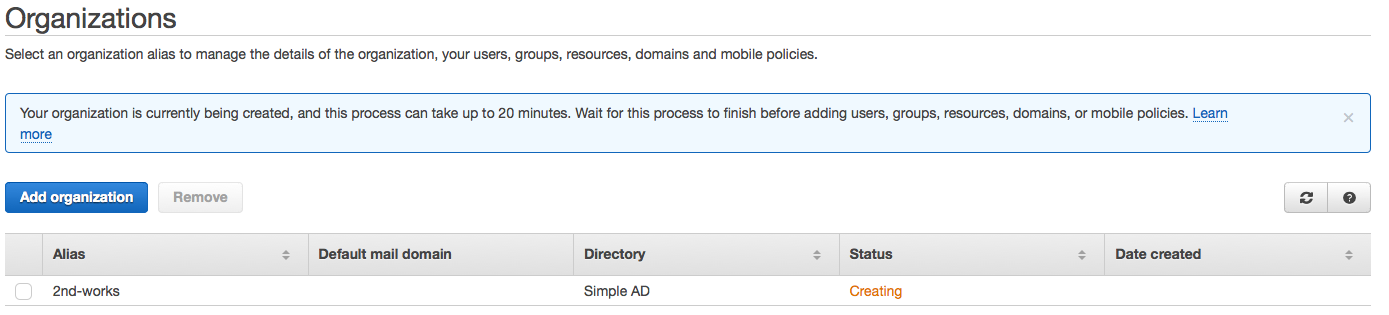
- これで一旦Organizationが作成されますが、作成に10分〜20分くらいかかるのでコーヒーでも飲んで一息
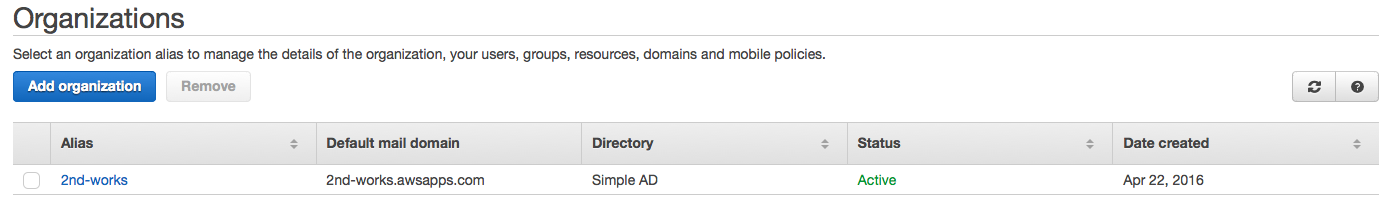
- 作成されるとこんな感じになるのでAlias名を選択
独自ドメインの追加
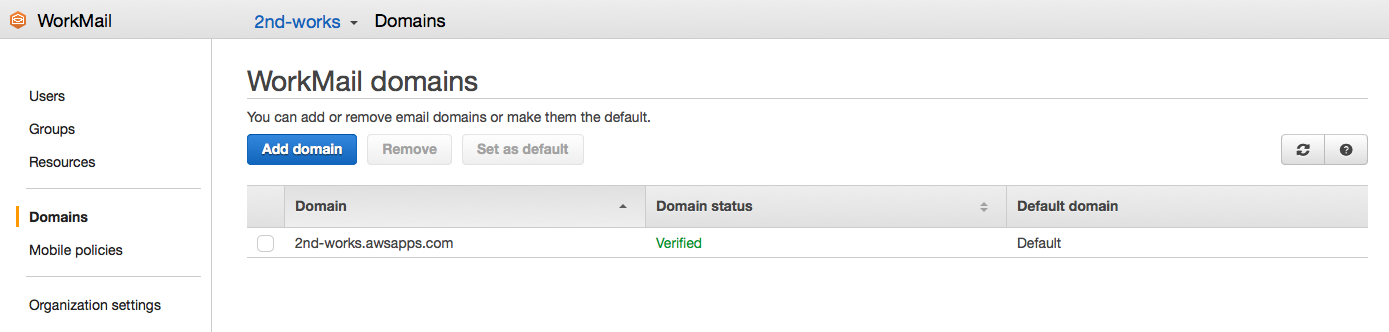
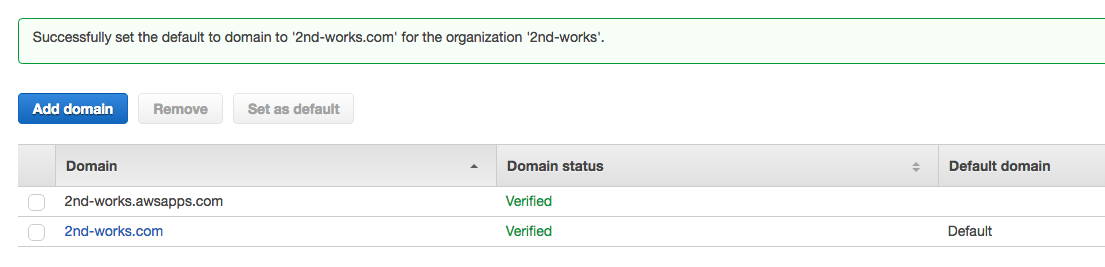
- 独自ドメインを追加したいので「Domains」から__Add domain__を選択
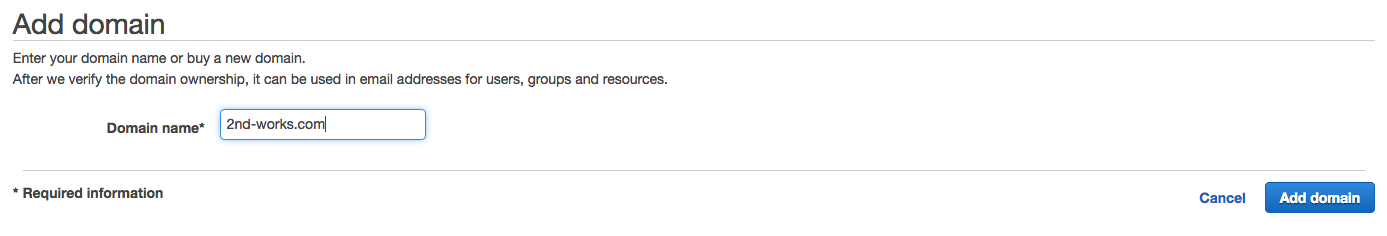
- 追加したいドメインを入力して__Add domain__を押下
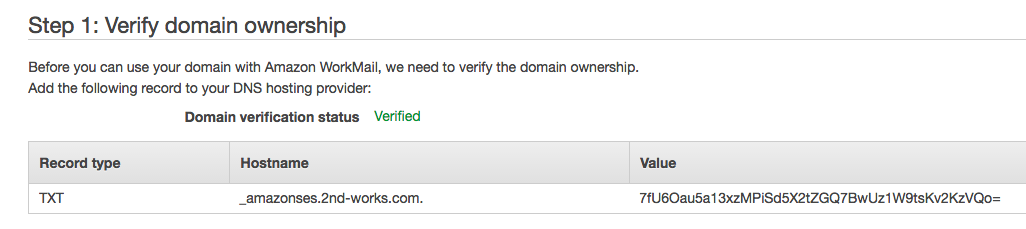
- Step1でドメインのオーナー確認の為にRoute53にTXTレコード追加して__check__、確認が取れるとStatusがVerifiedになります。
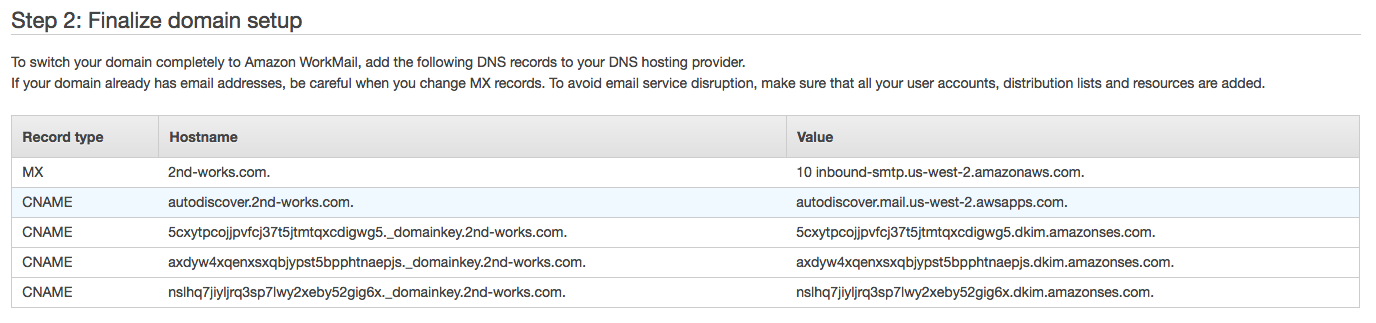
- Step2にあるCNAMEレコードとMXレコードをRoute53に登録して完了
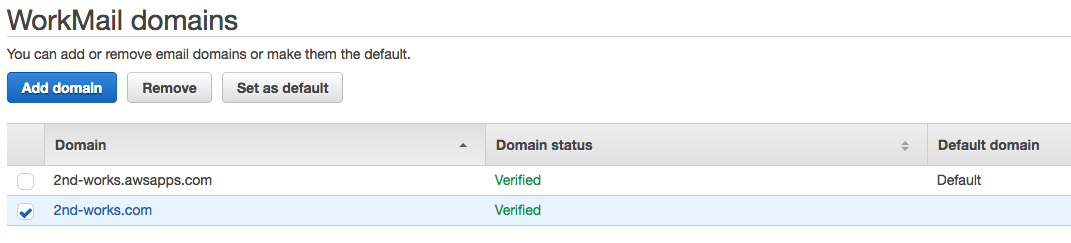
- Domainsのダッシュボードに戻り、先ほど追加したドメインを選択し、__Set as default__押下してDefault domainを変更
ユーザーの作成
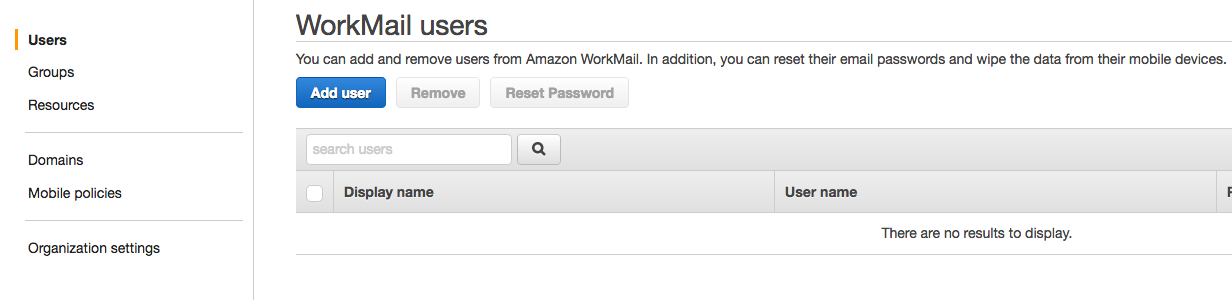
- サイドメニューの「Users」を選択し、__Add user__を押下
- 初めて作成するので上の「Create a new user in your directory」を選択
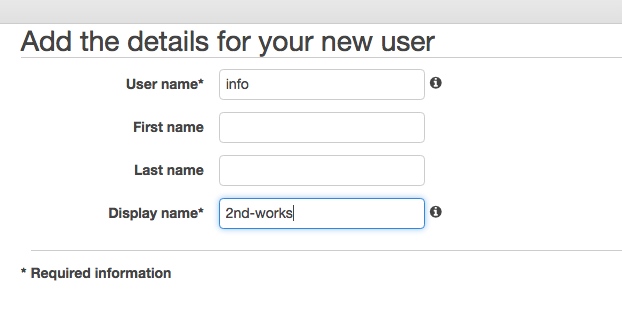
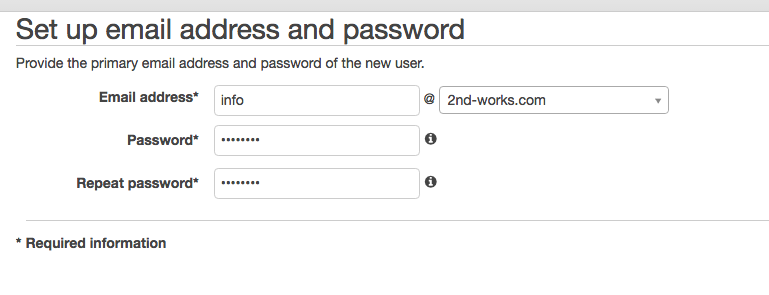
- メールアドレスの@前の部分になるユーザーの作成
- 今回はお問い合わせ用のアカウント作りたかったのでinfoに
- Display nameは日本語も可でした
- 対象ユーザーのメールアドレスとパスワードを作成
- 作った後で思ったんですがユーザー名のinfoがログインユーザー名になるので、必ずしもメールアドレスと合わせる必要ないんじゃ・・( ゚д゚)ハッ!
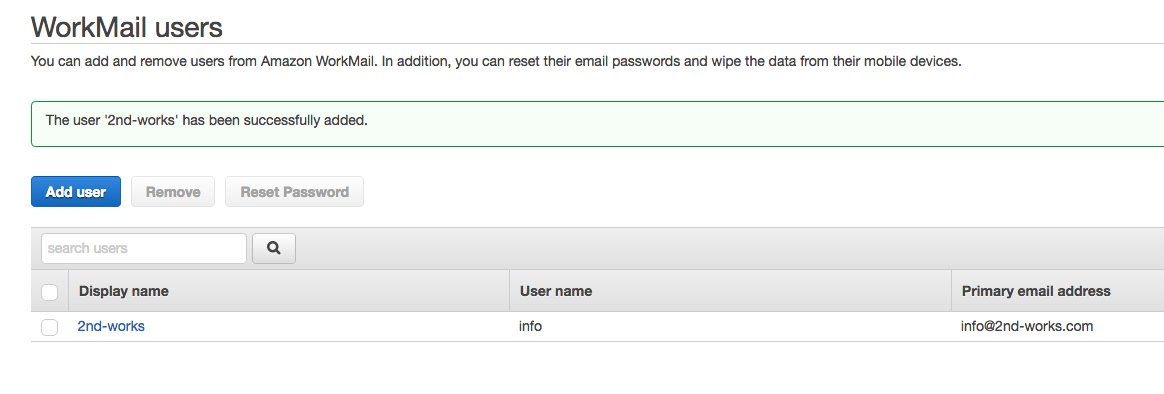
- 無事にユーザーが作成されました
ログイン確認
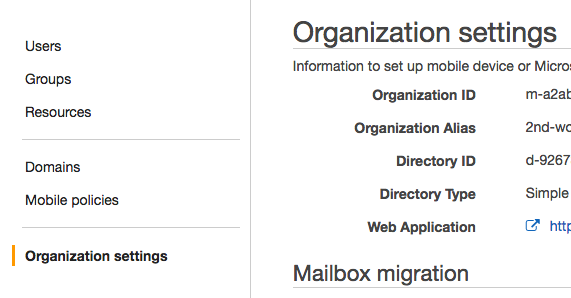
- サイドメニューの「Organization settings」からブラウザでのログイン用のURLを確認
- __Web Application__のURLです。見切れてるのはご愛嬌
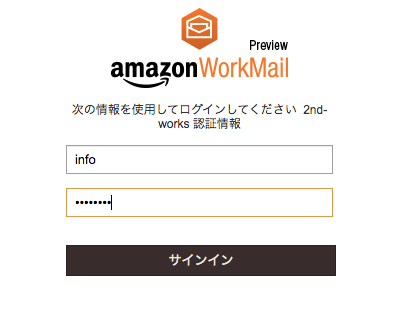
- シンプルなログイン画面に飛ぶのでそこから先ほど作ったユーザー名とパスワードでログイン
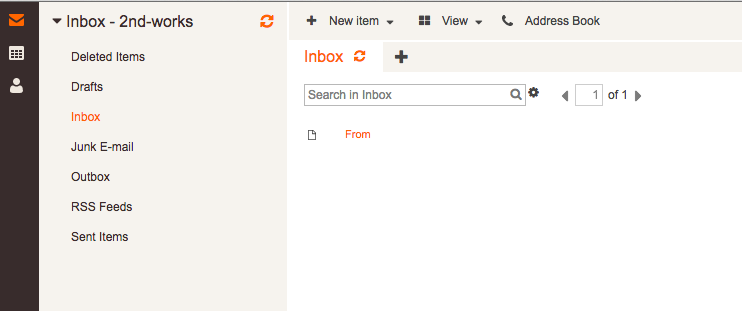
- いい感じにシンプルなメールボックス画面!
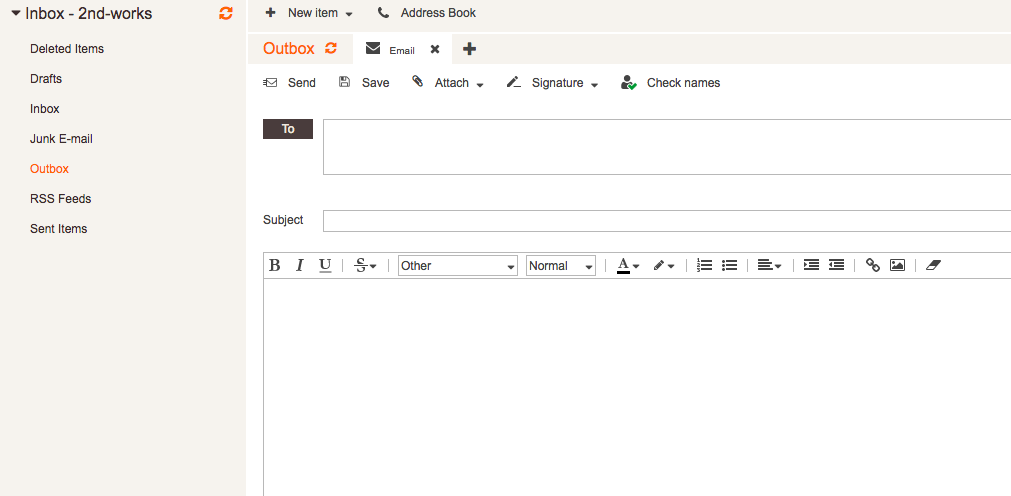
- あとはメールの送受信確認して完了です。送信用の画面もいい感じ
おわりに
- AWSをよく使う身からすると改めてすごく便利だなー!と感じました。
- これ先に設定しておけばSESの__Verify a New Email Address__が捗る
- とりあえず送りたいだけなら今はSES x S3連携でなんとかなるけどこっちの方が楽な気がする
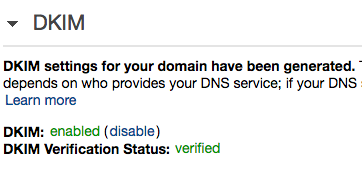
- DKIM-Signature最初からついてるー。と思ったら独自ドメインの方はついてなかったー。と思ったら設定したはずのSES側でのDKIMの設定がdisableになってたー!(´;ω;`)
- なので__enable__に再設定し、独自ドメインのDKIM-Signatureもちゃんとついてる!!