前篇、中編、後編の三部作に分けます。この記事は前編です、
ビット深度自体は知ってて具体的な処理を知りたい方は、この記事を読み飛ばして中編から読んでください。
- RGB ビット深度のうんちく (前編) 〜 前提知識
- RGB ビット深度のうんちく (中編) 〜 実数型と整数型の変換
- RGB ビット深度のうんちく (後編) 〜 整数型同士の変換
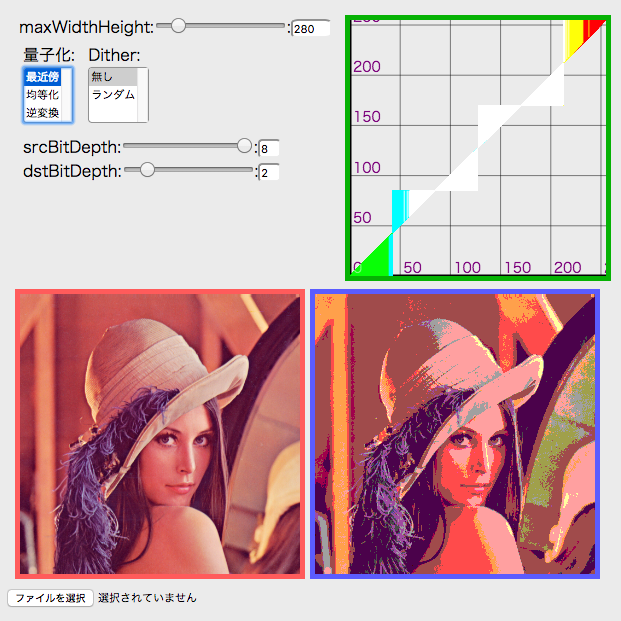
サンプルデモを作りました。任意の画像のビット深度を変更できます。お試し下さい。
| http://app.awm.jp/image.js/bitdepth.html |
|---|
 |
はじめに
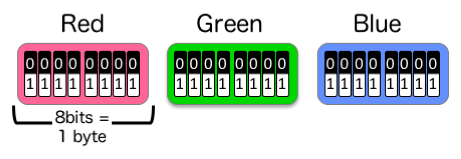
Webで閲覧できる殆どのデジタル画像のRGBは各々8ビット、1ピクセル辺り計24ビットの輝度値を持ちます。この前者のビット数を**ビット深度(Bit Depth)**又は色深度(Color Depth)と呼びます。つまりビット深度は8である事が多いです。

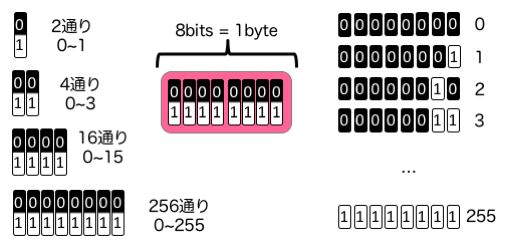
ビット深度に応じて使える色数が決まります。例えば、1ビットだと0,1の2種類の値を表せるので2色表現できます。8ビットだと0〜255で256色ですね。

高画質を求めてビット深度を増やす事もあれば、データ量の節約で減らす事もあり様々な深度が使われます。色んな画像を相手にしていると、4, 8, 12, 14, 16 といったビット深度を見かけるでしょう。
| ビット深度 | 4ビット | 8ビット | 16ビット |
|---|---|---|---|
| グレースケール |
 2^4=16色 2^4=16色 |
 2^8=256色 2^8=256色 |
 2^16=65,536色 2^16=65,536色 |
| カラフル |
 16^3=4,096色 16^3=4,096色 |
 256^3=16,777,216色(約1678万色) 256^3=16,777,216色(約1678万色) |
 65,536^3=28,147,497,6710,656色(約281兆色) 65,536^3=28,147,497,6710,656色(約281兆色) |
更には計算の都合で実数型(float/double等の浮動小数点)の 0.0〜1.0 として扱う事もあります。
少し細かい話ですが、実数型もデジタル値なので不連続量です。このエントリはそこに目をつむってアナログ値とごっちゃに話をするので、ご容赦ください。
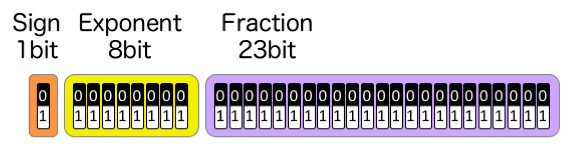
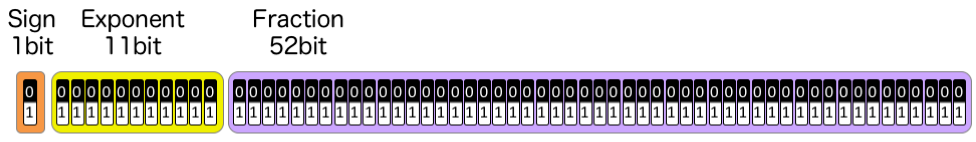
| 浮動小数点 IEEE 754 形式 |
|---|
float(32ビット) 
|
double(64ビット) 
|
このシリーズでは、実数型(浮動小数点数)と特定のビット深度を持つ整数型との相互変換の考え方と、中編ではその具体的な処理について、後編にて整数型同士のビット深度変換のうんちくを語ります。
ビット深度について
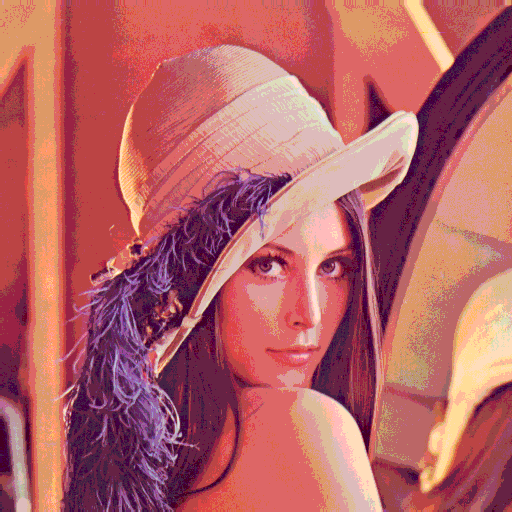
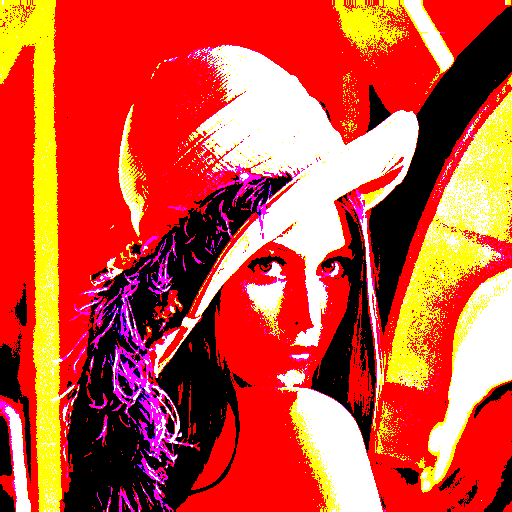
参考に、8ビット、3ビット、1ビット の画像を並べます。(みんな大好きレナさん画像です!)
なお、ビット深度8のカラー画像は 24ビット画像と呼ぶ事が多いのですが、このエントリではカラフルもグレースケールもまとめてビット深度8と表現します。
| ビット深度 | 8ビット | 3ビット | 1ビット |
|---|---|---|---|
| グレースケール |
 2^8=256色 2^8=256色 |
 2^3=8色 2^3=8色 |
 2^1=2色 2^1=2色 |
| カラフル |
 256^3=16,777,216色 256^3=16,777,216色 |
 8^3=512色 8^3=512色 |
 2^3=8色 2^3=8色 |
ImageMagick で PNG ファイル生成した結果のサイズを du 表示します。
% du -h *.png
28K lena_std-depth1.png
84K lena_std-depth3.png
464K lena_std.png
12K lena_std_gray-depth1.png
32K lena_std_gray-depth3.png
448K lena_std_gray.png
このように、輝度階調/色数と画像ファイルのサイズはトレードオフの関係にあります。目的に応じた丁度良いビット深度の画像に変換する要求が生じてきます。(ほんとはビット深度3でもディザをかければ綺麗にできますが、説明のしやすさを優先)
ビット深度変換の考え方
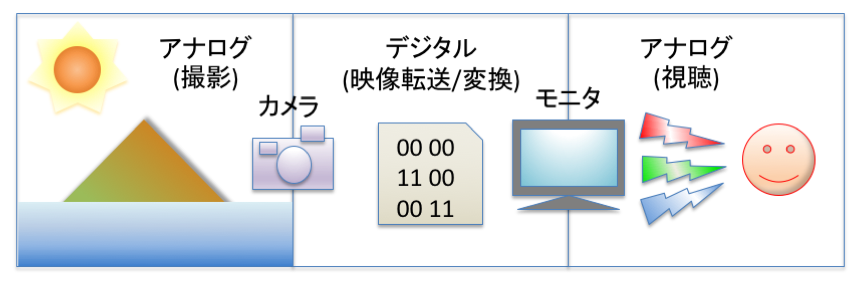
アナログからデジタルへ (A/D 変換)
カメラで取り込む元映像、モニタで表示する先の映像。真の映像は実質無限の解像度と無限階調の連続量を持ちます。いわゆるアナログです。

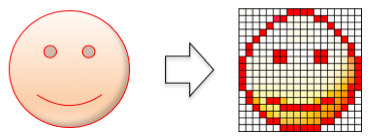
デジタルは無限の分解能は持てないので、適切な縦と横の解像度を決めて各ピクセルで値を持ちます。これを映像/画像の標本化(Sampling)と呼びます。

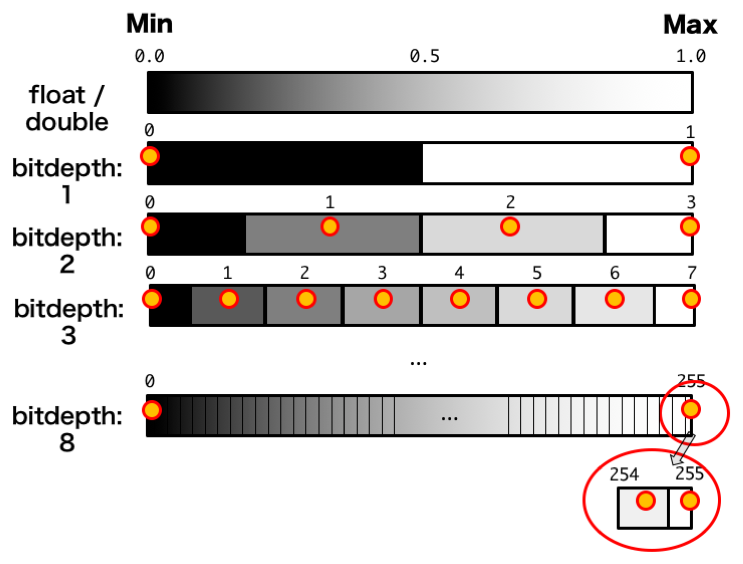
またデジタルは輝度に対して無限の階調を表現できないので、適切なビット深度を決めて、階段状の不連続な輝度に落とし込みます。その事を輝度/色の量子化(Quantization)と呼びます。画像の輝度は大体こんな感じで Quantize します。

よく見ると端っこがいびつな事に気付くでしょう。bitdepth:1 は左右で半々ですが、bitdepth:2 だと 0 と 3 の範囲が狭くて、一見して不公平です。
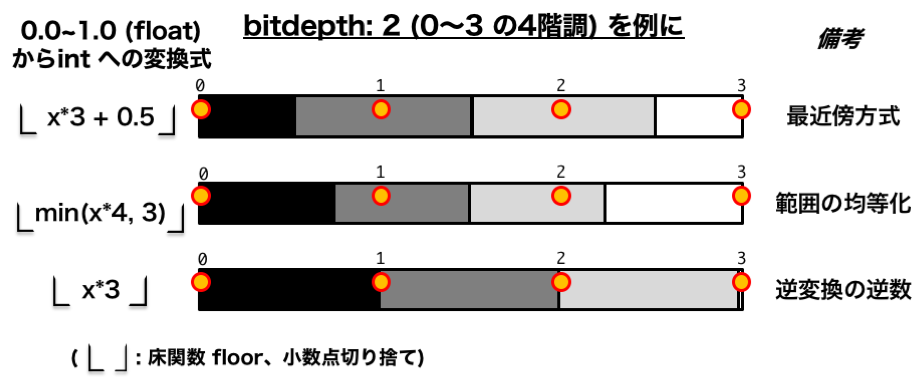
連続的な量のどの範囲を、どの不連続な値で代表させるかは色んなパターンが考えられます。

長くなってきたので、具体的な量子化のパターンは次エントリで扱います。
最後に
中編に続きます。
- RGB ビット深度のうんちく (中編) 〜 実数型と整数型の変換