この記事は、2021年の enebular のアドベントカレンダー の 20日目の記事です。
今回の内容
2018年の enebular のアドベントカレンダー用の記事として、以下の記事を書いたことがありました。
●enebular editor をMacで試してみる - Qiita
https://qiita.com/youtoy/items/58f2f69e4e561842fd73
今回、2021年12月現在での Mac用の enebular editor をあらためて触ってみて記事にしてみようと思います。
Mac用の enebular editor を利用する準備
enebular editor について
そもそも「enebular editor とは?」という話は、以下の公式の説明をご覧ください。
●Introduction · enebular
https://docs.enebular.com/ja/EnebularEditor/
ここからは、この enebular editor の Mac用アプリを使って進めていきます。
入手とインストール
Mac用の enebular editor の入手について、導入方法は過去の記事の内容と同じです。
https://docs.enebular.com/ja/enebulareditor/ へアクセスして、dmgファイルをダウンロードして、アプリをインストールします。
なお、記事を書いた 2021年12月19日時点だと、バージョンが 1.2.0 でした。
Mac用の enebular editor を利用する
アプリのトップ画面
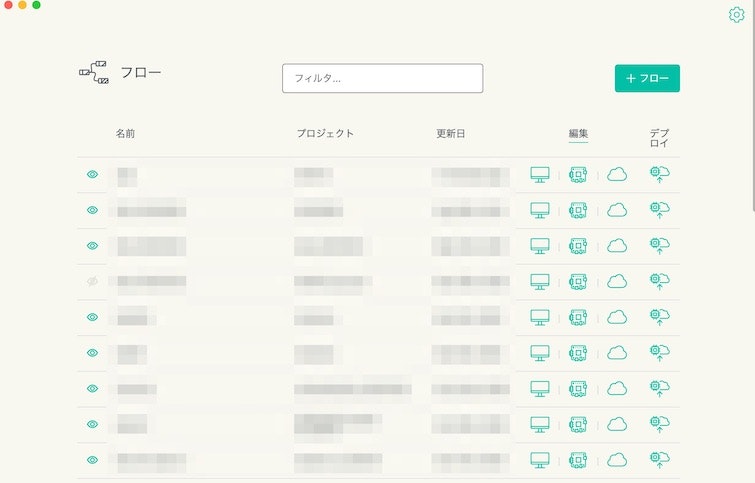
アプリを実行してみます。
実行後に enebular のアカウントでログインをした状態が、以下になります。

画面上には、過去に作ったプロジェクト・フローが表示されています。
新規にフローを作成する画面
ここから、フローの新規作成を行ってみます。
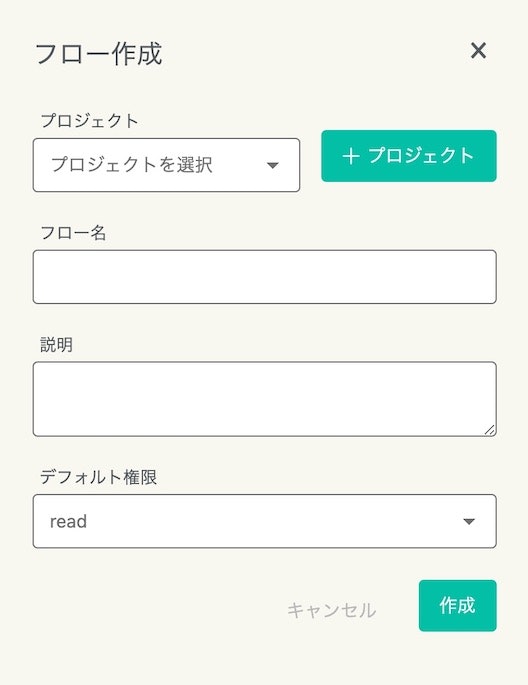
上記で示していたトップの右上にある「+フロー」と書かれたボタンを押すと、以下の表示が出てきます。

今回は、プロジェクトも新規に作ったものを作って進めてみようと思います。
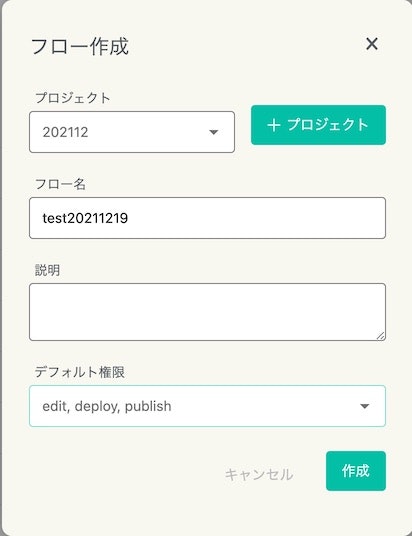
ここで、「+プロジェクト」と書かれたボタンを押して、プロジェクトの名前を入力します。
また、フロー名やデフォルト権限等を以下のようにしてみました(名前の付け方は、かなり適当ですが...)。

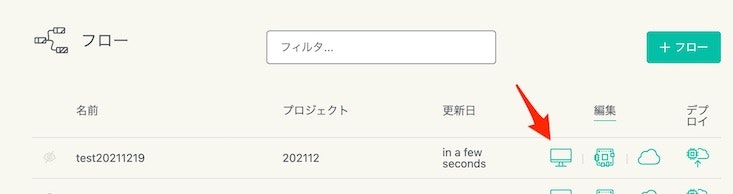
その後、トップページに戻るので、以下の赤矢印で示したボタンを押します。

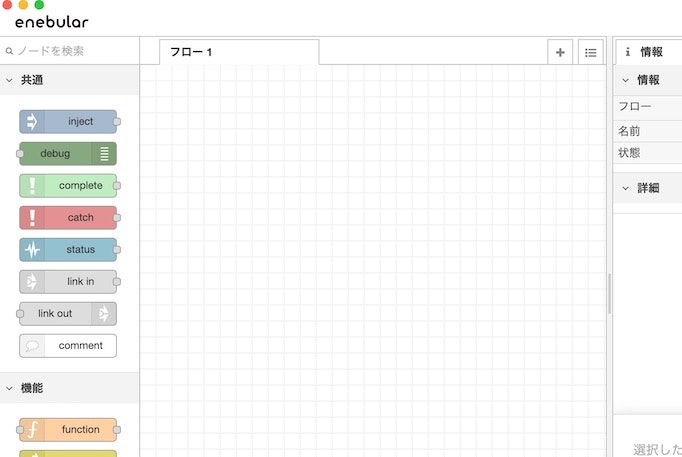
そうすると、以下のフローを作成するための画面へと移動できます。

enebular editor でフローを作って動かす
せっかくなので enebular editor が活かせる内容にできればと思い、公式ブログを見ていたら以下の記載がありました。
●enebular editorでローカル上でダッシュボードを試してみよう | enebular blog
https://blog.enebular.com/enebular/enebular-editor-first-contact/
 |
|---|
そこで、ここに出てくるダッシュボードのノードを使う流れで進めようと思います。
その際、上記の公式ブログの例をなぞるのではなく、自分がよく使う他のノードと、以下のデフォルトで利用できるダッシュボードの気になったノードを組み合わせて動かしてみることにしました。

今まで、自分が使ったことがなかったダッシュボードの formノードと、利用頻度が高めの WebSocket の両方を含む仕組みを試してみることにします。
ダッシュボードと WebSocket を組み合わせたフロー等の概要
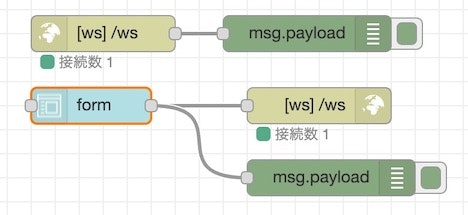
今回、テスト用のフローとして、以下のものを用意してみました。

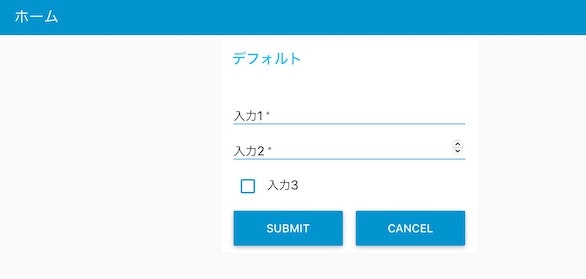
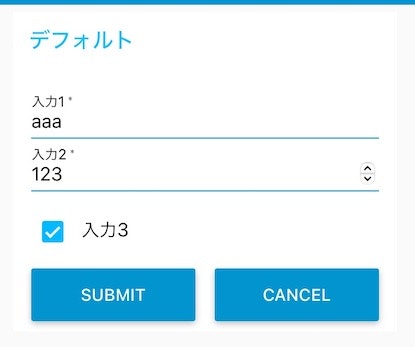
ダッシュボードは、以下のような見た目になっています。
(この時、自分の環境依存なのかもしれないですが、Chrome でダッシュボードを開くとうまく表示されず、Safari で開いたら以下が表示されていました...)

それと、WebSocket のクライアントとして、以下の記事を書いた時に使ったものをベースにした HTML+JavaScript で作ったクライアントも組み合わせてみることにします(p5.js Web Editor を使ったのは、ブラウザ上で簡単に開発・動作環境を準備できるのと、以下をベースに簡単に準備ができそうだったためです)。
●p5.js Web Editor で WebSocket を扱ってみる(wscat でローカル環境にサーバーを準備して試したり、OBS連携を実行) - Qiita
https://qiita.com/youtoy/items/40220a09b98a89013d0d
ここからは、それぞれの詳細について書いていきます。
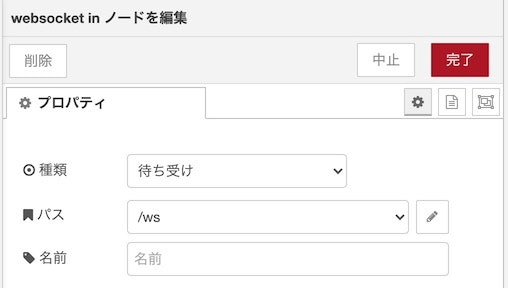
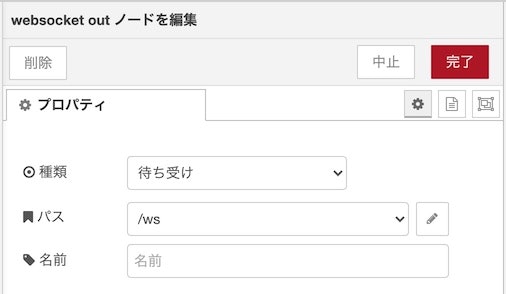
フローの設定
デバッグノード以外の 3つのノードの設定を、フロー上で上にあったものから順番に掲載します。
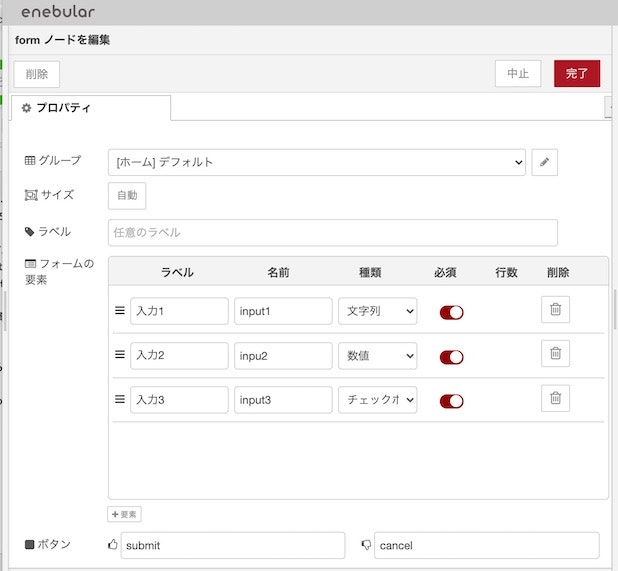
formノードについては、ダッシュボード上の構成が以下になるように設定しています。

これで、enebular editor側の準備は完了です。
フローの動作確認
この時点で 1度、enebular editor のフロー内での動作確認をしてみます。
ダッシュボードを開き、以下のような値を入力して送ってみます。

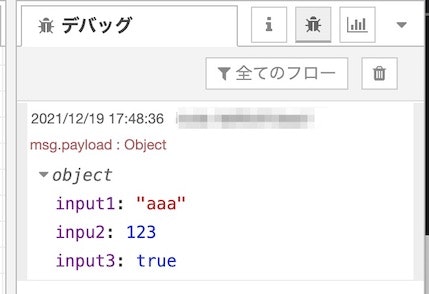
そして、enebular editor上のデバッグ出力を確認すると、以下の出力が確認できれば OK です。

p5.js Web Editor上のクライアントを準備する
ここで、p5.js Web Editor上にも WebSocketサーバーに接続するクライアントを用意して、上記と連携させる形で動かしてみます。
準備した JavaScript(sketch.js)は以下になります。
(なお、index.html と style.css はデフォルトのままで問題ないです)
let socket;
function setup() {
createCanvas(400, 400);
background(220);
noLoop();
socket = new WebSocket("ws://localhost:1888/ws");
socket.addEventListener("open", function (event) {
console.log("OK!");
});
socket.addEventListener("message", function (event) {
console.log("Message from server");
console.log(event.data);
});
}
function draw() {}
function keyPressed() {
switch (key) {
case "1":
socket.send("test1");
break;
}
}
ここで 1つ注意点があります。
上記の中の WebSocketサーバーの接続先指定は、以下になっています。
socket = new WebSocket("ws://localhost:1888/ws");
Node-RED で WebSocketサーバーを動かす時は、デフォルトのポートが「1880」になりまが、enebular editor の場合は「1888」となります。
普段、Node-RED の WebSocketノードを使って WebSocketサーバーを用意されている方は、ポート番号が異なる点にご注意ください。
p5.js Web Editor と enebular editor との連携を試す
そして、p5.js Web Editor と enebular editor との間の通信を試してみます。
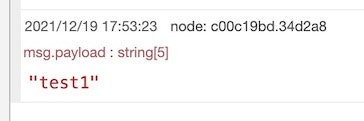
p5.js Web Editor側のプログラムを実行し、数字の「1」のキーを押したところ、enebular editor のデバッグ出力に以下が出てくるのが確認できました。

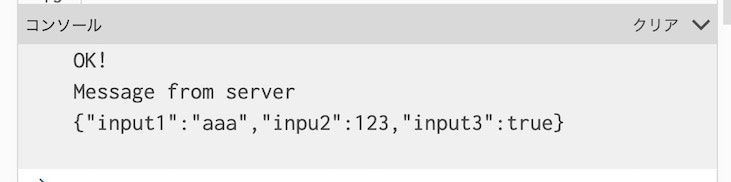
また、enebular editor側のダッシュボードのフォームで、先ほどと同じ値を入力して送ったところ、p5.js Web Editor側のログ出力で以下が表示されたのを確認できました。

とりあえず、今回準備した機能を一通り動作させることができました。
余談
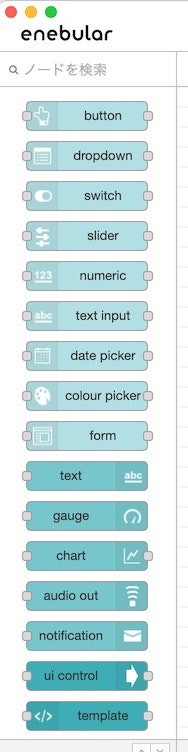
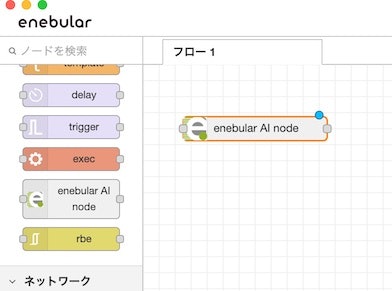
何を試そうかとエディタ上のノードを見ていた時、以下のノードが気になりました。

2021年の 9月に行われた以下の発表にも関連した話です。
●Freeプランに機能が追加されました | enebular blog
https://blog.enebular.com/function/enebular-assets/

ドキュメントは以下などになるようです。
「サクッと試す」という感じにはできなそうな感じもしたので、また別の機会に試せればと思っています(そして、そのためのメモ)。
●解説:AIモデル機能の仕組み | enebular blog
https://blog.enebular.com/others/introduction-ai-models-function/
●Introduction · enebular
https://docs.enebular.com/ja/aimodels/introduction