こちらは、enebular Advent Calendar の 9日目の記事の第2弾(差し替え用記事)になります。
下記の第1弾の記事を、当初はアドベントカレンダーに登録していました。
しかし、下記を書いた結果、enebular要素があまりにも少ないものとなったため、本記事を後で書いて差し替えました。
⇒ ●Scratchとenebularを連携させようとしてみた過程と結果・・・
( 2019/1/17(木)に開催の「enebular developer Meetup Vol.7」で、カレンダーに記事を書いた人がLTをする、といった話がでたのもあり・・・)
内容はタイトル通り、「enebular editor」 を試してみた、という内容がメインです。
最終的に、ローカルネットワーク内でのリアルタイム通信を試そうとしたのですが、この部分はうまくいかず完成せず・・・。
enebular を初めて使ったときの話(抜粋)
まず、アドベントカレンダーのテーマになっている「enebular」を、初めて使ったときの話について触れたいと思います。
(※ 当初、アドベントカレンダー用に登録していた記事からの抜粋です。)
enebular を初めて使ったのは、LINE BOOT AWARDS 2018 の期間中に実施された「Clova × enebularハンズオン」に参加したときでした。
この時は、enebularのフローを取り込む仕組みを活用することで、短時間でClovaスキルを作ることができました。
取り込んだフローの確認。#linebootawards #clova_cek #enebular pic.twitter.com/ULhmjLnRvc
— you (@youtoy) 2018年8月23日
上記のフローで、Clovaスキルを起動したときに応答を返し、さらにユーザの呼びかけに答える仕組みが実装されています。
本日の成果です。
— you (@youtoy) 2018年8月23日
同時に反応して、両方とも話してくれます。#linebootawards #clova_cek #enebular pic.twitter.com/ujvjvnJLMX
enebular editor を試した環境
以下が enebular editor を使ってみたときの環境です。
- 【OS】 macOS High Sierra(バージョン 10.13.6)
- 【PC】 MacBook Pro(13インチ, 2017)
- enebular editor 0.9.0(enebular+editor-0.9.0.dmg)
導入
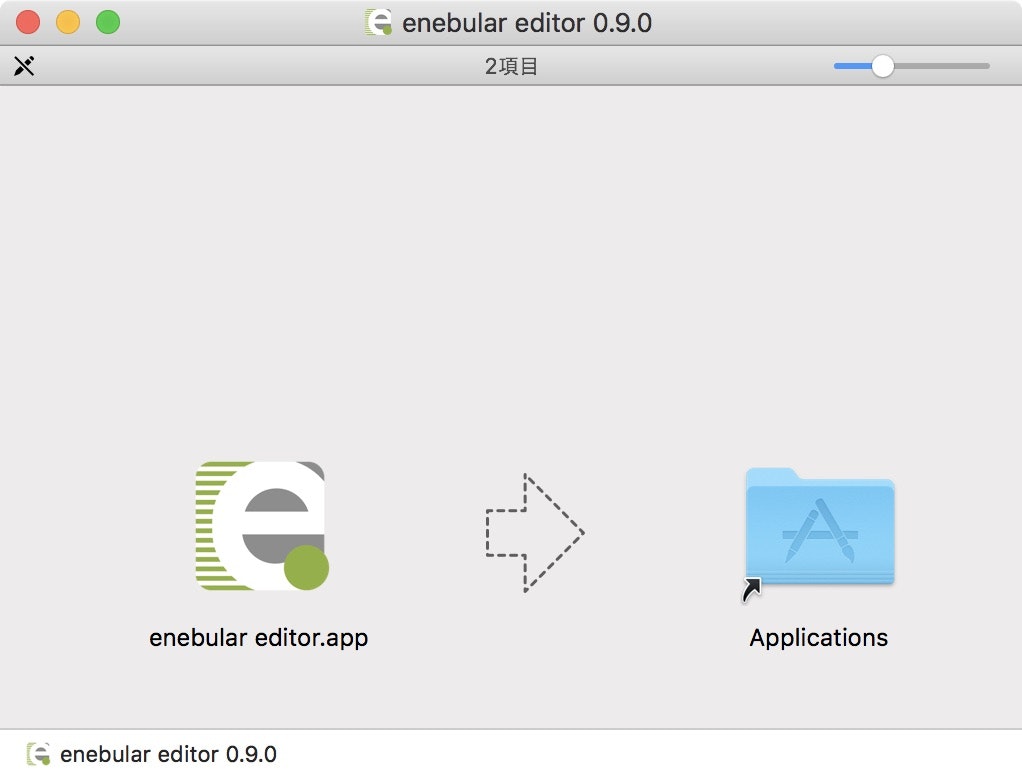
画面キャプチャの内容メインで、ステップごとの内容を記載していきます。
インストール
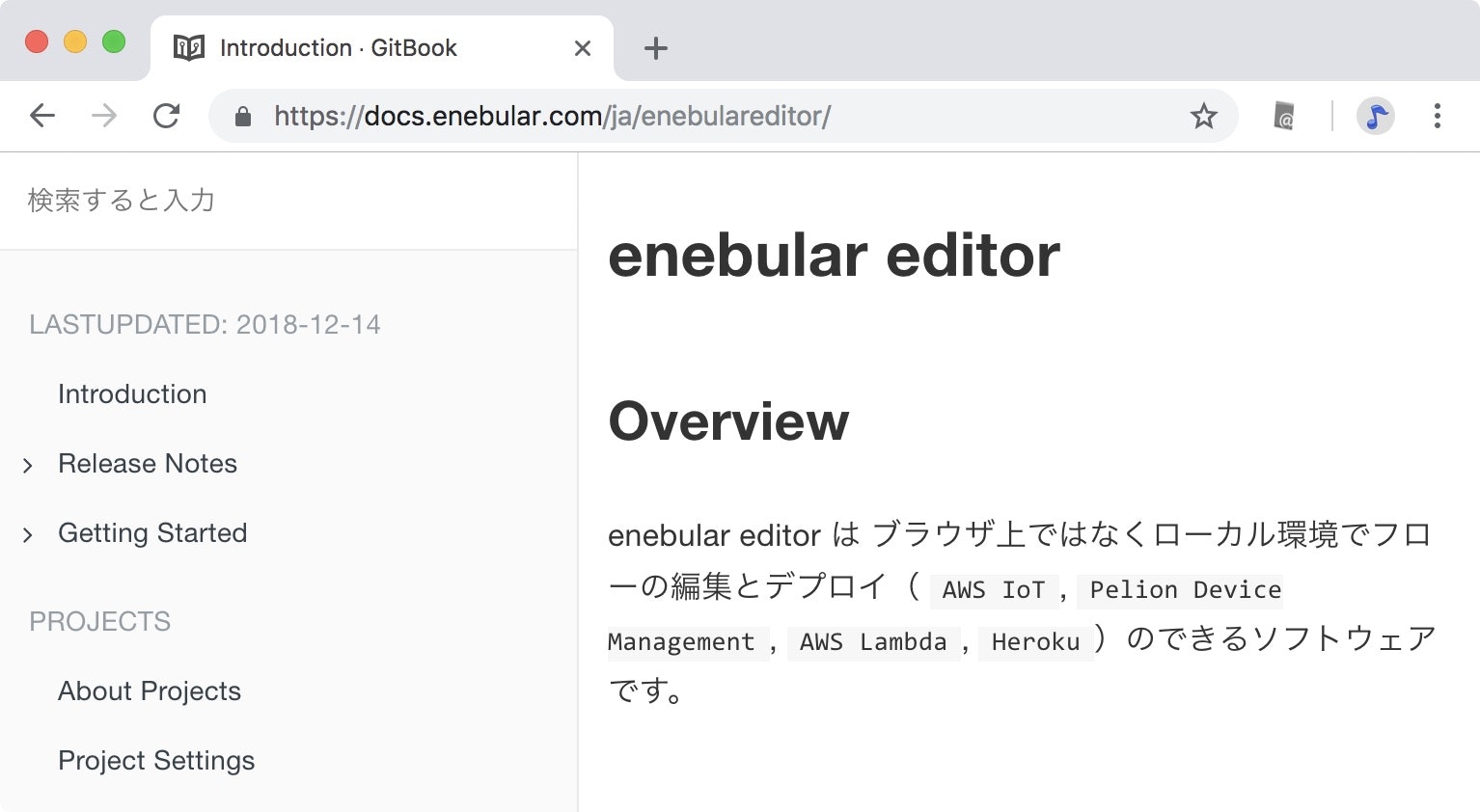
https://docs.enebular.com/ja/enebulareditor/ へアクセス。

ログイン〜フローの作成
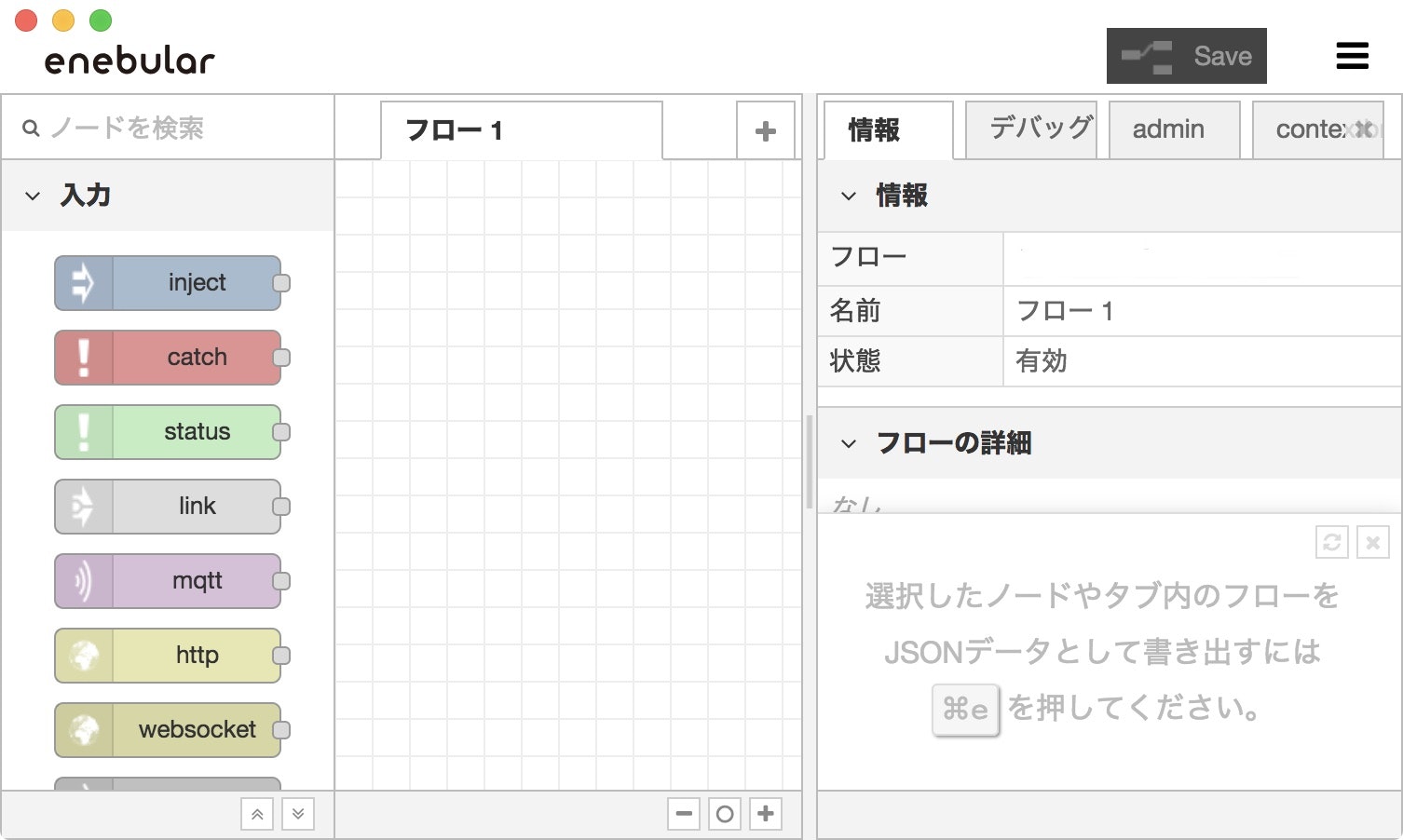
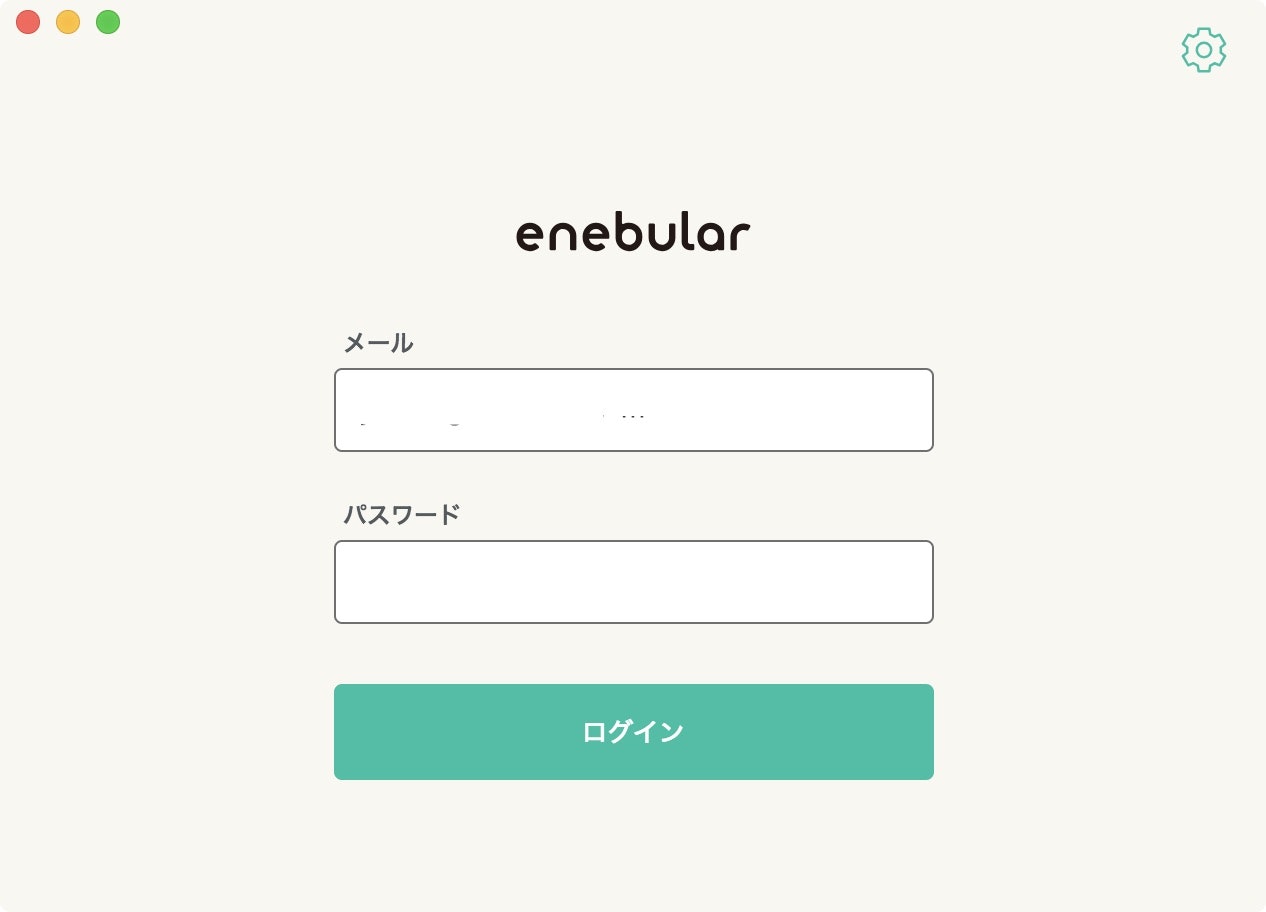
enebular editor を起動した直後の画面です。
ログインに必要な情報を入力して、ログインをします。

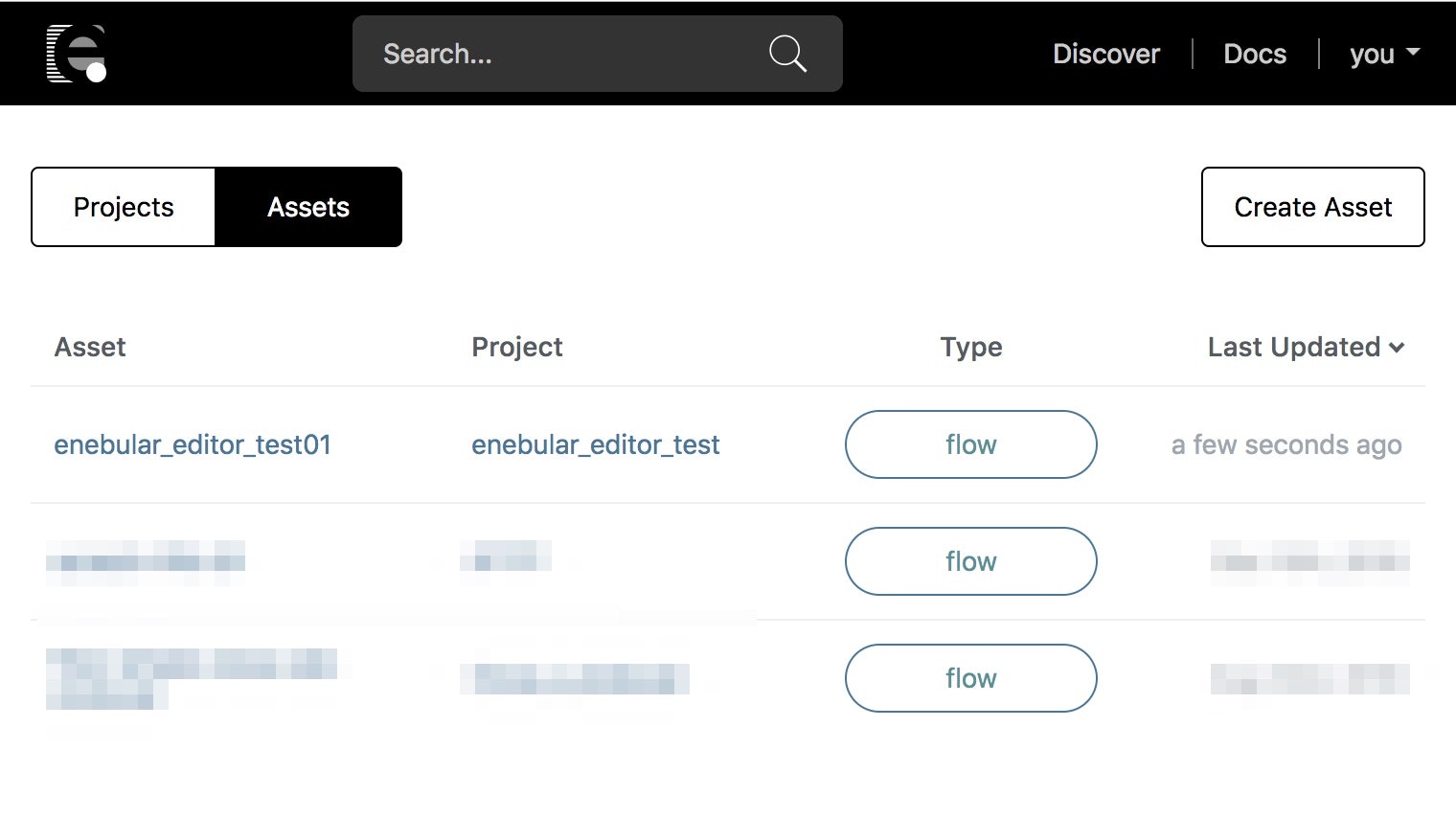
ログイン後の画面です。
過去に作ったプロジェクト等が表示されている状態です。

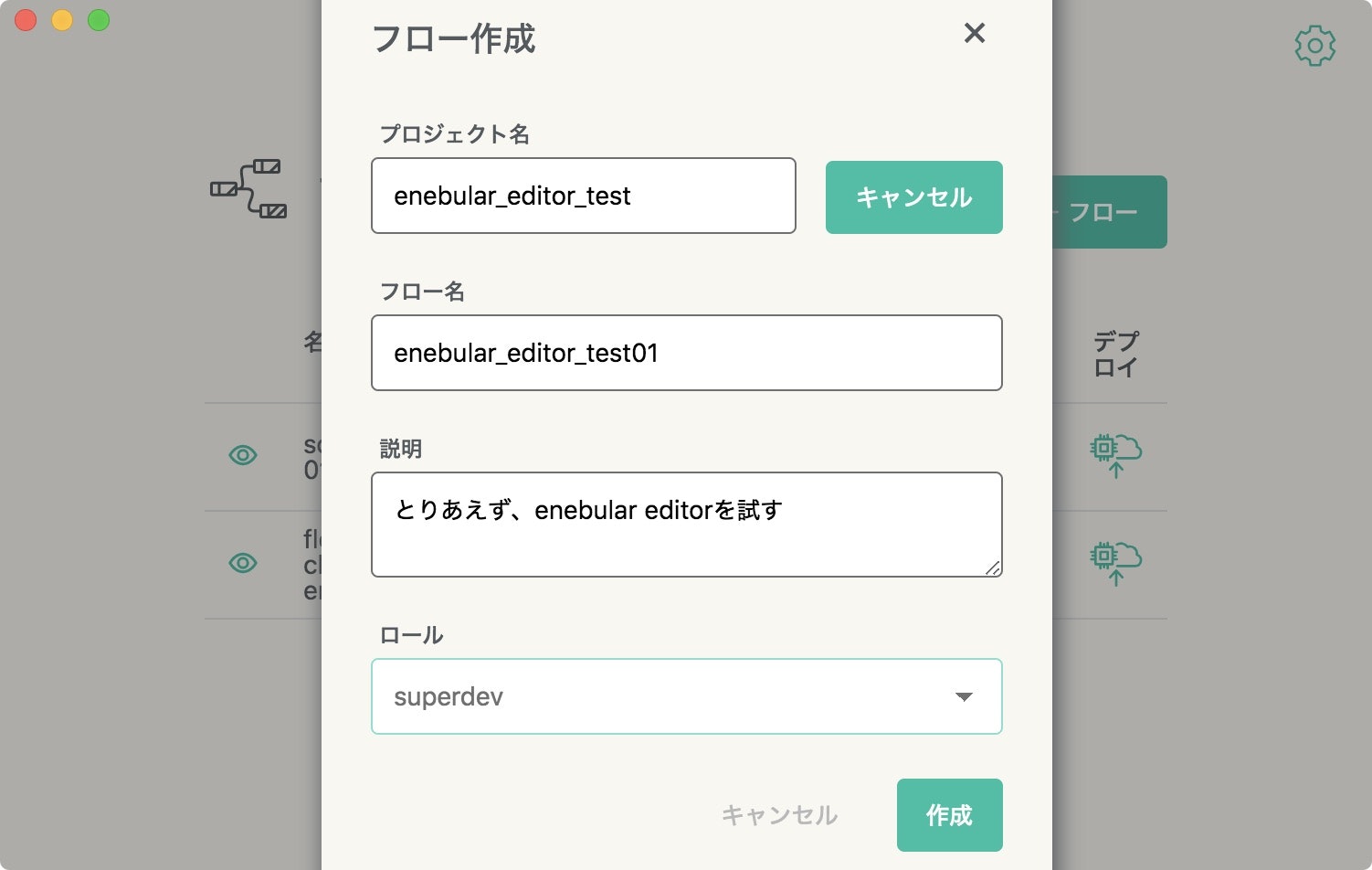
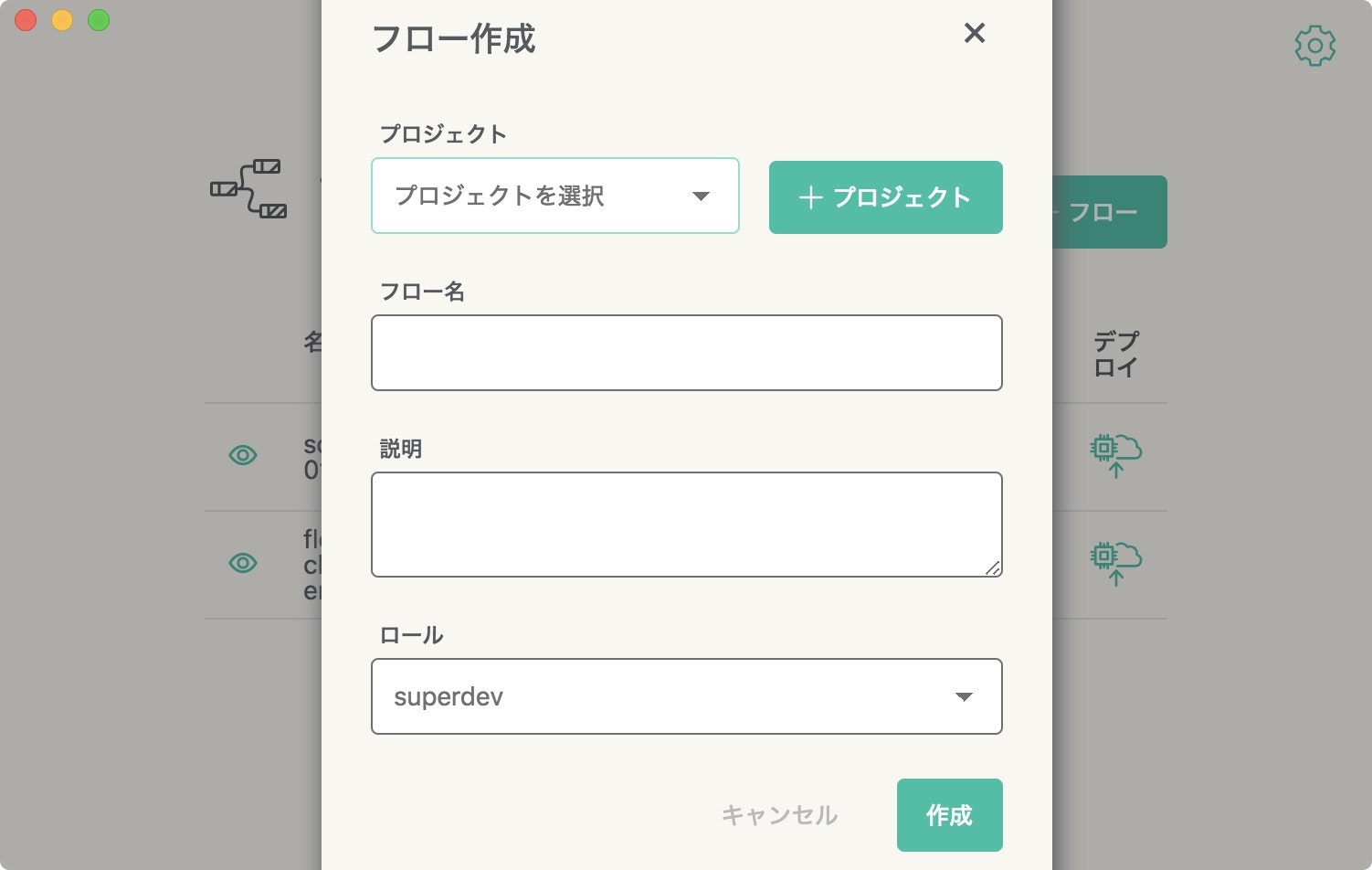
先ほどの画面の、右上にあるボタンを押下し、フローの作成画面へ。

作成後、ブラウザでサービスにログインした画面を確認してみました。
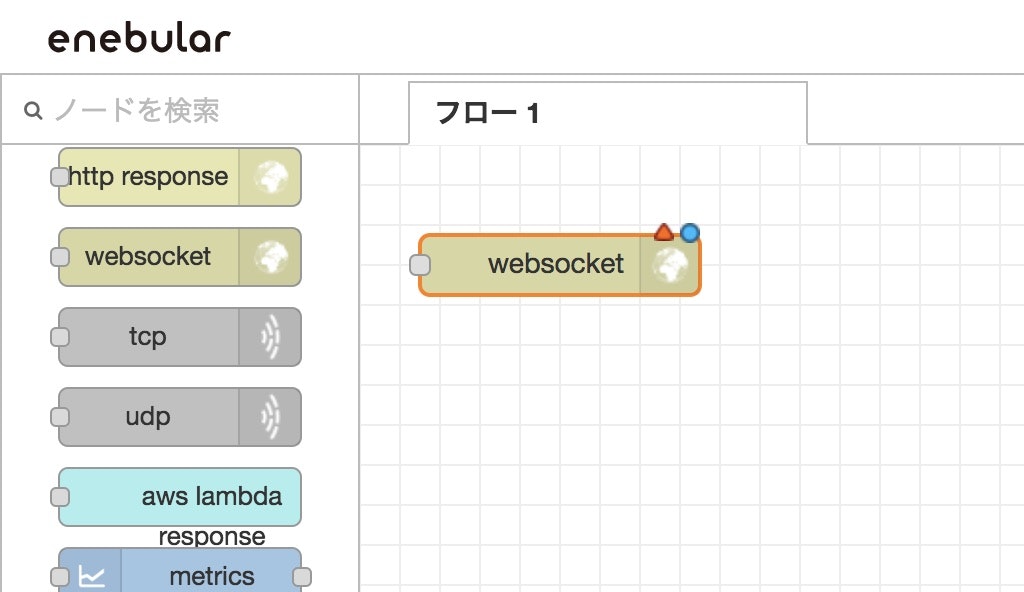
enebular editor で作成した内容が反映されています。

そして、ここから先で
「ローカルネットワークでの、リアルタイム通信を用いたデータ送受信」
を試そうとしたものの、うまくいかず・・・。
試行錯誤した内容のメモ
試行錯誤した内容等、何か役に立つことがちょっとはあるかもしれない、ということで追記していきます。
やろうとしていたこと
4年前にArduinoのハンズオンを開催したことがあり、そのときに
「Arduinoで取得したセンサーデータを、リアルタイムに送信し、ブラウザ上でグラフで描画する」
ということをやりました。
以下は、ハンズオンの参加者の方のツイートで、センサデータをブラウザ上でグラフ化した際の様子です。
グラフ化!! #html5j pic.twitter.com/aaFZIBynZa
— shinobu.aab / piece of cake, inc. (@operandoOS) 2014年5月17日
このときに利用したデータ送信部分を流用して、まずは
- enebular editorで数値データを生成(後々は、センサーデータを外部から取得)
- ローカルのネットワーク内でリアルタイムなデータ送信(ローカルで仲介するサーバを動かしつつ)
- ブラウザでデータを受信し、リアルタイムにグラフ化
ということをやるつもりでした。
リアルタイム通信〜可視化の部分
上記のハンズオンで用いたソースコードはGitHubにアップしていて、リアルタイム通信を用いた部分は、socket.ioを利用していました。
また、ブラウザ上でのグラフ描画には、JavaScriptライブラリの「Smoothie Charts」を利用していました。
こちらは、簡単にグラフ化が行えたり、カスタマイズも簡単に行えたり、とても便利です。

失敗の要因と思われること
socket.ioを用いたリアルタイム通信について、WebSocketでの通信と見なしてフローを作っていたのですが、ここが素の WebSocketとは異なる仕様になっているっぽく、失敗したと思われます。
補足すると、socket.io は、WebSocketやその他の方式のいくつかを併用して、リアルタイム通信を実現するものです。
WebSocketを利用した通信に利用した、といった事例でよく見かけたりします。
もし、WebSocketが利用できない環境で利用した場合は、その他の別の方法を利用してリアルタイム通信を実現するよう動作したりもします。
(そのため、素の WebSocketでデータを送りつけても、そのまま受信できないかも?、というのを後から気づきました・・・)
他の方の enebular editorを用いた事例
記事を書く中で、いくつか enebular editor 関連の記事を見たのですが、そのうち1つを紹介しようと思います。
小型ドローンの「Tello(テロー)」を enebular editor 経由で操作した事例です。
enebular editorをデスクトップから動作させてTelloを離着陸させよう
この Telloは SDKが提供されていて、Pythonや Scratch など、独自に作ったプログラムで操作が可能なものです。
UDPでデータを送ってやりとりするような仕様なので、SDKがない言語等でも、独自のプログラム制御が可能です。
余談ですが、スマートスピーカーでこの Telloを操作した、といった事例もあります。
⇒ miso-develop/tello-controller-alexa: Alexaスキルからトイドローン「Tello」を音声操作します。
↓こちらはAmazonさん主催のコンテストの決勝で、上記のデモが行われたときのツイート&映像です。
ドローンをボイスコントロールするスキル「Tello Control」。むちゃかっこいいんだが…!未来かよ…?#Alexaスキルアワード pic.twitter.com/NuGfYyPZAe
— 池澤あやか / いけあや (@ikeay) 2018年9月29日
おわりに
今回、Mac版の enebular editorを試しに使ってみました。
試行錯誤中の部分が残りましたが(後でうまくいく方法を見つけられれば、追加で記事を書きます)、
上記のローカルでUDPを使ったTello制御の事例のように、ローカル通信も利用できそうであったり、利用の幅が拡がりそうです。
また、今回は着手できてないのですが、enebular editor は2つのモードがあり、試せていない「Remote」のほうを、試せればと思っています。
(以下、公式サイトからの引用です)
Modes
enebular editor には Desktop と Remote の二つのモードがあります。
Desktop
デスクトップモードは、ノード のサポートが PC やブラウザの API に限られている場合に使用します。 enebular editor はクラウドではなくアプリケーションからフローエディタを読み込みます。
Remote
enebular-runtime-agent v2.3.0 以降** の linux デバイス(Raspberry Pi など)のフローを編集する場合に使用します。 Raspberry Pi のセンサー用ノードなど、デバイスでしか動かないノードを用いたフローを編集することができます。 AWS IoT または Pelion Device Management との接続が必要です。(Pelion Device Management の場合 enebular-runtime-agent-cloud-connector 2.3.0 を使用してください。) enebular editor は enebular-runtime-agent のフローエディタをリモートで開きます。
LT用資料へのリンク
この内容について、enebular developer Meetup Vol.7 でLTをしたのですが、そのときに使った資料に、公開用に情報を追記したりしたものを下記にアップしました。
●enebular で試したこと
https://www.slideshare.net/yo-to/enebular-128487744