ChatGPT を使っていて、テキストのコードの生成をよく試しているのですが、それと合わせて開発環境絡み・設定などの「手順」に絡むような内容の出力も試してみることがあります。
そのような中、GUI操作の手順などの話でも活用できることが多くあり、それで「ビジュアルプログラミング環境での特定の内容の作成手順」を試すとどうなるかが気になってやってみたものです。
まずは、軽いお試しでできるシンプルな内容でやってみます。
やってみること等
App Inventor でやってみること
今回やってみるのは、スマホ用アプリを作ることができるビジュアルプログラミング環境の「App Inventor」で、「自分の現在位置を地図に表示する」ということを試してみます。
App Inventor に関する補足
App Inventor の利用関連1
なお App Inventor を利用する際には、Googleアカウントを紐付けて使う形になります。
また作成したアプリを使う場合は、スマホ用に提供されているコンパニオンアプリを介して行う形や、アプリインストール用のバイナリを生成してインストールするやり方があります。
App Inventor の利用関連2(開発時に利用する画面)
ChatGPT に手順を聞く想定の、App Inventor で利用する画面をここで掲載します。
画面は 2種類あり、1つは以下のデザイナーという作成用画面です。
ここでは、スマホ上に配置する要素や、表示上は見えないものの内部で利用する機能を配置します。
もう 1つは以下で、ブロックのプログラミングで実行する処理を実装していきます。
なお、上記は公式の作成画面を開いて、そこで言語設定を英語から日本語にしたものです。公式のページ(ドメインが mit.edu のもの)での言語切り替えだと、機械翻訳したと思われる日本語になっている感じがします。
(それと別に、日本で日本語翻訳をするプロジェクトがあり、そちらで翻訳されたバージョン(ドメイン名が tmsoftwareinc.com のもの)も提供されています)
【余談】過去に App Inventor 使ってみた話
余談になりますが、App Inventor は、前にも使ってみたことがあり、その際には以下の記事も書いていました。
- ビジュアルプログラミング(MIT App Inventor)で開発した Androidアプリから #toio の制御を行う(BLE用の拡張機能を利用) - Qiita
- スマホアプリをビジュアルプログラミングで開発できる MIT App Inventor を使い Androidスマホ・iPhone から LINE に通知を送る - Qiita
- ビジュアルプログラミングの MIT App Inventor を用いた音の機械学習を利用する Androidアプリ開発【後編:アプリ実装】 - Qiita
App Inventor では、スマホのデバイス系の機能・IoT などにも活用できる機能、AI・機械学習系の機能を扱う仕組みがあります。
それで上記の記事を書いた時は、自分がよくブラウザの JavaScript・Node.js で扱っているような「BLE通信」「HTTPリクエスト」「機械学習モデル作成とそのモデルを利用した分類」を試してみたりしました。
ChatGPT のモデル
今回、ChatGPT のモデルはとりあえずで「o3-mini-high」を使ってみることにしました。
実際に試してみる
それでは、ここから実際に試していきます。
ChatGPT に聞いて回答を得る
上で書いたとおり、App Inventor で利用する画面は 2種類あるので、それぞれで必要な操作を出してくれるように依頼してみます。
プロンプトの文言は適当な部分がありますが、以下のとおりです。
app inventor で、今いる場所のgps情報を取得して、その位置情報を使ったマップでの現在位置表示を出すには、デザイナー、ブロックプログラミングで、どんな手順を踏めば良い?
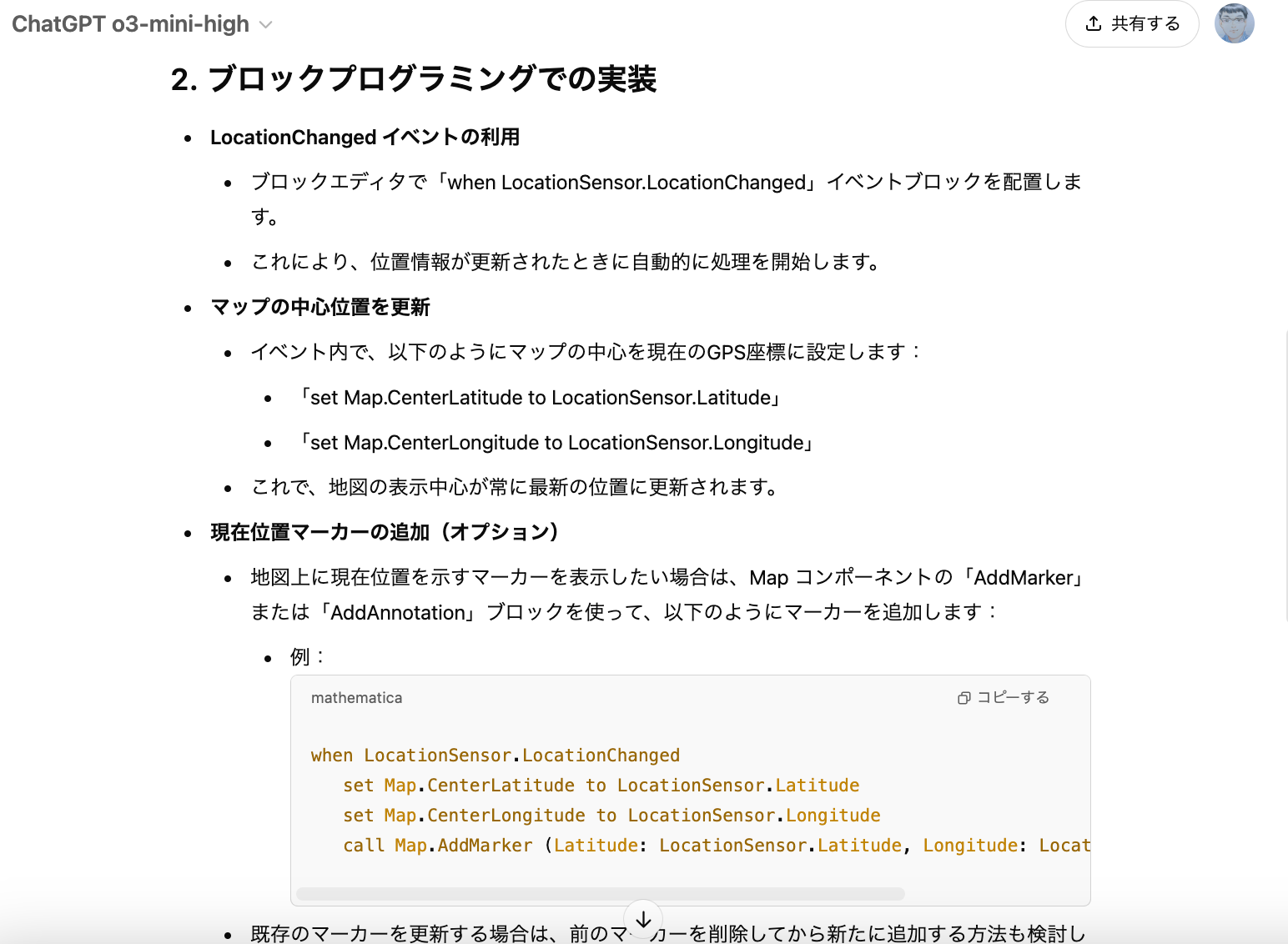
そして、得られた出力は以下のとおりです。
実装する
それでは、上記の手順での実装を進めます。
デザイナーの画面での手順
デザイナーのほうで行う内容は、ざっくり書くと以下のとおりです。
- LocationSensor コンポーネントの追加
- 「Sensors」カテゴリから「LocationSensor」を画面上にドラッグ&ドロップ
- Map コンポーネントの追加
- 「Maps」または「Drawing and Animation」カテゴリから「Map」コンポーネントを画面に追加
- 必要に応じたUI要素の追加
- 例として、緯度・経度を表示するための「Label」や、位置更新のための「Button」を追加してもよい
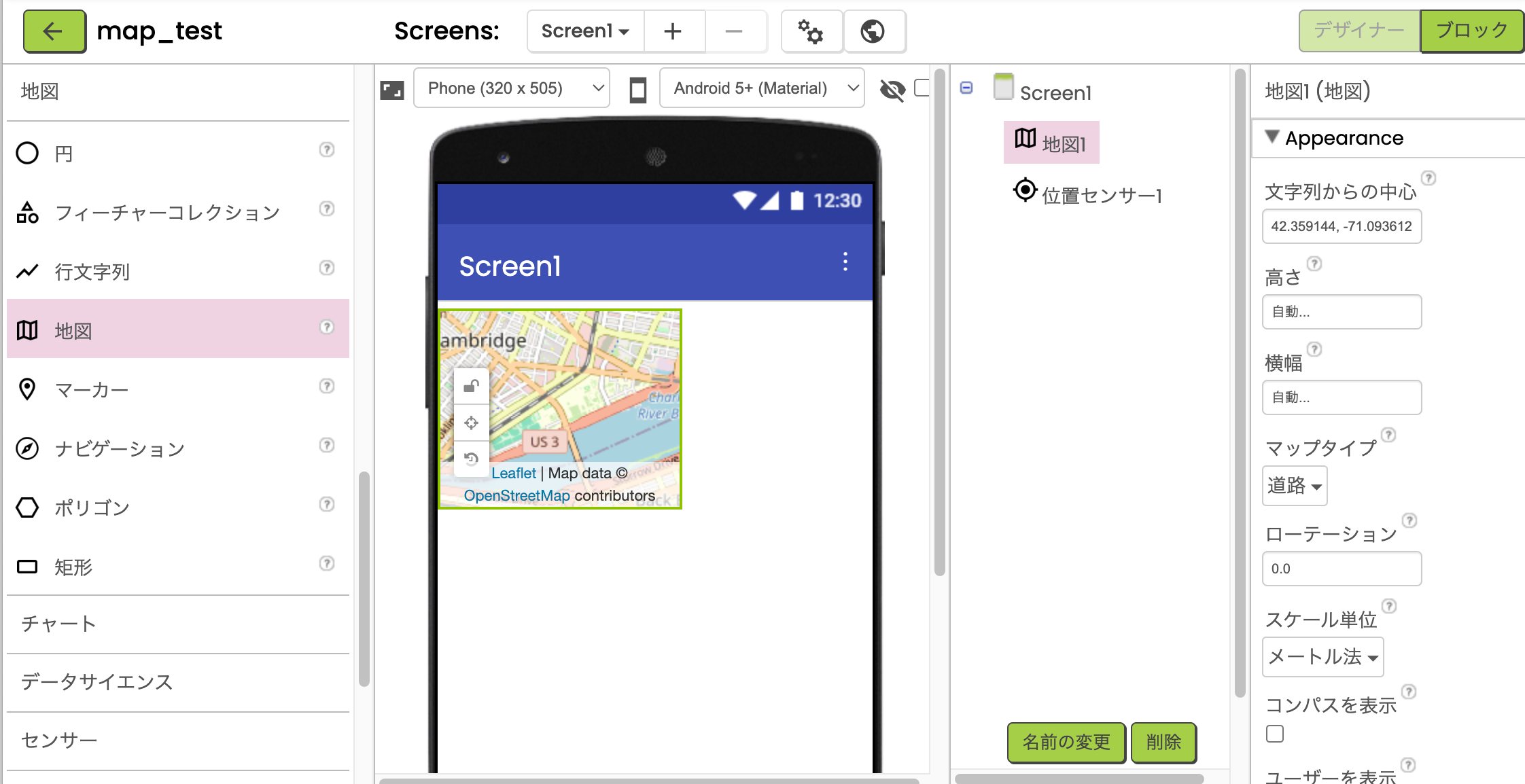
実際に、デザイナーの画面上で以下のとおりに進めます。
上記を進めた後の画面は、以下のようになりました。
ブロックプログラミングの画面での手順
ブロックプログラミングの画面での手順は以下のとおりです。
LocationChanged イベントの利用
- ブロックエディタで「when LocationSensor.LocationChanged」イベントブロックを配置(これにより、位置情報が更新されたときに自動的に処理を開始)
- マップの中心位置を更新
- イベント内で、以下のようにマップの中心を現在のGPS座標に設定:
- 「set Map.CenterLatitude to LocationSensor.Latitude」
- 「set Map.CenterLongitude to LocationSensor.Longitude」
- イベント内で、以下のようにマップの中心を現在のGPS座標に設定:
- 現在位置マーカーの追加(オプション)
- 地図上に現在位置を示すマーカーを表示したい場合は、Map コンポーネントの「AddMarker」または「AddAnnotation」ブロックを使って、以下のようにマーカーを追加
- when LocationSensor.LocationChanged
- set Map.CenterLatitude to LocationSensor.Latitude
- set Map.CenterLongitude to LocationSensor.Longitude
- call Map.AddMarker (Latitude: LocationSensor.Latitude, Longitude: LocationSensor.Longitude)
- 既存のマーカーを更新する場合は、前のマーカーを削除してから新たに追加する方法も検討してください
- ズームレベルの設定(任意)
- 「set Map.Zoom to 15」などのブロックを使って、マップのズームレベルを調整することで、より見やすい表示にすることができます
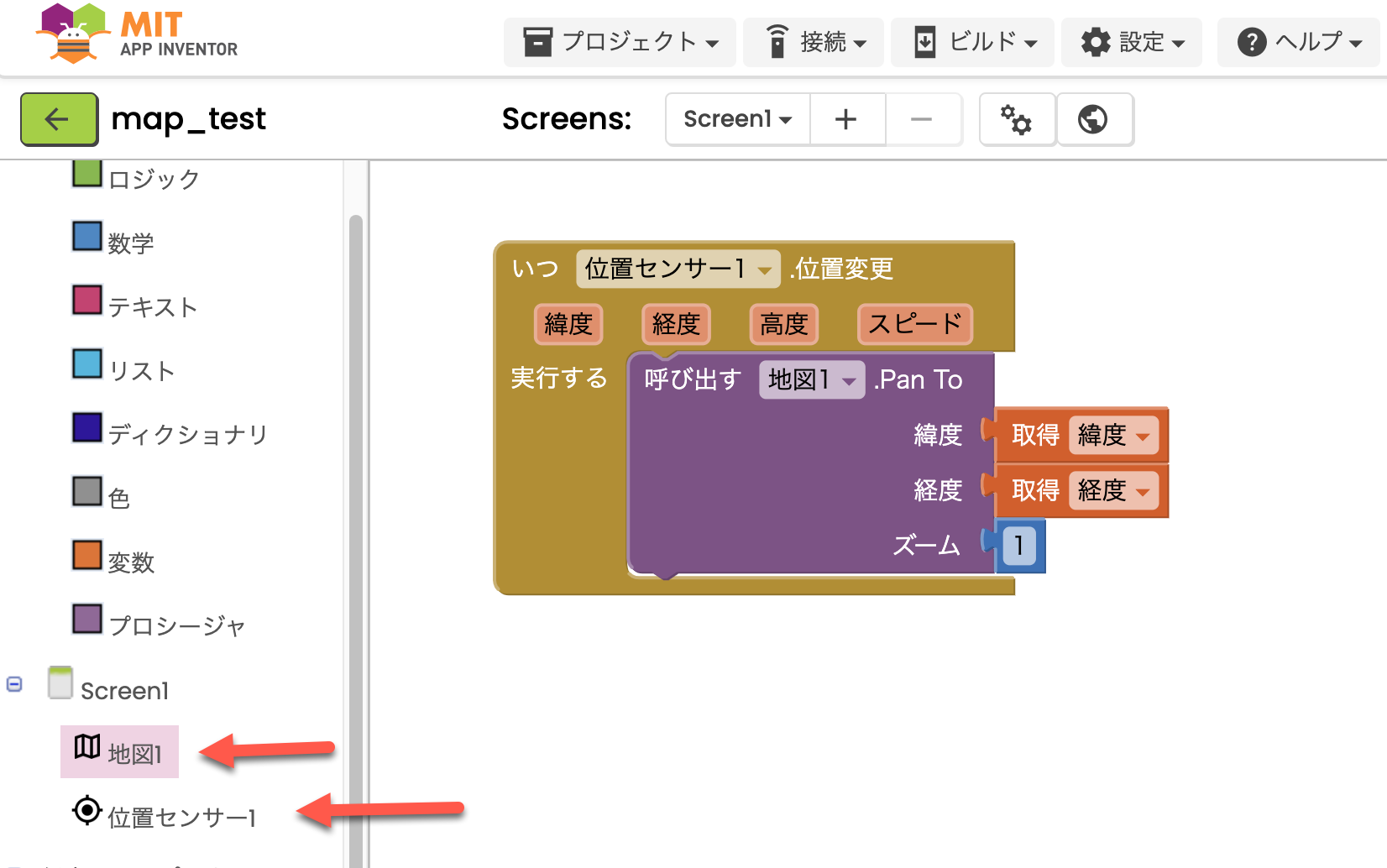
示されたものと少し違いますが、以下の構成にしてみました。
そして、ズームレベルを 15 や他の数字にも変えてみて、スマホで動かしてみました。
実行してみる
iPhone用のコンパニオンアプリで動かした結果は、以下のとおりです。
都内で動かした状態ですが、以下のようなマップ表示を行えました(※見えづらいですが、左下に Apple のマップであることが示されています)。
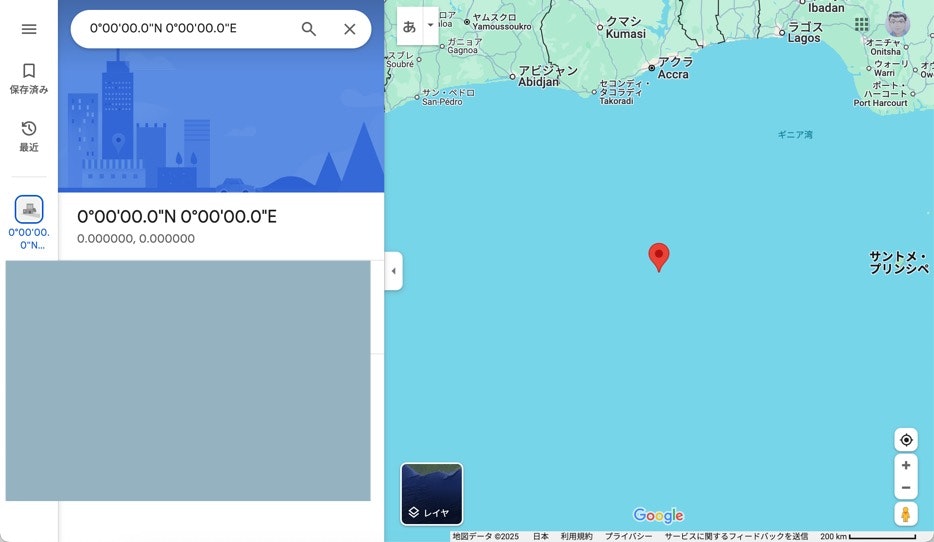
デフォルトの仕様では、GPS情報が取得できてない場合は緯度・経度のそれぞれがゼロになるようなので、うまく緯度・経度の取得や反映ができてない場合は、以下の位置にいるようです。
今回、東京の特定の場所の地図が表示されているので、GPS情報の取得と地図の反映はうまくいっていそうです。
さらなる挙動の確認
Android用コンパニオンアプリでの挙動
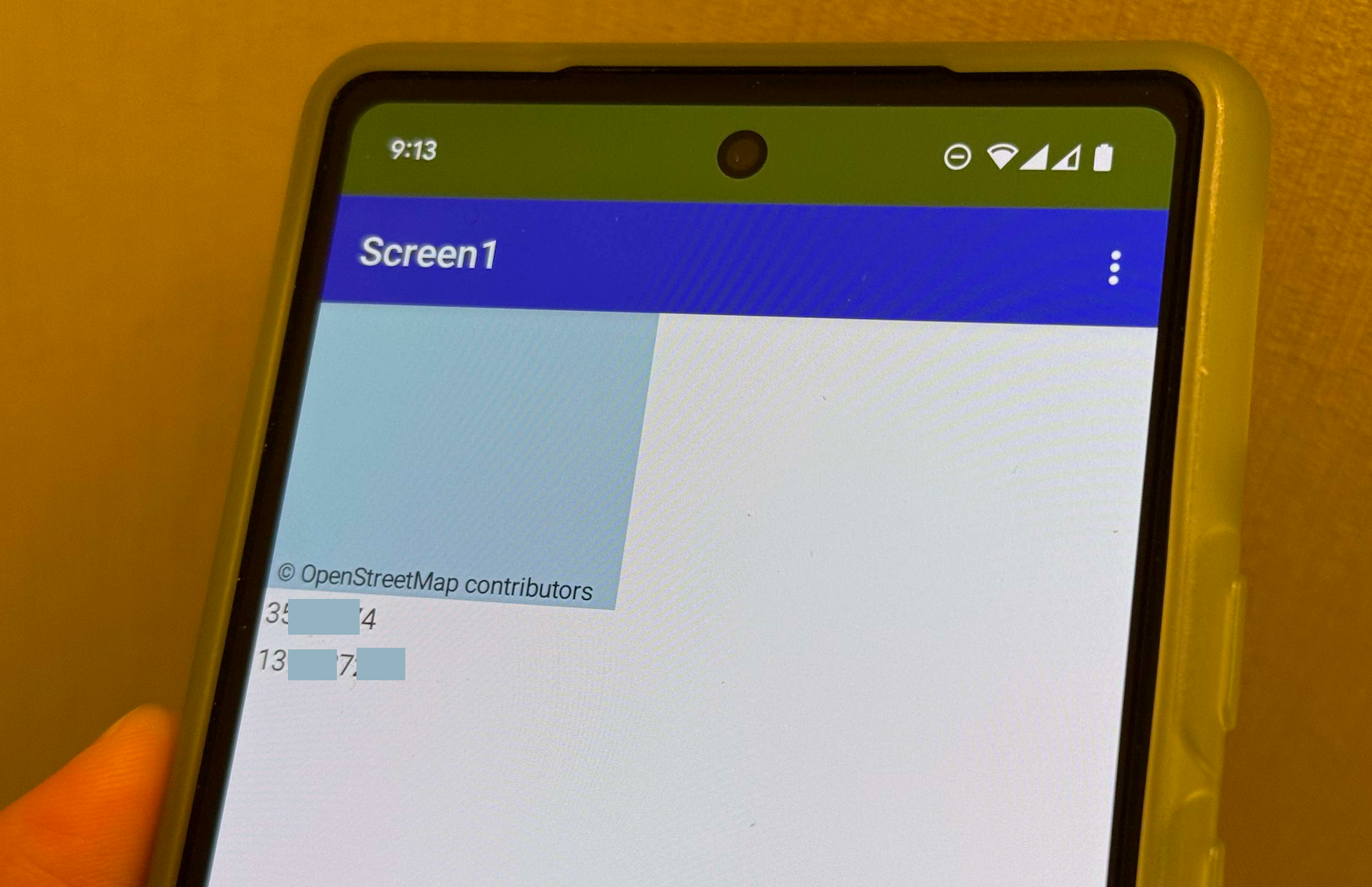
この後、Android用コンパニオンアプリでも動かしてみたのですが、OpenStreetMap の地図による表示が行われて、その際に違う場所(海の上?)に移動してしまいました。
上記の緯度・経度の両方がゼロの場所が表示されている、という状況かもしれません。
そこで、取得できている緯度・経度の確認用のラベル・処理を追加して動作確認を行ってみました。
動作確認用のプログラム
作成したブロックのプログラムは、以下の通りです。
デザイナーの画面のほうでは、地図の下にテキストのラベルを 2つ追加しています(また、ラベルの名称を「緯度ラベル」「経度ラベル」に変えました)。
Android・iPhone で、それぞれアプリを実行した結果は以下のとおりです。
GPS情報の取得に関しては、問題はなさそうでした(※Googleマップ上に、取得できた緯度・経度の値を入力しての確認も行いました)。
Android のほうで、意図したとおりのマップ表示が行えていない原因は、別途調べてみようと思います(GPS情報はとれているようなので、地図更新のタイミングまわりの挙動っぽい?)。
【追記】Androidアプリでの挙動の件
Android のほうで、意図したとおりのマップ表示が行えていない件は、GPSデータの取得と地図への反映のタイミングの問題だったようでした。
試しに、画面上にボタンを追加し、そのボタンを押したときに「グローバル変数に格納された緯度・経度を使って、マップの表示位置を移動させる」ということを試したら、問題なく緯度・経度に一致した地図上の位置が表示されるようになりました。
【追記2】Androidアプリでの挙動の件
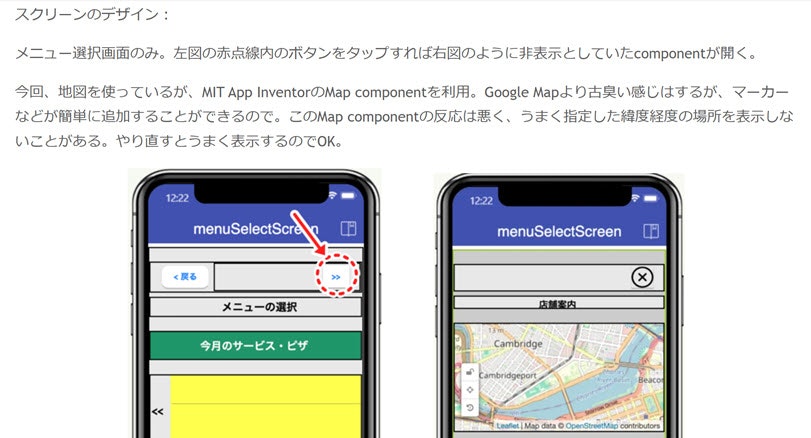
以下の記事で、地図の位置更新がうまくいかないことがあり、やり直すと成功するという話が出ていたのでメモしておきます。
●MIT App Inventorであのアプリを作ってみる (KanooPizza 3) - 75才からのモバイルアプリ作成
https://blog.goo.ne.jp/kanoo/e/14b4139db82a126292ee4ca706daf53a
これについて、何か良い対処法がないかを引き続き探してみます。
その他
その他、今回行った内容を Web検索などの情報検索ベースでで進めた場合、参考情報として出てくるものを掲載してみます。
以下は、公式のページと公式フォーラムでのやりとりの抜粋です。
●Exploring with the Location Sensor
https://appinventor.mit.edu/explore/ai2/location-sensor
●How can I see the Map marker in the center of the map? - MIT App Inventor Help - MIT App Inventor Community
https://community.appinventor.mit.edu/t/how-can-i-see-the-map-marker-in-the-center-of-the-map/33737/2
●Getting my current location - MIT App Inventor Help - MIT App Inventor Community
https://community.appinventor.mit.edu/t/getting-my-current-location/83079