はじめに
個人のモノ作り、展示イベント向けなどの作品作りで、「SF みたいな/魔法の世界みたいな見た目・演出」というのを作ることがあります。
(動作させる環境などは、個人的な好みで「ブラウザ + JavaScript」が多いです)
例えば、以下の「透明マント/光学迷彩」みたいな演出や、「炎が拡散していくようなエフェクト(※ こちらの実装は、自前の処理を組み込んだシェーダーにて)」です。
そういう方向性のことをやっていて、良く見ている情報の 1つが VFX 関連の内容です。
上記の例は、描画部分はどちらも自前の JavaScript・GLSL の処理で実装していますが、そのような実装でなく、良い感じの VFX用の素材を重畳するようなやり方もできると表現のバリエーションを増やせます。
以下は、VFX用の動画素材を重畳して使ったパターンです。
素材だけでなく、ライブラリも探してみようかと、色々見ていきました。
この記事では、その中で気になったものをピックアップして紹介します。
VFX + JavaScript のキーワード検索からたどって出てきた情報
また新しい情報や、自分が見逃していた情報がないかなと思い、」VFX + JavaScript」などをキーワードに、情報を探してみました。
●"VFX" "javascript" - Google 検索
https://www.google.com/search?q=%22VFX%22+%22javascript%22
あと、その検索結果を見ていたところ、以下の「GitHub Topics」も見つかったりしました。
●vfx · GitHub Topics
https://github.com/topics/vfx?l=javascript&o=desc&s=updated
気になったもの
それらの結果を見ていて、個人的に興味深かったものをいくつか紹介してみます。
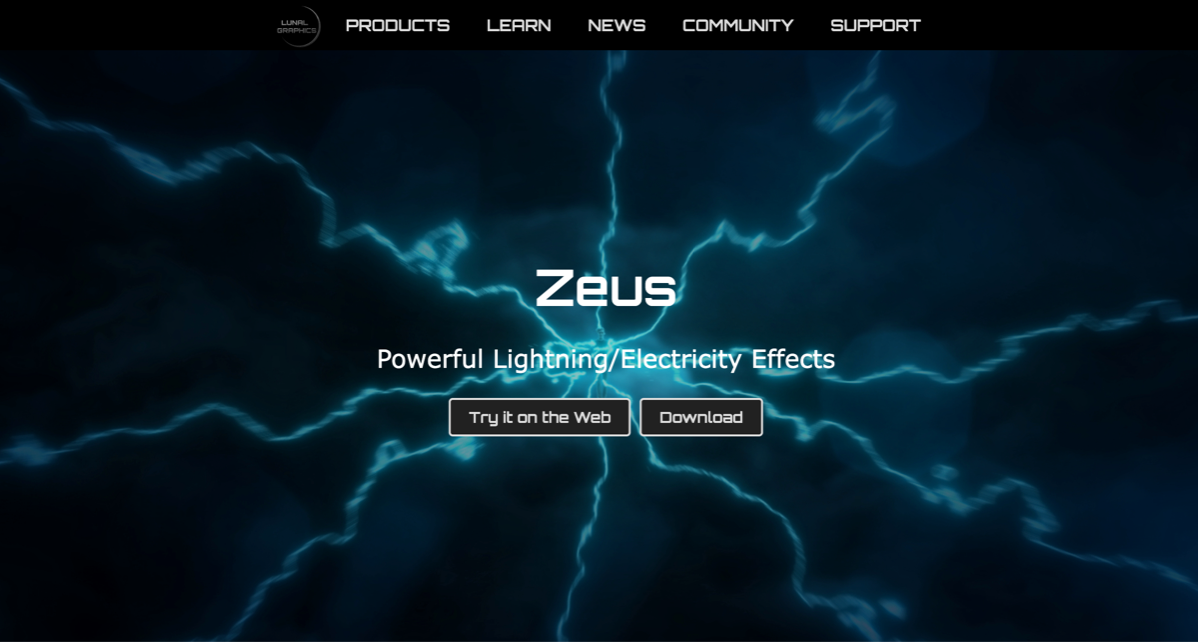
Zeus
まずは、以下の Zeus です。トップページからして良い感じです。
●Zeus | Lunal Graphics
https://lunalgraphics.com/about-zeus
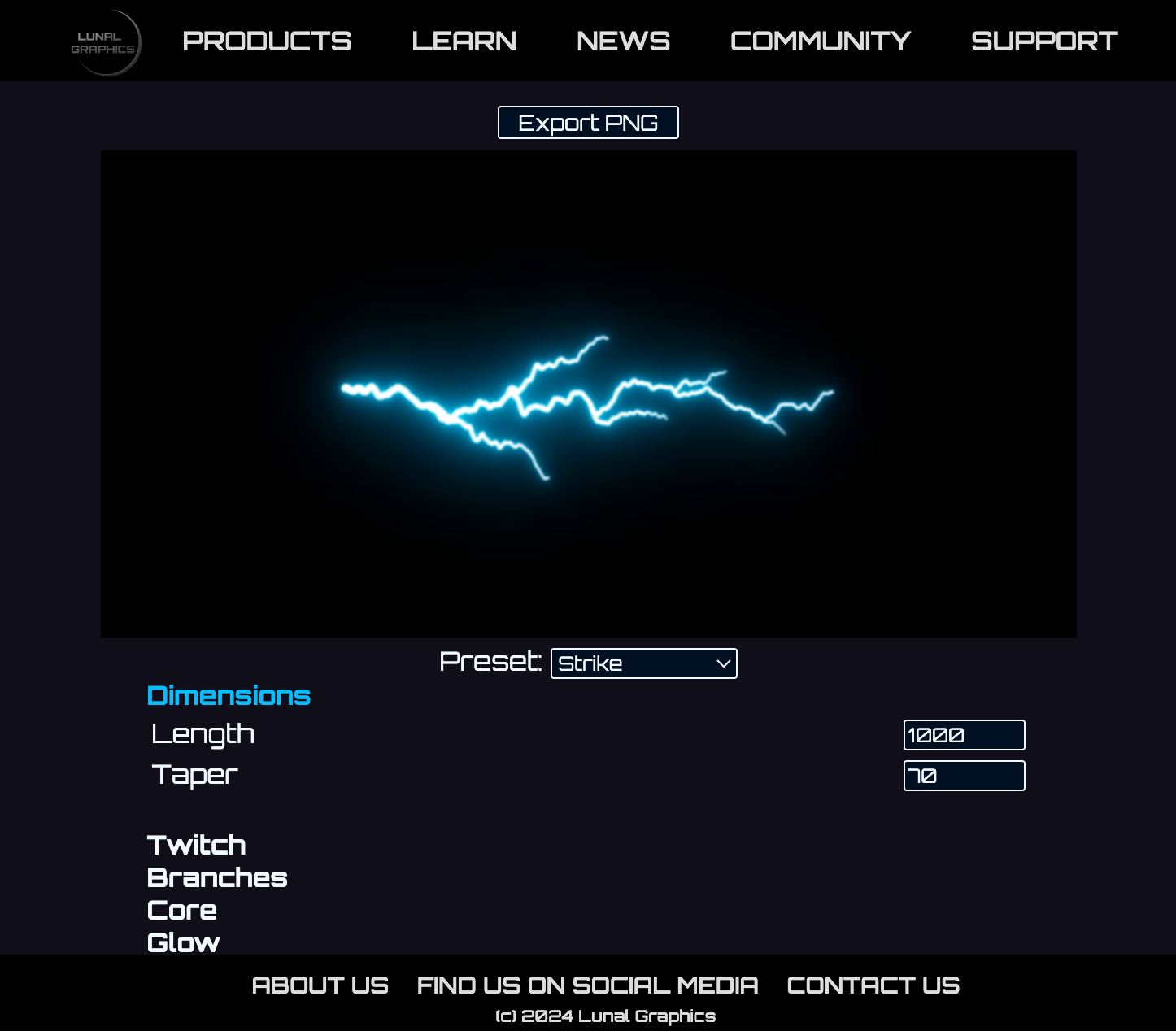
この画面の「Try it on the Web」というリンクをクリックすると、以下のようにエディタが開きます。
●Zeus on the Web | Lunal Graphics
https://lunalgraphics.com/weblauncher#zeus
ここで色々と設定を変えたものを作り、画像としてダウンロードできるようです。
ブラウザ上での Canvas要素を使った描画をよくやるので、自分はそこで使う素材を作る目的で活用できそうなものでした。
ちなみに、このページにたどり着いたのは、上記の「GitHub Topics」で出てきたリポジトリの 1つからでした。
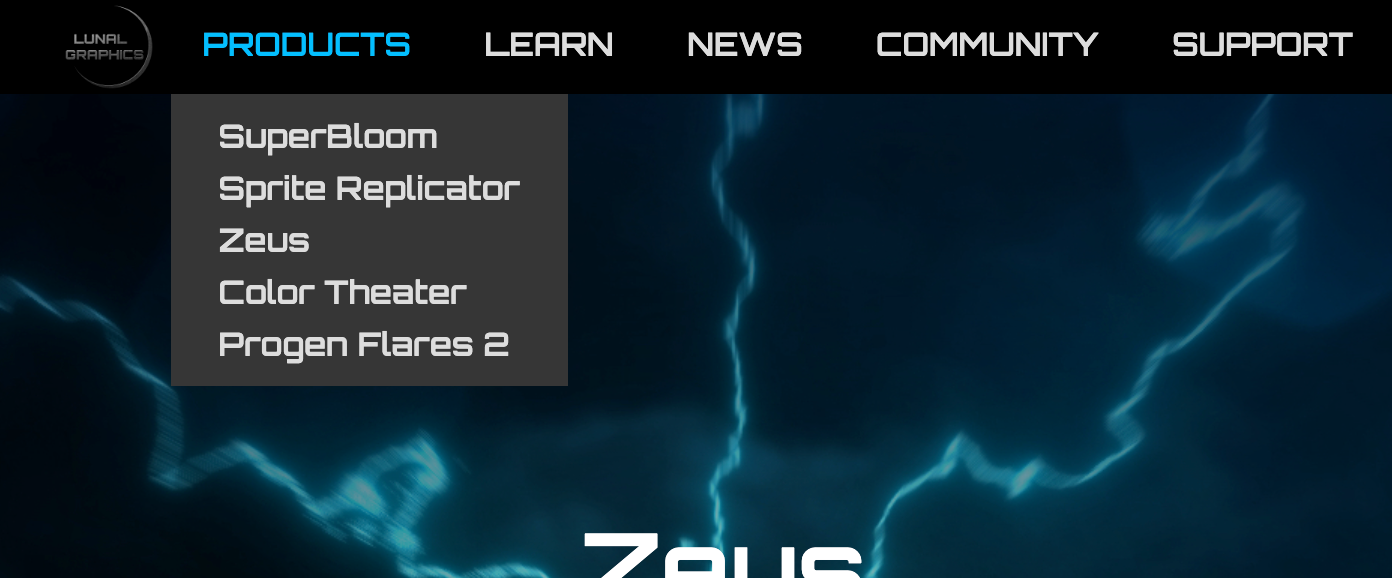
Zeus と同じ提供元のもの
さらに、上記の Zeus のページの上部メニューを見てみたところ、他にもエフェクトを作れそうなものがありました。
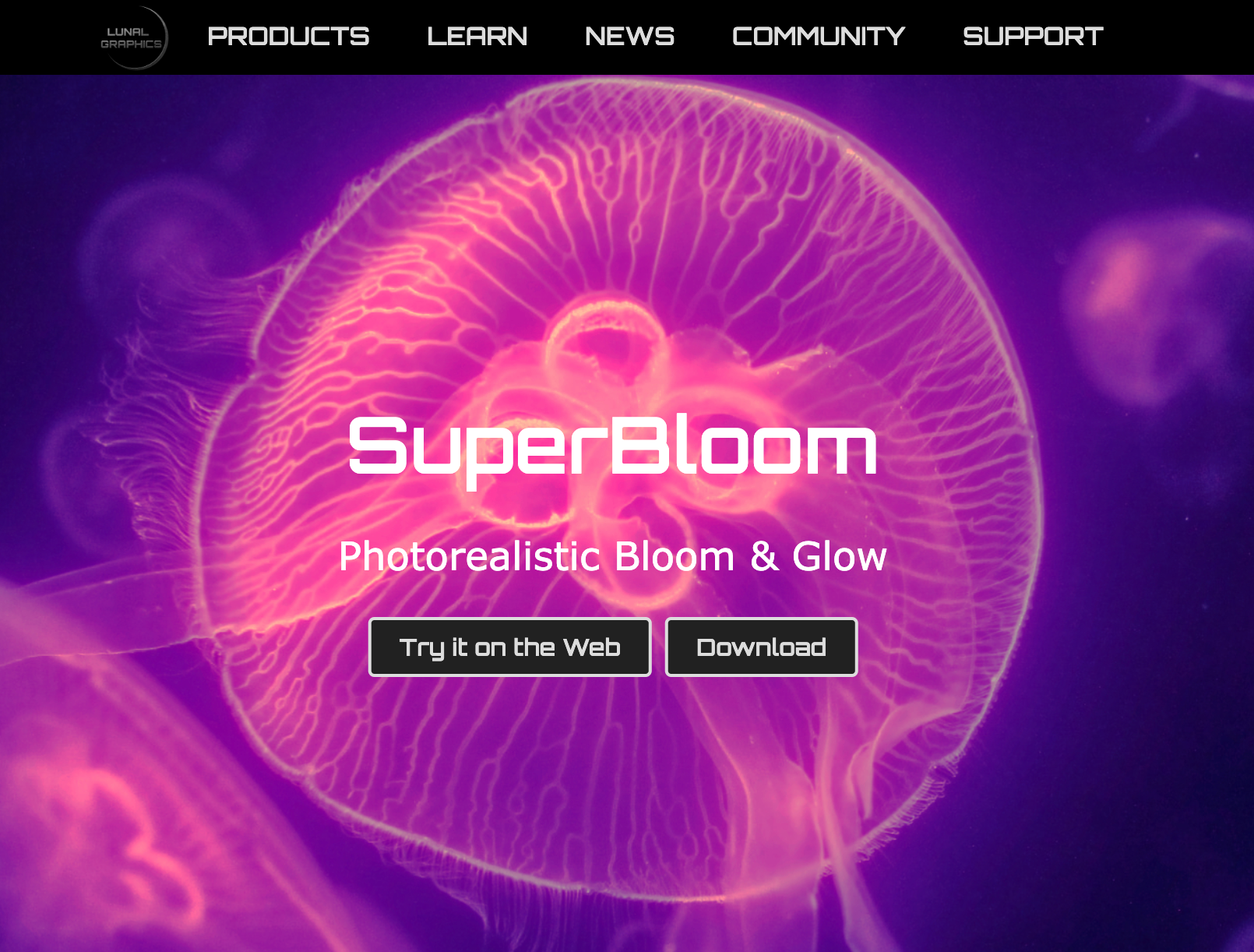
メニューのどれを選んでも、カッコいいグラフィックのページにたどり着きました。
また先ほどと同様に、「Try it on the Web」のリンクがもれなくありました。
●SuperBloom | Lunal Graphics
https://lunalgraphics.com/about-superbloom
●Sprite Replicator | Lunal Graphics
https://lunalgraphics.com/about-spritereplicator
●Color Theater | Lunal Graphics
https://lunalgraphics.com/about-colortheater
●Progen Flares 2 | Lunal Graphics
https://lunalgraphics.com/about-progenflares2
ざっくり見ていったところ、元素材となる画像をアップロードするものと、元素材なしに作れるものとが混在しているようでした。
VFX-JS
次に、JavaScriptライブラリの話です。
●VFX-JS - Visual Effects Framework for Web #VFXJS
https://amagi.dev/vfx-js/
ページを下への進んでいくと、様々なサンプルを見ることができます。
リポジトリや公式ドキュメントのリンクは以下になるようです。
●fand/vfx-js: WebGL effects made easy.
https://github.com/fand/vfx-js
●VFX-JS
https://amagi.dev/vfx-js/docs/
VFX-JS について Qiita のタグを検索してみると、タグがついた記事が 2つあるようでした。
●VFX-JSがつけられた記事一覧 - Qiita
https://qiita.com/tags/vfx-js
また、他に以下の記事でも紹介されているようです。
●使うだけで時短になるWeb、デザイン制作の新ツール・フリー素材50選 | PhotoshopVIP
https://photoshopvip.net/158937
その他
まだ見きれてないリスト
さらに情報をたどっていくと、以下のリストを見つけることもできました。
●cgwire/awesome-cg-vfx-pipeline: List of open-source technologies that help in the process of building a pipeline for CG and VFX productions
https://github.com/cgwire/awesome-cg-vfx-pipeline
大量に情報があったので、まだ見きれてない状況です。
まだ見きれてないリストで VFX 以外を含むもの
他には、以下のリストを見つけることもできました。
こちらは、VFX に関するリストではなく、VFX用に使えるものも含む「ノードベースの UI」を提供している仕組みのリストのようです。
●xyflow/awesome-node-based-uis: A curated list with resources about node-based UIs
https://github.com/xyflow/awesome-node-based-uis