表題の通りの内容を、自分用のメモとして書きました。
過去に書いた記事
Teams の Incoming Webhook と cURL・Node-RED を組み合わせてみた話を以下の記事に書きました。
●Teams の Incoming Webhook を利用する(cURL、Node-RED と組み合わせる) - Qiita
https://qiita.com/youtoy/items/0bfce1a022c716573f32
また、M5Stackシリーズと組み合わせて使えるビジュアルプログラミング環境「UIFlow」から、LINE・Discord にメッセージを送る話についても以下の記事を書いたことがありました。
今回は、Teams の Incoming Webhook と UIFlow を組み合わせた話です。
Teams の設定
Teams側の設定は、この記事の冒頭で記載した過去の記事の内容を参照してください。
UIFlow のプログラム
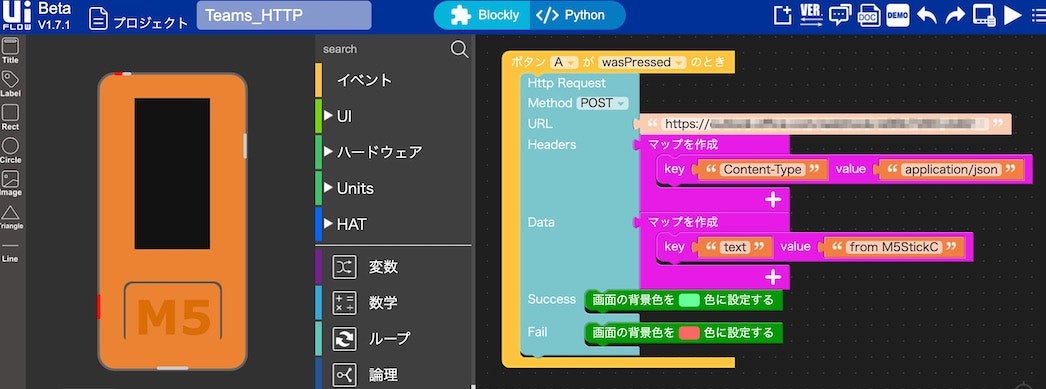
UIFlow では「Http Request」のブロックを使い、以下の設定を行いました。
- Method
- POST
- URL
- 【Teams の Webhook用URL】
- Headers
- key
- Content-Type
- value
- application/json
- key
- Data
- key
- text
- value
- 【任意の内容】
- key