【追記】 テキストプログラミング版もやってみました
比較用に、Java と Kotlin を使い、この記事でやったのと同じ内容を実装してみました。
- MIT App Inventor で試しに作った「ボタンを押したら音声合成でしゃべる Androidアプリ」を Java で作ってみた - Qiita
- MIT App Inventor で試しに作った「ボタンを押したら音声合成でしゃべる Androidアプリ」を Kotlin で作ってみた - Qiita
はじめに
先日、以下の Qiitaの記事を書いた際にも使った「MIT App Inventor(以下、App Inventor と記載)」に関する記事です。
●ビジュアルプログラミングの MIT App Inventor を用いた音の機械学習を利用する Androidアプリ開発【後編:アプリ実装】 - Qiita
https://qiita.com/youtoy/items/b241809c93e8fcef0e26
以下のページにある作例と同じ機能のものの作成手順を、画面の説明・操作方法なども含めて解説を多めにしつつ書いていきます(一部、入力するテキストや設定が違っている部分もあります)。
●話して!(その1) | MIT App Inventor 2 日本語化プロジェクト
https://appinventor.tmsoftwareinc.com/archives/531
また、作ったプログラムを動かす方法についても触れて、アプリ作成から動作させるところまでの一連の流れを含んだものにしてみます。
App Inventor とは
App Inventor はブロックベースのビジュアルプログラミングで Androidアプリ開発が行えるものです。
(【2021/3/9追記】 iPhone・iPad でもアプリを動かせるようになりました)
以下のように、MIT が提供する公式のものと、別の会社が提供している日本語化されたものがあります。
- MIT App Inventor | Explore MIT App Inventor
- MIT App Inventor 2 日本語化プロジェクト | MIT App Inventor 2 Japanese Localization Project
冒頭で紹介した記事を紹介した時は公式版(英語)を利用しましたが、今回は日本語化されたほうを使ってみます。

アプリの作成
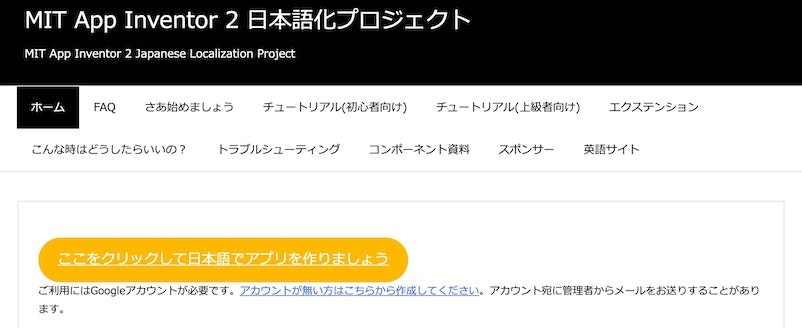
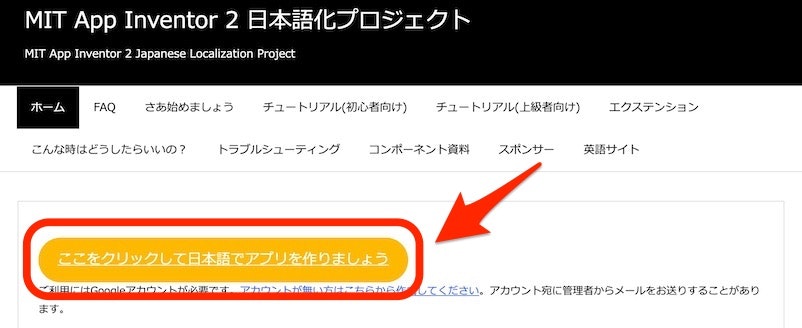
公式のものも日本語化されたものも、どちらを利用する場合にも Googleアカウントが必要です。アカウントを準備してから、以下のボタンを押してアプリ作成画面へ進んでください。

プロジェクトの新規作成
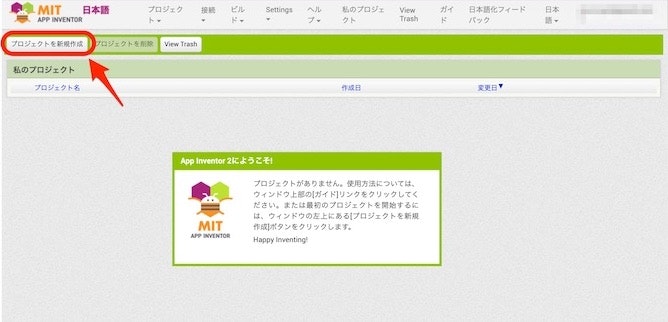
今まで作ったものがない状態だと、以下のような表示になります。以下の矢印で示した「プロジェクトを新規作成」を押します。

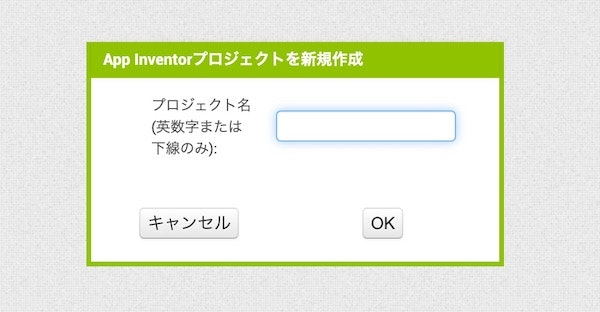
そうすると以下の画面が出てくるので、これから作成するプロジェクトに名前をつけましょう。利用できる文字は英数字と下線(_)のみのようです。

今回、適当に「test01」という名前にしました。名前を入力したら、右下の「OK」と書かれたボタンを押します。
画面のデザインを編集する
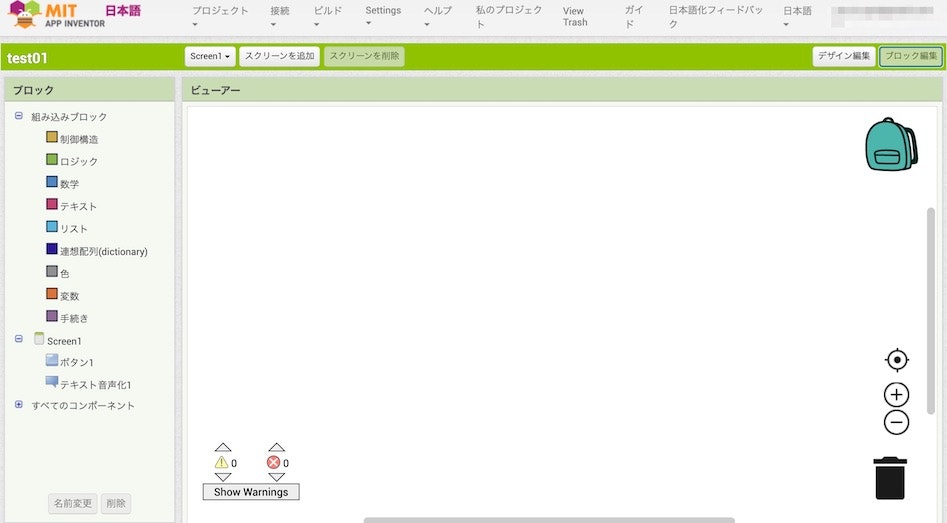
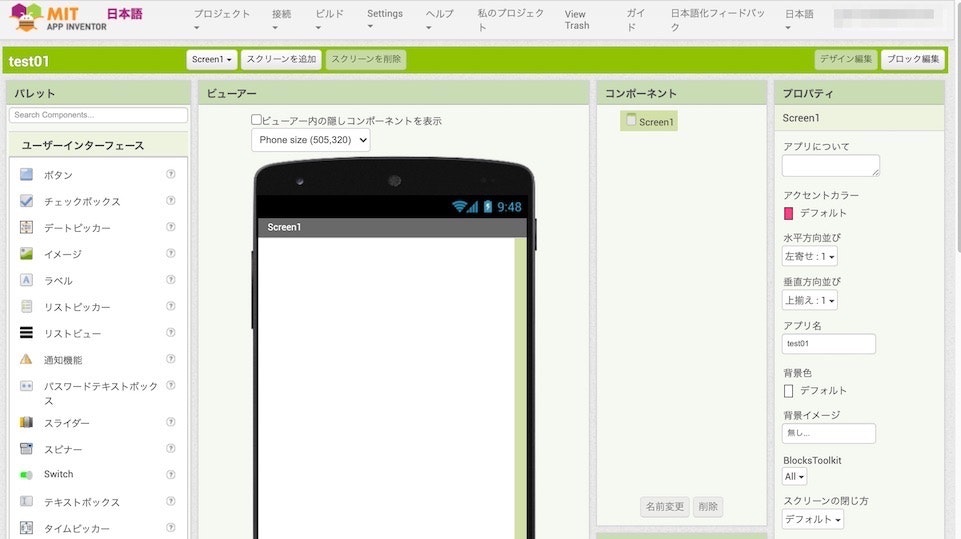
プロジェクトを作成した直後の画面表示は以下のようになります。

ボタンを配置する
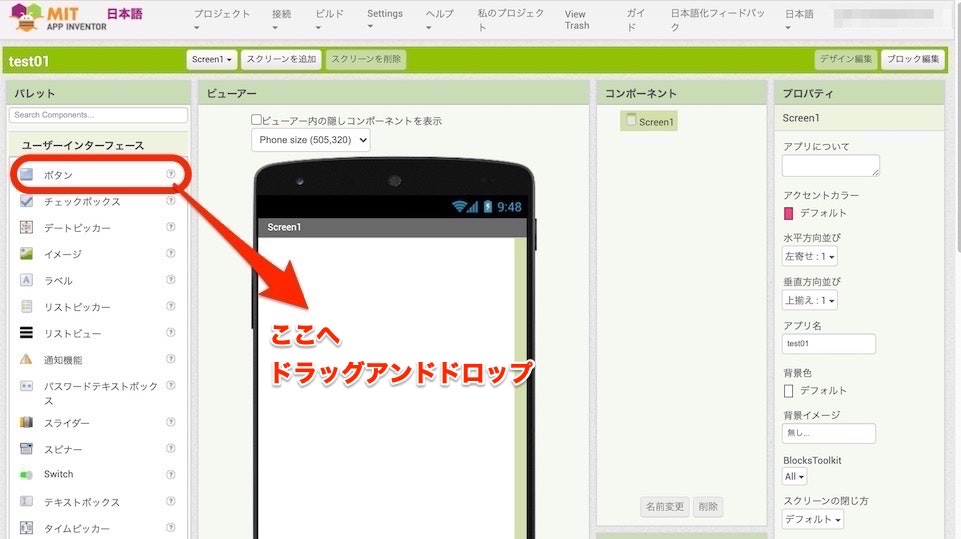
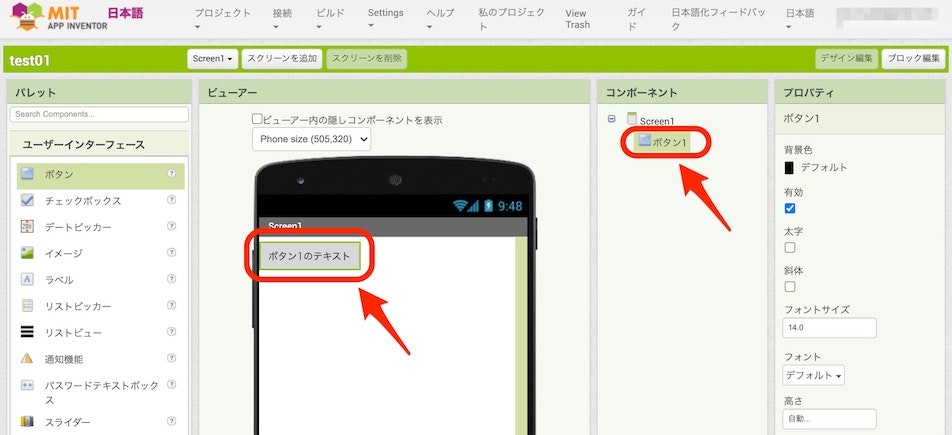
早速、画面上にボタンを配置してみます。以下の枠で囲んだ「ボタン」を赤い矢印で示したようにスマホの画面が表示されている場所に、ドラッグアンドドロップで動かしてください。

ボタンを配置した後、以下の赤枠で囲んだ部分と同じような表示になっているのを確認してください。

音声合成(テキストを音声でしゃべらせる機能)を行う機能を配置する
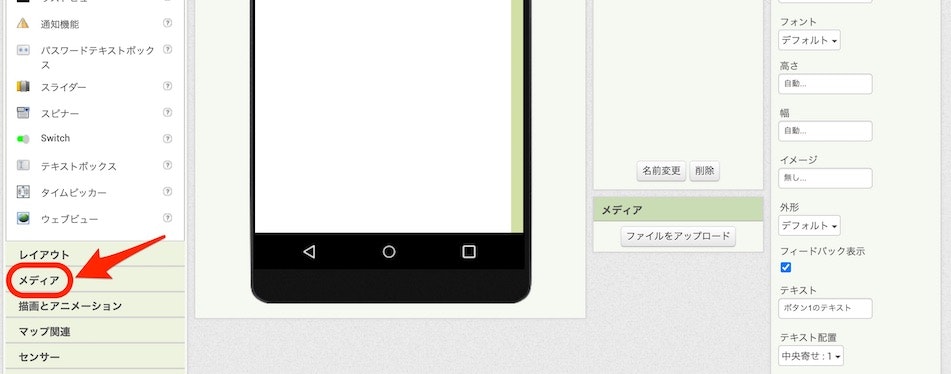
次に、テキストを音声でしゃべらせる機能を配置します。画面の下のほうを見ると「メディア」と書かれた部分があるので、ここを選択します。

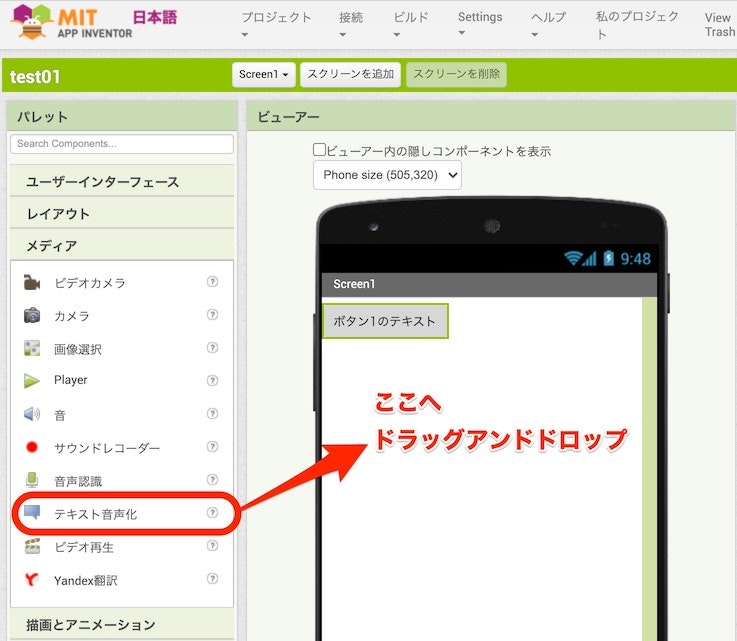
選んだ部分が展開され、その中に「テキスト音声化」という項目があるので、スマホの画面が表示されている場所にドラッグアンドドロップで動かしてください。

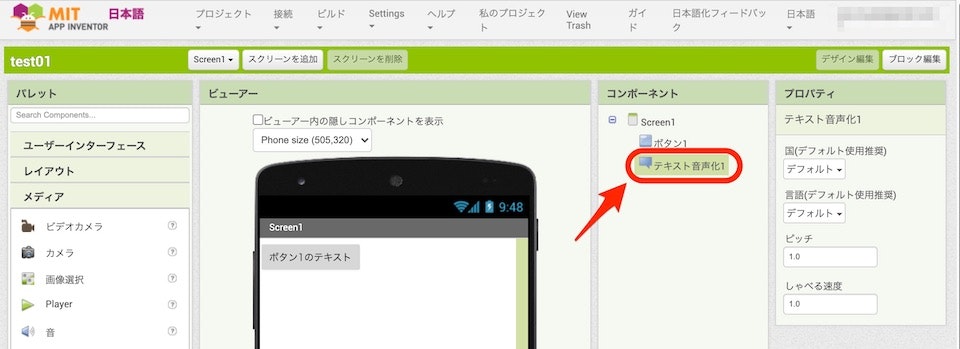
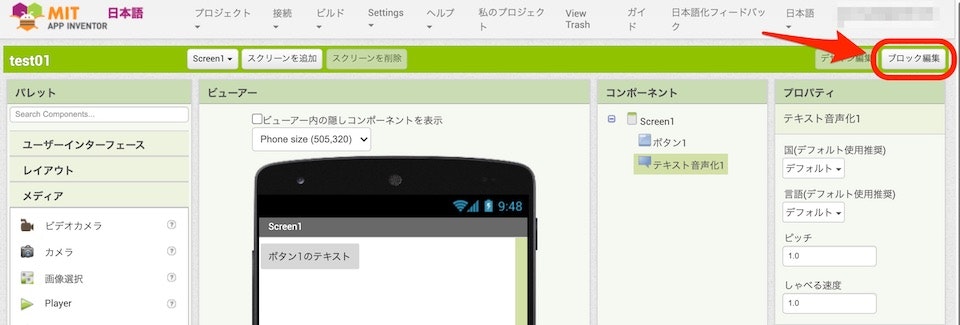
配置後に、以下の赤枠で囲んだ部分と同じような表示になっているのを確認してください(ボタンを配置した時と異なり、スマホの画面が表示されている部分には、特に何も表示されるものは増えません)。

これで画面のデザインの準備は完了です。
ブロックのプログラムを作成する
次に、ブロックのプログラムを作っていきます。画面の右上にある「ブロック編集」と書かれたボタンを押してください。

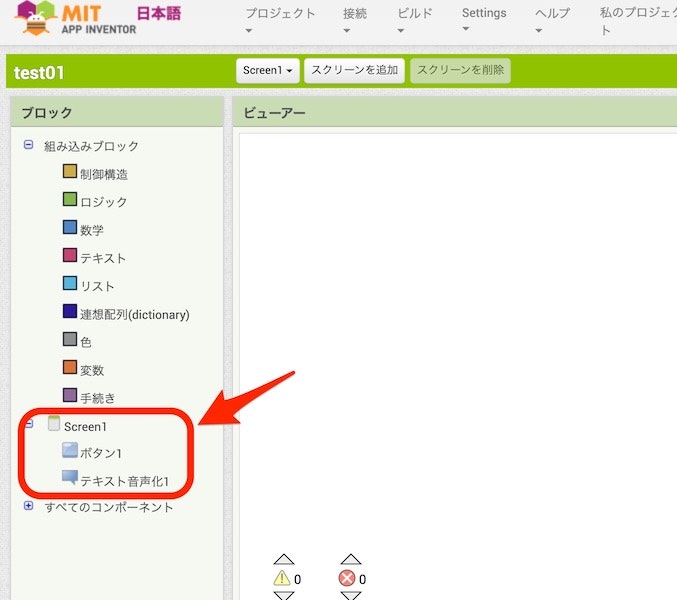
画面の左のほうを見ると、先ほどの画面のデザイン編集の時に追加した「ボタン(ボタン1
)」と「テキスト音声化(テキスト音声化1)」が表示されている部分があります。

ブロックのプログラムを作る
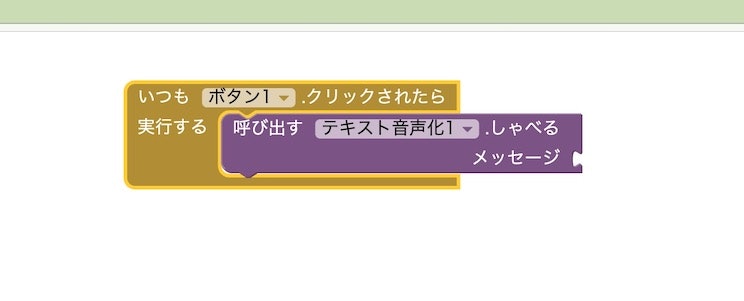
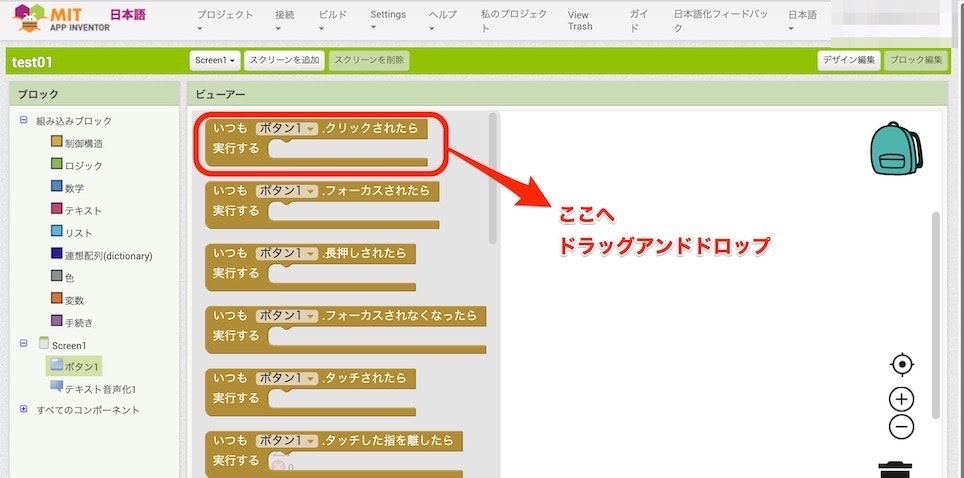
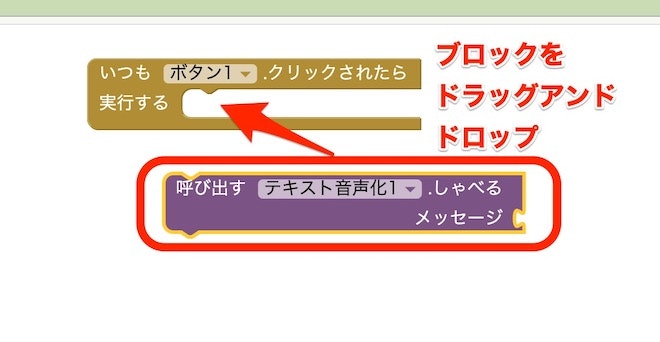
先ほどの「ボタン1」と「テキスト音声化1」が表示されている部分のうち、「ボタン1」のほうを押すと画面が以下のような表示になります。その中の「いつも ボタン1 クリックされたら実行する」と書かれたブロックを、右のほうへドラッグアンドドロップで移動させてください。

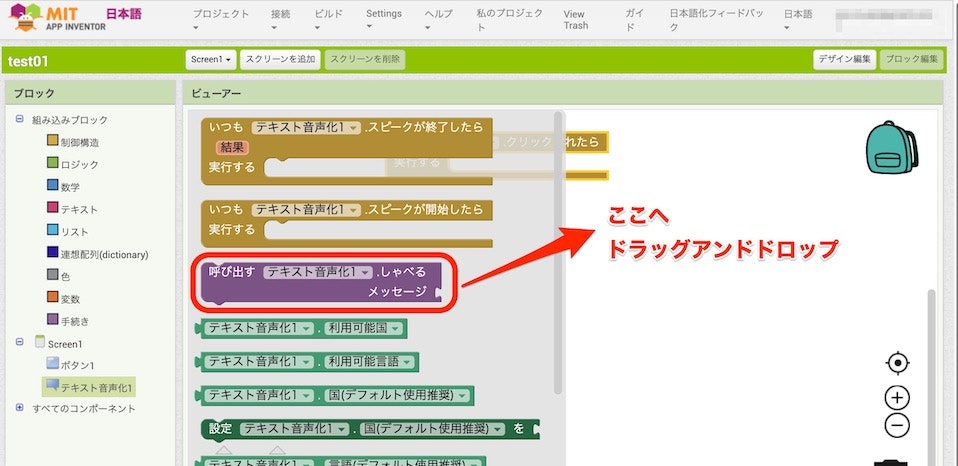
次に、先ほどの「ボタン1」と「テキスト音声化1」が表示されている部分のうち、「テキスト音声化1」のほうを押すと画面が以下のような表示になります。以下の赤枠で示したブロックを、画面の右のほうへドラッグアンドドロップしてください。

後から追加したブロックは、先に追加したブロックの中の部分にドラッグアンドドロップで移動させてください。そうすると、2つのブロックがくっついた状態になります。

このブロックの意味は「スマホ上に表示されたボタンを押すと、何らかテキストのメッセージを音声でしゃべる」というものですが、しゃべる内容を示したテキストがない状態です。そのため、最後にしゃべらせる内容を設定します。
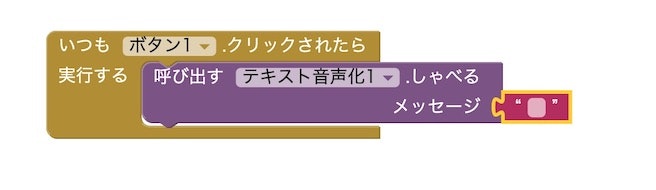
画面左のほうに、以下の画像の赤い矢印で示した「テキスト」と書かれた部分があります。それを選ぶとブロックが並んだ画面が出てきますので、以下の画像の青い枠で囲んだブロックを画面の右のほうへドラッグアンドドロップで移動させてください。

今、移動させたブロックは、前の手順で先に配置していたブロックの中の右下のほうに配置してくっつけます。以下の画像のようになれば OK です。

そして、以下の画像の青い矢印でしめした部分(何も書いていなかったところ)を選んで、音声でしゃべらせたい内容を文字で入力します。ここでは「この内容をしゃべるよ」という文章を入れました。

これで、プログラムの部分も完成です。それでは、ここで作った内容を実際に動かしてみます。
作ったアプリを動かしてみる
ここから、アプリを実際に動かしていきます。
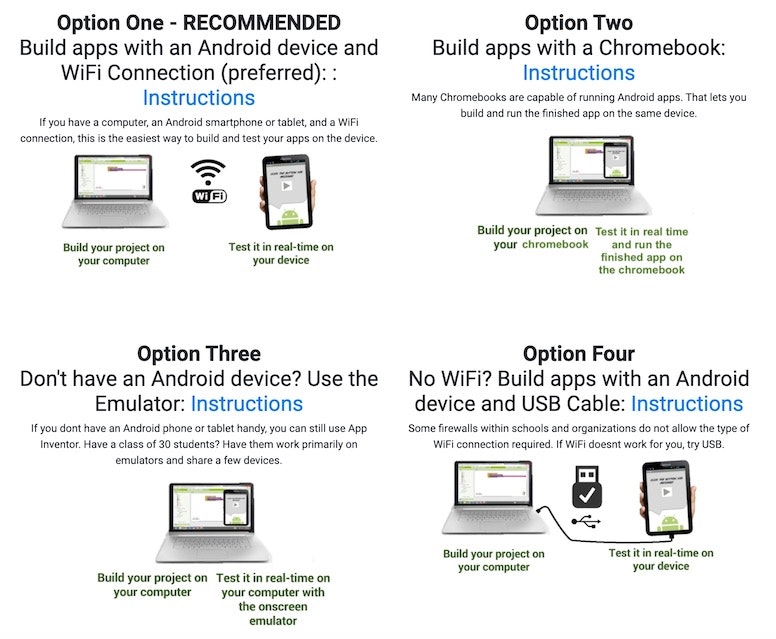
App Inventor で作ったアプリを動かす方法はいくつかあり、公式ページ(英語のページ)には 4つの方法が書かれています。その中で、1つ目の方法が一番オススメのようです。
●Setting Up App Inventor
https://appinventor.mit.edu/explore/ai2/setup

このやり方の説明は、日本語化プロジェクトのページの以下に概要が書いてあります。少し、解説を増やしたものをこの後に書いていきます。
●スマホやタブレットをWiFi経由で接続する | MIT App Inventor 2 日本語化プロジェクト
https://appinventor.tmsoftwareinc.com/setup-device
Androidスマホに公式アプリを入れる
オススメの方法は、Androidスマホに公式アプリを入れて、Wi-Fi経由で自分が作ったアプリのデータを送るものです。
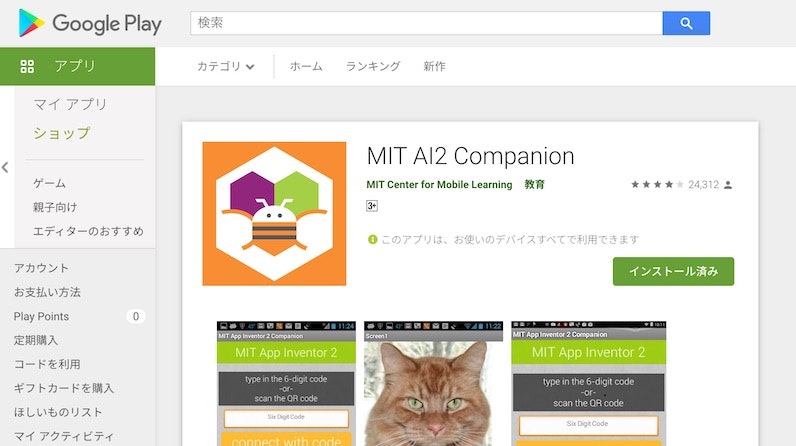
Androidスマホ側にインストールする公式アプリは、ストアにある以下の「MIT AI2 Companion
」です。ストアの URL は「 https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3 」になります。

スマホからたどる場合は、アプリ名の「MIT AI2 Companion」で検索するか、以下の QRコードでアクセスするのがオススメです。

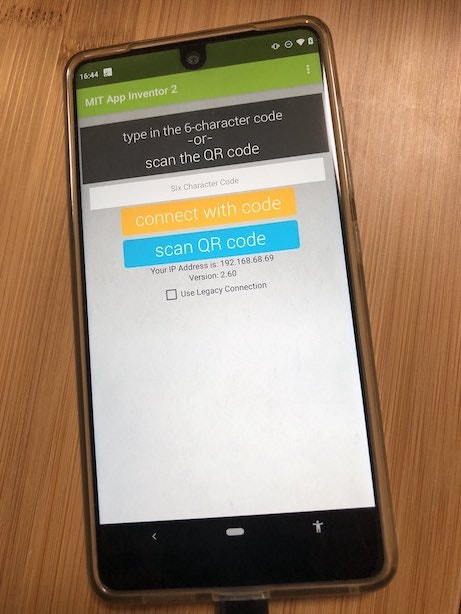
公式アプリをAndroidスマホにインストールし、起動させた直後の画面は以下のようになります。

Androidスマホに作ったアプリを入れて動かす
次に、PC で作ったアプリを Androidスマホで動かします。
ここからの手順を進める前に、PC と Androidスマホは同じ Wi-Fi に接続しておくよう、ご注意ください。
Androidスマホ側の準備はできたので、PC側の操作を行っていきます。
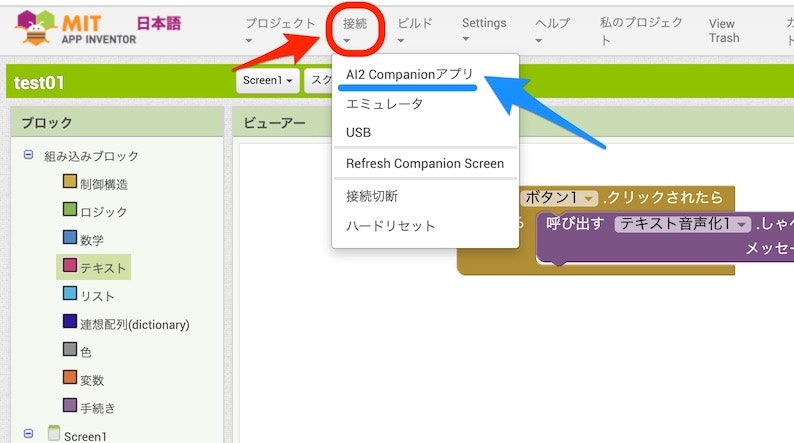
画面上部にある「接続」と書かれた部分(以下の赤矢印で示した部分)を押して、その後に表示される「AI2 Companionアプリ」という項目(以下の青矢印で示した部分)を選んでください。

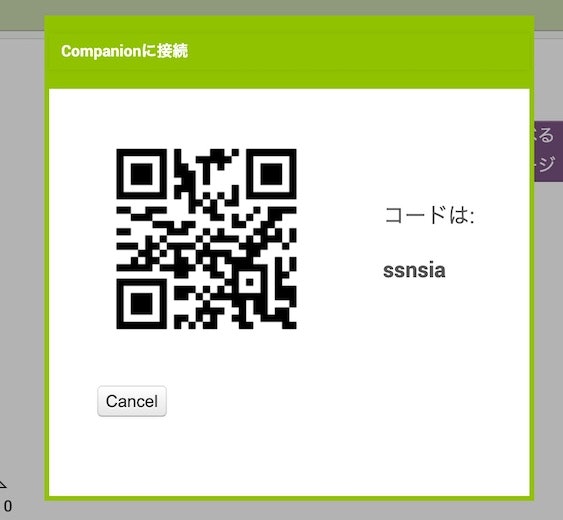
そうすると、以下のように QRコードと文字で書かれたコードが画面に表示されます。
(文字で書かれたコード・QRコードの内容は、以下と異なるものが出ていると思います)

あとは、先ほど Androidスマホにインストールした公式アプリで、この QRコードを読み取るか、文字で書かれたコードを手で入力します。
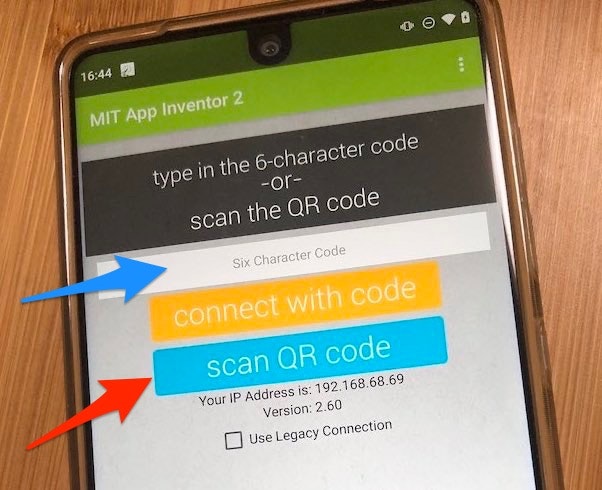
QRコードを読み取る場合は、以下の画面の「scan QR code」と書かれたボタン(以下の赤矢印で示したボタン)を押します。また、文字のコードを入れる場合は、以下の青い矢印で示した部分に手入力で文字を入れ、その後に下にある「connect with code」と書かれたボタンを押してください。

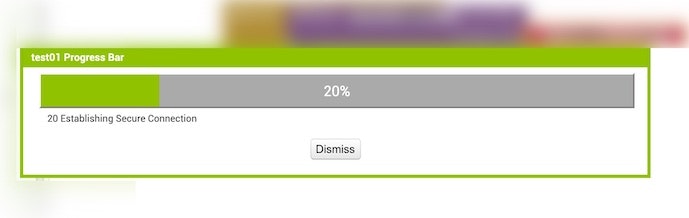
それらのどちらかの操作を行うと、PC側の画面が以下のようになり、これが 100% になると Androidスマホでアプリを動かせる状態になります。

実際に、今回作ったアプリを動かしてみた時の様子はこのようになります。
MIT App Inventor に関する Qiita の記事のために作ったアプリ(Androidスマホで動かしている時の様子)。 https://t.co/9vR9k8L3TF pic.twitter.com/1UxjXbuq6W
— you (@youtoy) March 7, 2021
【追記】 iPhone・iPad版も出たようです
iPhone・iPad で動くコンパニオンアプリが出たようです。
●「MIT App Inventor」をApp Storeで
https://apps.apple.com/jp/app/mit-app-inventor/id1422709355

この記事で作ったアプリを iPhone でも動かしてみました。
ボタンを押したら音声合成で喋るだけのアプリ、iOS版の MIT App Inventor アプリで動いた。 https://t.co/qXZVscsxE2 pic.twitter.com/vPqC0x1Yxl
— you (@youtoy) March 9, 2021
おわりに
今回、ビジュアルプログラミングで Androidアプリ開発「MIT App Inventor」を使い、ボタンを押したら音声合成でしゃべるアプリを作りました。
今回作ったアプリでは、使った仕組みは、ボタンを使う機能と音声合成の機能のみでした。MIT App Inventor には他にも、スマホ内蔵のセンサーを使ったり、Bluetooth を使った無線通信機能を使ったり、クラウドとのデータのやりとりをしたりといった、多種多様なアプリを作るための機能も備わっています。
また、画面にボタンを配置した際は、見た目や配置などを何も変更することなく使いましたが、この見た目や画面の見た目を様々変えることも可能です。
今後は、そのあたりの多様な機能を使ったアプリや、画面デザインにいろいろ手をいれたアプリを作ってみたいと思います。