はじめに
こちらのツイートをきっかけに、ふと思いついて試した内容の第二弾のメモです。
npxで実行できるMQTTクライアントってないのかなぁ #iotlt
— 菅原のびすけ (@n0bisuke) September 23, 2020
上記を見て「MQTT.js で実現できそうかも」という話をコメントして、その際に試した内容を以下の記事に書きました。
●MQTTクライアントをコマンドラインで簡単に実行する(npx と MQTT.js) - Qiita
https://qiita.com/youtoy/items/edeaa9cc316d5f47c0e8
そして、このときもう 1つ思いついていたのが「wscat も似たような、便利な使い方ができるのでは?」ということでした。
npx で wscat を実行する
IoTな作品を作ろうとしたときに、デバイス間の通信などで MQTT の他に使っていたものの 1つに WebSocket がありました。そして、その検証時に活用できそうなツールを調べ、見つけて実際に利用していたものの 1つに wscat があります。
wscat を知ったのは、情報を調べていて以下の記事にたどり着いたことがきっかけでした。
●WebSocket の検証では wscat が便利だった - Qiita
https://qiita.com/toshihirock/items/4dfaca29058c9e744529
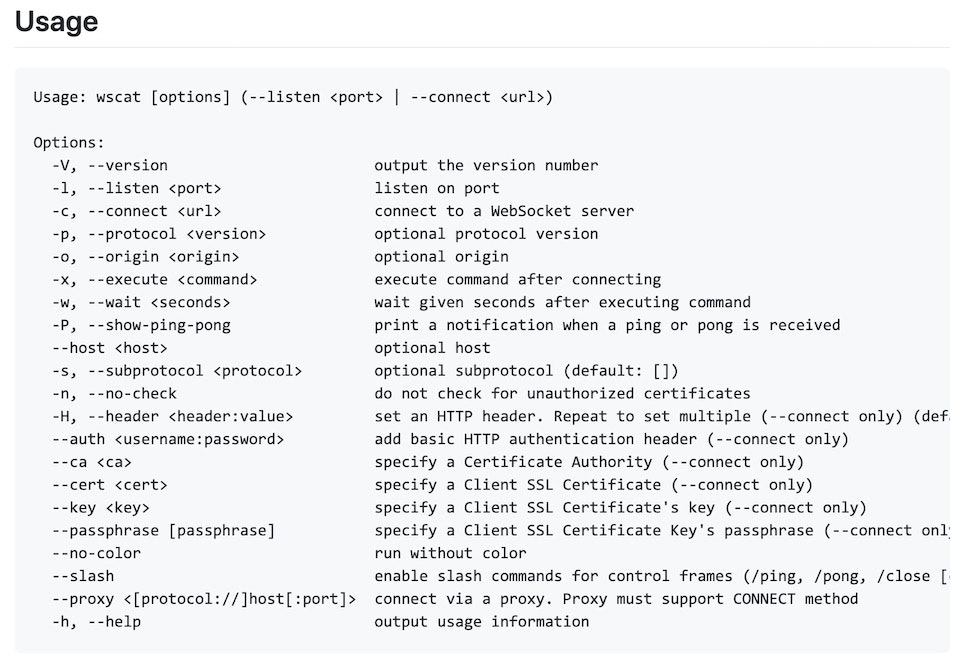
以下のような手順で利用でき、自分はあまり利用してないですが様々なオプションもあるようです。
- インストール:
npm install -g wscat - サーバーとして実行(ポート番号は 8000 を指定):
wscat -l 8000 - クライアントとして実行:
wscat -c ws://【サーバーのURL】:【ポート番号】
通常の利用方法は上記のとおり、グローバルインストール後にコマンドを実行する形ですが、npx を利用することで、インストールのステップを踏むことなく wscatコマンドでのサーバー・クライアントとしての実行を行うことができました。
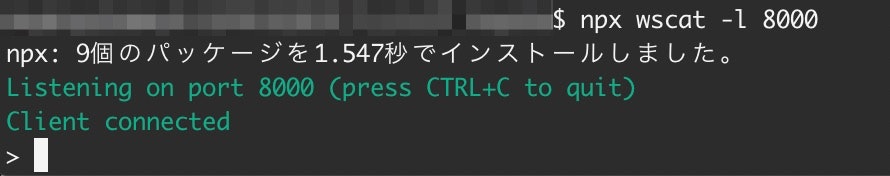
- サーバーとして実行:
npx wscat -l 【ポート番号】 - クライアントとして実行:
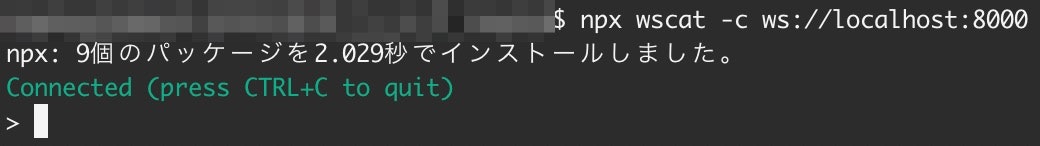
npx wscat -c ws://【サーバーのURL】:【ポート番号】
Mac のターミナル上で実行すると、以下のようになります。
あとは、サーバー側でもクライアント側でも、どちらかで文字を入力してみると、他方にその入力された文字が表示される、という挙動が確認できます。
おわりに
WebSocket を使った開発を行う際、簡単に環境を準備できて便利に使えそうです!