この記事は、「Babylon.js Advent Calendar 2024」の 5日目の記事です。
はじめに
以下の MDN のページの話です。
●Babylon.js を使った基本的なデモの作成 - ゲーム開発 | MDN
https://developer.mozilla.org/ja/docs/Games/Techniques/3D_on_the_web/Building_up_a_basic_demo_with_Babylon.js
MDN の該当箇所
JavaScript を使っている方は、誰もが 1度はお世話になると思われる(1度どころではなく、何度もお世話になったりするかもな) MDN のページで、JavaScript で 3D系の内容を扱う話をとりあげている部分があります。
A-Frame や PlayCanvas、Three.js とともに Babylon.js の話も掲載されています。
MDN はよくお世話になるものの、この部分を見たことがなかったため、何が扱われているかを見てみようと思います!
記事の具体的な内容
扱われている内容
記事の具体的な内容は、冒頭に記載されている「画面内に立方体をレンダリング」というシンプルなもののようです。
その付近の記載を見ていると、「基本デモを作成するシリーズ」で「Three.js、 PlayCanvas、 A-Frame」も、わりとシンプルな内容を掲載しているっぽいです(そちらはあまり見られてない)。
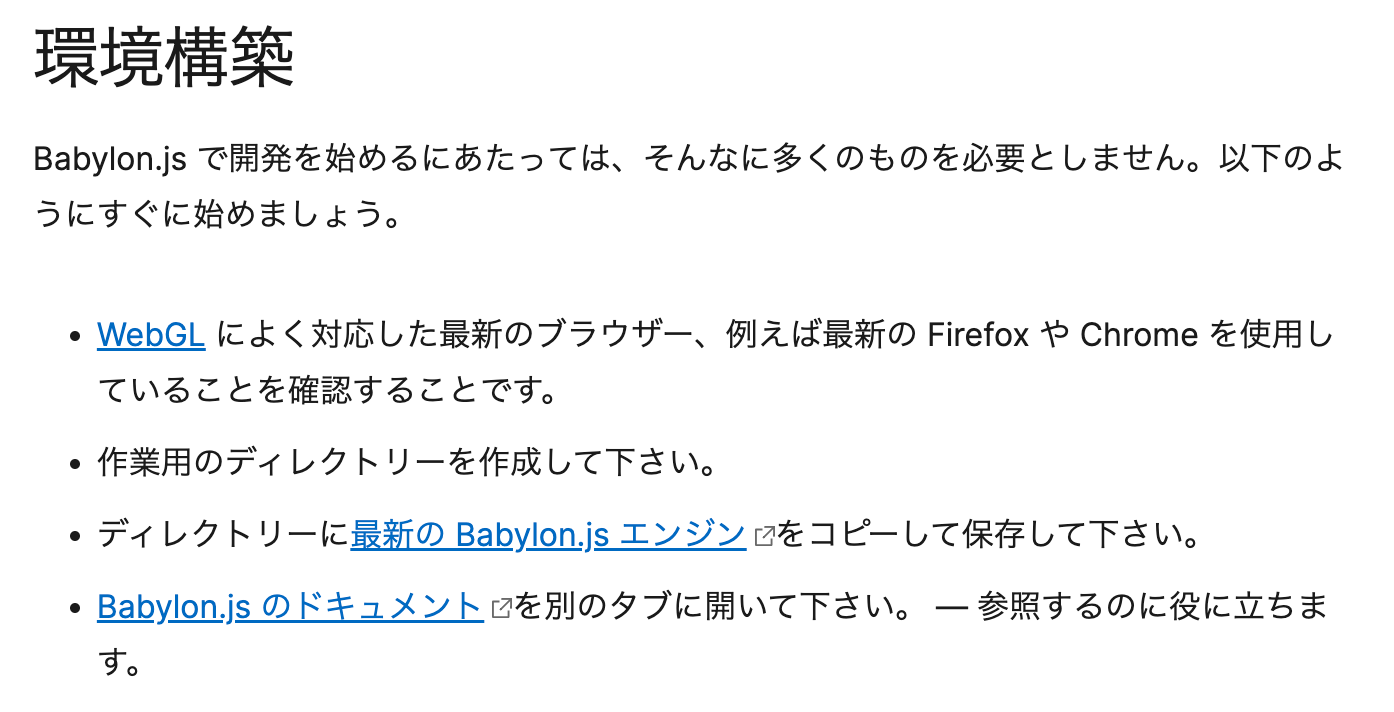
作成準備
Babylon.js を扱う環境としては、手元などで HTMLファイルを扱う形のようです。
CDN の https://cdn.babylonjs.com/babylon.js を読みこむ HTML が提示されていました。
簡単に扱える公式環境
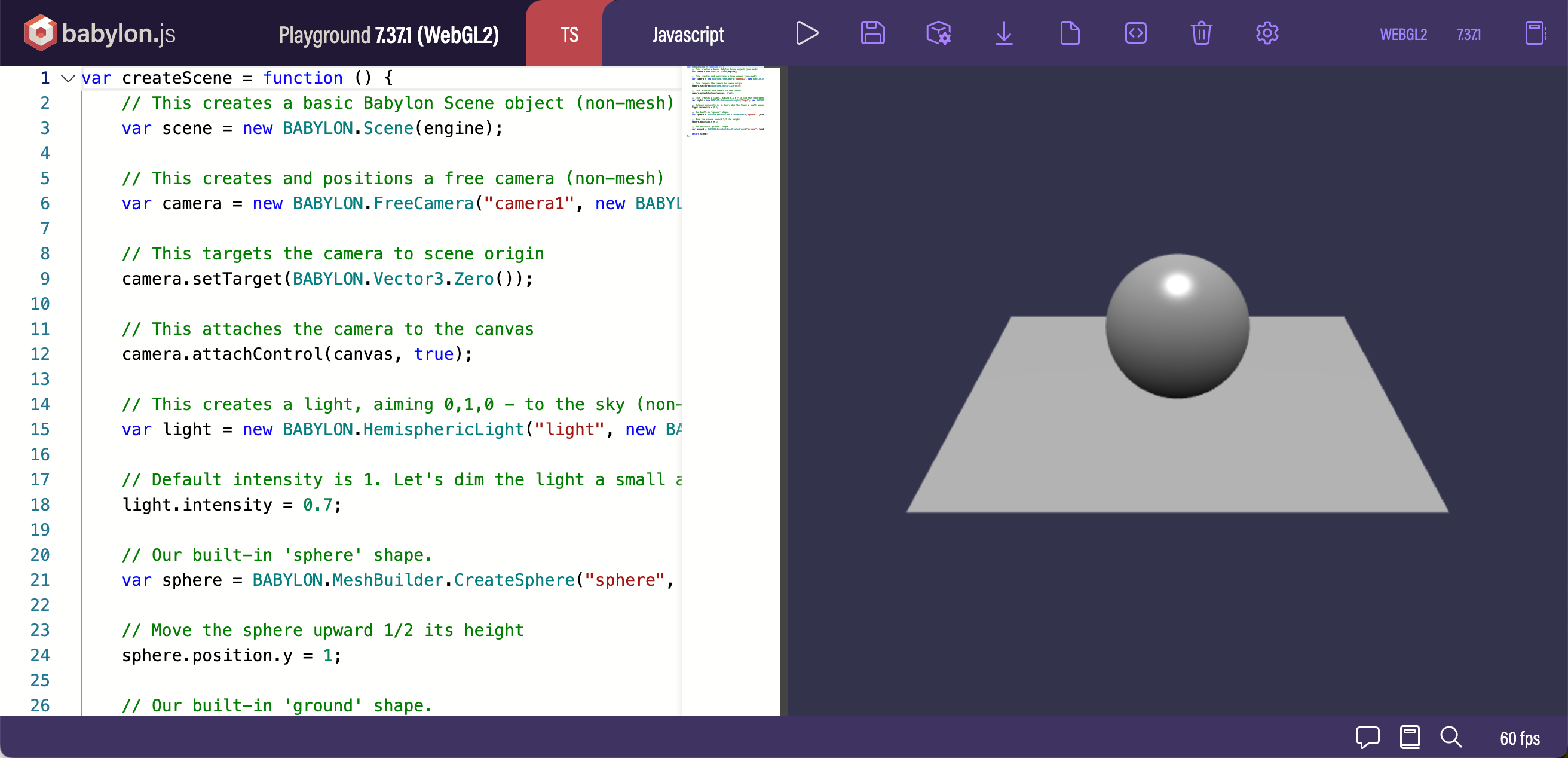
Babylon.js を扱う環境としては、公式が提供しているもので「Babylon.js Playground( https://playground.babylonjs.com/ )もあったりします。
MDN の記事はゼロから作ってみようという趣旨のようなので、デフォルトでオブジェクトが表示される「Babylon.js Playground」は、そのあたりの趣旨と合わない等が出てきますが、Babylon.js での開発や作ったものの共有でとても便利なものです。
(あと、HTML を含む全体構成とかも分かりにくくなるというか、それを気にせず使えるようにしてくれている環境なので、そのあたりもゼロからやっていこうという記事の流れに合わない部分が出てくるかもというところ)
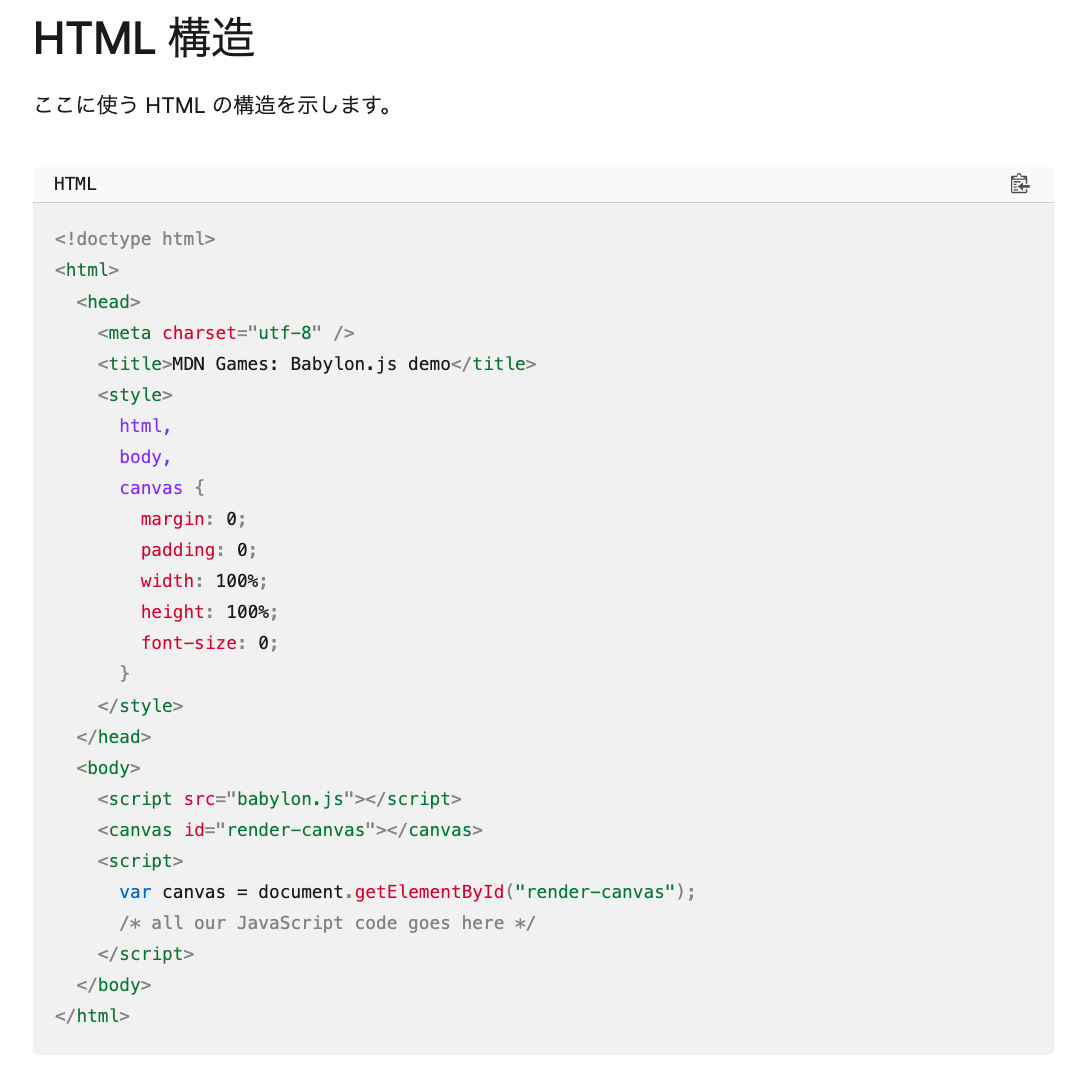
土台を作る
最初に提示されている HTMLファイルでは、 /* all our JavaScript code goes here */ の部分が完全に空なので、その後に土台を作る部分が出てきます。
<script src="babylon.js"></script>
<canvas id="render-canvas"></canvas>
<script>
var canvas = document.getElementById("render-canvas");
/* all our JavaScript code goes here */
</script>
見出しを列挙してみると、土台を作った後も含めたこの後の内容は以下となるようです。
- Babylon.js エンジンの初期化
- シーンの作成
- レンダリングのループを作る
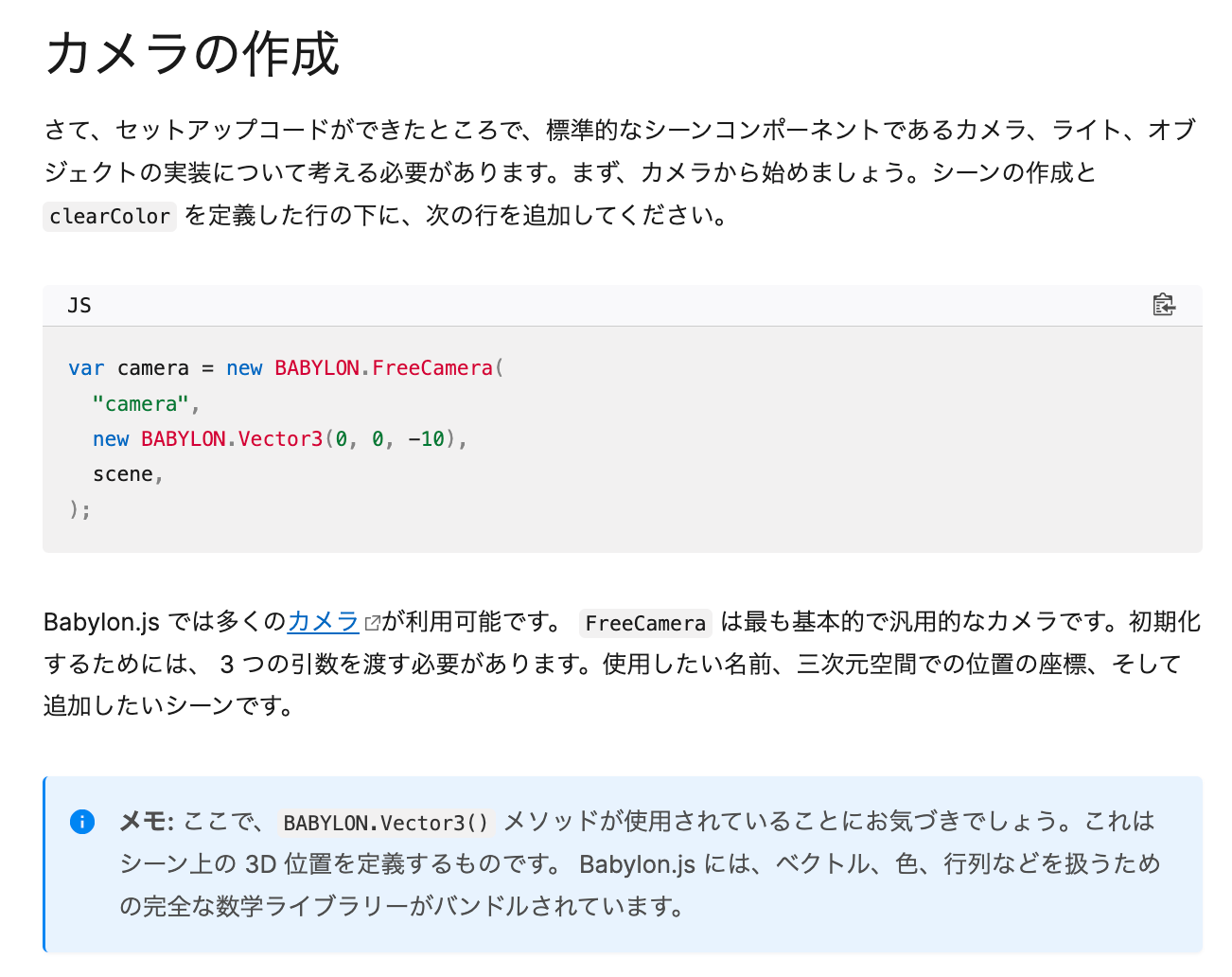
- カメラの作成
- 光あれ
- ジオメトリー
- 素材
- もっと図形を加える
- アニメーション
- まとめ
「カメラの作成」の部分では、 BABYLON.Vector3() メソッド についてのメモ書きもついていたりしました。
以下の「ジオメトリー」の前までで、ひとまずの土台ができあがっています。
Box の表示
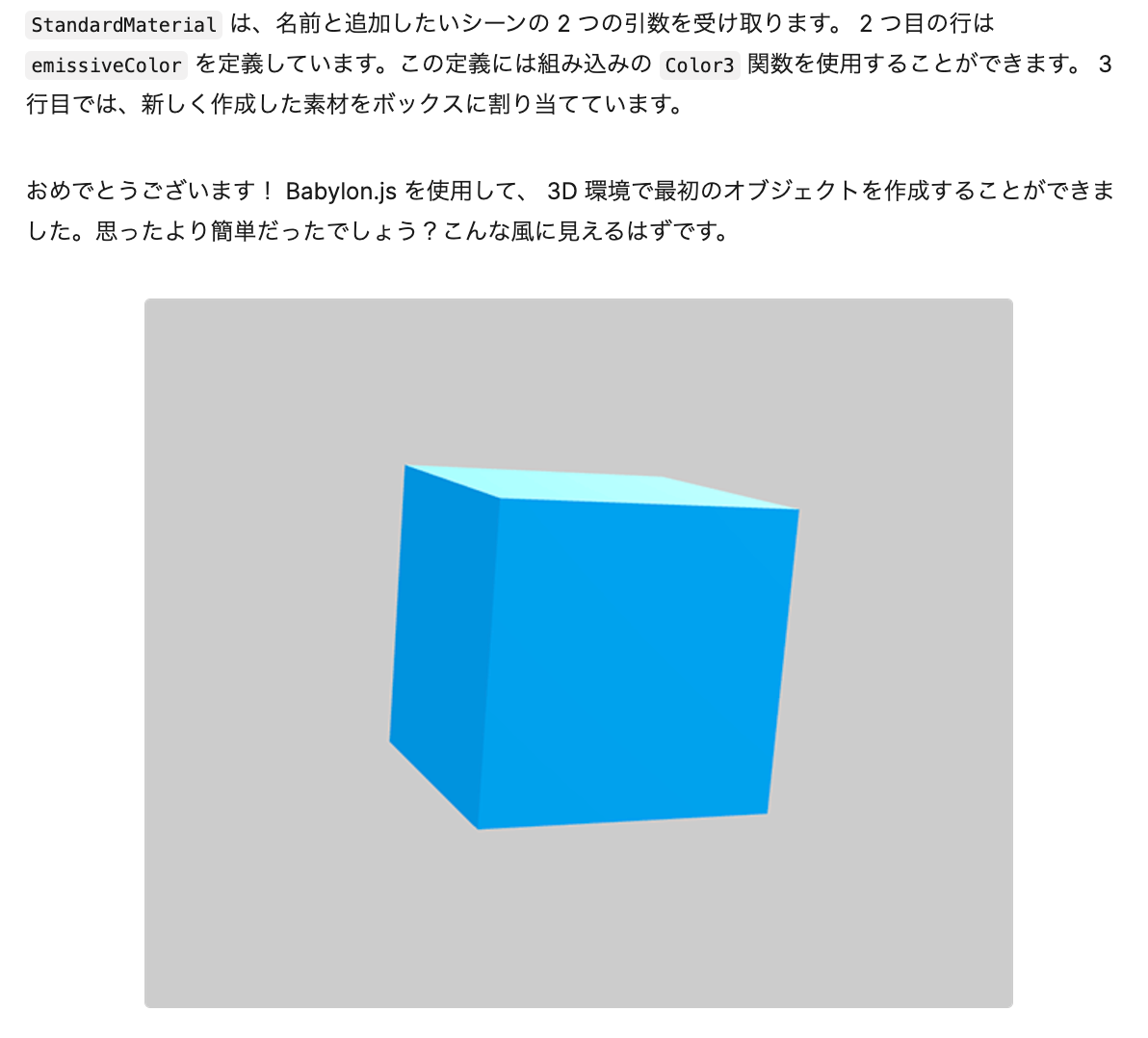
その後にマテリアルの設定も行ったりして、以下のような Box の表示例が提示されています。
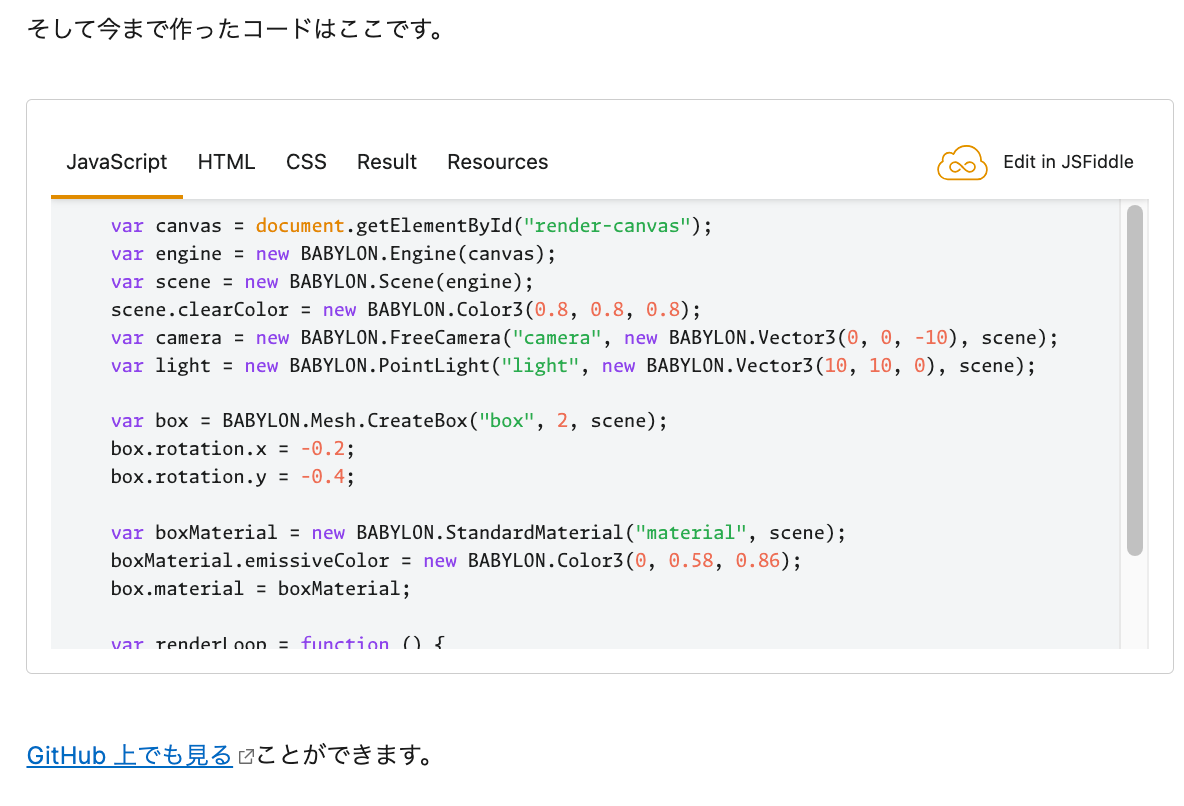
この時点でのコードに関し、冒頭で示されたものに対して追記・編集済みの内容が書かれています。
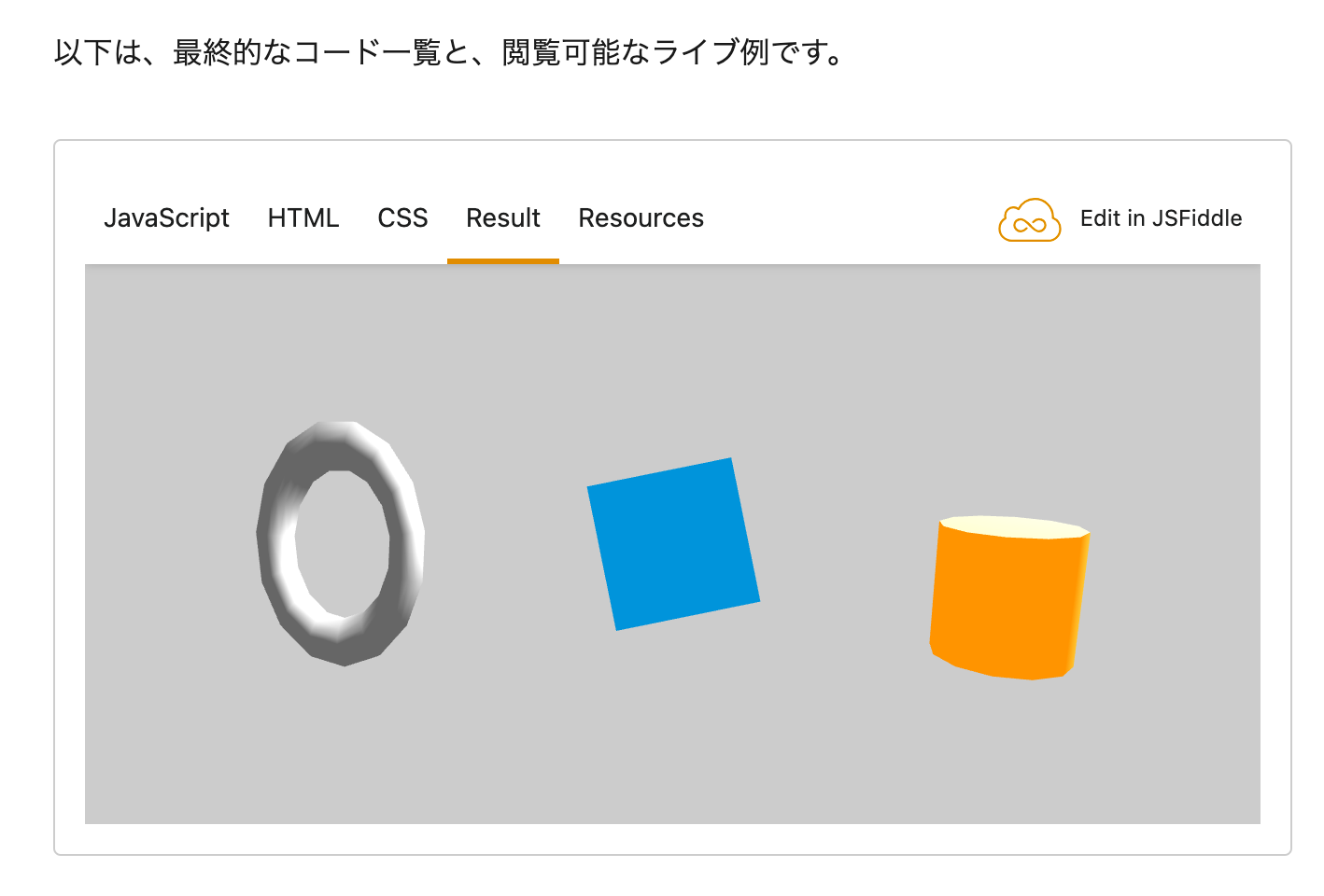
JSFiddle上で作られた内容が埋め込まれつつ、GitHubリポジトリ上のファイルへのリンクも提示されていました。
図形追加・アニメーション
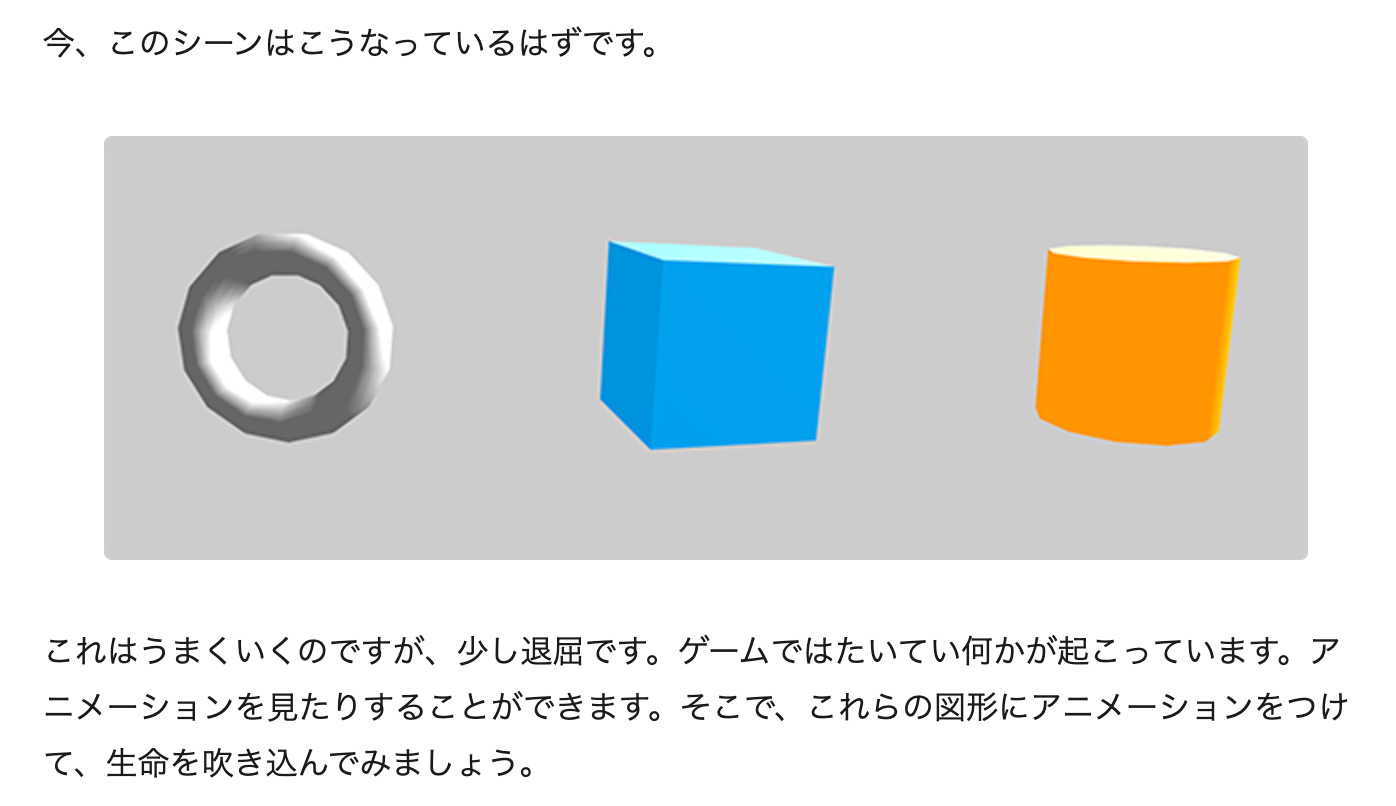
その後は、図形の追加やアニメーションへと進んでいきます。
図形はトーラスと円柱を追加する形です。
アニメーションは、拡大縮小や移動などを 3つの図形に適用していました。
そして最後に、リポジトリのリンクなどを示して締めという流れでした。
●end3r/MDN-Games-3D: 3D Games on the Web
https://github.com/end3r/MDN-Games-3D/
おわりに
MDN の Babylon.js に関するページでは、オブジェクト表示やアニメーションを使う手順が丁寧に紹介されていました。
Babylon.js のハンズオンとかやる時があったら、こちらをそのハンズオン手順の一部に活用できたりもしそうかなと思ったりもしました。