ふと JavaScript のゲームフレームワーク/ゲームエンジンを何か試したくなり、有名どころの 1つ Phaser を試してみた話です。
それを p5.js Web Editor上で使ってみました(と言っても、p5.js の描画は組み合わさってないですが...)。
p5.js Web Editor上で Phaser を使ってみる
それでは早速、内容に入っていきます。今回は、p5.js Web Editor でデフォルトで用意されるキャンバスを、Phaser用に流用してみます。
先に、動作させた結果とコードを掲載します。
動作させた結果
試した内容は、マウスカーソルに赤色の矩形がついてくるというものです。
コード
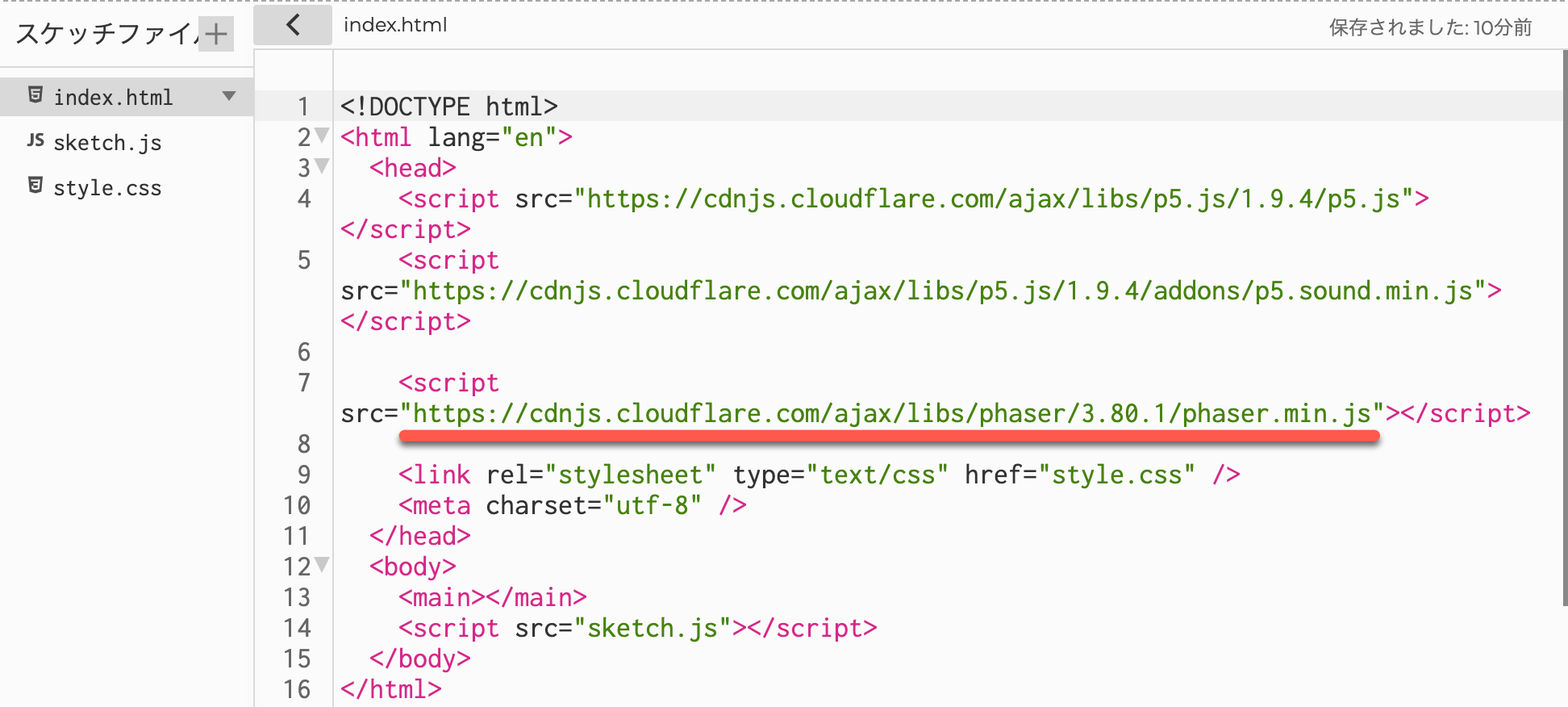
HTML
HTML の部分で、Phaser を読みこみます。
ここでは、CDN から Phaser を読みこんでいますが、有名どころの以下はどちらでも良さそうです。
●phaser - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
https://cdnjs.com/libraries/phaser
●phaser CDN by jsDelivr - A CDN for npm and GitHub
https://www.jsdelivr.com/package/npm/phaser
JavaScript
JavaScript のコードは以下のとおりです。
function setup() {
const p5Canvas = createCanvas(500, 400);
const config = {
type: Phaser.CANVAS,
width,
height,
canvas: p5Canvas.elt,
scene: {
create,
},
};
phaserGame = new Phaser.Game(config);
function create() {
let graphics = this.add.graphics();
this.input.on("pointermove", function (pointer) {
graphics.clear();
graphics.fillStyle(0xff0000, 0.5);
graphics.fillRect(pointer.x - 50, pointer.y - 50, 100, 100);
});
}
}
いくつか補足を書きます。
まず、p5.js のデフォルトのキャンバスを Phaser用に使うために、config の中で以下のように書いています。
canvas: p5Canvas.elt,
p5Canvas は const p5Canvas = createCanvas(500, 400); という指定をしているので、そのままだと p5.js の要素が取得された形になります。それを、HTML の要素にして使うため .elt をつけて canvas要素を使うようにしています。
また、Phaser の config で type: Phaser.CANVAS, としています。
Phaser のサンプルだと type: Phaser.AUTO, が最初の例で出てきますが、その指定ではエラーがでました。p5.js のキャンバスを 2D のものにした場合は、ここを明示的に type: Phaser.CANVAS, とする必要があるようです。
(本来は、Phaser.WEBGL にするか、Phaser.CANVAS にするかを、適切なものに自動で切り替えるという挙動が期待されるところなのですが...)
create() の中では、マウスカーソルの移動に合わせて赤色の半透明の矩形を描画する処理を書いています。
function create() {
let graphics = this.add.graphics();
this.input.on("pointermove", function (pointer) {
graphics.clear();
graphics.fillStyle(0xff0000, 0.5);
graphics.fillRect(pointer.x - 50, pointer.y - 50, 100, 100);
});
}
この部分は、ChatGPT に依頼をしたら、サクッと作ってくれました。
ここで使われたマウスカーソルを扱うイベント・グラフィックオブジェクトの内容について、公式ドキュメントで説明されているページは以下になるかと思います。
●Phaser.GameObjects.Graphics - Phaser 3 API Documentation
https://newdocs.phaser.io/docs/3.80.0/Phaser.GameObjects.Graphics
●Phaser.Input.Events.POINTER_MOVE - Phaser 3 API Documentation
https://newdocs.phaser.io/docs/3.55.1/Phaser.Input.Events.POINTER_MOVE
余談
ちなみに、当初は p5.js の処理を混在させようとしたのですが、それはまだうまくできていません。それに関してはもう少々、試行錯誤が必要になりそうです。