以前、Twitter のタイムラインに流れて来て気になった、以下の Node-RED用のノードを試してみようという記事です。
● https://flows.nodered.org/node/node-red-contrib-teachable-machine

以下で説明などを書いていきますが、「前置きはなくて良いから、早く試したい!」という方は、「Node-RED で Teachable Machine を使う」のところからご覧ください。
はじめに
Teachable Machine について
Teachable Machine は、Googleさんが提供している、ブラウザ上で機械学習ができる仕組みです。学習だけでなく推論の処理も、学習モデルを作った同じページ上で行えます。
2020年4月25日現在、「Image Project」・「Audio Project」・「Pose Project」の 3つが提供されています。

自分は以前、上記の中の「Audio Project」を使って自分の声や楽器の音色を学習させてみたり、音色を学習させた学習モデルを活用してロボットトイ(toio)や独自拡張版の Scratch と連携させたロボットカー(Micro: Maqueen)を制御したりした内容を Qiita の記事に書いたりしました。
- Teachable Machine関連で書いた記事 3つ
このとき学習の過程ではコードを書くこともなく、Webサイト上でボタンを操作しながら学習させたい音を録音をして、その後、簡単に学習モデルを作成することができました。
上記の記事を書いたときは、Chrome上で動く JavaScript のプログラムで Web Bluetooth API と組み合わせたり、Scratch のブロックプログラミングで学習モデルを利用したりしましたが、今回は、その Teachable Machine を Node-RED と組み合わせて使ってみます。
Node-RED について
Node-RED は、フローベースでプログラムを開発する、ビジュアルプログラミングツールです。
以前、IoTLT というイベントで登壇した際に、ビジュアルプログラミングのみで IoT の仕組みを作る話を紹介したのですが、その際に**「micro:bit と PC の間でシリアル通信でデータの受け渡しをする」・「PC上で MQTTブローカーを動かす」・「MQTT でデータの送受信をする」**という仕組みで利用しました(ちなみに、下記がその際の登壇スライドのリンクです)。
● https://speakerdeck.com/you/iotlt-vol-dot-61

上記の MQTT など IoT な仕組み以外の話でも、例えば(まだ自分は利用できてないですが)Raspberry Pi上で動作させて電子工作的なこともできたりして、活用できる範囲が広いです。
Node-RED の詳細についてや使い方は、以下のサイトなどをご覧ください。
Node-RED で Teachable Machine を使う
Node-RED のセットアップと利用
自分が今回の記事の内容を試している環境の OS は「macOS Mojave」で、「Node.js のパッケージ管理ツール(npm)」が利用可能になっている状態です。
下記のコマンドでインストールし、起動させています(※ ローカルにインストールして、ローカルにインストールした npmパッケージを簡単に利用できる npxコマンドを使う形)。
$ npm install node-red
$ npx node-red
上記の起動後は、ブラウザで「localhost:1880」や「127.0.0.1:1880」にアクセスして、ブラウザ上で以下の手順を進めて行きます。
Teachable Machine用のノードの概要
冒頭に記載したリンク先の説明を見ると、以下のように書いてあります。
A Node-RED node based in tensorflow.js that enables to run custom image classification trained models using Teachable Machine tool.
Teachable Machine で作成可能な学習モデルは Image Project・Audio Project・Pose Project の 3つがありますが、そのうち**「Image Project」のみに対応している**ようです。
また、ノードに付属のサンプルがあるようで、これを試してみるのが今回のゴールになります。
なお、Teachable Machine自体の Image Project の学習についての情報は、英語での説明になりますが、以下の公式のチュートリアルが提供されています。画像・動画がたくさん説明に用いられていますので、それらを見てみるだけでも様子が分かるかもしれません。
●Teachable Machine Tutorial: Bananameter - Barron Webster - Medium
https://medium.com/@warronbebster/teachable-machine-tutorial-bananameter-4bfffa765866
Teachable Machine用のノードを追加する
それでは、上記にでてきたノードを Node-RED で利用できるよう、追加していきます。
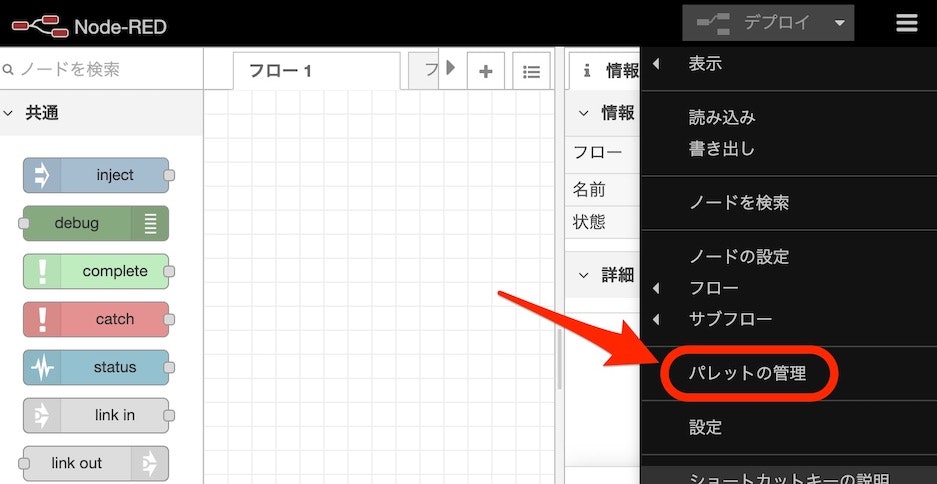
まず、画面右上のメニューを開く部分(以下の赤枠で示した部分)をクリックしてください。

そして、メニューが表示されますが、その中の「パレットの管理」を選択します。

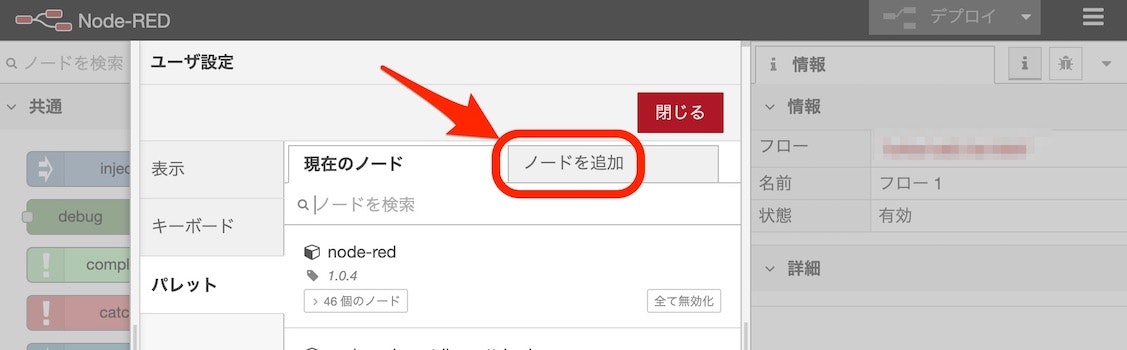
その後の画面で、タブで表示されている「ノードの追加」を選択してください。

以下の画像の赤枠で示した部分に「teachable」とノードの名称の一部を入力していくと、以下の緑の枠で示した部分に今回利用するノードが表示された状態になります。以下の緑の枠内の緑矢印で示した「ノードを追加」のボタンを押して、ノードを追加しましょう。

ノードの追加を行った後、画面左側の部分を下へスクロールさせていくと「分析」のカテゴリの中に、Teachable Machine のノードが追加されているのが確認できます。

Teachable Machine用のノードのサンプルを動かす
ノードの追加ができたところで、ノードに付属のサンプルを動かしてみます。
先ほど「パレットの管理」をメニューから選びましたが、今度は同じメニュー内にある「読み込み」を選択するようにしてください。

その後表示された画面の左側のメニューで「サンプル」を選んでください。

そうすると「node-red-contrib-teachable-machine」という項目が表示され、その項目をクリックすると直下に「basic」という表示(以下の画像の上部で赤矢印で示した部分)がでてくるので、これをクリックした後に右下の「読み込み」ボタン(以下の画像の右下部分で赤矢印で示した部分)を押してください。

そうすると、サンプルのフローが読み込まれますが、もしかしたら「認識できない型が読み込まれました」という表示が出てくるかもしれません。そして、エラーがでた際は、フローの一部が点線表示になっていると思います(以下の「unknown: image」という部分)。

以下で、そのエラー表示がでた場合の対処法を補足します。
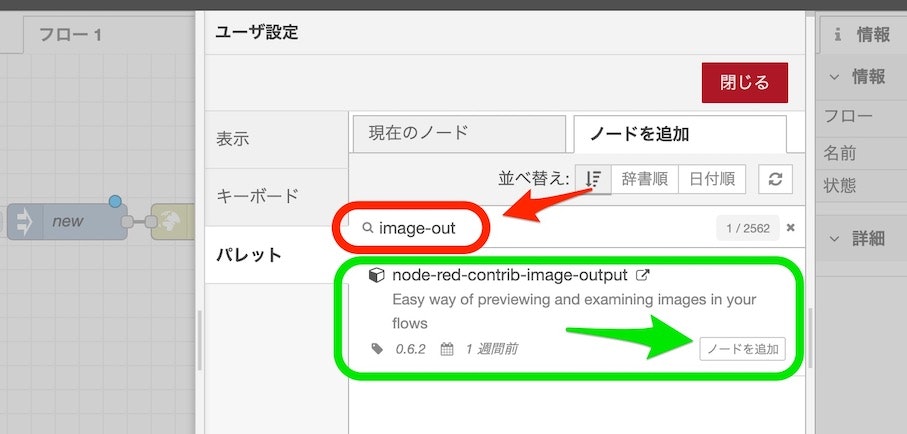
対処法としてはノードの追加を行う形です。上記で Teachable Machine のノードを追加したのと同じ流れで、「右上のメニュー ⇒ パレットの管理 ⇒ ノードの追加」と選んでいき、以下の赤枠で示した部分に「image-out」と入力していってください。
途中で、以下の画像の緑の枠で示している部分のように「node-red-contrib-image-output」というノードが表示されるので、以下の画像の緑矢印で示した「ノードを追加」のボタンを押してください。

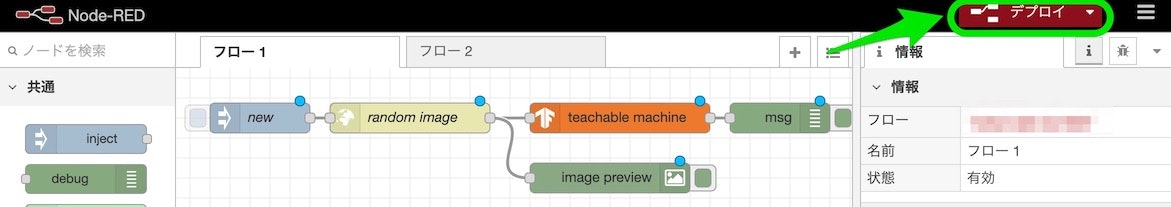
そうすると、エラー表示がされた際に点線表示になっていた部分が、以下の画像のように緑色で表示された状態になります。
あとは、画面右上の「デプロイ」ボタン(以下で緑の枠で示した部分)を押しましょう。

デプロイが完了したというメッセージがでた後に、以下の画像の赤枠で示した部分をクリックしてください。

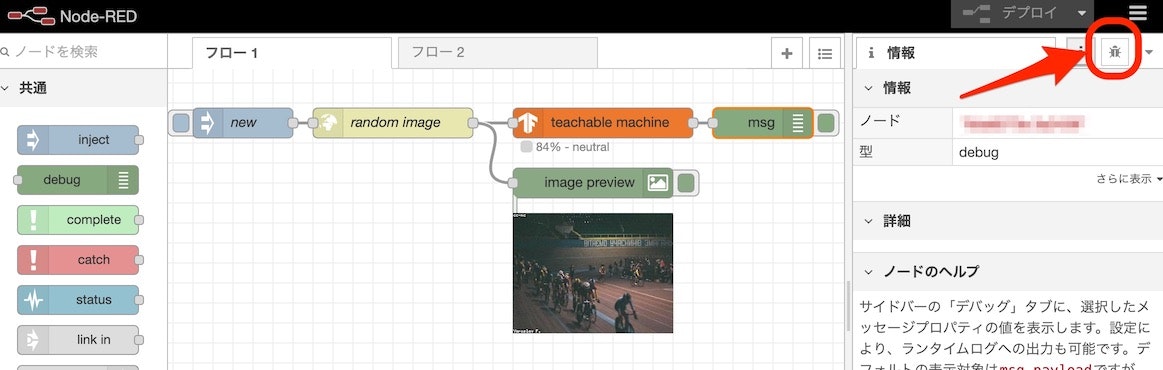
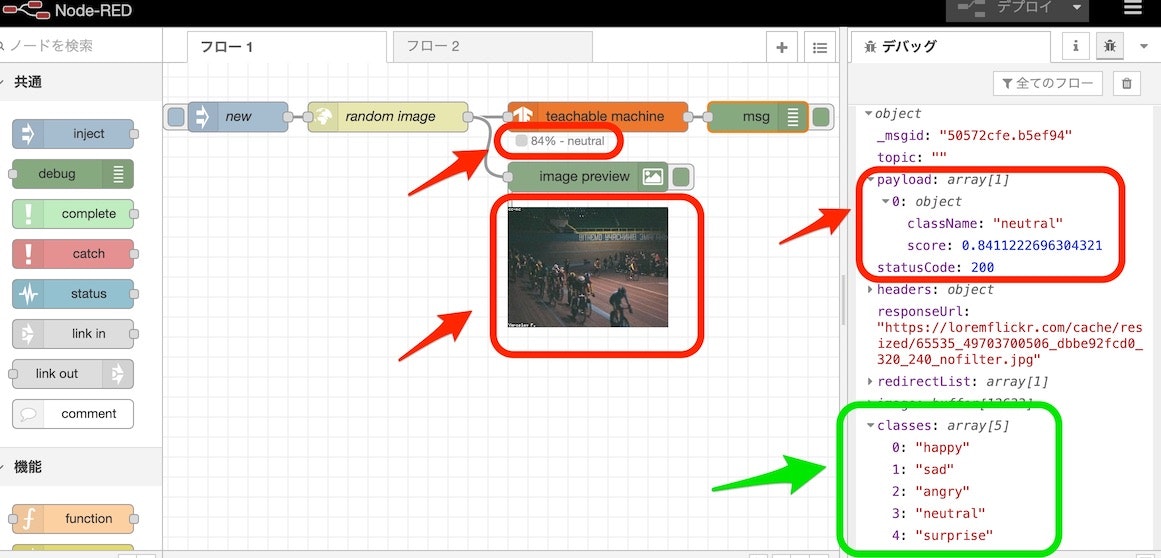
フローが実行されて、以下のような状態になるかと思います(以下の画像内で中央下あたりに表示されている、画像出力がされる部分は以下と異なるものが表示されるかもしれません)。
その後、以下の画像の右上あたりで赤枠で示した部分を押してみましょう。

そうすると、以下の画像の右端のほうに出ているように、デバッグ用情報が表示されます。以下の画像のフロー内とデバッグ情報で、赤枠で囲んだ部分は「入力画像の内容や、入力画像に対して行った推論の結果」などが表示されます。また、デバッグ情報で以下の緑で囲んだ部分は、Teachable Machine で学習をさせた際、学習モデルの作成者が決めたクラスの表示されているようです(以下の例では「happy、sad、angry、neutral、surprise」の 5つ)。

また、フローの中で「random image」と書かれた部分の中身を見てみると「 https://loremflickr.com/320/240/sport 」という URL を指定して画像を取得しているようでした。画像の取得元は、以下のサービスのようです。
●LoremFlickr: free placeholder images
https://loremflickr.com/
何度か、上記のフローを動かしてみましたが、ここで取得する画像と機械学習で推論を行って出力する 5つのクラスの内容が、個人的にはミスマッチな感じはしましたが、一連の処理の流れは動いているようでした。
おわりに
今回の記事で「Node-REDで Teachable Machine を使うためのノード」を試してみました。
とりあえず、ノードの読み込みからサンプルを動作させるまでをやってみましたが、次は Teachable Machine での学習モデルの作成や、自分で作成した学習モデルを使った処理を試してみられればと思います。