はじめに
最初に作ったものを載せておきます。
デモ
コード
事前準備
VueCLI3 のインストールを行なってください
【Vue】プロジェクトの作成
$ vue create vuetify-vuerouter-navbar-example
いくつか質問が表示されるので
- Manually select features を選択肢し
- Router を追加してください
その他はお好みでどうぞ
Vue CLI v3.7.0
┌───────────────────────────┐
│ Update available: 3.8.2 │
└───────────────────────────┘
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
? Please pick a preset: Manually select features
? Check the features needed for your project:
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
❯◉ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
Vuetify を追加
プロジェクト直下に移動し Vuetify をインストールします。
$ cd vuetify-vuerouter-navbar-example
$ vue add vuetify
preset は Default (recommended)を選択してください
? Choose a preset:
❯ Default (recommended)
Prototype (rapid development)
Configure (advanced)
サーバを起動
$ yarn serve
http://localhost:8080/ をブラウザで開いて
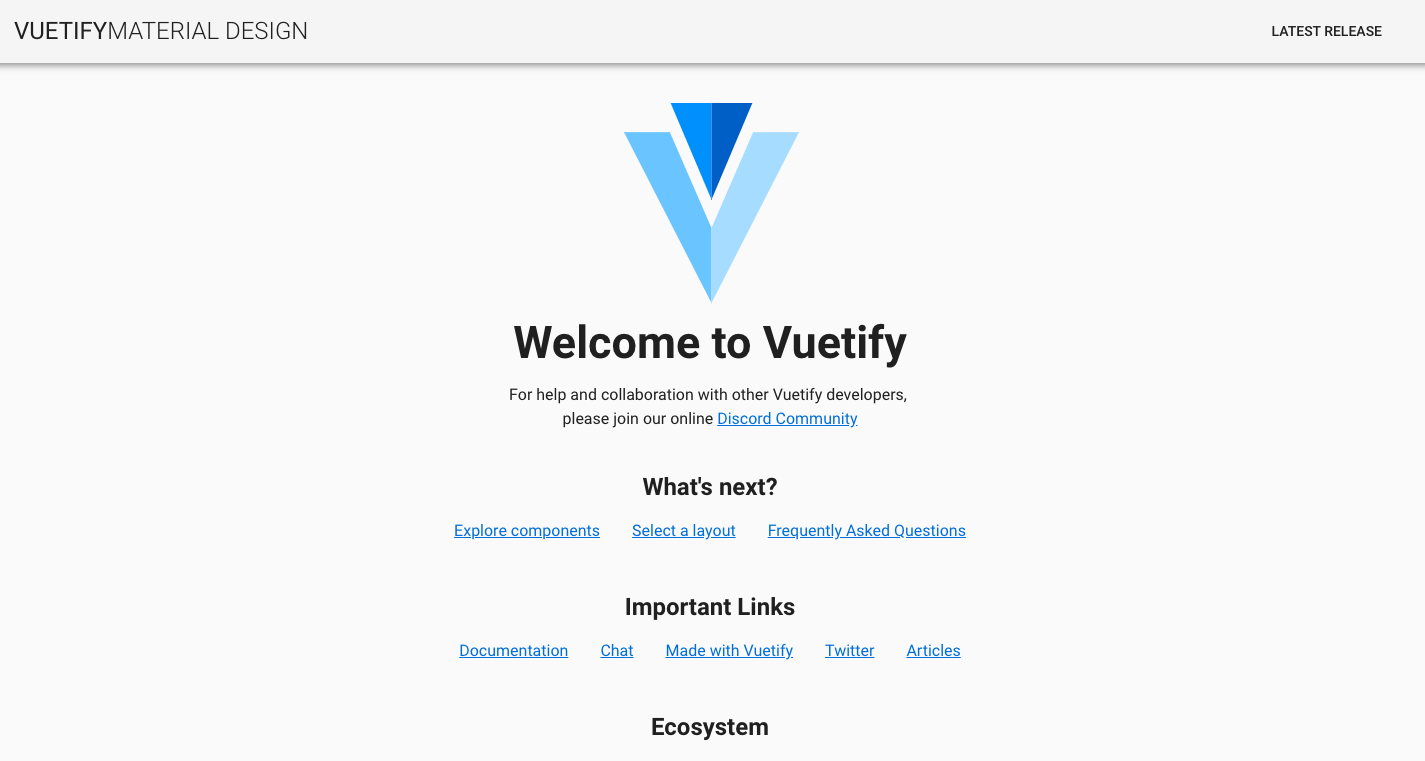
Welcome to Vuetify の文字が出てくれば OK です
プロジェクトを確認
plugins ディレクトリに vuetify.js が作られていて
それを main.js でインポートしているようです。
import Vue from "vue";
import Vuetify from "vuetify/lib";
import "vuetify/src/stylus/app.styl";
Vue.use(Vuetify, {
iconfont: "md"
});
import Vue from "vue";
import "./plugins/vuetify";
// ... 略
コンポーネントの作成
ここからいよいよ本題です。
Header.vue を作成しナビゲーションの内容を記述します。
<template>
<div>
<v-navigation-drawer v-model="drawer" absolute temporary>
<v-list class="pa-1">
<v-list-tile avatar>
<v-list-tile-avatar>
<img src="https://randomuser.me/api/portraits/men/85.jpg" />
</v-list-tile-avatar>
<v-list-tile-content>
<v-list-tile-title>John Leider</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-list>
<v-list>
<v-text-field
clearable
flat
label="Search"
prepend-inner-icon="search"
solo
single-line
hide-details
></v-text-field>
</v-list>
<v-list class="pt-0" dense>
<v-divider></v-divider>
<v-list-tile v-for="item in items" :key="item.title" :to="item.to">
<v-list-tile-action>
<v-icon>{{ item.icon }}</v-icon>
</v-list-tile-action>
<v-list-tile-content>
<v-list-tile-title>{{ item.title }}</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-list>
</v-navigation-drawer>
<v-toolbar dark color="primary" clipped-left fixed app>
<v-toolbar-side-icon
@click.stop="drawer = !drawer"
class="hidden-md-and-up"
></v-toolbar-side-icon>
<v-toolbar-title class="headline text-uppercase white--text">
<span>Vuetify</span>
<span class="font-weight-light">MATERIAL DESIGN</span>
</v-toolbar-title>
<v-spacer></v-spacer>
<v-expand-x-transition>
<v-text-field
class="hidden-sm-and-down"
clearable
flat
label="Search"
prepend-inner-icon="search"
solo-inverted
single-line
hide-details
v-show="showSearchInput"
></v-text-field>
</v-expand-x-transition>
<v-toolbar-items class="hidden-sm-and-down">
<v-btn icon @click="showSearchInput = !showSearchInput">
<v-icon>search</v-icon>
</v-btn>
<v-btn flat to="/">Home</v-btn>
<v-btn flat to="/about">About</v-btn>
</v-toolbar-items>
</v-toolbar>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
drawer: null,
showSearchInput: false,
items: [
{ title: "Home", icon: "dashboard", to: "/" },
{ title: "About", icon: "question_answer", to: "/about" }
]
};
}
};
</script>
ナビゲーションとサイドパネル
下記を参考にしました。
アニメーション
<v-expand-x-transition>で検索 box の表示切替のときにアニメーションを付けています。
<v-expand-x-transition>
<v-text-field
class="hidden-sm-and-down"
clearable
flat
label="Search"
prepend-inner-icon="search"
solo-inverted
single-line
hide-details
v-show="showSearchInput"
></v-text-field>
</v-expand-x-transition>
ブレークポイント
hidden-md-and-up と
hidden-sm-and-down
で画面サイズによって表示切替をするブレークポイントをつけています。
<v-toolbar-side-icon
@click.stop="drawer = !drawer"
class="hidden-md-and-up"
></v-toolbar-side-icon>
<v-toolbar-items class="hidden-sm-and-down">
<v-btn icon @click="showSearchInput = !showSearchInput">
<v-icon>search</v-icon>
</v-btn>
<v-btn flat to="/">Home</v-btn>
<v-btn flat to="/about">About</v-btn>
</v-toolbar-items>
App.js で Header.vue を呼び出す
<template>
<v-app>
<Header />
<v-content>
<v-container fluid fill-height>
<v-layout justify-center align-center>
<router-view></router-view>
</v-layout>
</v-container>
</v-content>
</v-app>
</template>
<script>
import Header from "@/components/Header";
export default {
name: "App",
components: {
Header
}
};
</script>
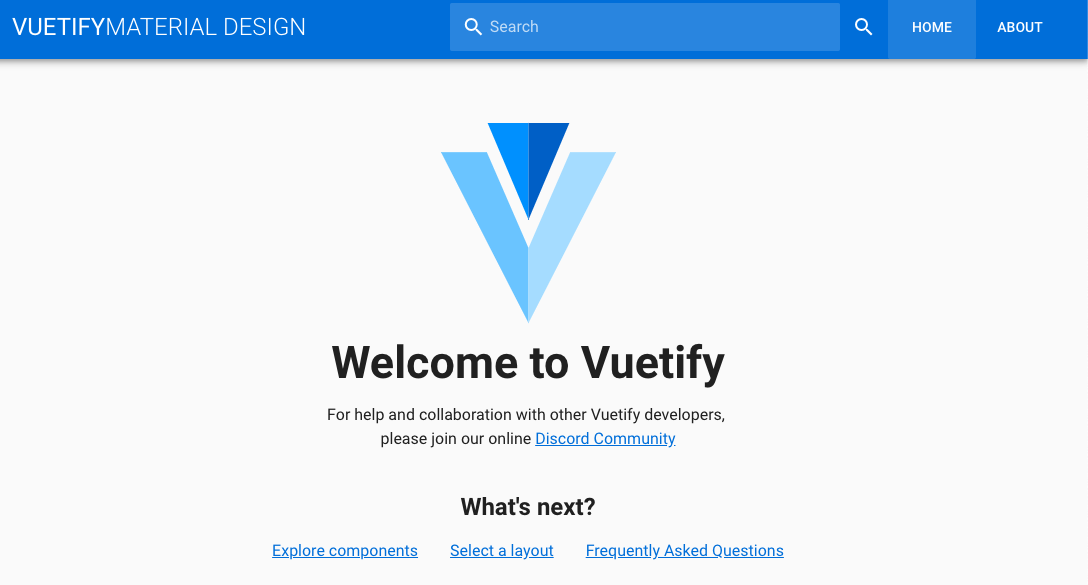
さて、完成したので再度 http://localhost:8080/ へアクセスして確認してみましょう
こんな表示になっていれば OK です。

おわりに
最後まで読んでいただきありがとうございました。
Vuetify は Theme も公開されているようですね
中には無料の物もあるようなので試してみてはいかがでしょうか
Free / Premium Themes — Vuetify.js
Vue.js は至れり尽くせりですね 😁