★当記事は連続記事となります。
前項の設定を使用している箇所もあるので最初からお読み頂くことをお勧めします。
- AzureでRDBとfunctionsを繋ぎたい(タイトル)
- (1)SqlDataBaseを作るまで
- (2)functionsの作成
- (3)functionsからSQLの操作(当記事)
上記で作成したSQLDataBaseとfunctionsを繋ぎます。
タイトルでも記載しましたがここで様々なトラブルが出ました。気を付けるポイントとして
- Nugetパッケージのバージョンを確認する
- AzureWebJobsStorageの情報を確認する
- SQLの接続文字列の入力
あたりとなります。
NuGetパッケージを追加(バージョン超注意)
AzureFunctionsにAzureのSQLを操作をさせるには、まずnugetパッケージを追加する必要があります。
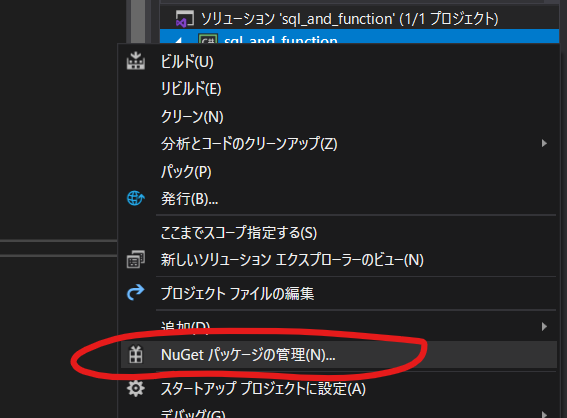
ソリューションエクスプローラーから右クリックで「nugetパッケージの追加」

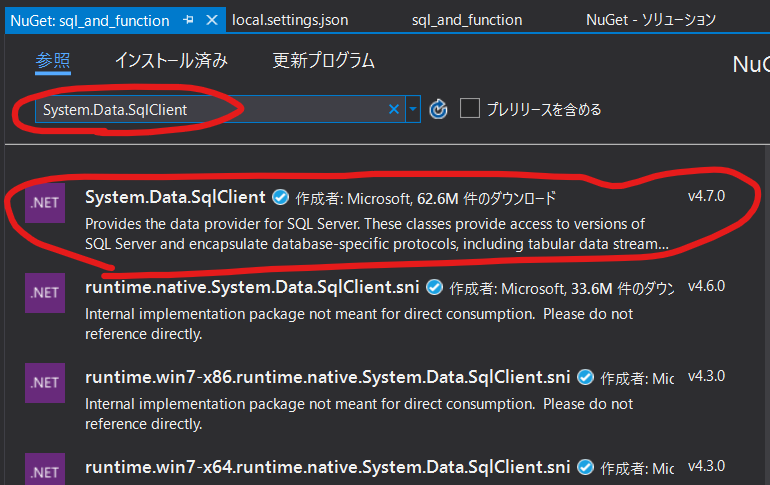
「参照」タブを選び、検索窓に「System.Data.SqlClient」を入力すると出てくるので選択。

僕は4.7を入れたのでハマりました。入れるのは4.5.1です。

に
AzureWebJobsStorageの情報をVisualStudioに設定されているか確認
続いて、functionsで使用しているストレージの情報をVisual Studioにちゃんと入れます。(入っている場合もあるみたいだが、自分はここが外れていてハマりました)。
ポータルから作成した関数アプリを選択し、「関数アプリの設定」を選択。

「アプリケーション設定の管理」を選択

そこにある「AzureWebJobsStorage」の値をコピーします。上の方に「値を表示する」があるのここを押す。

かなり長い文字列なので。この鉛筆マークを押すと別ウィンドウで値が表示されます。

VisualStudioに戻ります。発行(デプロイ)メニューの中に「Azure App Servisの設定を編集する」があるのでこれを選択

ここに「AzureWebJobsStorage」があるのでそこにポータルでコピーした「AzureWebJobsStorage」をペースト

SQLの接続文字列を投入
ポータルから先に作ったSQLを選択し「接続文字列」を選び、「ADO.NET」を選びます。その中のテキストボックスに入っている文字列をコピーします。
コピーする際に、パスワードの部分が{your_password}になっているので先に設定したSQLのパスワードに書き換えます。書き換える時に{}は取ります。

ついさっき、AzureWebJobsStorageを設定した「アプリケーション設定の管理」で今度は値を追加します。設定の追加という項目があるのでこれを選択。

設定の追加。sqldb_connectionと名前を付けてみます。この名前はfunctions内のコードで使えます。

そうすると、sqldb_connectionの設定が出来るようになるので、ローカル、リモート共に、先ほどコピーとパスワードの部分を正規のものに変更した接続文字列を貼り付けます。

新しい関数追加
せっかくなので、新しい関数を追加してみます。
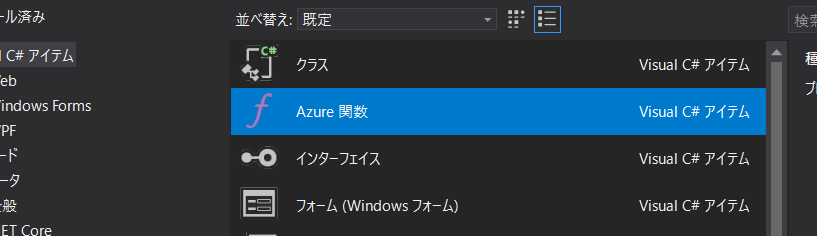
ソリューションエクスプローラーから「追加」→「新しいAzure関数」を選択

Azure関数を選択

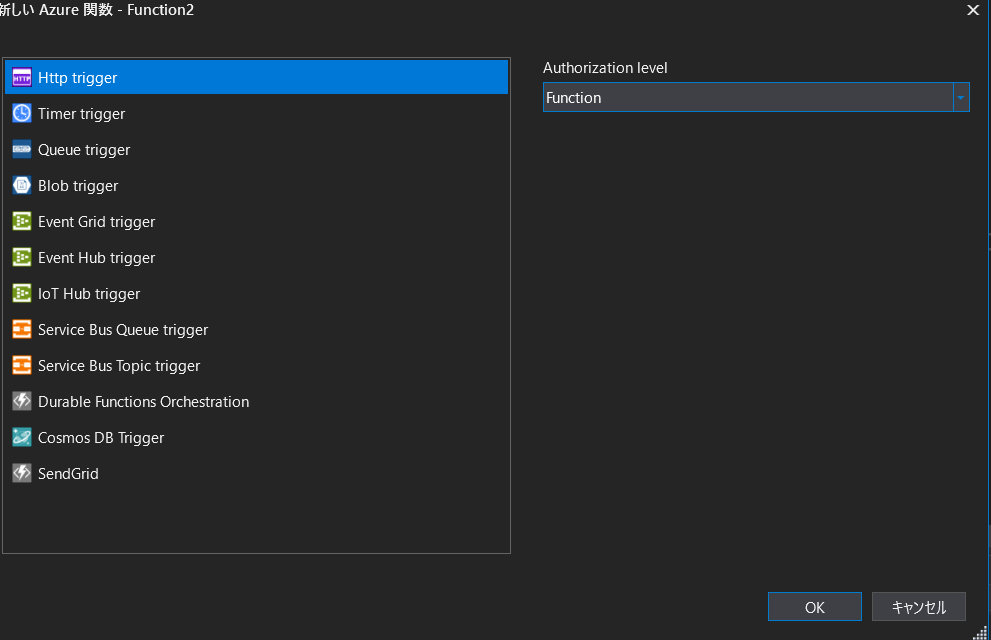
また、今回はhttpトリガーの関数を選択。特に意味はありませんが今回はAuthorizationlevelはfunctionにしてみます。

コードを記載します。
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using System.Data.SqlClient;
namespace sql_and_function
{
public static class Function2
{
[FunctionName("Function2")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
// Get the connection string from app settings and use it to create a connection.
var str = Environment.GetEnvironmentVariable("sqldb_connection");
using (SqlConnection conn = new SqlConnection(str))
{
conn.Open();
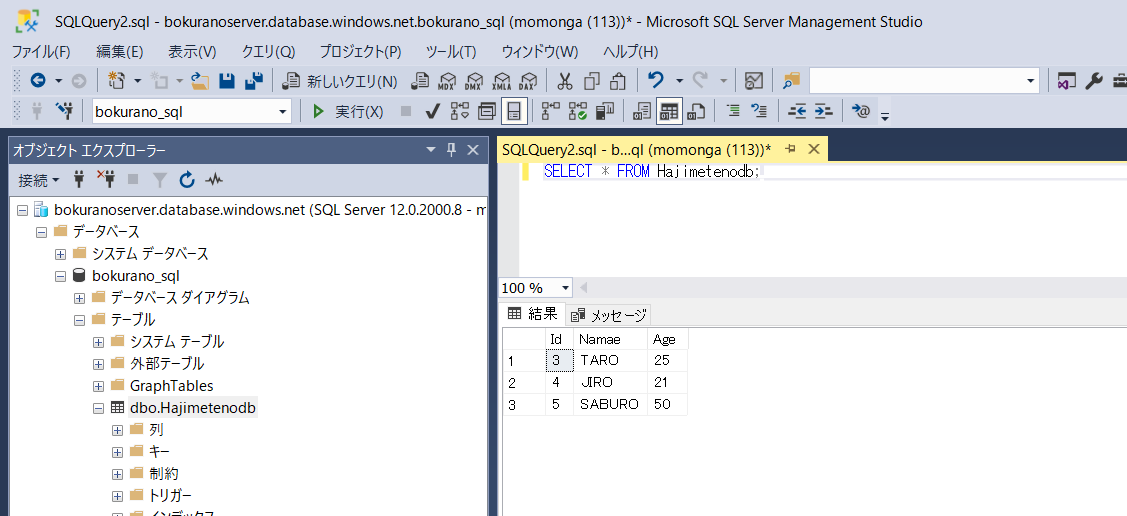
var text = "INSERT INTO Hajimetenodb VALUES ('SABURO',50);";
using (SqlCommand cmd = new SqlCommand(text, conn))
{
// Execute the command and log the # rows affected.
var rows = await cmd.ExecuteNonQueryAsync();
log.LogInformation($"{rows} rows were updated");
}
}
return (ActionResult)new OkObjectResult($"SQL UPDATE");
}
}
}
ポイントとしては、