この記事について
今回はkeycloakに非管理者としてログインする時の画面のテーマの変更を行います。Keycloak Server Guide(日本語)を参考にして新しいテーマを作成していきます。
目次
準備
Keycloakのインストール方法をわかりやすく手順化してみたを元にまずdemoという名前のレルムを作成します
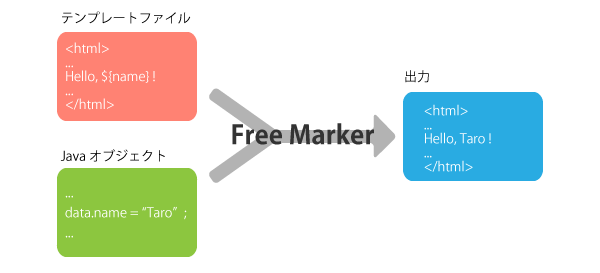
Freemarkerとは
Keycloakではページのデザインに使用する言語はHTMLではありません
FreemarkerというJavaベースのテンプレートエンジンを使って、複数のftlとpropertiesファイルを混ぜてHTMLを生成します

文法はほとんどHTMLと同じです
違いはif分の有無くらいでしょうか
どうせCSSやるなら、HTML直接いじった方が楽なのになんででしょうね(笑)
テーマの追加
Keycloakのテーマは、themes/src/main/resources/themeの中に格納されています
新しいテーマを追加するにあたって、resources配下にMETA-INFフォルダを作ります
その配下にkeycloak-themes.jsonファイルを作り、反映されるテーマを記述していきます
新しいテーマの名前は仮にmythemeとします
{
"themes": [{
"name" : "base",
"types": [ "admin", "account", "login", "email" ]
}, {
"name" : "keycloak",
"types": [ "admin", "account", "login", "common", "email", "welcome" ]
}, {
"name" : "keycloak-preview",
"types": [ "account" ]
}, {
"name" : "mytheme",
"types": [ "login", "welcome" ]
}]
}
追加できるテーマは、admin, account, login, common, email, welcomeですが、今回追加したいのはwelcome画面とログイン画面だけなので"login"と"welcome"しか追加しません
テーマのデザイン
themes/src/main/resources/themeの配下に新しくmythemeというフォルダを作ります
keycloakの既存のデザインを元に作るので、resources/theme/keycloakのloginとwelcomeをmythemeの中にコピペします
持ってきたフォルダにはresourcesというフォルダとtheme.propertiesがあると思います
theme.propertiesは触らなくていいです
resourcesの中にスタイルシート、画像、メッセージ・バンドルやスクリプトのフォルダを作り中身を入れていきます
・スタイルシート -> css/styles.css
・画像 -> img
・スクリプト -> js
・メッセージ -> messages/messages_en.properties
メッセージとスクリプトに関して詳しく知りたい方はKeycloak Server Guideの3.4.5と3.4.6をご覧ください
Freemarkerの章で複数のftlと言いました
keycloakではbaseというデザインの中にtemplate.ftlという雛形のftlファイルがあり、これと各テーマに合ったftlファイルを結合させていきます
結合させるftlは各テーマのフォルダの中に{テーマ}.ftlという名前で格納します。
といってもフルスクラッチは難しいので、全てのデザインの元となっているtheme/baseの中のftlを持ってきます
例えば、loginテーマを変更する場合はthemes/src/main/resources/theme/base/login/login.ftlをthemes/src/main/resources/theme/mytheme/loginに置き、HTMLの文法で変更していきます
キャッシュの無効化
テーマを作成する際は、キャッシュを無効にすることをお勧めします
これにより再起動せずに管理者コンソールのthemeディレクトリーから直接テーマを選択できる様になります
方法は、distribution/server-dist/target/keycloak-8.0.0-SNAPSHOT/standalone/configuration/standalone.xmlを編集します
<theme>
<staticMaxAge>-1</staticMaxAge>
<cacheThemes>false</cacheThemes>
<cacheTemplates>false</cacheTemplates>
...
</theme>
パフォーマンスには影響が出るので、プロダクション環境では有効にしてください
まとめ
僕が最初これに取り組んだときはftlにこんがらがっていましたが、よくよく見るとただのHTMLなので全然平気です
雛形のtemplateと分岐ができるHTMLという事で拡張性が上がっていると同時に必要以上に複雑になっていますね
いまだにtemplate.ftlとlogin.ftlがどうやって混ざっているのかわかりません(笑)
参考文献
Keycloakのカスタマイズポイントを整理してみる
[Java] Robotクラスを使ってマウスを自動操作する方法
Keycloak Server Guide(日本語)
Freemarkerを使用したフロント開発入門