■ 前置き
・Jumpstartを使ってVideoSDKの開発をより簡単に
Jumpstartは、Web上に用意されたテンプレート型の開発支援ツールです。
必要となり得る最低限の機能の実装を編集可能な項目としてテンプレート化し、利用者はそれら各項目へ追記編集することで、VideoSDKの機能とブランディングを簡単に実装いただくことを目的としています。
テンプレートの編集が完了した時点でVideoSDKの実装に必要なソースコードをJumpstartでは自動生成しダウンロードいただくことができます。
予算が限られているプロジェクトや開発に不慣れな状況下においてJumpstartを使っていただき開発の取っ掛かりやリソースの節約に貢献できると考えられます。
・Jumpstartをご利用いただくための要件
Jumpstartをご利用いただく為には VideoSDKのアカウントが必須となります。
また、以下でご紹介する手順ではNode.js/npm環境が整っていることを前提としています。
VideoSDKのアカウントについて詳しくは、初めてのZoom Video SDK - 準備編 を参照ください。
■ Jumpstart
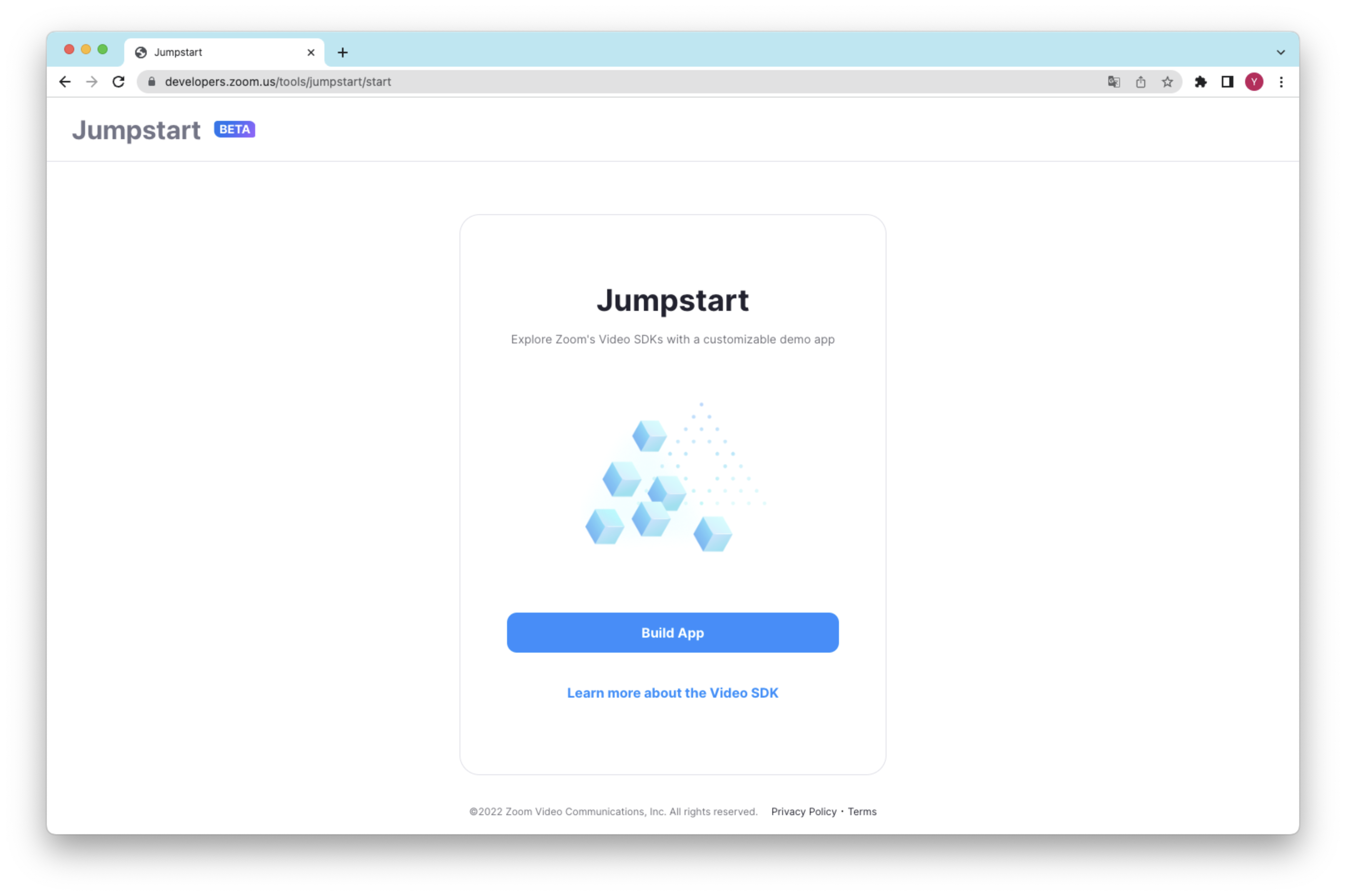
1. Jumpstartへアクセスし「Build App」 をクリックしてテンプレートを進めていきます。
https://developers.zoom.us/tools/jumpstart/start

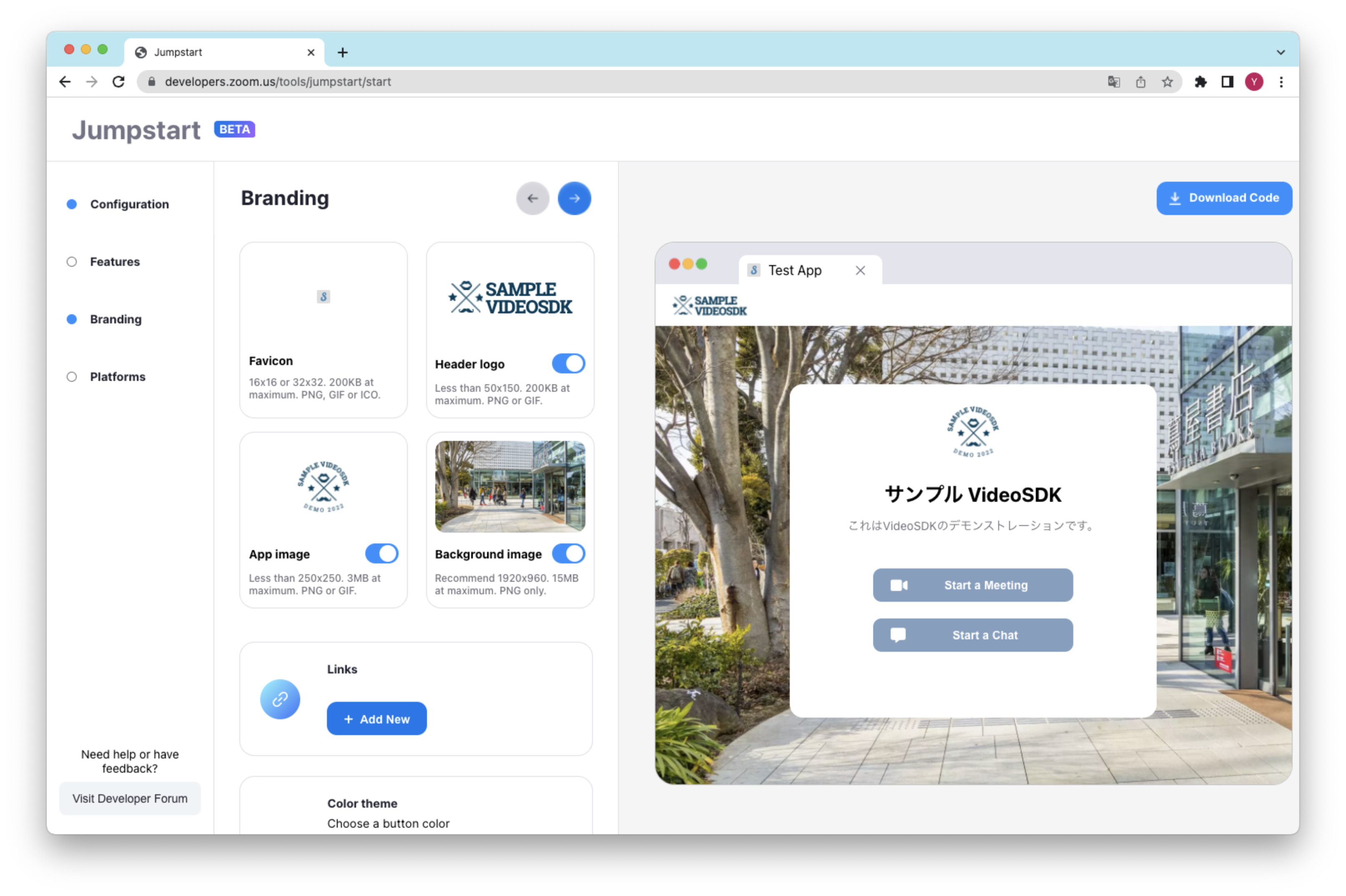
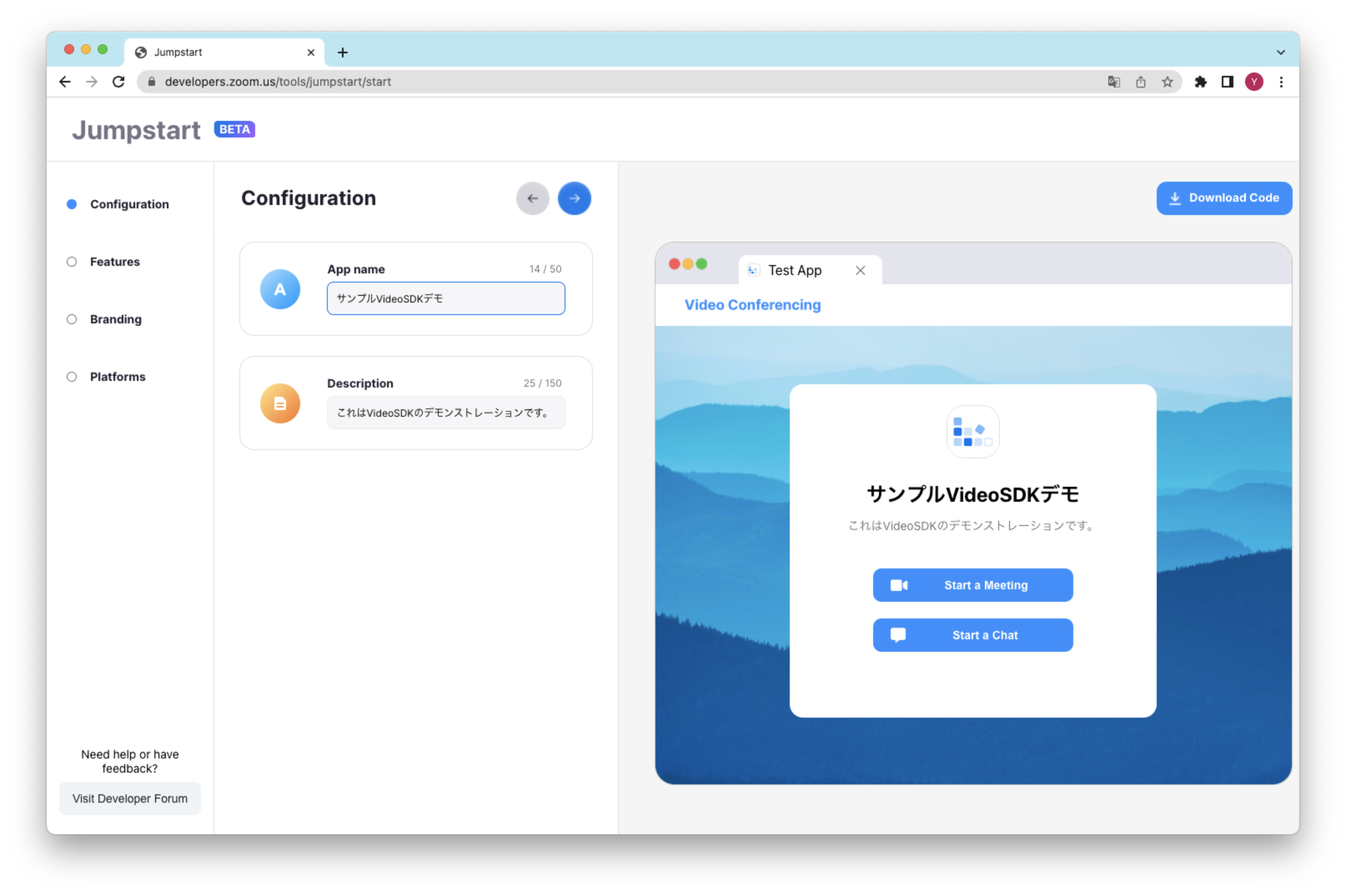
2. 右側に編集後のプレビュー、左側に編集可能な項目が表示されます。
「App Name」や「Description」を編集していきます。

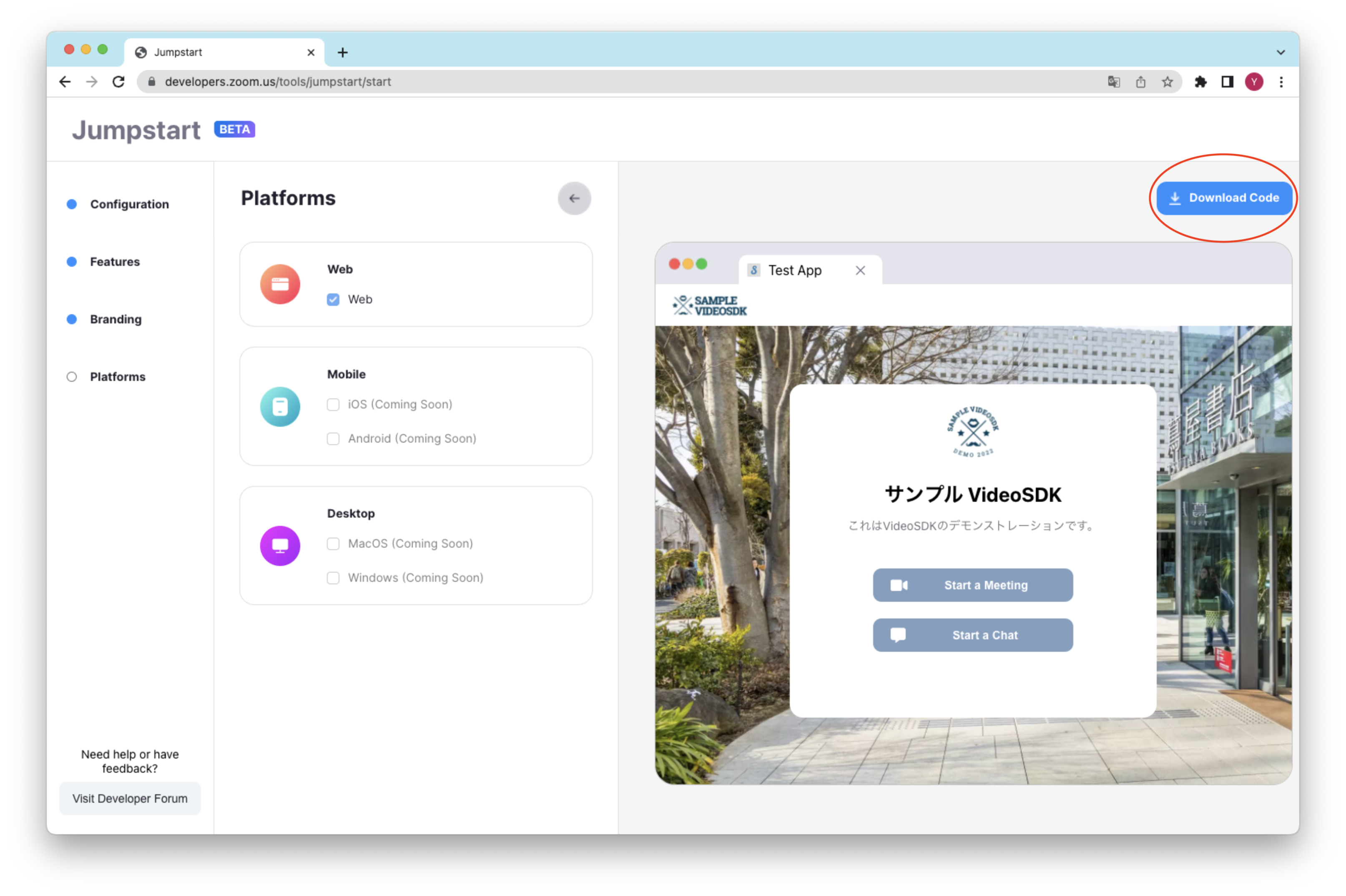
4. 編集テンプレートの最後にページ右上に「Download Code」が表示されます。
これをクリックすると編集された内容でソースがダウンロードされます。

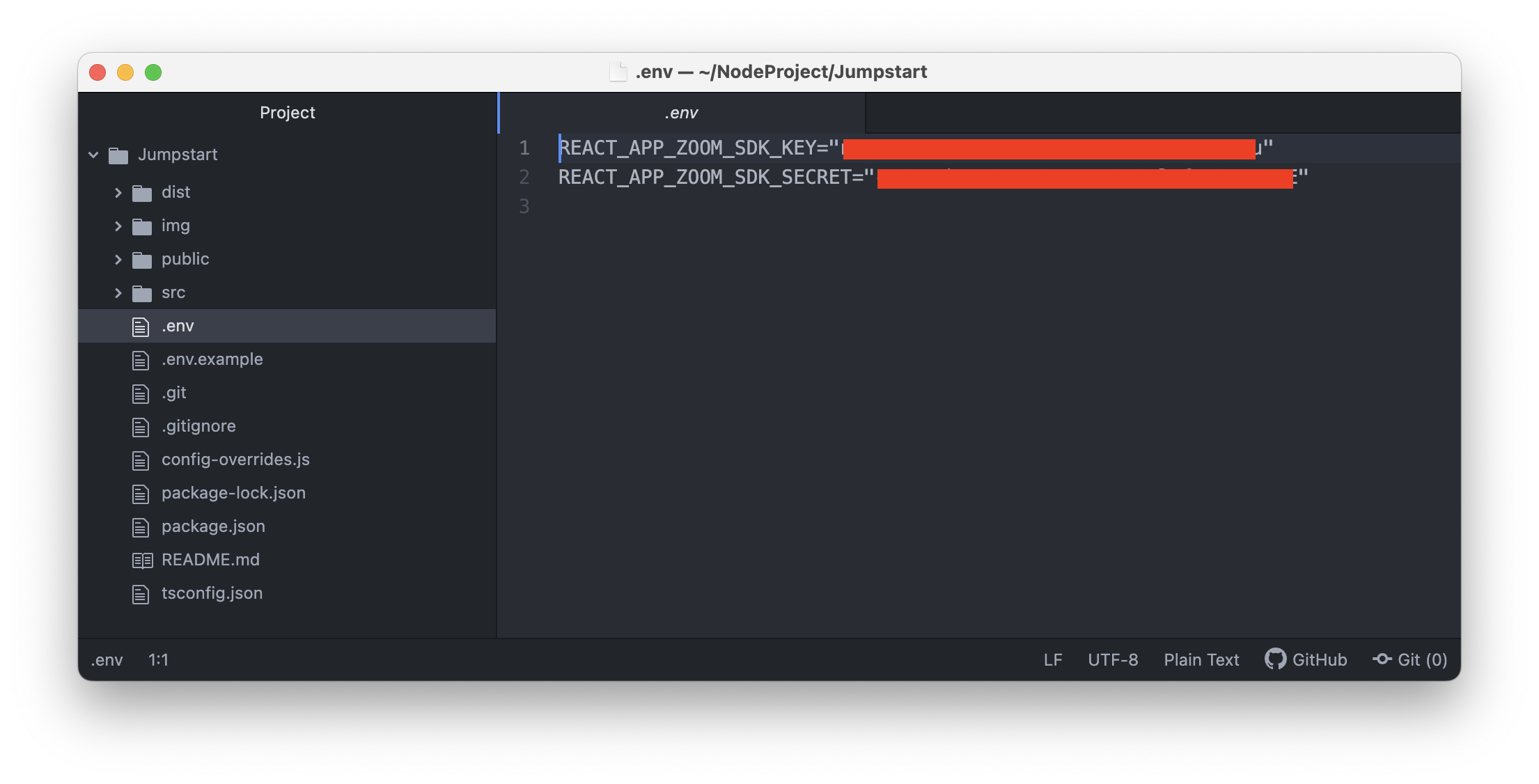
5. ダウンロードしたZipファイルを解凍し、「.env」ファイルを作業フォルダの最上位(ルート)に作り自身のVideoSDKに登録されているkeyとsecretを記載して保存します。

6. 準備が整ったところで、node側で必要なモジュールをダウンロードして起動します。
$ npm install
...
$ npm run start